
登录框(Input框)的样式:
/* 设置输入框的宽度和高度 */
input[type="text"], input[type="password"] {
width: 200px;
height: 30px;
}
/* 设置输入框的边框样式、颜色和圆角 */
input[type="text"], input[type="password"] {
border: 1px solid #ccc;
border-radius: 5px;
}
/* 设置输入框的内边距和外边距 */
input[type="text"], input[type="password"] {
padding: 5px;
margin-bottom: 10px;
}这样设置后,登录框的宽度为200px,高度为30px,具有1px宽的边框,边框颜色为#ccc,圆角为5px,内边距为5px,下方留有10px的外边距。
多选项的样式(如复选框和单选框):
/* 设置复选框和单选框的外边距和内边距 */
input[type="checkbox"], input[type="radio"] {
margin: 5px;
padding: 5px;
}这样设置后,复选框和单选框之间会有5px的外边距,同时复选框和单选框内部的内容与边框之间也会有5px的内边距。
按钮的样式:
/* 设置按钮的背景颜色、文本颜色、边框样式和圆角 */
button {
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
}
/* 添加按钮的内边距和外边距 */
button {
padding: 10px 20px;
margin-top: 10px;
}这样设置后,按钮会有绿色背景色(#4CAF50),白色文本颜色,无边框,圆角为5px,内边距为10px(顶部和底部为10px,左侧和右侧为20px),同时顶部留有10px的外边距。
这些是基本的样式设置方法。可以根据实际需求和设计要求进一步调整和定制。另外,还可以应用CSS伪类(如:hover、:active等)来添加交互效果,以及应用CSS动画来增强用户体验。
需要注意的是,上述样式设置是通过选择器来选择元素并应用样式,需要将选择器和样式规则应用到HTML中相应的元素上,可以通过给元素添加class或ID属性来选择特定的元素,或者直接选择元素的类型(如input、button等)来设置通用样式。
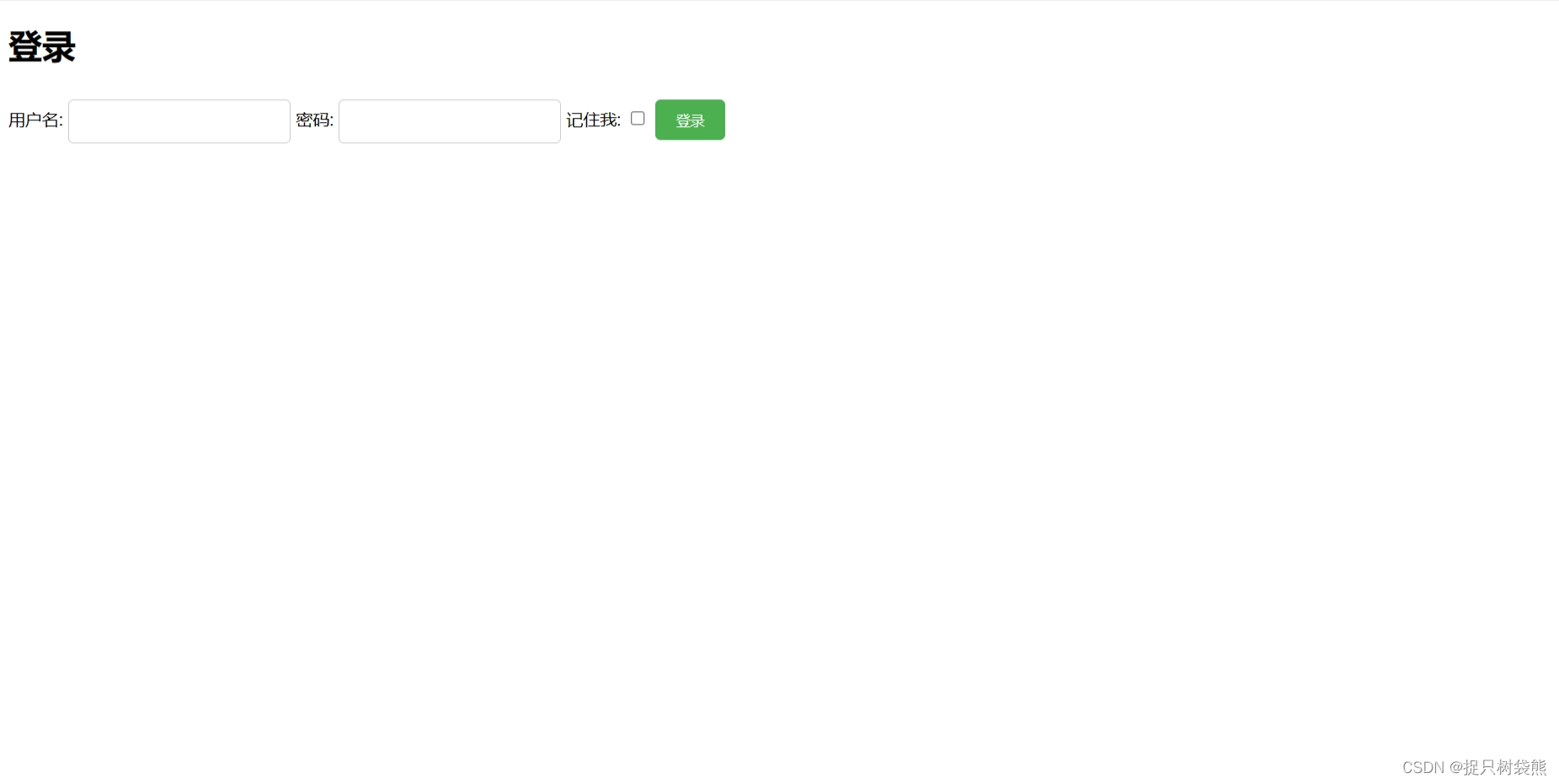
登录界面的HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
<style>
/* CSS样式可以在<head>标签中的<style>标签内编写,或者作为外部CSS文件引入 */
/* 在这里插入之前提到的CSS代码 */
</style>
</head>
<body>
<h1>登录</h1>
<form>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<label for="remember">记住我:</label>
<input type="checkbox" id="remember" name="remember">
<button type="submit">登录</button>
</form>
</body>
</html>在上面的代码中:
<h1>标签用于显示标题 “登录”。<form>标签包含了登录界面的表单元素。<label>标签用于添加标签说明文本。<input>标签表示文本输入框和密码输入框。<checkbox>标签表示复选框,用于选择 “记住我”。<button>标签表示提交按钮。请注意,上述代码中的CSS样式部分被忽略,您需要将之前提到的CSS代码插入到
<style>标签中或通过外部CSS文件引入,以确保样式正确应用到登录界面中的元素上。