路由初使用

抽象路由模块

src\page\Article\index.js
const Article = () => {
return (
<div>
<p>文章页</p>
</div>
);
};
export default Article;
src\router\index.js
// 导入页面
import Article from "../page/Article";
import Login from "../page/LogIn";
import { createBrowserRouter } from "react-router-dom";
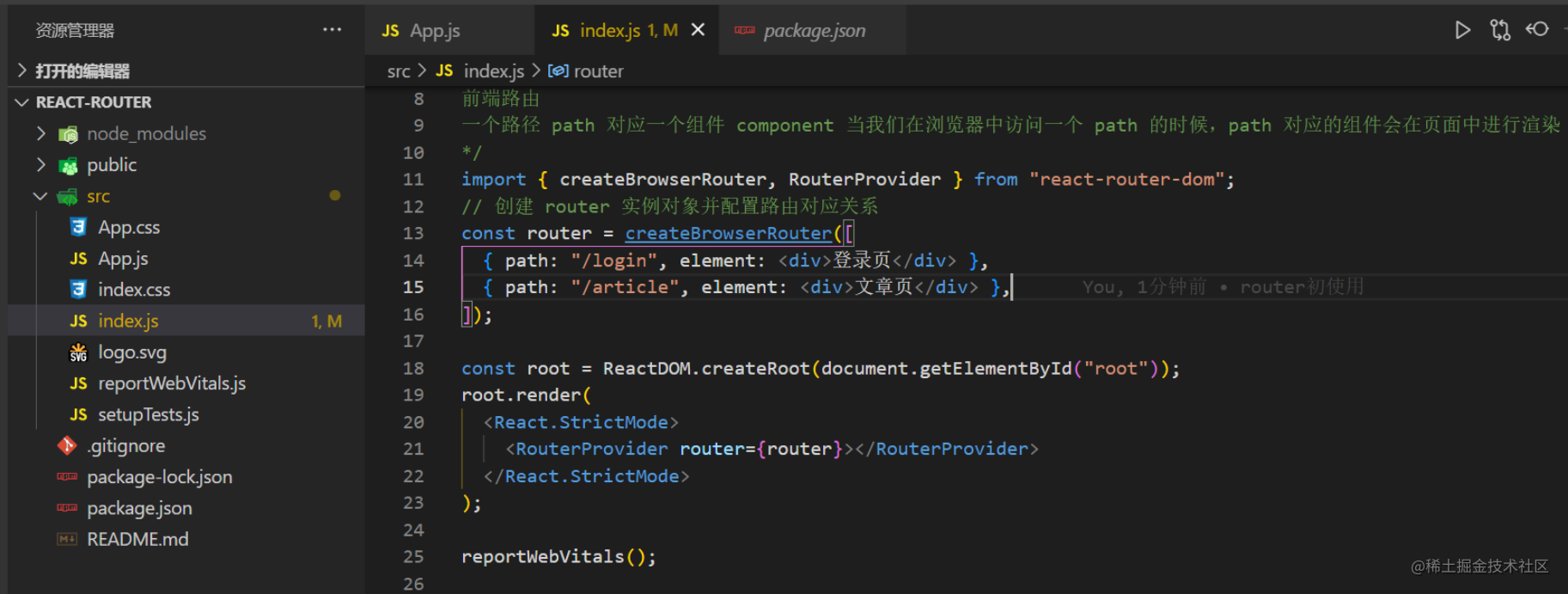
// 创建 router 实例对象并配置路由对应关系
const router = createBrowserRouter([
{ path: "/login", element: <Login /> },
{ path: "/article", element: <Article /> },
]);
export default router;
src\index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import reportWebVitals from "./reportWebVitals";
