好久没写了,做实习每天上班都没啥时间写,1个半月前开始系统学习前端,然后做了半个月主要的前端实习了wk。也行,当复习了,后端也还是搞了点。
本文介绍vue2的一些基础和配置,配置只写我现在用过的,以后有在补充。
前置知识
- html
- javascript
- css
-
文章目录
- 安装
- 项目结构
- vue.config.js
- devServer
- 端口设置
- 代理设置
- 其他可能配置项
- lintOnSave
- publicPath
- 其他配置
- vue组件
- main/APP组件
- vuejs devtool的使用
vue的理解,vue就是一套构建页面的框架,简化原生js的书写,如动态绑定等
vue的创建类似于,将一个vue对象挂载到一个组件上,然后对组件进行渲染。安装
需要有前端环境nodejs和npm,建议直接安装nvm,类似java的maven
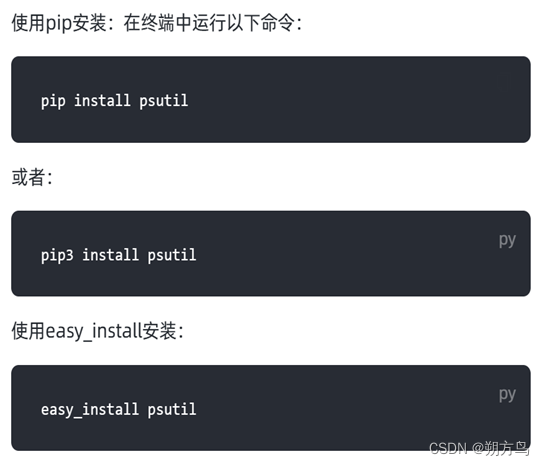
安装脚手架
npm install -g @vue/cli安装浏览器插件vue调试插件

