对于苍穹外卖项目,从学习课程加复习已经13天了。
对于一名已经学习过SSM+Linux+Redis+数据库的Java练习生来说,这个项目相对于之前学习的《瑞吉外卖》新增了很多功能和技术,是很值得练手和提升的课程,下面给出自己的一些见解。😍 🥰 😘😍 🥰 😘😍 🥰 😘
希望大家看到最后,一起进步,一起攀登!🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀
文章目录
- 一、对于苍穹外卖
- 1、技术选型
- 2、功能模块
- 二、对于瑞吉外卖
- 1、技术选型
- 2、实现功能
- 1、管理端
- 2、用户端
- 三、对比两个项目
- 1、功能方面
- 管理端
- 整个页面:
- 侧边栏
- 订单管理模块:
- 其他四个模块:
- 用户端
- 主体页面
- 个人中心
- 地址管理
- 其他
- 2、技术方面
- 相同的是,
- 不同的是,
- 四、写在最后【希望看完】
一、对于苍穹外卖
对于苍穹外卖,前端代码部分都是导入的,没有进行编写开发。都是对于接口的分析以及服务端代码的开发
苍穹外卖作为瑞吉的增强版,在他原有的基础上新增了SpringTask任务定时(对于待接单和待支付的功能做定时处理),JWT替换Session来实现登录验证,阿里云OSS(实现对象存储,即菜品和套餐图片存储【需要另外学具体的知识】),POI(实现Excel报表的下载),HttpClient(实现微信支付时的信息发送),WebSocket(实现来单提醒和用户催单),
PageHelper(做分页处理)
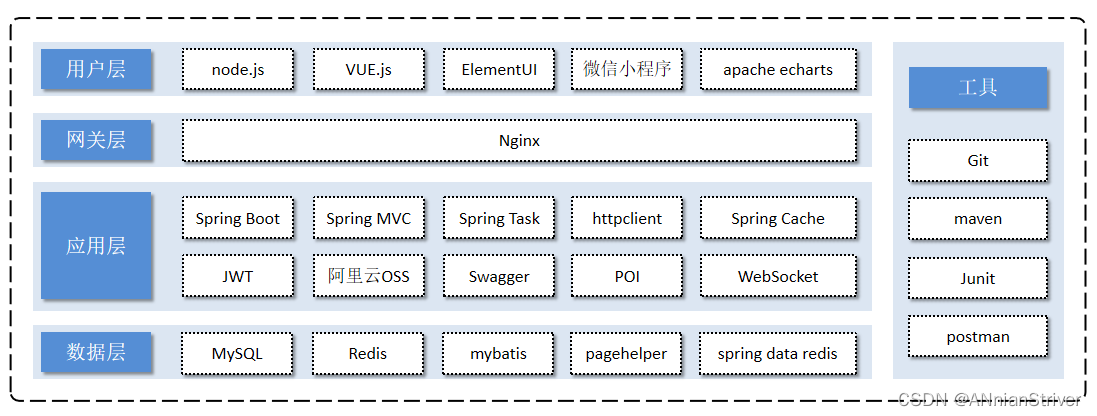
1、技术选型

1). 用户层:H5、Vue.js、ElementUI、apache echarts(展示图表)等技术,构建移动端应用时,使用到微信小程序。
2). 网关层:通过Nginx来实现反向代理和负载均衡。
3). 应用层:SpringBoot
SpringMVC、Spring Task、HttpClient、Spring Cache、JWT、阿里云OSS、Swagger、POI、WebSocket
4). 数据层
MySQL: 采用MySQL进行存储。Redis: 使用它做缓存。
Mybatis: 本项目持久层将会使用Mybatis开发。pagehelper: 分页插件。
spring data redis: 简化java代码操作Redis的API。
5). 工具
git、maven、junit、postman
2、功能模块

