html标签
(1)detail标签
<details>标签用来折叠内容,浏览器会折叠显示该标签的内容。
<1> 含义:
<details>
这是一段解释文本。
</details>用户点击这段文本,折叠的文本就会展开,显示详细内容。
▼ 详细信息
这是一段解释文本。<2> 例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- on:js事件 -->
<details ontoggle="alert(1)">
<!-- 标签进行切换时,会出发某个函数 -->
这是一个details标签
</details>
<p>hello</p>
<!-- 等同于html的实体编码 -->
<p>hello</p>
<!-- <和> === <> html将<>的编码解析,在页面展现。因为<>被html编码,所以无法执行-->
<script> alert(1); </script>
</body>
</html>
(2)iframe标签
<iframe>标签用于在网页里面嵌入其他网页。
<1> 基本用法
<iframe>标签生成一个指定区域,在该区域中嵌入其他网页。它是一个容器元素,如果浏览器不支持<iframe>,就会显示内部的子元素。
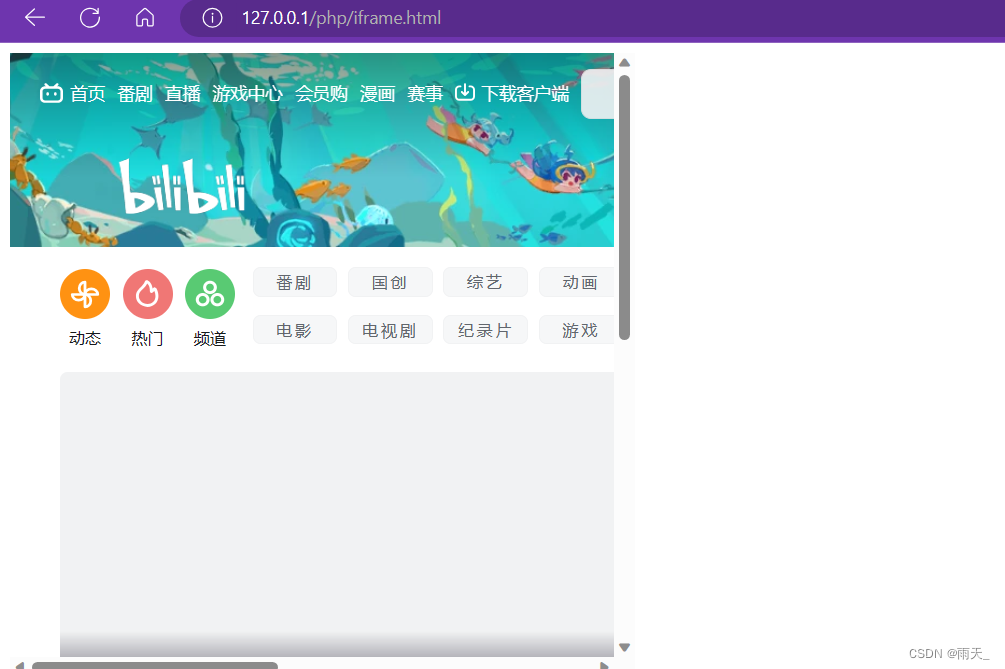
例:iframe嵌入bilibili
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
</head>
<body>
<iframe src="http://www.bilibili.com" width="500" height="500" frameborder="0" allowfullscreen sandbox>
<!-- 功能:将其他网页嵌入到本网页 -->
<!-- sandbox:沙箱模式。 -->
<p><a href="http://www.bilibili.com">点击打开嵌入页面</a></p>
</iframe>
</body>
</html>
