我们平时开发项目会使用一些比较成熟的组件库, 但是在极小的情况下,可能会出现我们需要监听某个属性的变化,使我们的页面根据这个属性发生一些改变,但是偏偏组件库没有把这个属性抛出来,当我们使用watch通过refs监听时,由于生命周期的原因还不能拿到,这时候我们可以这样做,以下是一个极简的例子
子组件
<template>
<div>
<el-switch
v-model="value"
@change="handleChange($event,'多余参数')"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
value: true
}
},
methods: {
handleChange(value, demo) {
console.log(value, demo)
}
}
}
</script>
<style scoped lang="less">
</style>
父组件 在生命周期中执行监听
<template>
<div>
<HelloWorld ref="HelloWorld"></HelloWorld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
components: {
HelloWorld
},
data() {
return {
}
},
methods: {
},
mounted() {
this.$watch(
() => {
return this.$refs.HelloWorld.value
},
(val) => {
console.log('$watch $refs.<name>.<data>: ' + val)
},
{ immediate: true }
)
}
}
</script>
<style lang="less" scoped></style>
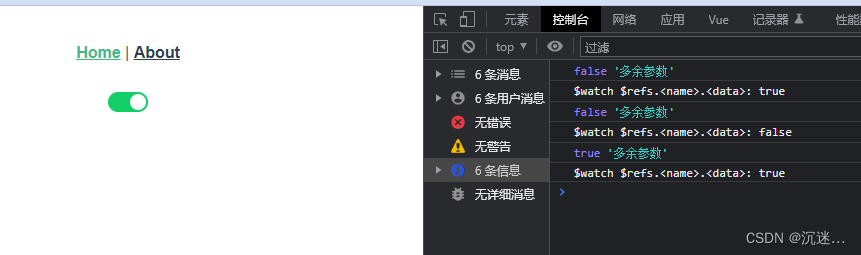
效果如下












![P5691 [NOI2001] 方程的解数](https://img-blog.csdnimg.cn/7d891b1824504d8ea8aea31eb8be8709.png)