dianzan.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点赞系统</title>
</head>
<body>
<h2>这是一个点赞系统</h2>
<table border="1">
<tr>
<td>ID</td>
<td>节日名称</td>
<td>数量</td>
<td>操作</td>
</tr>
{% for i in data %} <!-- 循环拿取data里数据-->
<tr><!--td外面加一层tr,每行td才会自动换行-->
<td>{{i.id}}</td>
<td>{{i.nane}}</td>
<td>{{i.num}}</td>
<td><a href="/dianzan2?id={{i.id}}">点赞</a> </td><!--给哪个id点赞,调哪个接口逻辑-->
</tr>
{% endfor %}
</table>
</body>
</html>
##index.py
from flask import Flask,render_template,request
app=Flask(__name__)
data=[
{"id":0,"nane":"中秋节","num":0},
{"id":1,"nane":"春节","num":0},
{"id":2,"nane":"端午节","num":0}
]
@app.route('/index')
def index():
return render_template('dianzan.html',data=data)
@app.route('/dianzan2')
def dianzan2():
id=request.args.get('id')
print(f'我要给{id}点赞')
#获取点赞次数
data[int(id)]['num']+=1
#return '点赞成功'#这个提示是一个新HTML页面,不是一个弹框提示
return render_template('dianzan.html',data=data)#返回点赞页面,相当于刷新点赞页面
app.run(debug=True)
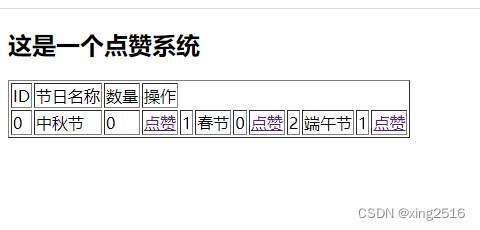
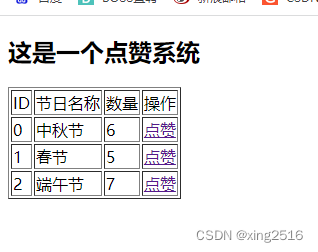
页面展示
-td外面加一层tr,每行td才会自动换行–