二、对于瑞吉外卖
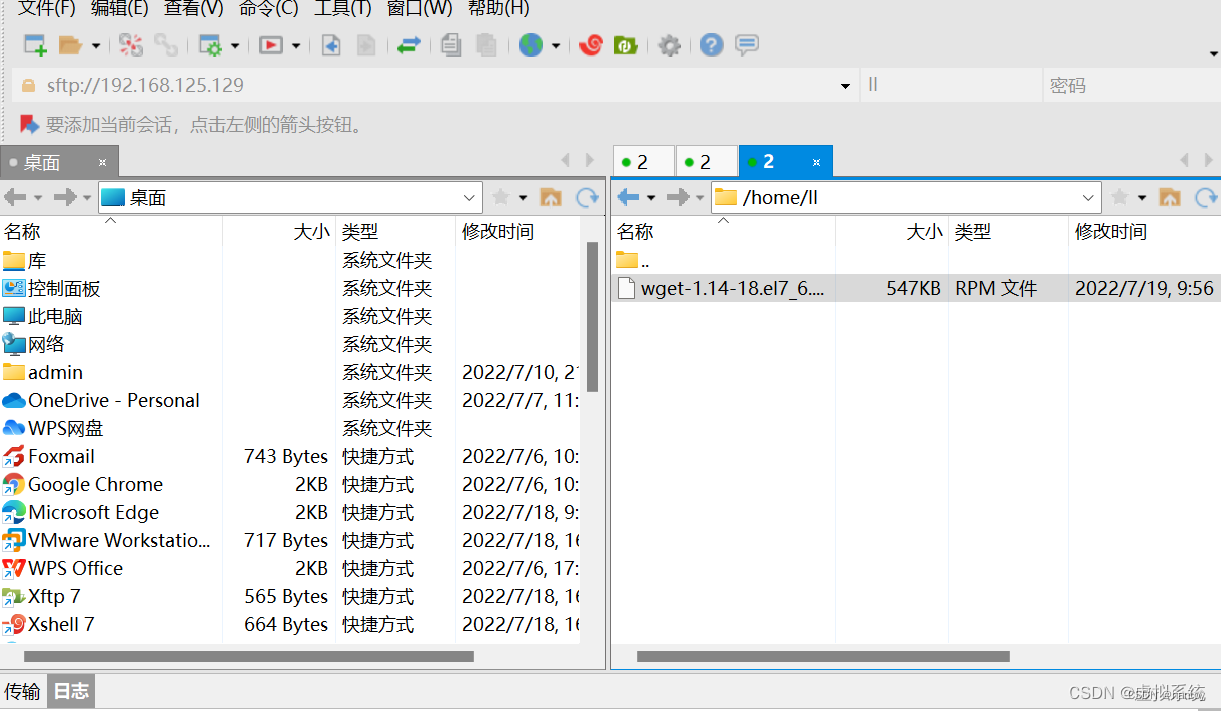
瑞吉外卖通过SSM的开发模式,后端SpringBoot+前端Vue为主体框架进行项目的开发。实现了管理端和用户端的基本功能。同时课程中会加入Git、Linux、Redis、Nginx的学习,以及项目部署到虚拟机的相关知识。
对于新手小白来说,瑞吉外卖是很不错的帮助去了解项目开发的基本流程,包括需求分析、数据库设计、代码开发、测试、上线运维等等。
1、技术选型
从 用户层、网关层、应用层、数据层 这几个方面进行介绍,而对于我们服务端开发工程师来说,在项目开发过程中,我们主要关注应用层及数据层技术的应用。
1、用户层:H5、Vue.js、ElementUI等技术,构建移动端应用时,用到微信小程序。
2、网关层:以通过Nginx来实现反向代理和负载均衡。
3、应用层:SpringBoo、Spring、SpringMVC、SpringSession、lombok、Swagger
4、数据层:MySQL、MybatisPlus、Redis
5、工具: git、maven、junit
2、实现功能
1、管理端
餐饮企业内部员工使用。 主要功能有:
| 模块 | 描述 |
|---|---|
| 登录/退出 | 内部员工必须登录后,才可以访问系统管理后台 |
| 员工管理 | 管理员可以在系统后台对员工信息进行管理,包含查询、新增、编辑、禁用等功能 |
| 分类管理 | 主要对当前餐厅经营的 菜品分类 或 套餐分类 进行管理维护, 包含查询、新增、修改、删除等功能 |
| 菜品管理 | 主要维护各个分类下的菜品信息,包含查询、新增、修改、删除、启售、停售等功能 |
| 套餐管理 | 主要维护当前餐厅中的套餐信息,包含查询、新增、修改、删除、启售、停售等功能 |
| 订单明细 | 主要维护用户在移动端下的订单信息,包含查询、取消、派送、完成,以及订单报表下载等功能 |
2、用户端
移动端应用主要提供给消费者使用。主要功能有:
| 模块 | 描述 |
|---|---|
| 登录/退出 | 在移动端, 用户也需要登录后使用APP进行点餐 |
| 点餐-菜单 | 在点餐界面需要展示出菜品分类/套餐分类, 并根据当前选择的分类加载其中的菜品信息, 供用户查询选择 |
| 点餐-购物车 | 用户选中的菜品就会加入用户的购物车, 主要包含 查询购物车、加入购物车、删除购物车、清空购物车等功能 |
| 订单支付 | 用户选完菜品/套餐后, 可以对购物车菜品进行结算支付, 这时就需要进行订单的支付 |
| 个人信息 | 在个人中心页面中会展示当前用户的基本信息, 用户可以管理收货地址, 也可以查询历史订单数据 |
三、对比两个项目
1、功能方面
管理端
整个页面:
页面主题两个项目没有什么区别,但是页面头部苍穹外卖更加完善

