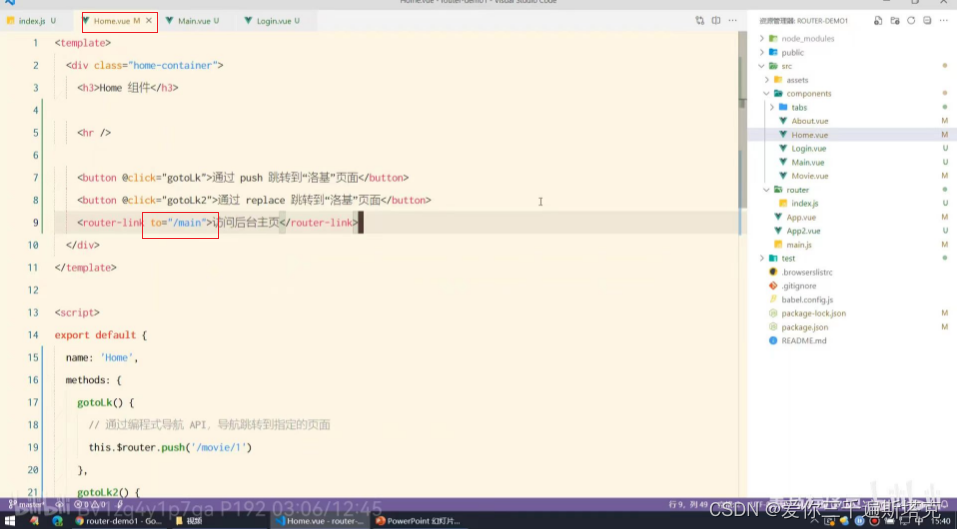
编程式导航声明方法,前进和后退导航

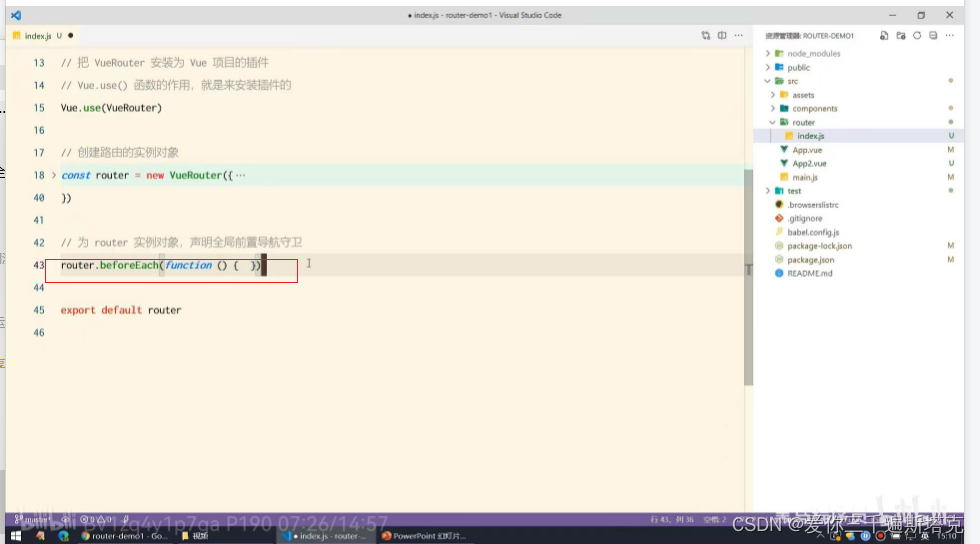
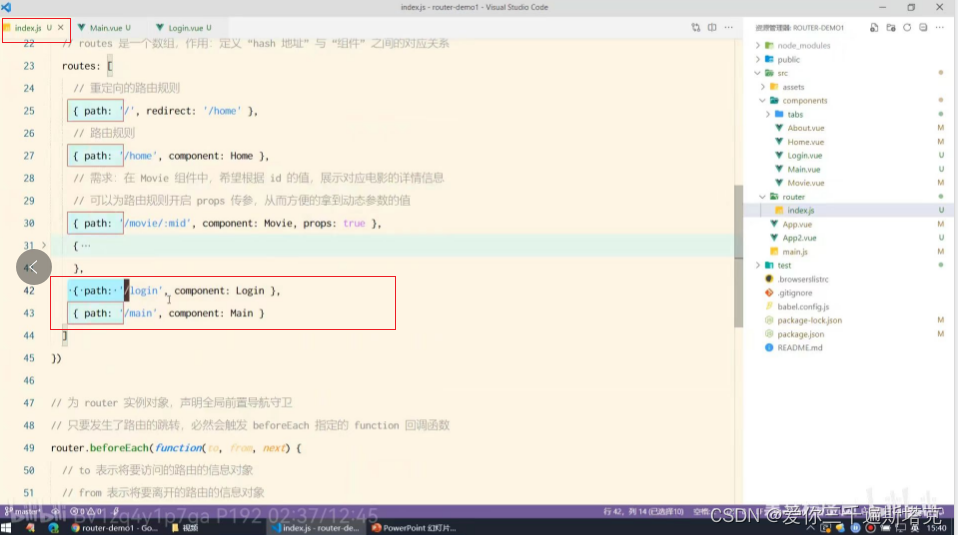
在router中设置路由导航跳转函数

