在工作中遇到需要前端上传excel文件获取到相应数据处理之后传给后端并且展示上传文件的数据.
一、引入依赖
npm install -S file-saver xlsx
npm install -D script-loader
npm install xlsx
二、在main.js中引入
import XLSX from 'xlsx'
三、创建vue文件
<div>
<el-upload
class="upload-demo"
action=""
:on-change="handleChange"
:on-remove="handleRemove"
:on-exceed="handleExceed"
:limit="limitUpload"
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,application/vnd.ms-excel"
:auto-upload="false">
<!-- 只 能 上 传 xlsx / xls 文 件 -->
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
<!-- 数据展示 -->
<el-main>
<el-table :data="da">
<el-table-column prop="code" label="编号">
</el-table-column>
<el-table-column prop="name" label="姓名">
</el-table-column>
<el-table-column prop="pro" label="省份">
</el-table-column>
<el-table-column prop="cit" label="城市">
</el-table-column>
<el-table-column prop="dis" label="区县">
</el-table-column>
</el-table>
</el-main>
</div>
四、核心方法
handleChange(file, fileList){
this.fileTemp = file.raw;
if(this.fileTemp){
if((this.fileTemp.type == 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet')
|| (this.fileTemp.type == 'application/vnd.ms-excel')){
this.handleExcel(this.fileTemp);
} else {
this.$message({
type:'warning',
message:'文件格式错误,请删除后重新上传!'
})
}
} else {
this.$message({
type:'warning',
message:'请上文件!'
})
}
},
handleExcel(fileTemp) {
let _this = this;
this.file = fileTemp;
var rABS = false; //是否将文件读取为二进制字符串
var f = this.file;
var reader = new FileReader();
FileReader.prototype.readAsBinaryString = function(f) {
var binary = "";
var rABS = false; //是否将文件读取为二进制字符串
var wb; //读取完成的数据
var outdata;
var reader = new FileReader();
reader.onload = function(e) {
var bytes = new Uint8Array(reader.result);
var length = bytes.byteLength;
for (var i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
var XLSX = require("xlsx");
if (rABS) {
wb = XLSX.read(btoa(fixdata(binary)), {
//手动转化
type: "base64"
});
} else {
wb = XLSX.read(binary, {
type: "binary"
});
}
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]); //outdata就是你想要的东西
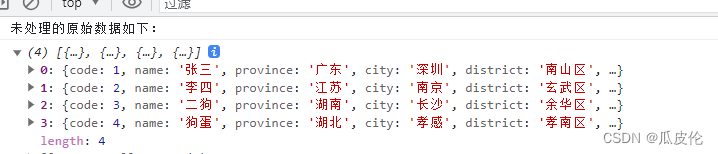
console.log('未处理的原始数据如下:');
console.log(outdata);
//此处可对数据进行处理
let arr = [];
outdata.map(v => {
let obj = {}
obj.code = v['code']
obj.name = v['name']
obj.pro = v['province']
obj.cit = v['city']
obj.dis = v['district']
arr.push(obj)
});
_this.da=arr;
_this.dalen=arr.length;
return arr;
};
reader.readAsArrayBuffer(f);
};
if (rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
结果展示



![[STL]stack和queue使用介绍](https://img-blog.csdnimg.cn/img_convert/78432f83d2579fd4f6abbda75144bb4b.png)