增加了店铺营业状态和修改密码的功能,而瑞吉外卖只有退出登录

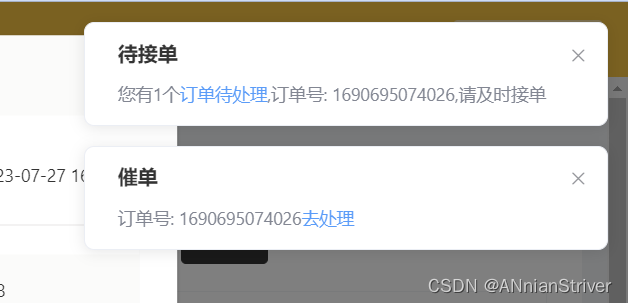
还有就是苍穹外卖通过HttpClient和WebSocket技术,增加了来单提醒和用户催单的功能开发,在管理端进行显示

侧边栏
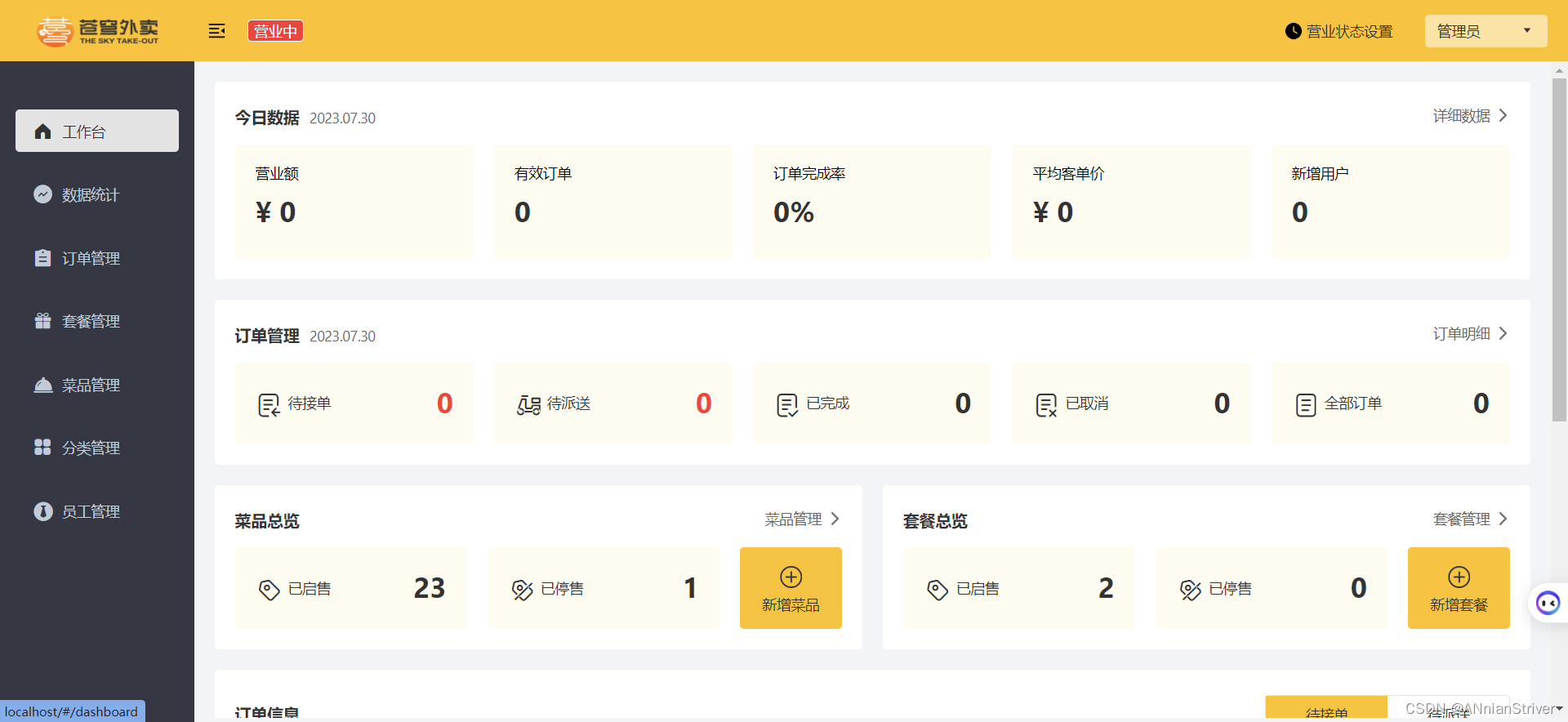
苍穹外卖新增了:控制台、数据统计两个模块
控制台:展示今日数据、订单管理、菜品总览、套餐总览、订单信息【做全局的信息查看】
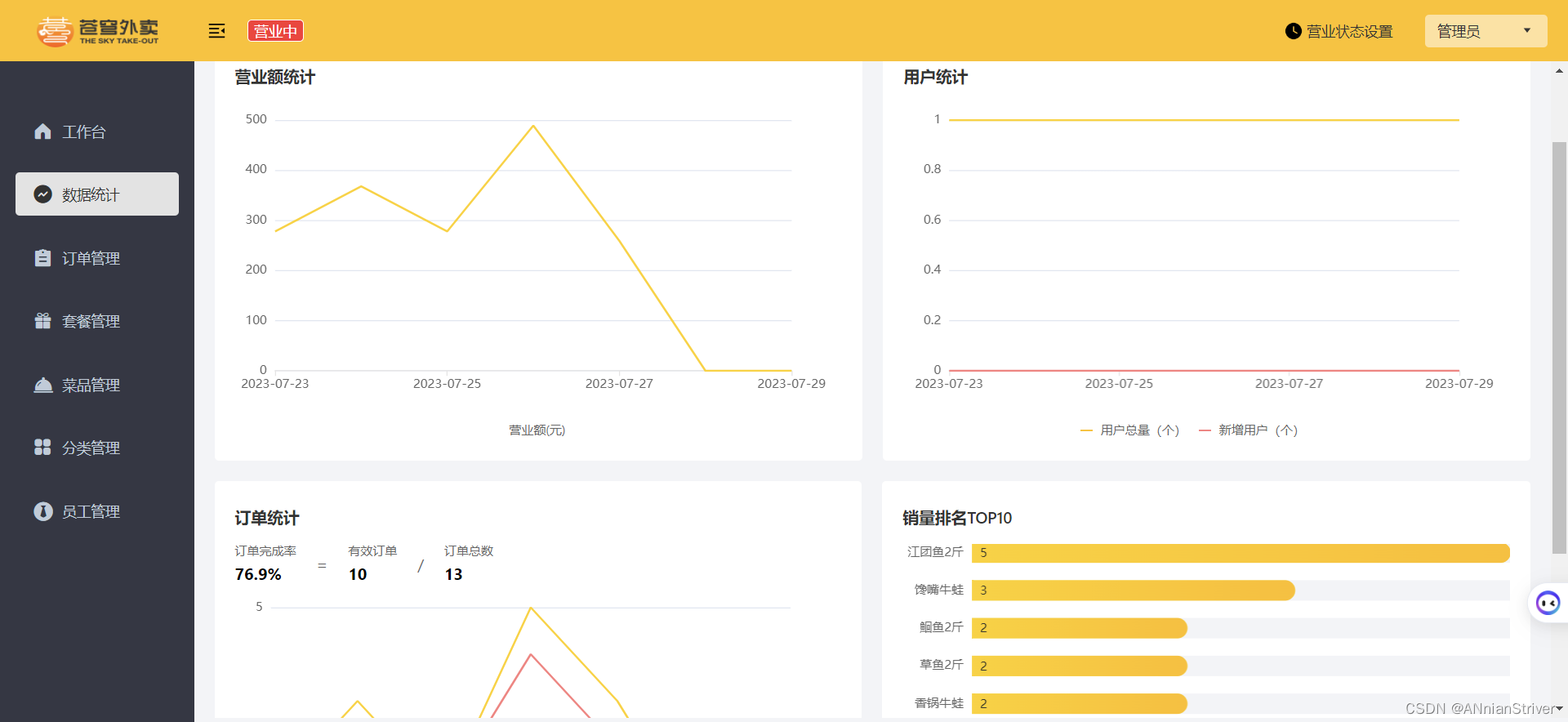
数据统计模块:营业额统计、用户统计、订单统计、销量统计的ApacheECharts可视化图表信息
对应的在服务端的java代码中增加数据统计相关代码的开发