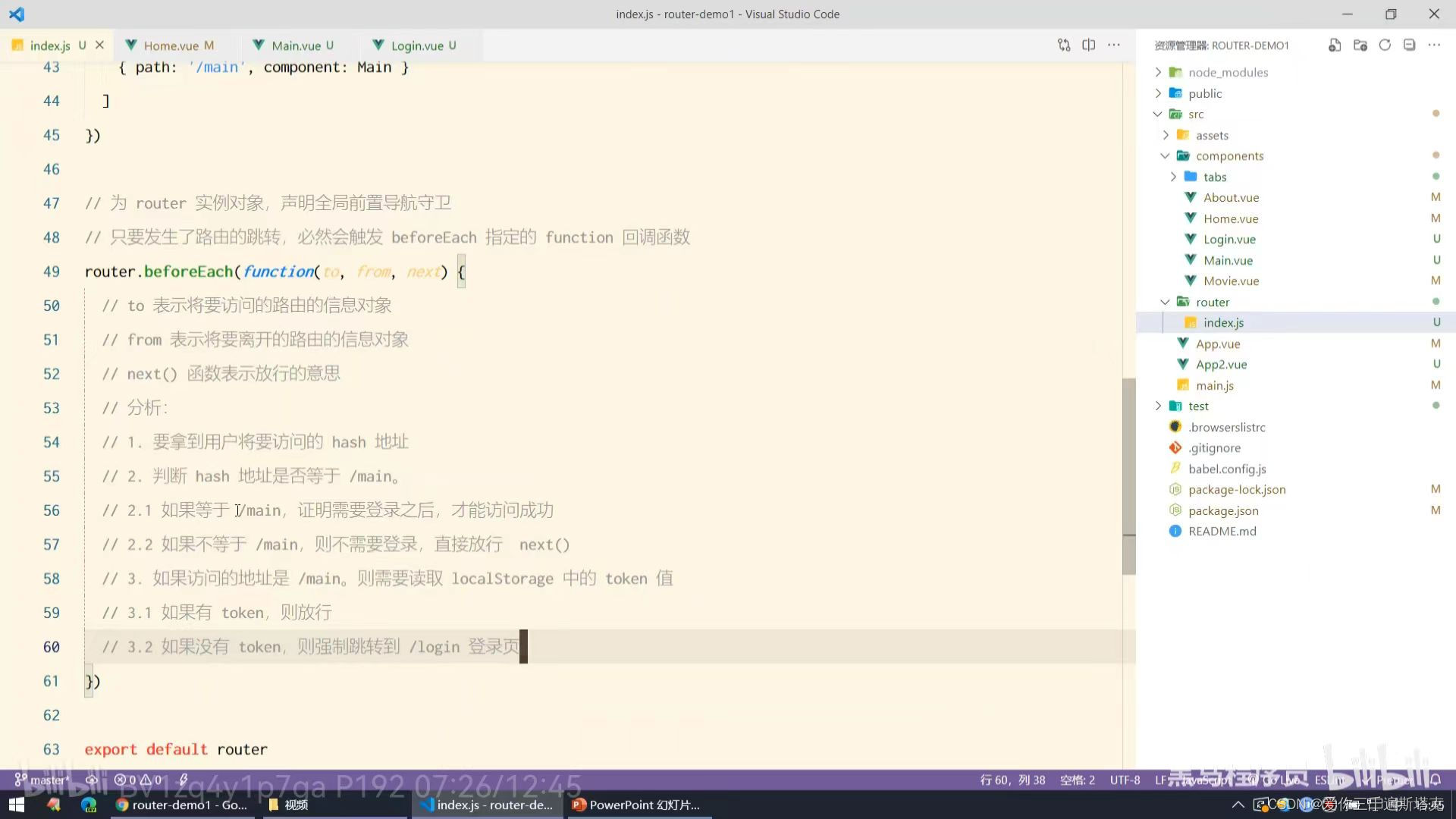
只要发生跳转

导航的声明函数

