
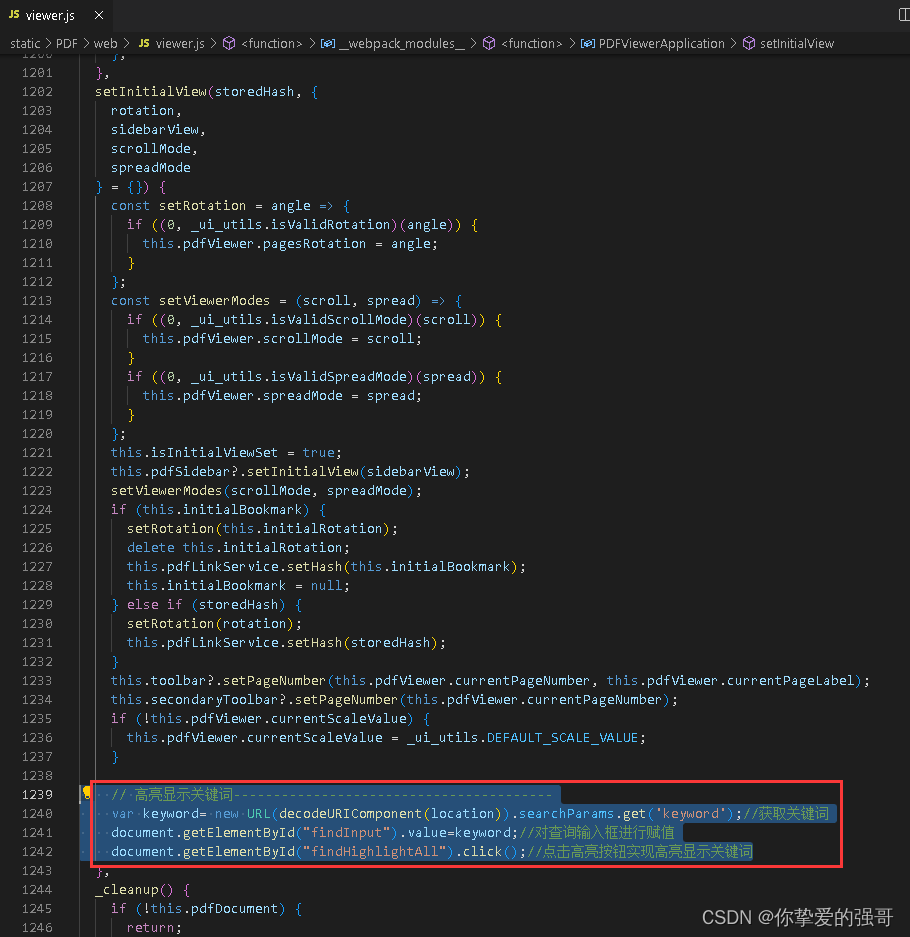
在static\PDF\web\viewer.js找到定义setInitialView方法
大约是在1202行,不同的pdf.js版本不同

在方法体最后面添加如下代码:
// 高亮显示关键词----------------------------------------
var keyword= new URL(decodeURIComponent(location)).searchParams.get('keyword');//获取关键词
document.getElementById("findInput").value=keyword;//对查询输入框进行赋值
document.getElementById("findHighlightAll").click();//点击高亮按钮实现高亮显示关键词如果对高亮显示效果样式不满意可以去static\PDF\web\viewer.css
修改如下
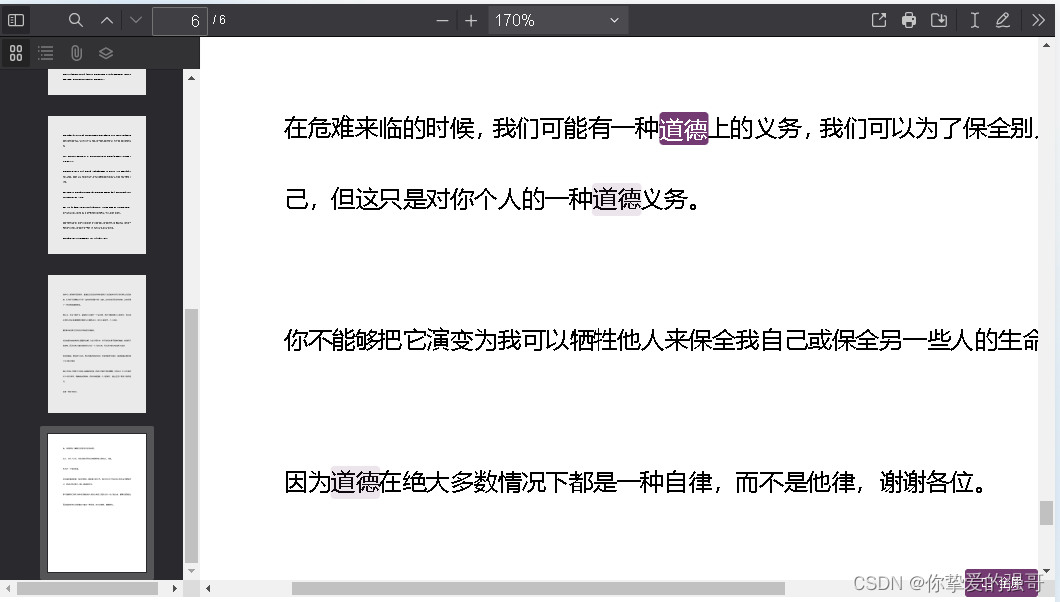
--highlight-bg-color: 被搜索到的关键词背景色;
--highlight-selected-bg-color: 当前查看的被搜索到的关键词背景色;
.textLayer{
……
opacity: 0.25;//设置关键词高亮透明度
……
}
//被搜索到的关键词
.textLayer .highlight {
}
//当前查看的被搜索到的关键词
.textLayer .highlight.selected {
color: white;
background-color: var(--highlight-selected-bg-color);
}pdf.js如何使用Vue实现预览PDF并且支持打印,不会出现乱码、拉升变形、打印预览被切割等弱智问题_你挚爱的强哥的博客-CSDN博客根据您的使用场景下载解压放入vue项目的static/PDF。然后就按照最上面的代码开始用吧。https://blog.csdn.net/qq_37860634/article/details/131035174pdf.js报错问题解决使用PDF.js预览文件老是报错Message: file origin does not match viewer‘s_otherError @ app.js:1140怎么办??_pdf.js 报错_你挚爱的强哥的博客-CSDN博客这个web/app.js文件。这个报错真是要人命!_pdf.js 报错
https://blog.csdn.net/qq_37860634/article/details/131035028