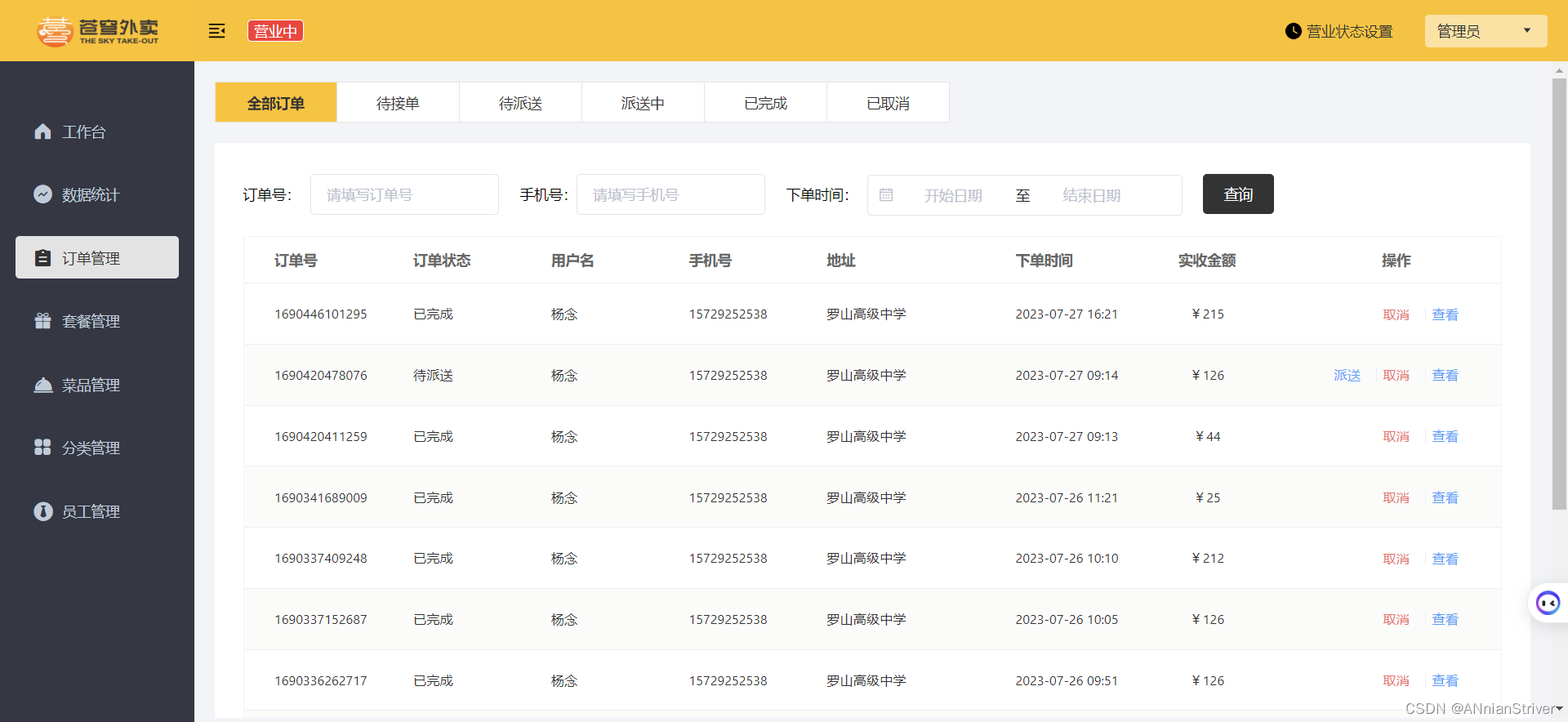
订单管理模块:
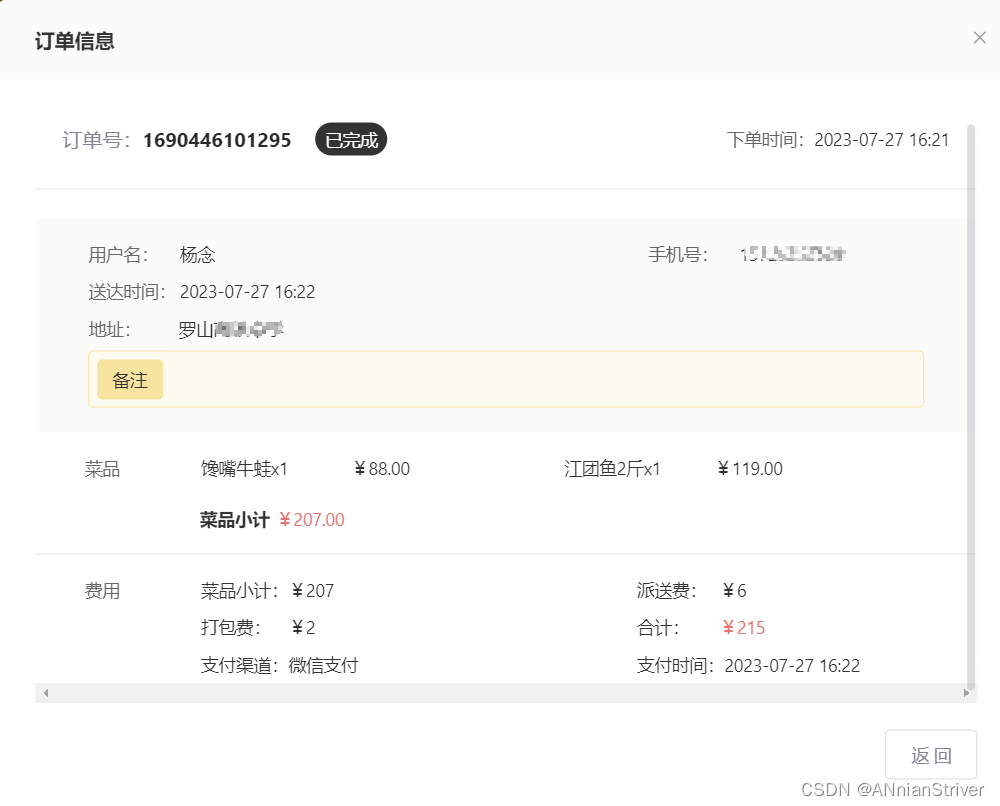