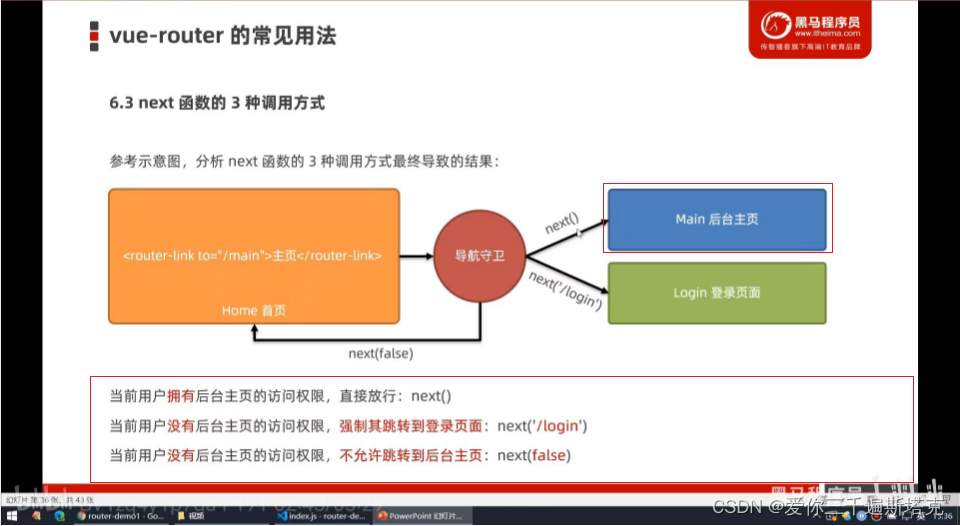
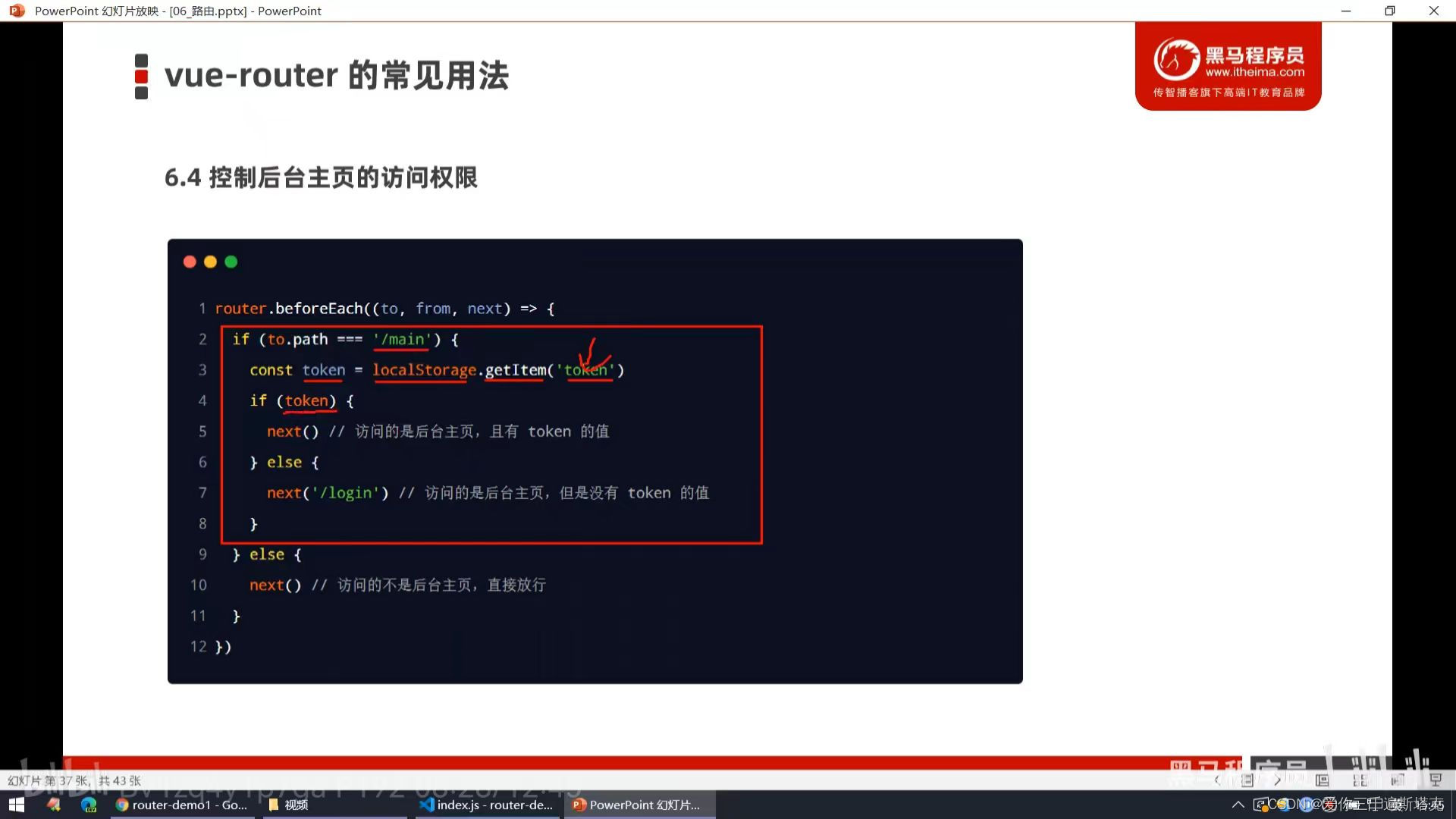
访问控制系统如何形成