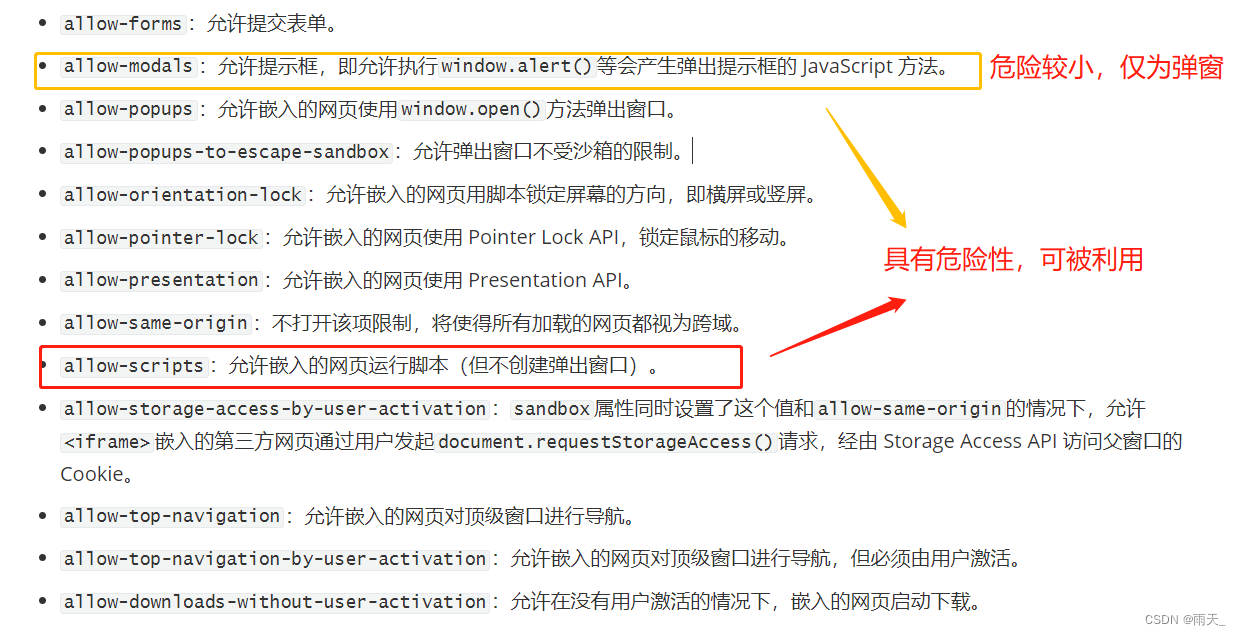
<2> sandbox属性
允许设置嵌入的网页的权限,等同于提供了一个隔离层,即“沙箱”。
【1】使用方法
[1] 可当布尔类型使用,打开所有限制
<iframe src="https://www.example.com" sandbox>
</iframe>[2] 设置具体值,表示打开某项限制,未设置表示无此权限
原则:最小权限原则

【2】例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe</title>
</head>
<body>
<iframe src="./img.html" width="500" height="500" frameborder="0" allowfullscreen sandbox="allow-modals allow-scripts">
<!-- 功能:将其他网页嵌入到本网页 -->
<!-- sandbox:沙箱模式。 -->
<p><a href="./img.html">点击打开嵌入页面</a></p>
</iframe>
</body>
</html>
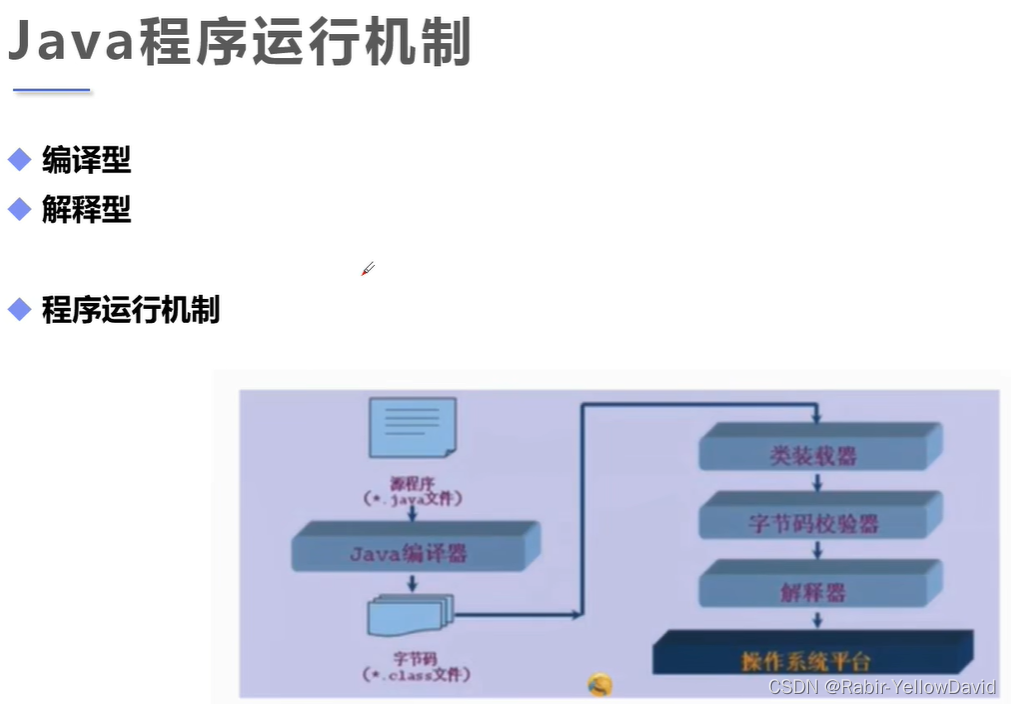
编码
(1)ASCII码
ASCII 码一共规定了128个字符的编码,比如空格
SPACE是32(二进制00100000),大写的字母A是65(二进制01000001)。这128个符号(包括32个不能打印出来的控制符号),只占用了一个字节的后面7位,最前面的一位统一规定为0。
(2)unicode编码
一种所有符号的编码,规模可以容纳100多万个符号
存在问题:
- 如何区别 unicode 和 ASCII 码?
- 英文字母是一个字节,别的字符 2-3 字节,若规定用 3-4 个字节表示,英文字母会存储浪费
结果:1) 出现许多种不同的存储方式;2) 无法推广
(3)UTF-8
UTF-8 就是在互联网上使用最广的一种 Unicode 的实现方式。其他实现方式还包括 UTF-16(字符用两个字节或四个字节表示)和 UTF-32(字符用四个字节表示)