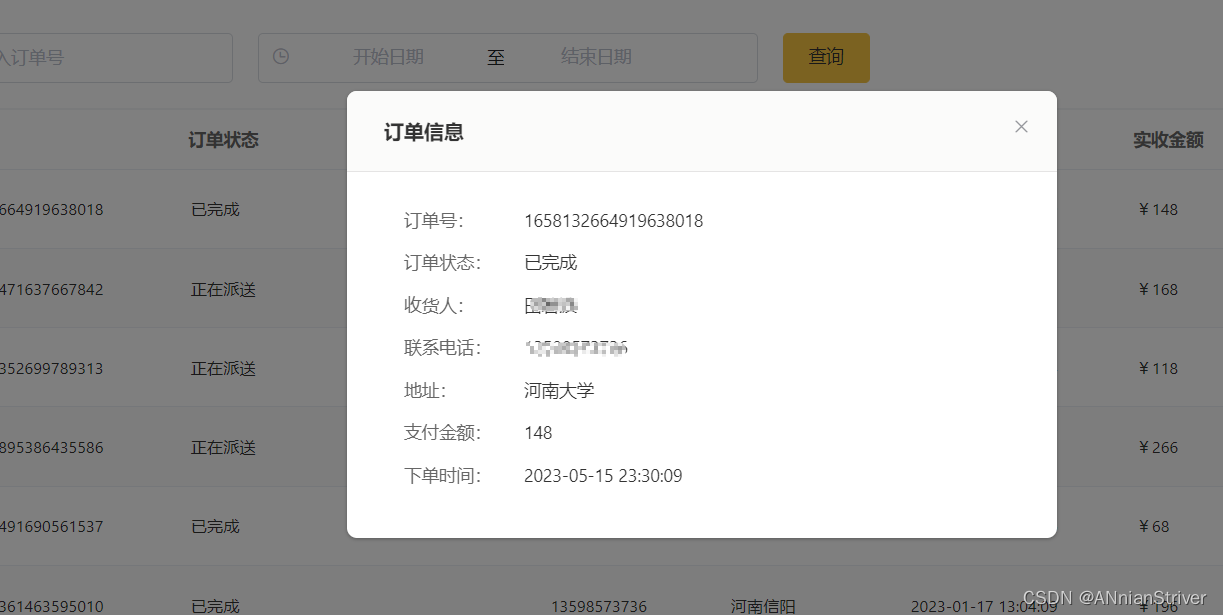
苍穹外卖增加了更加具体的订单展示:全部订单、待接单、待派送、派送中、已完成、已取消 等按钮;并且相较于瑞吉外卖,订单详情页更加详细美观。