创建vue项目
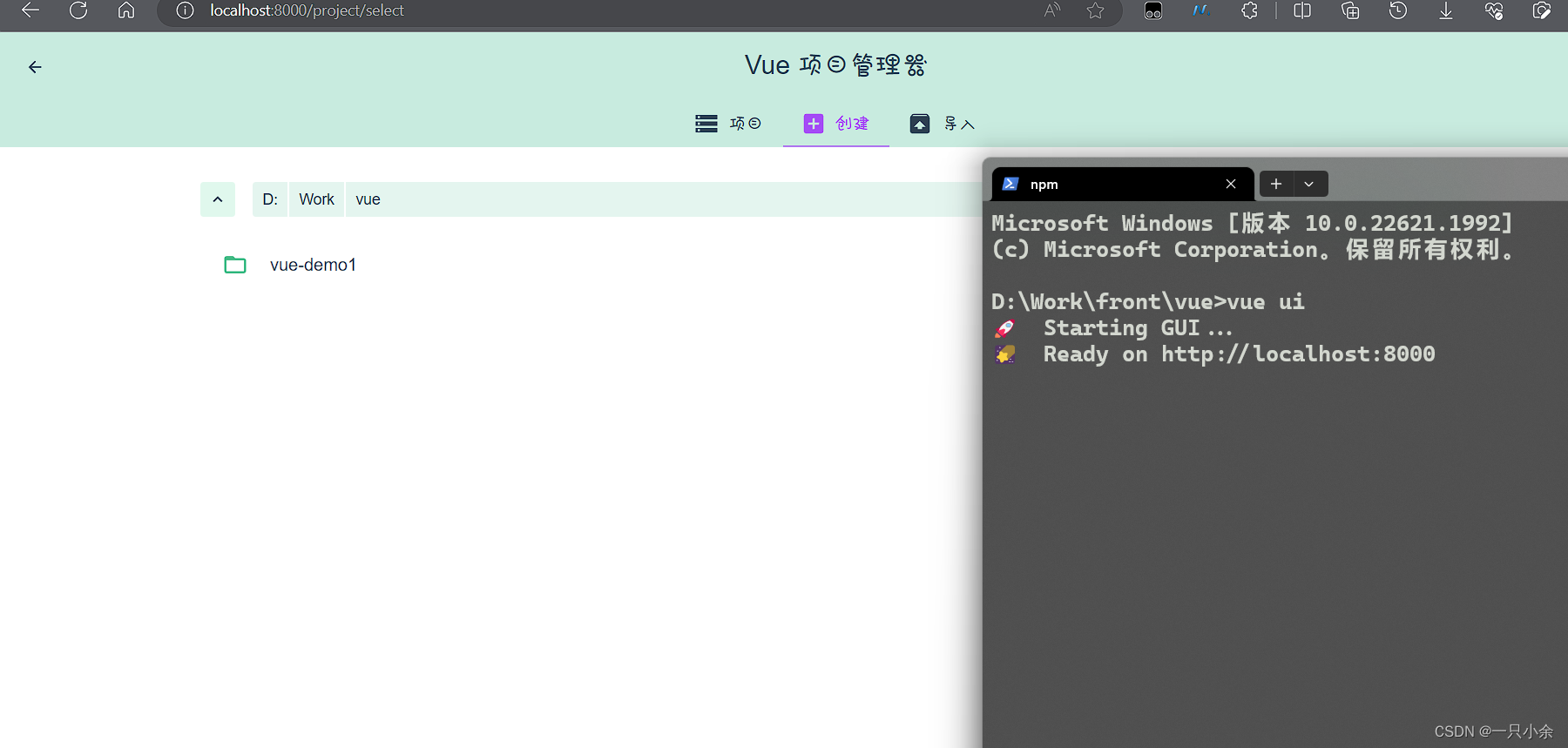
以图形化界面创建vue ui

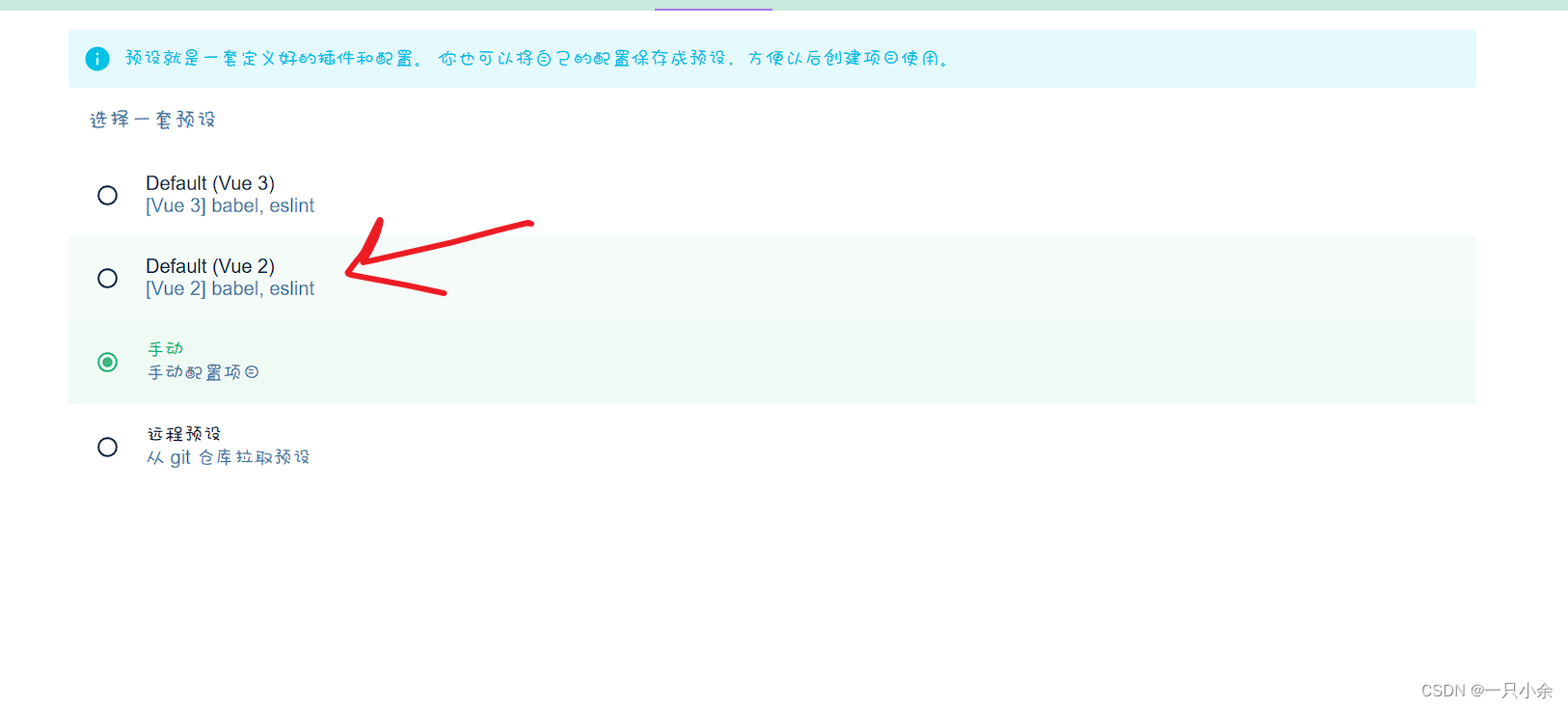
现在学的是vue2就可以选择第二个,这里介绍用