<1> 特点
变长的编码方式,使用 1-4 个字节表示一个符号,根据不同符号变化字节长度
<2> 规则
- 对于单字节的符号,字节的第一位设为
0,后面7位为这个符号的 Unicode 码。因此对于英语字母,UTF-8 编码和 ASCII 码是相同的。 - 对于
n字节的符号(n > 1),第一个字节的前n位都设为1,第n + 1位设为0,后面字节的前两位一律设为10。剩下的没有提及的二进制位,全部为这个符号的 Unicode 码
Unicode符号范围 | UTF-8编码方式
(十六进制) | (二进制)
----------------------+---------------------------------------------
0000 0000-0000 007F | 0xxxxxxx
0-127
0000 0080-0000 07FF | 110xxxxx 10xxxxxx
128-2047
0000 0800-0000 FFFF | 1110xxxx 10xxxxxx 10xxxxxx
2048-65535
0001 0000-0010 FFFF | 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx<3> 例
汉字`中`为例,展现UTF-8编码
ord("中") --- 3个字节
20013
bin(20013)
'0b 100 111000 101101'
1110 0100 10 111000 10 101101
1110 xxxx 10 xxxxxx 10 xxxxxx
hex(0b11100100)
'0xe4'
hex(0b10111000)
'0xb8'
hex(0b10101101)
'0xad'
e4b8ad(4)html实体编码
<1> 实体表示法
实体的写法是
&name;,其中的name是字符对应的实体。
<p>hello</p>
<!-- 等同于 -->
十进制
<p>hello</p>
ord('h') -> 114(在ascii表中,h对应104这个数字)
<!-- 等同于 -->