订单详情页:【上苍穹,下瑞吉】


其他四个模块:
两个项目没有太大的区别
用户端
主体页面
用户端主体页面并没有什么区别,但是,苍穹外卖是在微信开发者工具中进行的开发,相较于瑞吉,可以显示店铺营业状态,前端页面真正的部署到了小程序开发中
并且,苍穹外卖中添加了对于微信小程序开发的流程介绍,很详细。
苍穹外卖的菜品和套餐照片是存储在阿里的OSS云存储里面,而瑞吉是本地存储

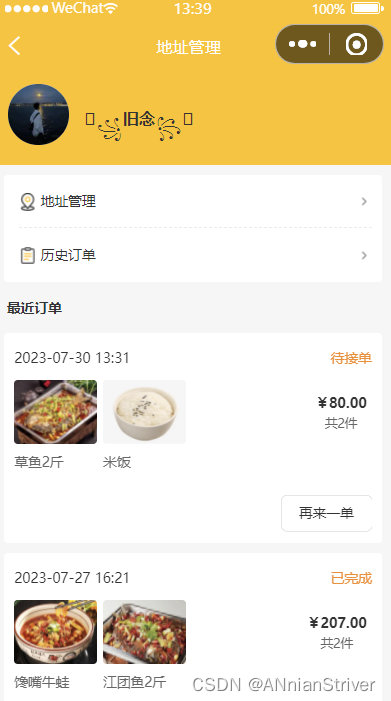
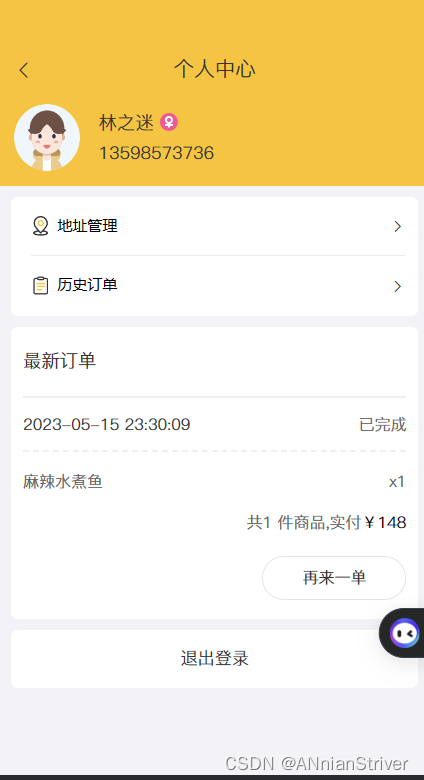
个人中心
进入个人中心可直接查看最新订单,没有瑞吉外卖的退出登录按钮,直接是右上角的小程序退出按钮。同时显示订单状态