就这三种

导航守卫的案例,写一个Main.Vue 和login .Vue

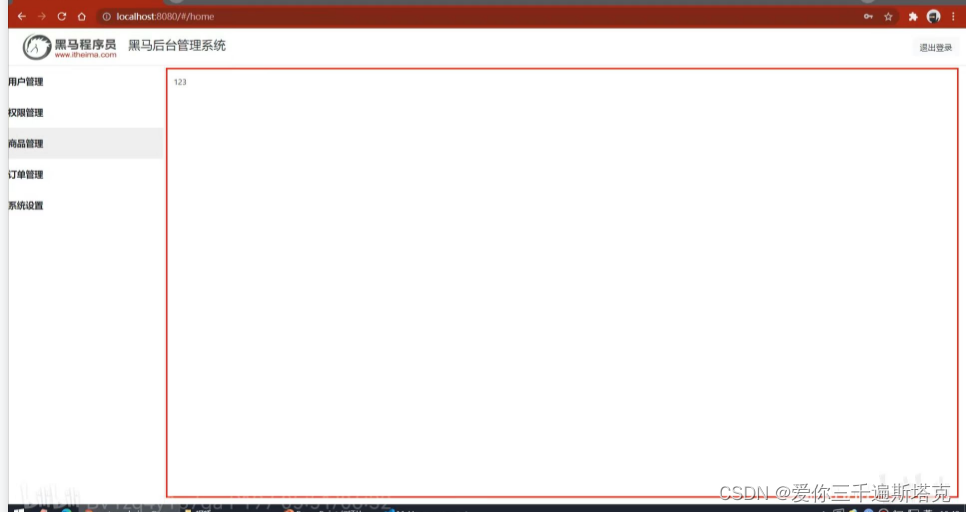
后台主页

如果想要展示后台主页,就用这种方法


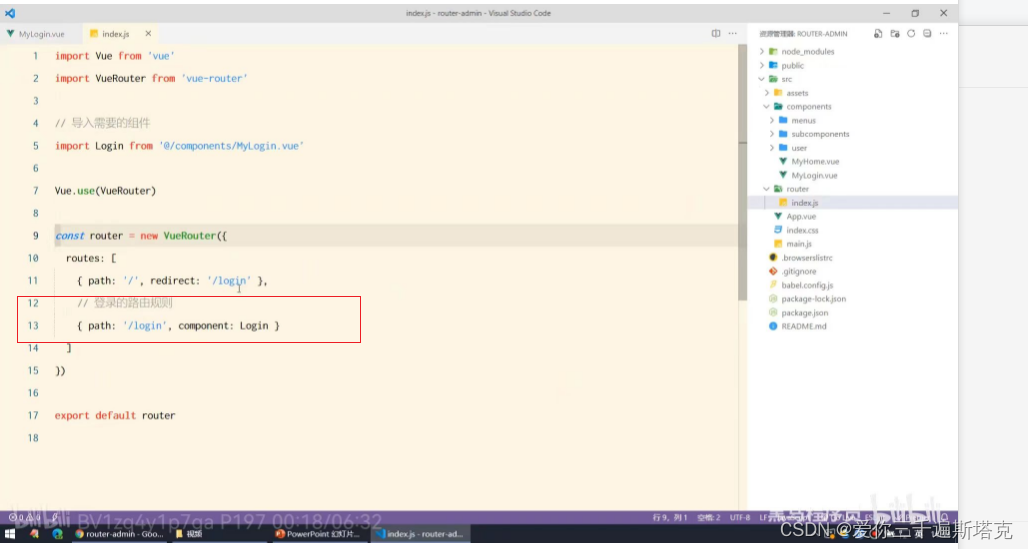