等待初始化

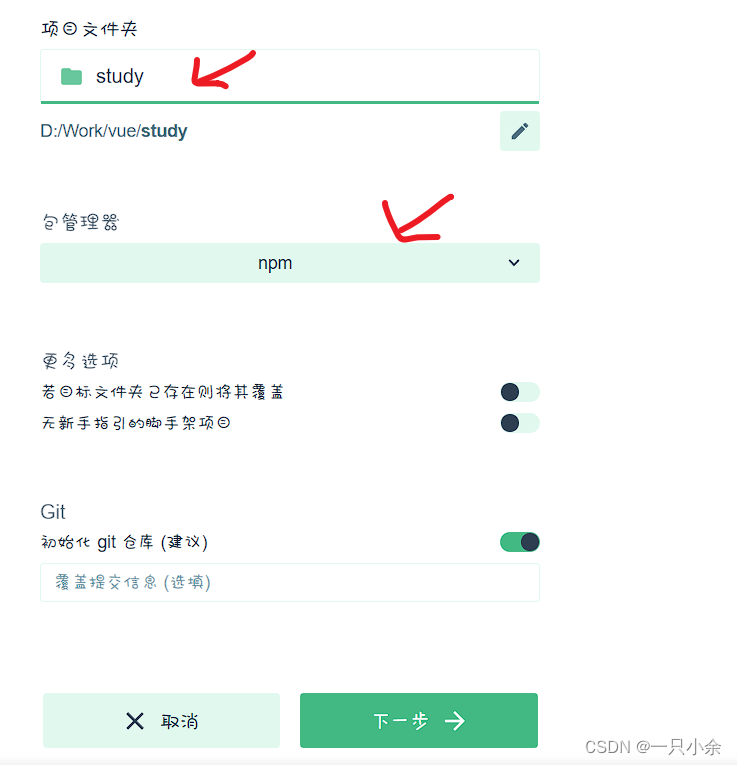
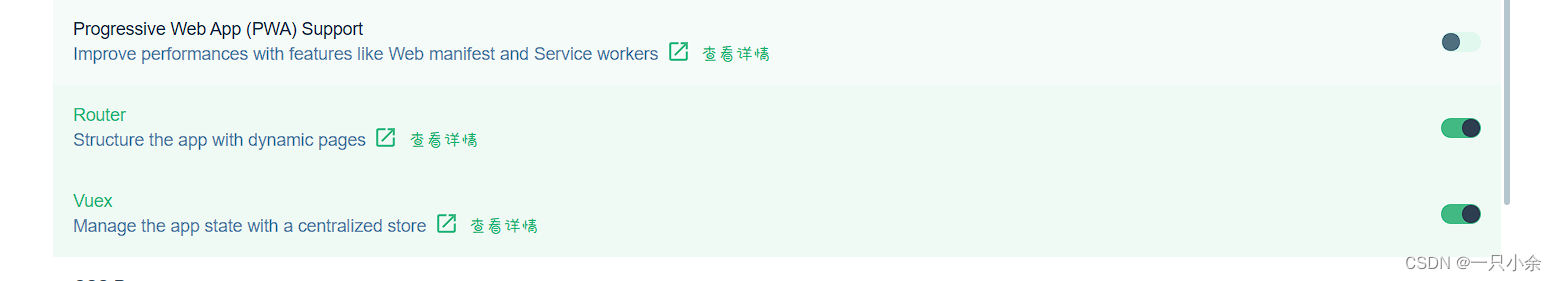
不过还是建议手动创建将vuex和router勾选上