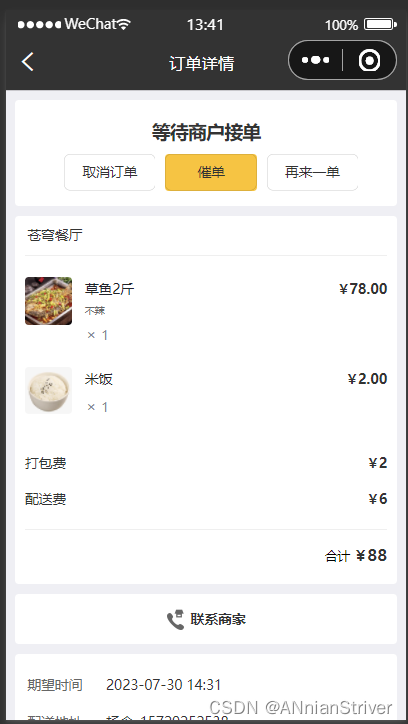
点击订单,可查看订单详情:可取消订单、催单、再来一单等

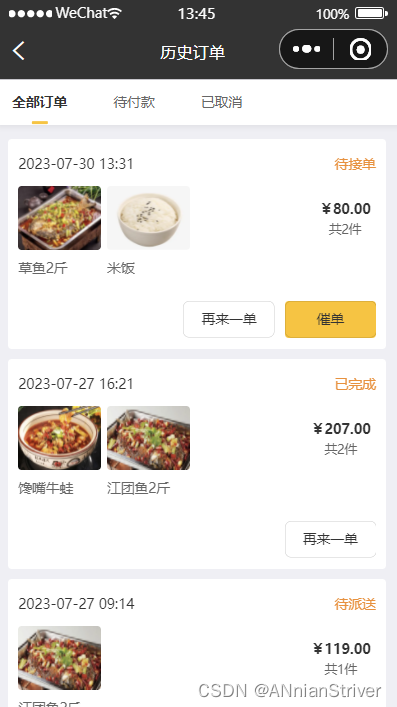
历史订单

对于瑞吉外卖:不能点击查看,只能看到文字信息

历史订单

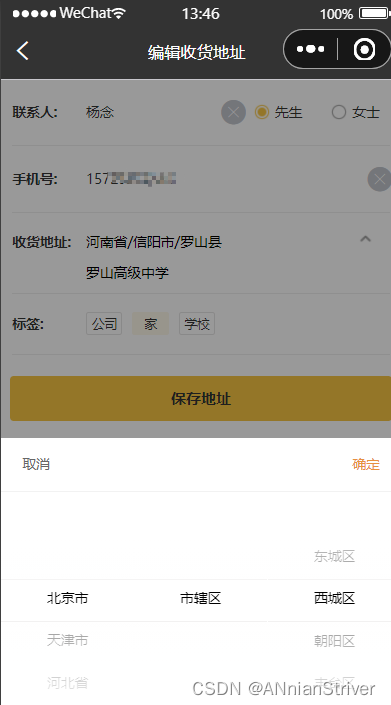
地址管理
大部分没有区别,只是在前端技术上,苍穹加上了地区的选择
其他
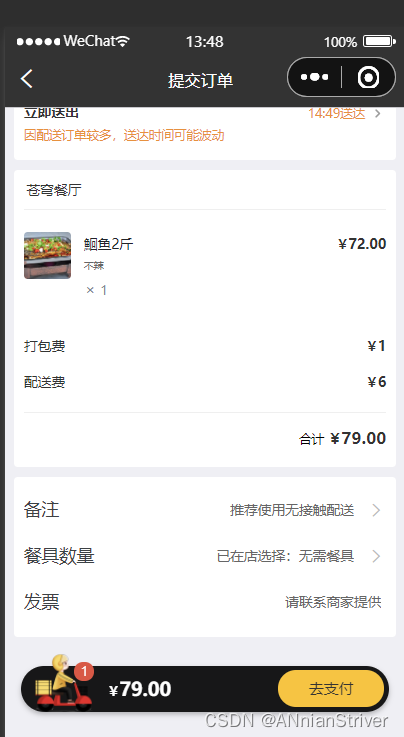
订单结算页面更加具体