想实现路由跳转,先导入包,再匹配规则,添加后台主页的链接

怎么制造密码登录不上,就切换到不同页面

登录页面登录成功与登录不成功的流程构思

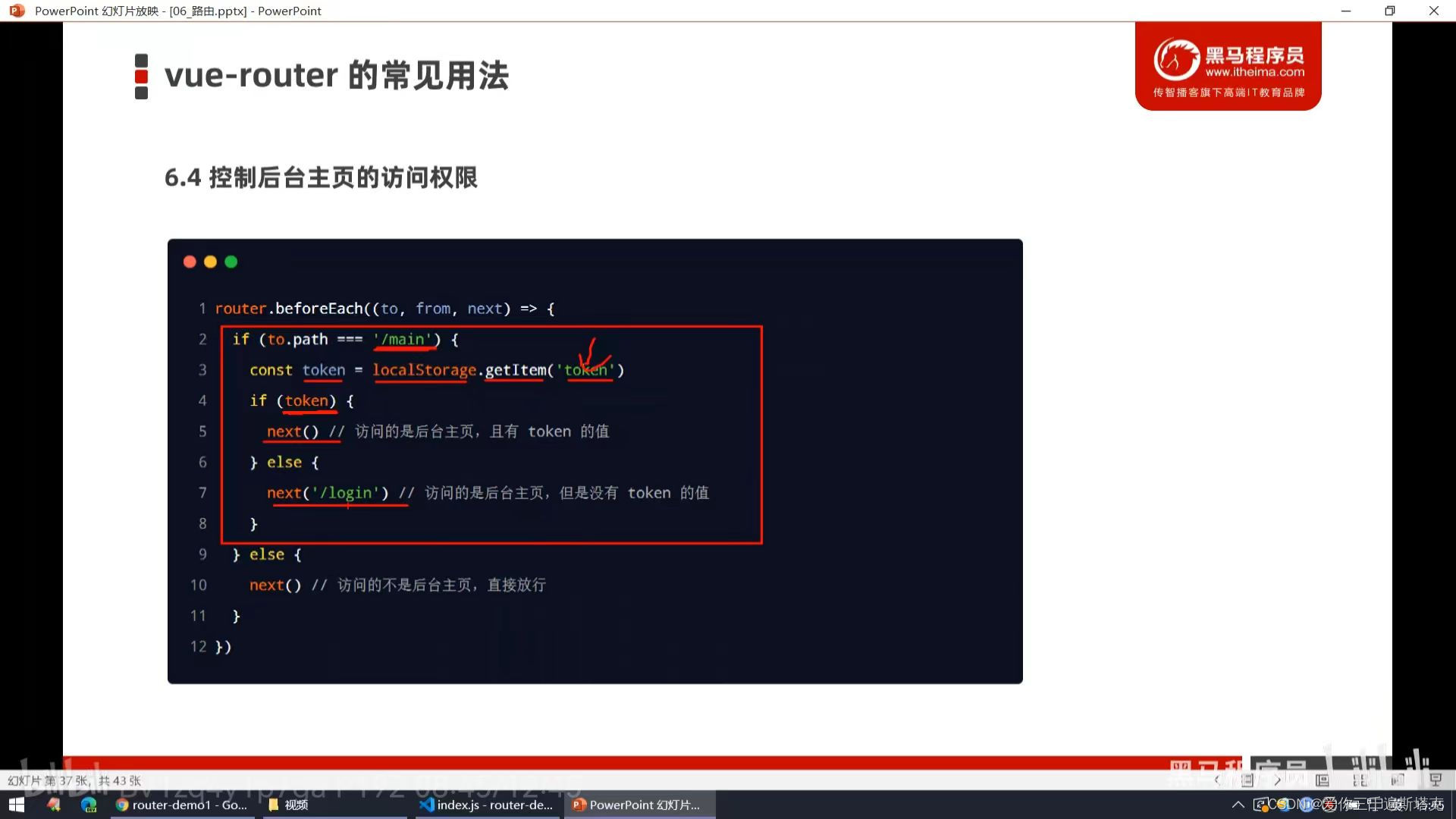
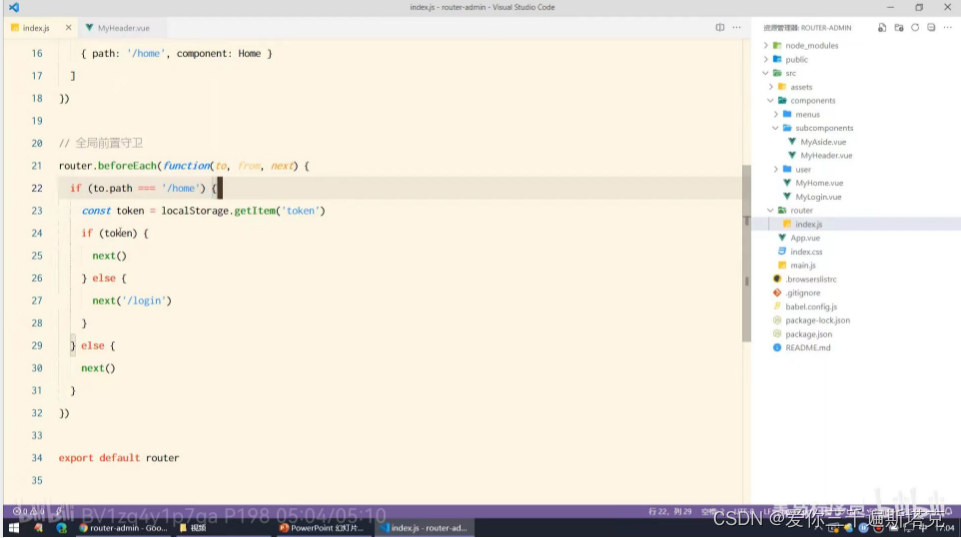
to是什么当前将要访问的路径