/*
前端路由
一个路径 path 对应一个组件 component 当我们在浏览器中访问一个 path 的时候,path 对应的组件会在页面中进行渲染
*/
import { RouterProvider } from "react-router-dom";
// 导入路由
import router from "./router";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
);
reportWebVitals();
跳转传参
跳转的两种方式
方式一:声明式导航跳转,原理是转换为 a 标签了
<Link to="/login">跳转到登录</Link>
方式二:命令式导航, 编程式导航是指通过useNavigate"钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在登录请求完毕之后跳转就可以选择这种方式,更加灵活
语法说明:通过调用navigate方法传入地址path实现跳转
<button onClick={() => navigate("/login")}>跳转登录</button>
传参的两种方式
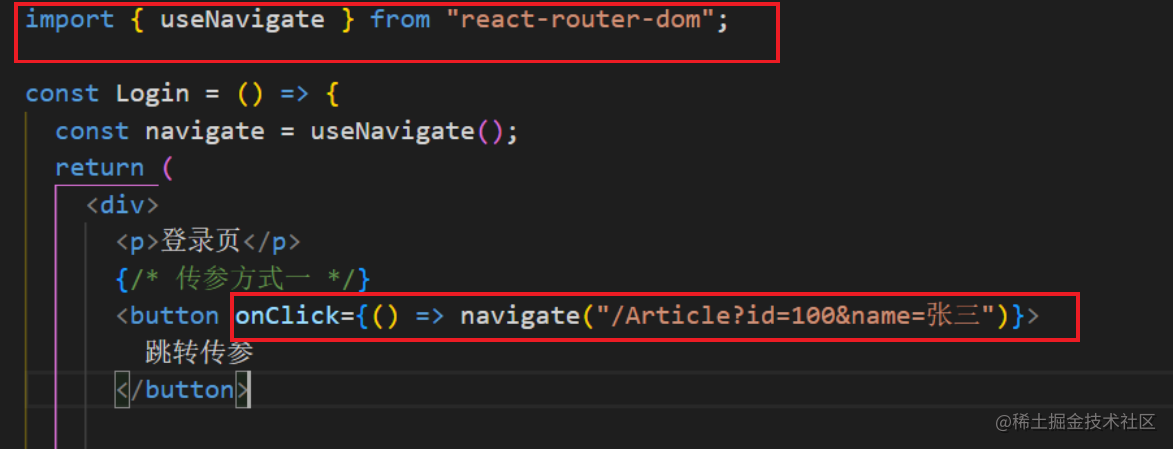
方式一
传参