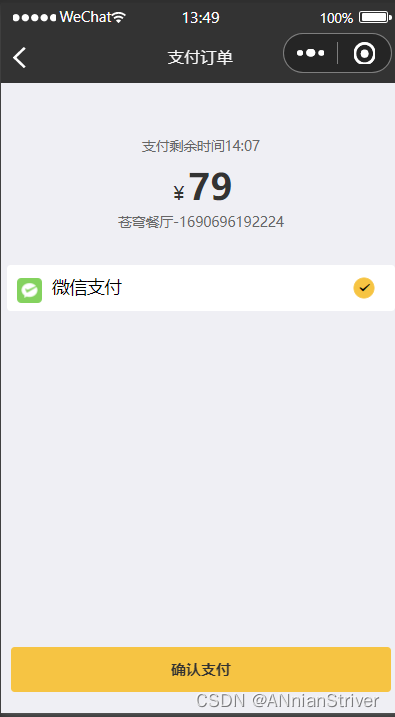
实现了微信支付功能,添加了内网穿透知识
但因为个人申请的小程序无法实现,所以这部分我并没有实现

2、技术方面
在一、二的介绍中已经说的相对清楚了。
相同的是,
两个项目都是用的SpringBoot+Vue主体框架,加入ElementUI进行优化。
都使用的MySQL数据存储数据,Redis进行缓存;都有对Nginx、Git的介绍使用;都使用了Swagger
不同的是,
用户端登录:验证苍穹外卖使用的是JWT【管理端也是】,配合微信小程序登录,瑞吉外卖使用Session和验证码登录。
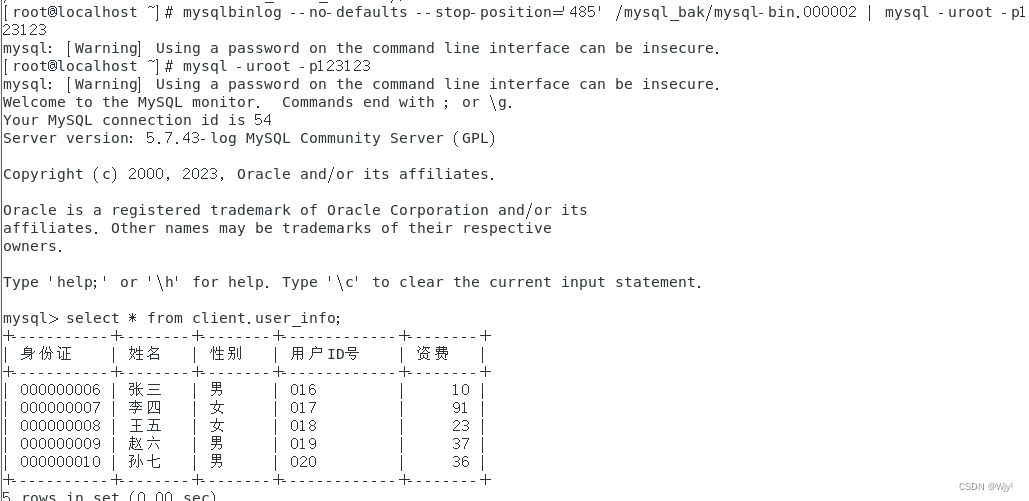
数据层:苍穹外卖使用的MyBatis,配合PageHepler;而瑞吉外卖使用的是MyBatisPlus。【苍穹外卖可以练习sql和动态sql以及一些注解,瑞吉外卖对于mp的使用说的也非常清楚】
应用层:Spring Task、HttpClient、阿里云OSS、POI、WebSocket这些都是我每天学习过的新技术,进行学习很Nice
项目部署:瑞吉外卖最后会有对于java的SpringBoot项目的部署教授,而苍穹外卖并没有。同时,瑞吉外卖中也有对于Linux的知识讲解,可以对Linux进行了解和学习以及复习!
四、写在最后【希望看完】
学习不是一蹴而就的,是不断努力和提升的;对于编程,对于Java开发这条路,百炼才能成钢,路虽远,行则将至!
当然,这些项目对于部分人可能比较难,对部分人可能很简单,希望大家能够找到自己适合的方向去努力提升自己的能力。这里只是给出我个人的见解和看法,不一定正确,但很真实。
一起加油吧,各位码友!!!,如果可以欢迎留言分享激励自己的一段话或者名言😍 🥰 😘😍 🥰 😘😍 🥰 😘😍 🥰 😘😍 🥰 😘
应这个活动,如何收货铁粉?
我想,一个是分享的博文对大家有帮助有提升,一个是真诚细致;这样才能收货铁粉!




](https://img-blog.csdnimg.cn/e14d2e94bdbf4819bf683585d19efc1f.png)