目录
直接通过案例的形式来演示多级路由的用法
-
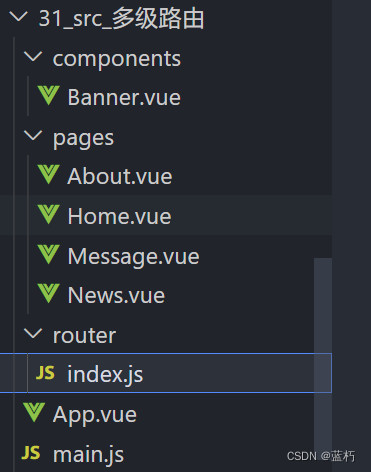
文件结构

-
Banner.vue
<template> <div class="col-xs-offset-2 col-xs-8"> <div class="page-header"><h2>Vue Router Demo</h2></div> </div> </template> <script> export default { name:'Banner' } </script> <style> </style> -
About.vue
<template> <h2>我是About的内容</h2> </template> <script> export default { name:'About', mounted() { console.log(this) }, } </script> -
Home.vue
<template> <div> <h2>Home组件内容</h2> <div> <ul class="nav nav-tabs"> <li> <router-link class="list-group-item" active-class="active" to="/home/news">News</router-link> </li> <li> <router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link> </li> </ul> <router-view></router-view> </div> </div> </template> <script> export default { name:'Home', mounted() { console.log(this) }, } </script> -
Message.vue
<template> <div> <ul> <li> <a href="/message1">message001</a> </li> <li> <a href="/message2">message002</a> </li> <li> <a href="/message/3">message003</a> </li> </ul> </div> </template> <script> export default { name:'Message' } </script> -
News.vue
<template> <ul> <li>news001</li> <li>news002</li> <li>news003</li> </ul> </template> <script> export default { name:'News' } </script> -
router->index.js
//该文件专门用于创建整个应用的路由器 import VueRouter from "vue-router"; //引入组件 import About from '../pages/About' import Home from '../pages/Home' import Message from '../pages/Message' import News from '../pages/News' //创建并暴露一个路由器 export default new VueRouter({ routes:[ { path:'/about', component:About }, //一级路由 { path:'/home', component:Home, //二级路由(子路由) children:[ { path:'news', component:News }, { path:'message', component:Message } ] } ] }) -
App.vue
<template> <div> <div class="row"> <Banner/> </div> <div class="row"> <div class="col-xs-2 col-xs-offset-2"> <div class="list-group"> <!-- 原始html我们使用a标签实现页面的跳转 --> <!-- <a class="list-group-item" href="./about.html">About</a> <a class="list-group-item active" href="./home.html">Home</a> --> <!-- Vue中使用router-link标签实现路由的切换 --> <router-link class="list-group-item" active-class="active" to="/about">About</router-link> <router-link class="list-group-item" active-class="active" to="/home">Home</router-link> </div> </div> <div class="col-xs-6"> <div class="panel"> <div class="panel-body"> <!-- 指定组件的呈现位置 --> <router-view></router-view> </div> </div> </div> </div> </div> </template> <script> import Banner from './components/Banner.vue'; export default { name:"App", components:{Banner} } </script> -
main.js
import Vue from "vue" import App from "./App.vue" //引入Vue-router路由器插件 import VueRouter from "vue-router"; //引入路由器 import router from "./router/index"; //应用插件 Vue.use(VueRouter) Vue.config.productionTip=false; const vm = new Vue({ el:"#app", render:h=>h(App), router:router }) // console.log(vm)