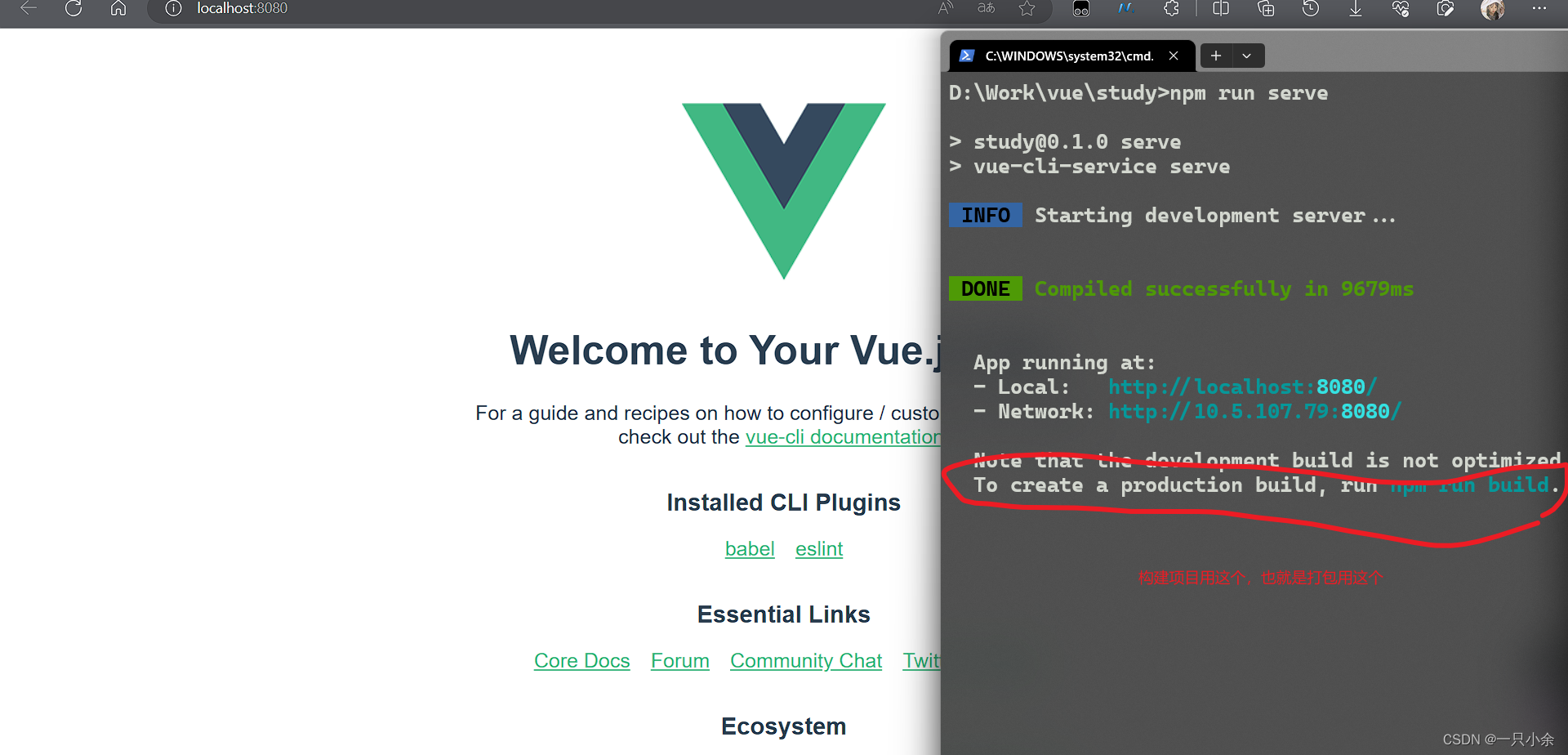
运行项目
npm run serve如果不知道后面名字可以就打一个npm run会提示的

