小部件进度条功能可与JqueryUI中的小部件一起使用。一个简单的进度条显示有关进度的信息。一个简单的进度条如下所示。
Progressbar - 语法
$( "#progressbar" ).progressbar({ value: 37 });
Progressbar - 示例
以下是显示进度条用法的简单示例-
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery UI Progressbar - Default functionality</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js"> </script> <script> $(function() { $( "#progressbar" ).progressbar({ value: 37 }); }); </script> </head> <body> <div id="progressbar"></div> </body> </html>
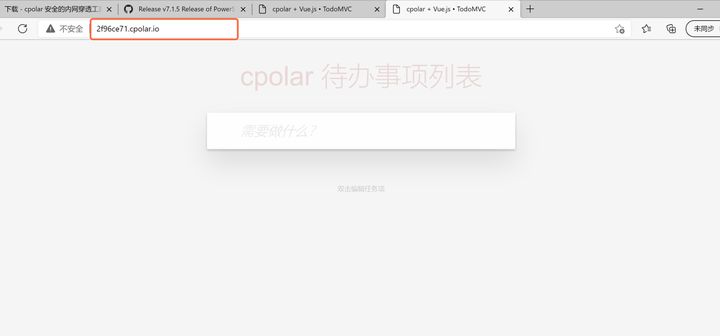
这将产生以下输出-
jQuery 中的 Progressbar组件函数 - 无涯教程网无涯教程网提供小部件进度条功能可与JqueryUI中的小部件一起使用。一个简单的进度条显示有关进度的信... https://www.learnfk.com/jquery/widget-progressbar.html
https://www.learnfk.com/jquery/widget-progressbar.html