十六进制
<p>hello</p>
hex(104) -> 68(x代表16进制,16进制下,104 == x68)<2> 常用特殊字符
- <:<
- >:>
- 空格:
(5)urlcode编码
<1> URL
URL 是“统一资源定位符”(Uniform Resource Locator),表示各种资源的互联网地址。
出现位置:url地址栏
URL 字符转义的方法是,字符的十六进制 ASCII 码前面加上百分号(%)
【1】 网址的组成部分
https://www.example.com/path/index.html协议:常用(http、https)。ftp、telnet
对应端口:
http -- 80
https -- 443
ftp -- 20 21
telnet -- 23
ssh -- 22
DNS -- 53
dhcp -- 67 68
smtp -- 25(邮件协议)
pop3 -- 110(邮件协议)
ladp -- 389(域控制器)
mysql -- 3306
sqlserver -- 1433(C#语言用得多)
oracle -- 1521
windows远程连接端口 -- 3389
redis(nosql数据库) -- 6379
【2】状态码
- request是代表Http请求信息的对象
- response对象是代表Http响应信息的对象(返回含有状态码)
2开头:访问成功
200 OK:请求成功,服务器正常响应。
3开头:重定向(较多用于登录)
300 Multiple Choices:客户端请求的资源有多个可供选择,需要进一步确定。
301 Moved Permanently:被请求的资源已永久移动到新的URL,客户端应该使用新的URL发起请求。(永久转移)
302 Found:被请求的资源已暂时移动到新的URL,客户端应该继续使用原始URL。(临时转移)
303 See Other:客户端应该使用另一个URL来获取资源。
304 Not Modified:客户端的缓存资源仍然有效,可以直接使用缓存的副本。