每次敲写比较麻烦启动,我们可以配置一个启动
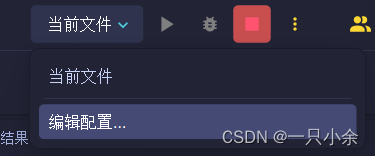
在webstrom中编辑配置

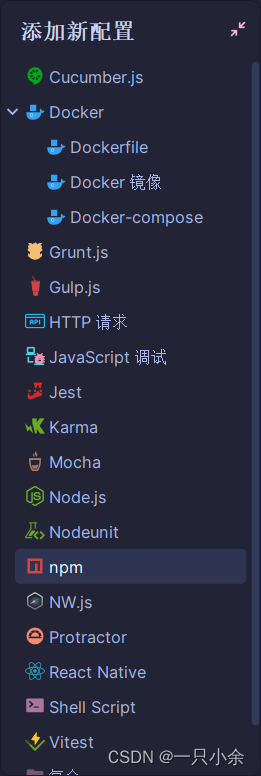
新建一个npm

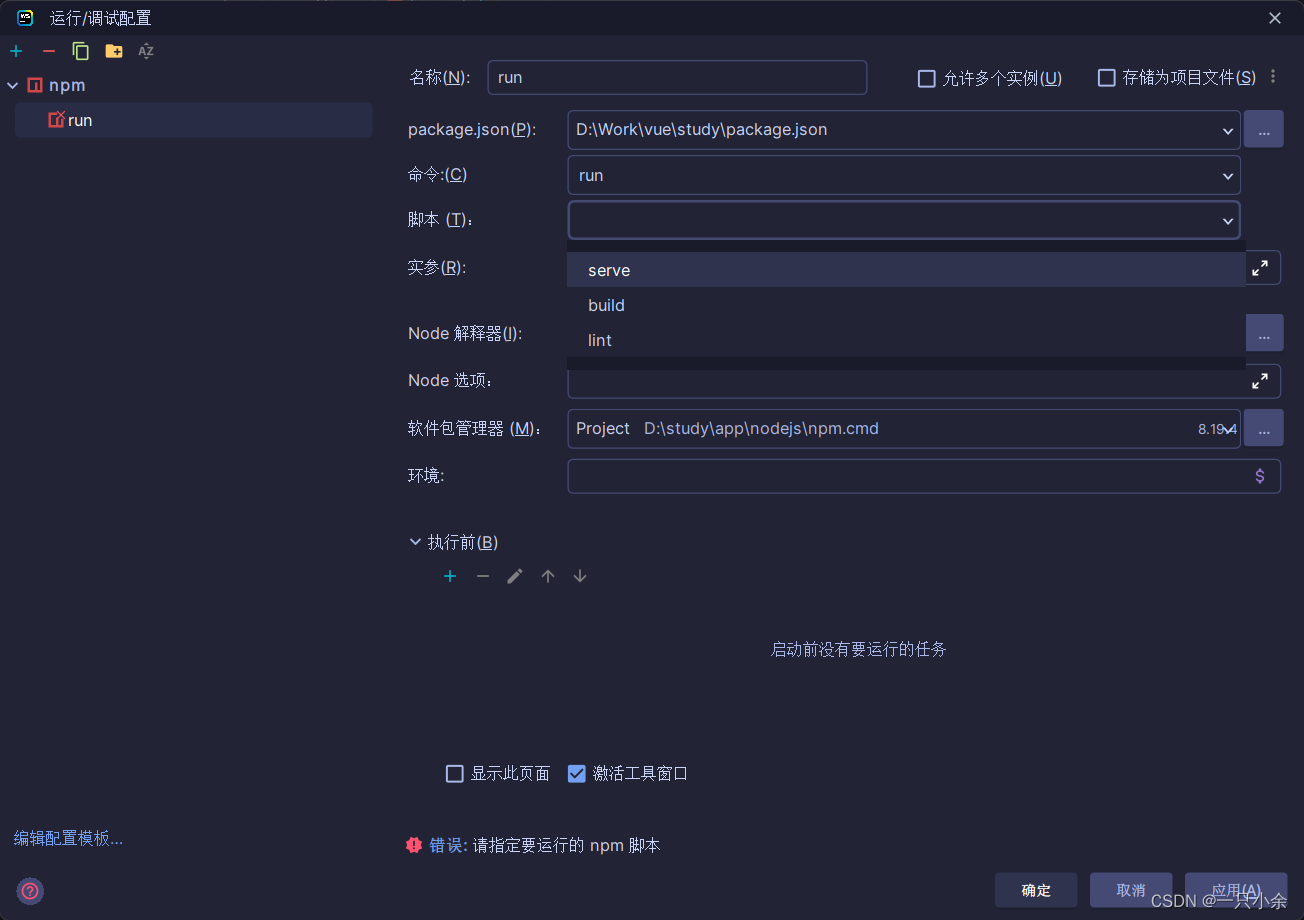
选择配置就可以了

点击运行就可以运行了

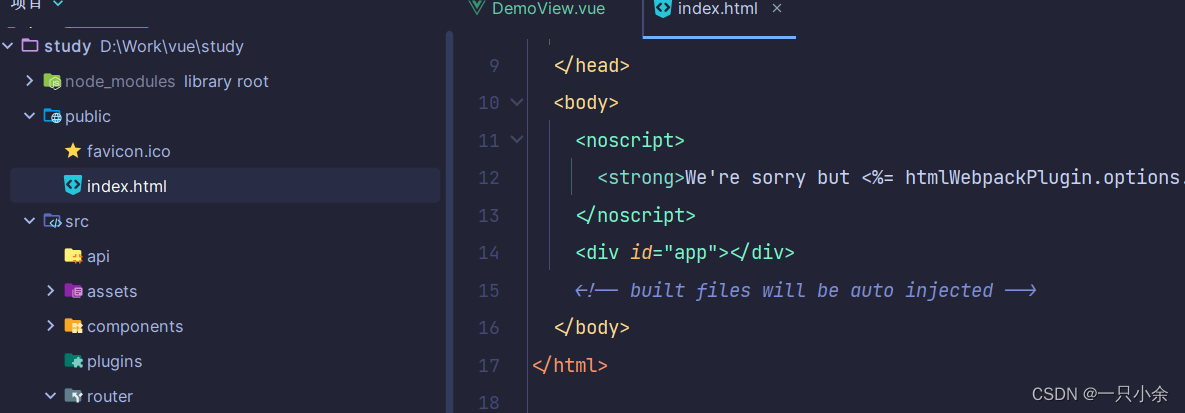
项目结构

vue.config.js
vue.config.js(相当于之前的webpack.config.js) 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件
devServer
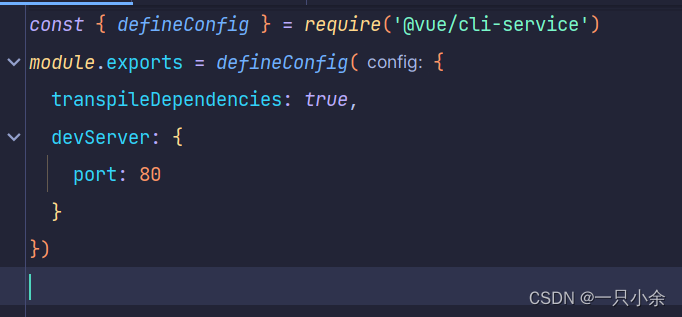
端口设置
在port配置端口,如果想自动寻找可以写’auto’

代理设置
设置/api开头的代理到localhost:8080
devServer: { port: 80, proxy: { '/api': { target: 'http://localhost:8080' } } },如果只是代理则可以省写为
proxy: { '/api':'http://locahost:8080' }如果不想请求以api开头,则需要重写请求,将所有/api开头的替换成空
proxy: { '/api': { target: 'http://localhost:8080', pathRewrite: {'^/api':''}, } }其他可能配置项
这里是更多的
changeOrigin,修改的只是host的值和反向代理没有关系。proxy: { '/api': { target: 'http://localhost:8080', secure: true,// 如果是https接口,需要配置这个参数 changeOrigin: false,// 改变host,false则是不改变,true则会改变host为target前缀 // 如果我设置false,那么在F12看到的host是我前端的ip和端口,如果true则是target pathRewrite: {'^/api':''}, } }lintOnSave
这个东西很烦人,一点点es错误都会弹出来,建议设置成false
publicPath
部署打包时的基本url
如我想部署到ip的/demo1中,不加publicPath,是不能通过ip/demo1/资源的
如果将publicPath设置为’/demo1/',那么所有的请求都会加上这个/demo1/