接收

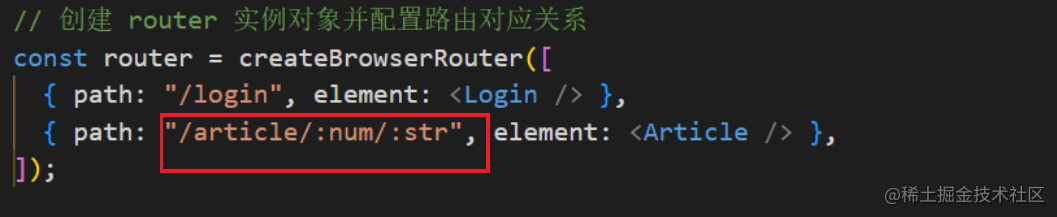
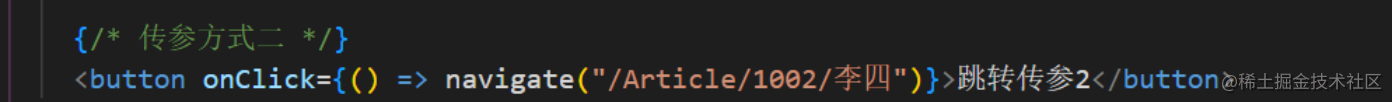
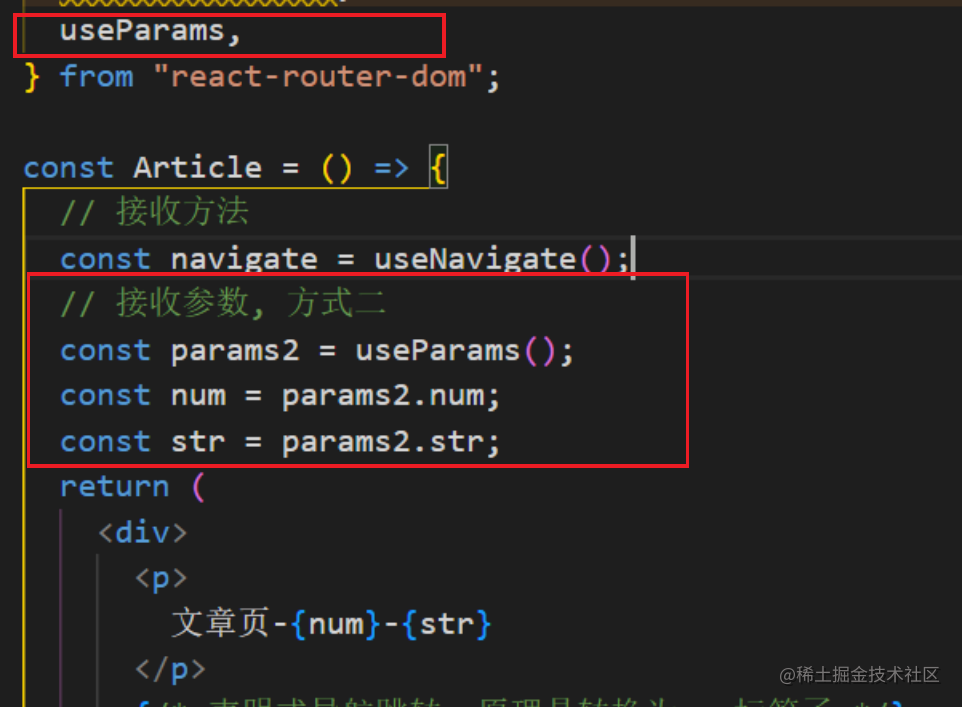
方式二
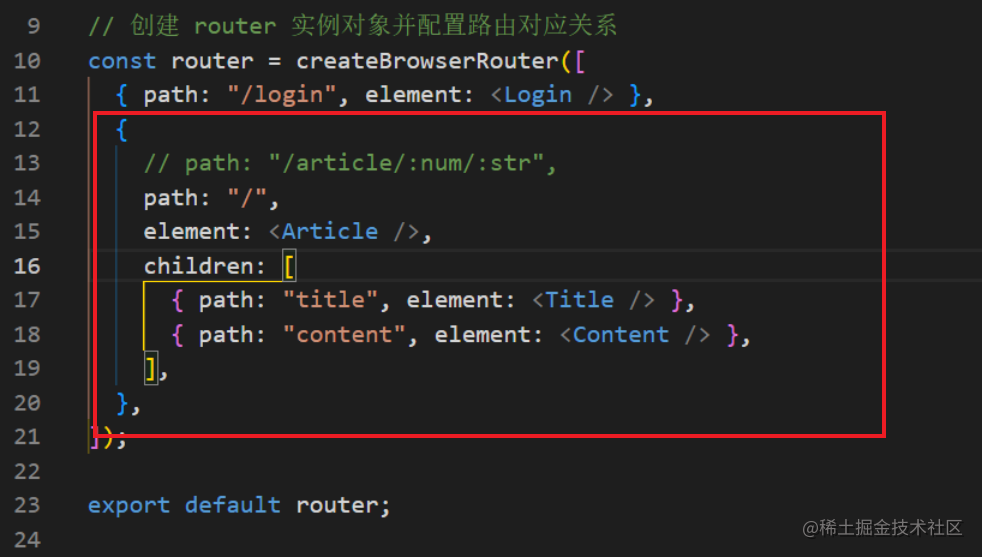
配置

传参

接收

配置嵌套路由
children 用来配置路由的嵌套,Outlet 是嵌套路由的出口

使用路由