307 Temporary Redirect:请求的资源暂时移动到其他URL,客户端应该继续使用原始URL。(与302基本一致)
308 Permanent Redirect:请求的资源永久移动到其他URL,客户端应该使用新URL。
4开头:
400 Bad Request:请求错误,服务器无法理解或处理请求。
401 Unauthorized:未授权,需要进行身份验证或登录。
403 Forbidden:禁止访问,服务器拒绝请求。
404 Not Found:资源未找到,服务器无法找到请求的资源。
5开头:
500 Internal Server Error:服务器内部错误,无法完成请求。<2> 编码表示(英文字母不解析)
-
!:%21 -
#:%23(相当于注释) -
$:%24 -
&:%26 -
':%27 -
(:%28 -
):%29 -
*:%2A -
+:%2B -
,:%2C -
/:%2F -
::%3A -
;:%3B -
=:%3D -
?:%3F -
@:%40 -
[:%5B -
]:%5D -
空格:%20
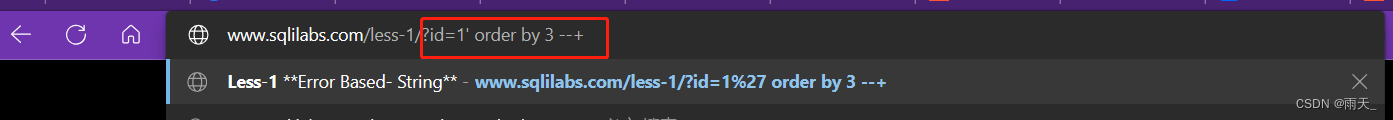
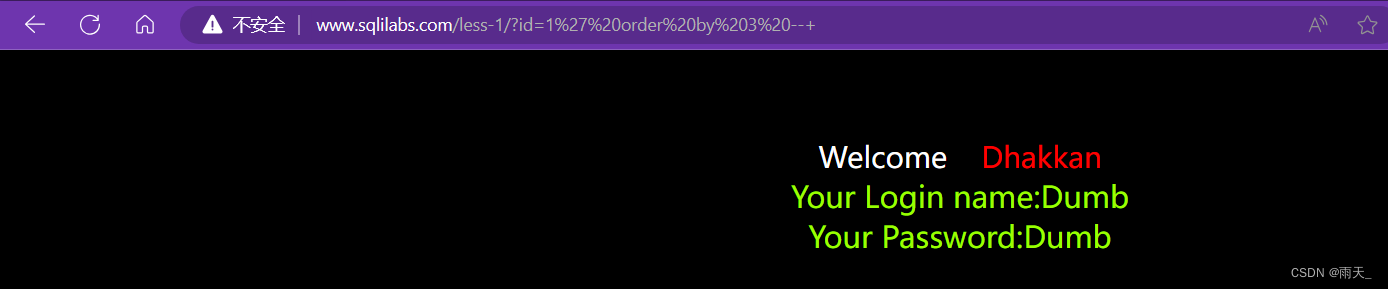
例:在url地址栏输入?id=1' order by 3 --+

url地址栏会将其解析为:?id=1%27%20order%20by%203%20--+
附:
- ord() --- unicode编码
- hex() --- 16进制
- oct() --- 8进制
- int() --- 10进制
- bin() --- 二进制
img标签实现绕过
基本用法
<img>标签用于插入图片。它是单独使用的,没有闭合标签。
<img src="foo.jpg">例:
[1] img标签加载图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>img</title>
</head>
<body>
<img src="1111" alt="图片加载失败" width="300px" height="300px" onerror="alert(1)">