这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径,也可以用在类似 Cordova hybrid 应用的文件系统中。这个值在开发环境下同样生效。如果你想把开发服务器架设在根路径,你可以使用一个条件式的值:
module.exports = { publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/' }其他配置
devServer: { publicPath: '/demo/', outputDir: 'dist',// 当运行 vue-cli-service build 时生成的生产环境构建文件的目录.一般默认是dist assetsDir: '', //放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。 indexPath: 'index.html',// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。 lintOnSave: false, // 关闭严格模式 port: 80, // 端口 open: true, // 是否打开网页 proxy: { //反向代理 '/api': { target: 'http://localhost:8080', secure: true,// 如果是https接口,需要配置这个参数 changeOrigin: false,// 改变发送源,false则是不改变,true则会改变为target前缀 // 如果我设置false,那么在F12中的网络看到的就是80发出的 pathRewrite: {'^/api':''}, } } },vue组件
Vue 的组件文件以 .vue 结尾,每个组件由三部分组成
<template> </template> <script> export default { name: "demo" } </script> <style scoped> </style>- template 模板部分,由它生成 html 代码
- script 代码部分,控制模板的数据来源和行为
- style 样式部分
main/APP组件
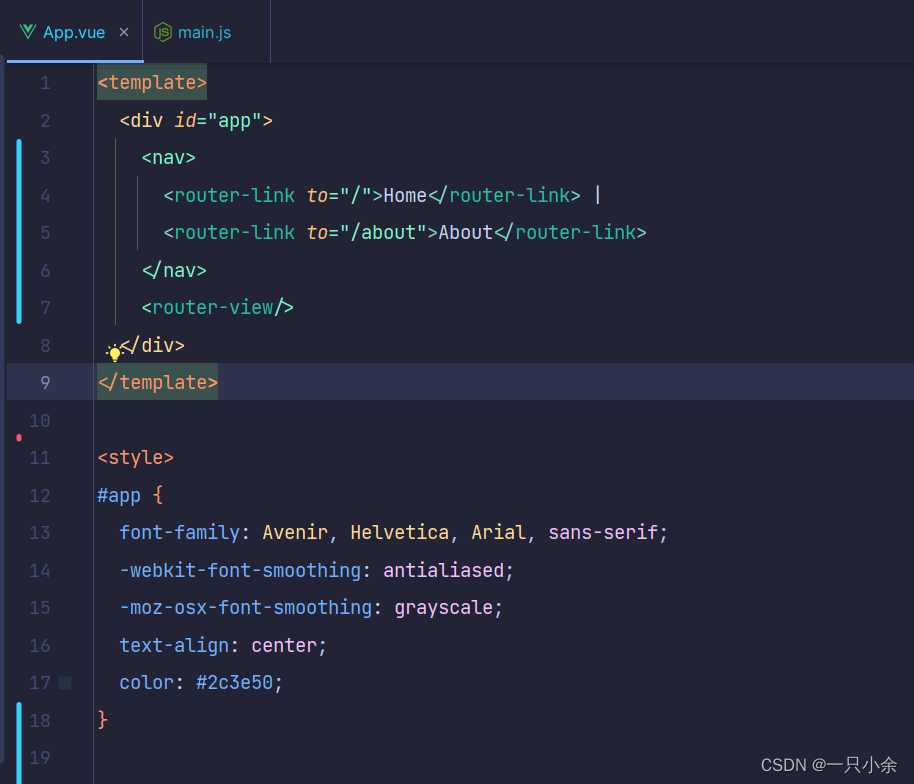
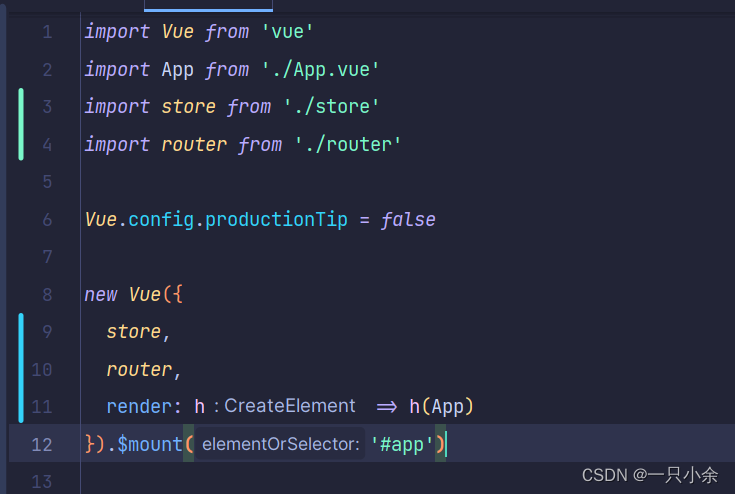
在src目录下有一个App.vue和一个main.js这是vue项目的入口
在app.vue中定义了一个id为app的div,而在main.js中将vue对象挂载到了这个app的组件上。
还需要注意的是所有的页面都只是在这App.vue一个页面中展示的,用路由的方式将其他页面作为App.vue组件的一部分进行展示,切换页面也只是切换App.vue中的子组件。


这里的大致流程就是export default 导出组件对象,供 main.js 导入使用,render来进行解析,然后mout挂载到id为app的html页面上

vuejs devtool的使用
在安装部分,介绍过一款浏览器插件.
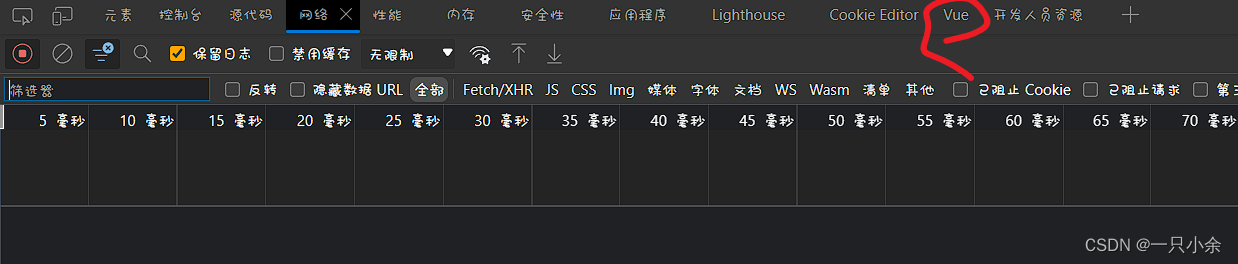
安装过后打开F12可以发现多了一个vue