<!-- 加载失败,触发onerror事件 -->
</body>
</html>
图片加载出现错误
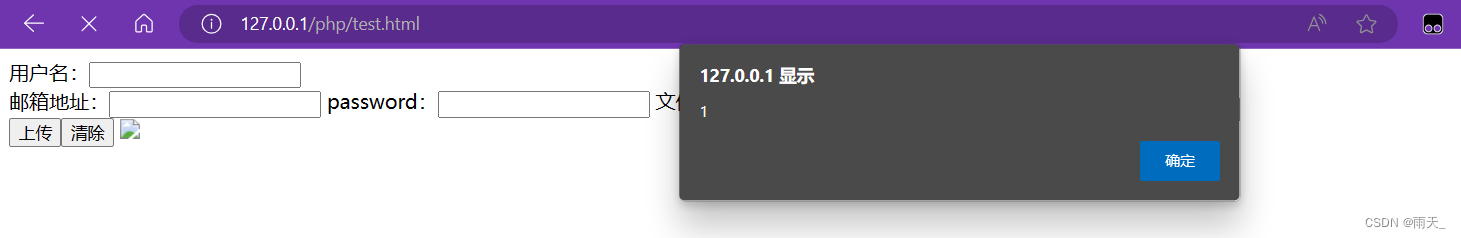
[2] php文件
<?php
header('X-XSS-Protection:0');//通过php代码关闭浏览器的防御措施
$xss = isset($_GET['xss'])? $_GET['xss'] : '';// 三元运算符
$xss = str_replace(array("(",")","&","\\","<",">","'"),'',$xss);// replace函数,替换()<>'&\\,全部替换为''
// 过滤大小括号,使其无法执行函数
// &:防止使用html实体编码
// \:防止使用\u,unicode编码
// <>:防止使用标签
echo "<img src=\"{$xss}\">";//打印
?>1) 反引号实现绕过:http:127.0.0.1/php/xss.php?xss=1" οnerrοr="alert`1`

2) 过滤反引号后,进行绕过
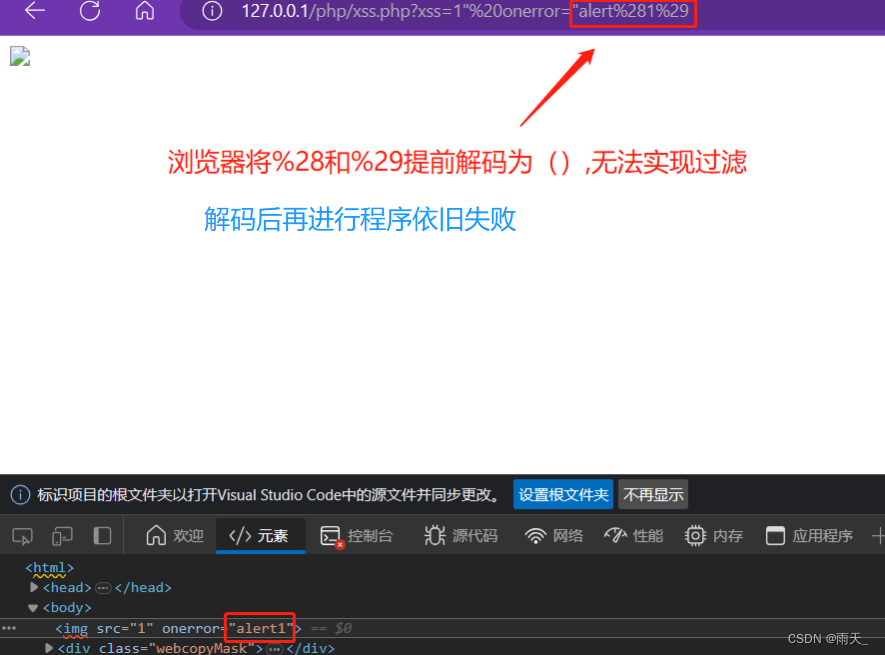
【1】实验:将()在urlcode编码中,写为:%28和%29。xss=1" οnerrοr="alert%281%29

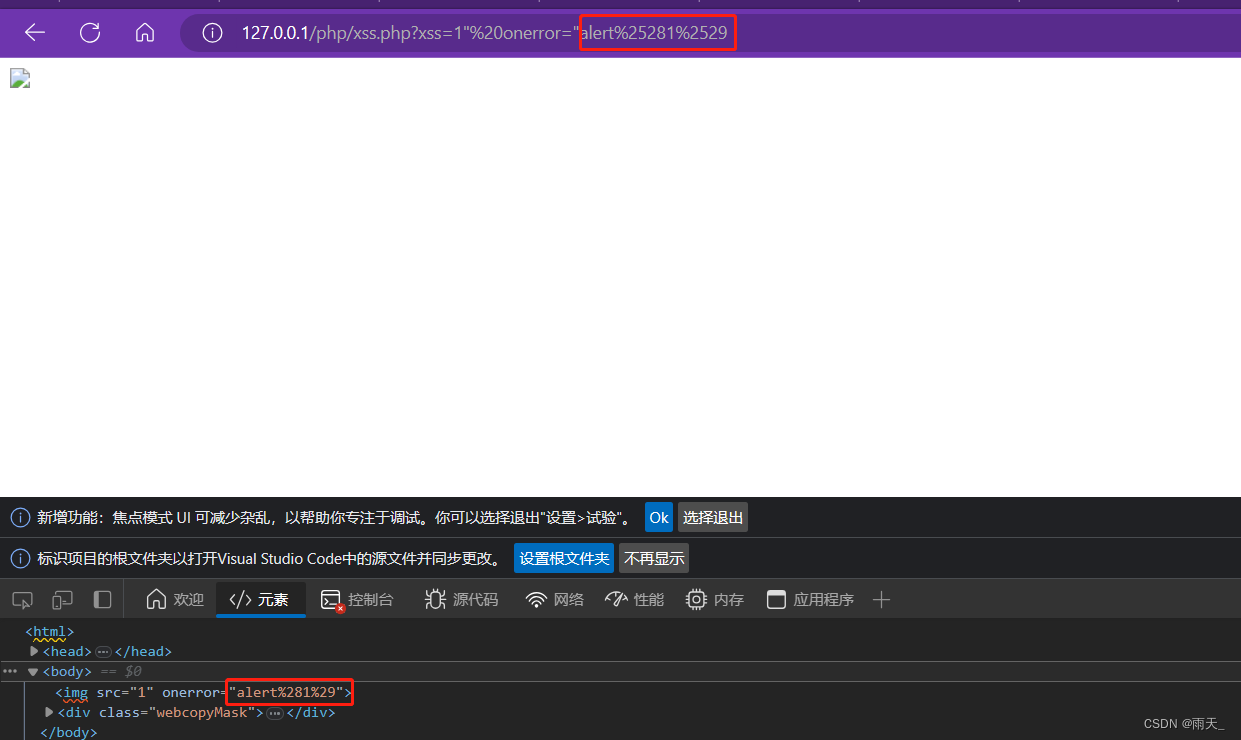
【2】实验:在urlcode编码中,%25为%。xss=1 οnerrοr="alert%25281%2529
 由于js中无法编码符号,所以显示为直接输出,过滤失败
由于js中无法编码符号,所以显示为直接输出,过滤失败
【3】实验:使用location。xss=1" οnerrοr="javascript:alert%25281%2529

js中有个好用的特性:location这个函数,可以把右边所有的东西变为一个变量值,对于变量而言,js可以随意编码,最终实现绕过。
<a href="javascript:alert(1)"></a>