模块是这样的
components是组件,可以查看vue的组件,点击后在其右边可以查看其属性,还能对其进行修改。
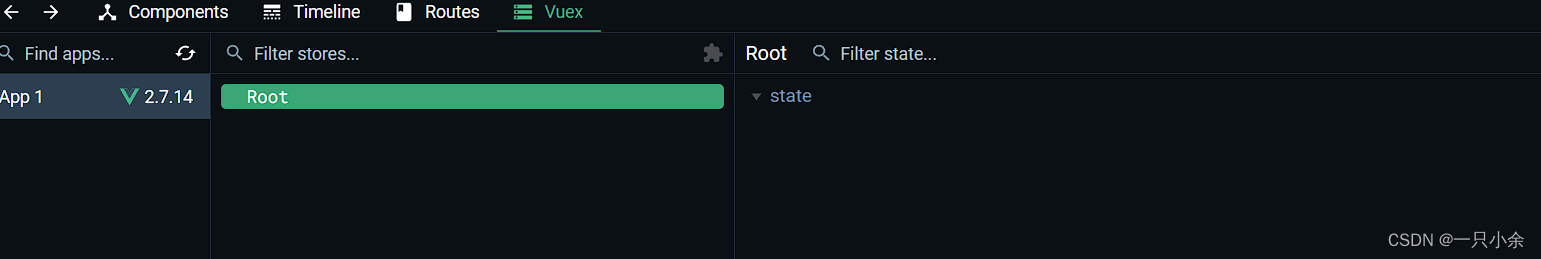
vuex
这个后面用的到,是一个全局变量的使用。

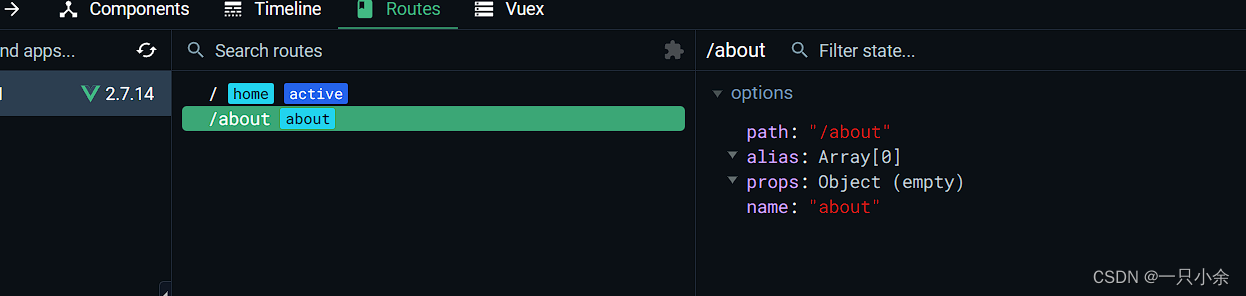
routers
路由,通过路由来代表每一个组件,看看让谁来展示

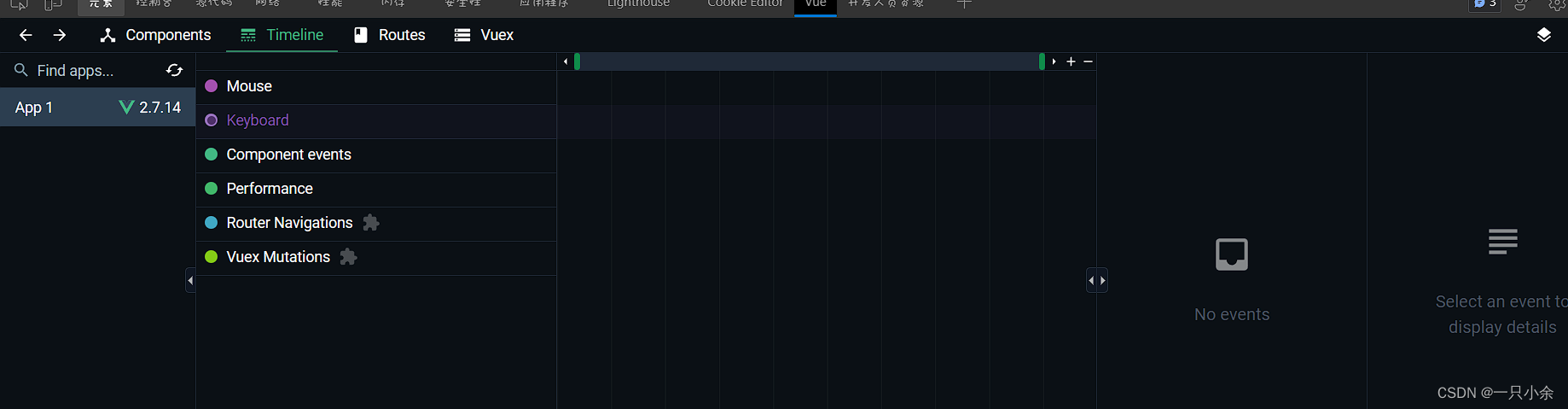
timeline
安装时间和事件顺序来展示



![[C++] 类与对象(上)](https://img-blog.csdnimg.cn/img_convert/7763a4969a7feb31205bed066b9c5aed.png)