去读token 值,然后去判断是不是token 的

如果token有值,直接放行,没有token 值返回登录后台主页

下面是这个案例的演示效果,我点了一下,就能够来到登录主页了

来到login页面了

这就是路由访问路由的控制

演示实例,点击退出登录页面就能够退出登录了

router .Vuejs org是路由的访问的地址

现在做一个案例

npm i vue-router@3.5.2 -S

使用第一步是创建一个路由模块,然后进行挂载

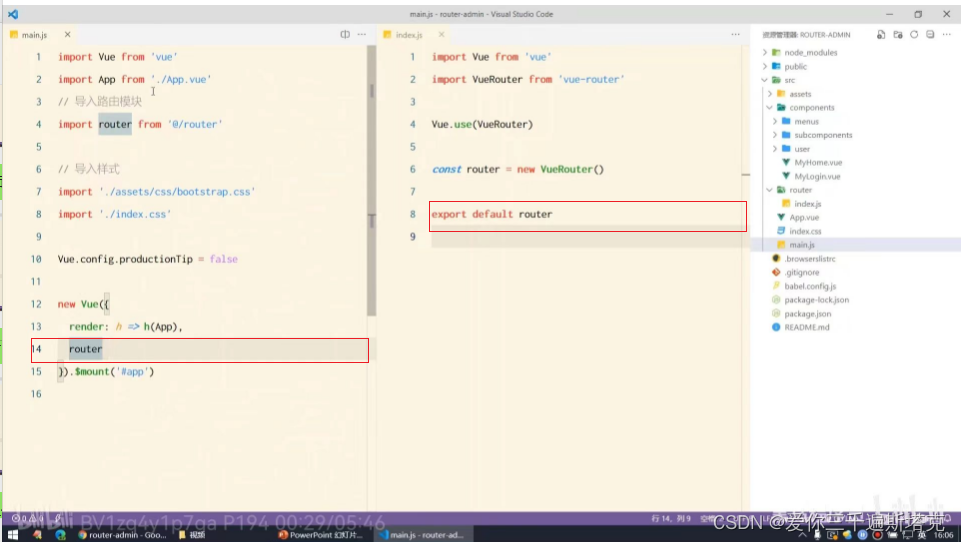
导入两个包,new一个实例

然后共享一下,在main.js中进行挂载一下

登录页面是什么,在页面下面有一个login 页面

这个组件,我们已经画好了,之后呈现出来

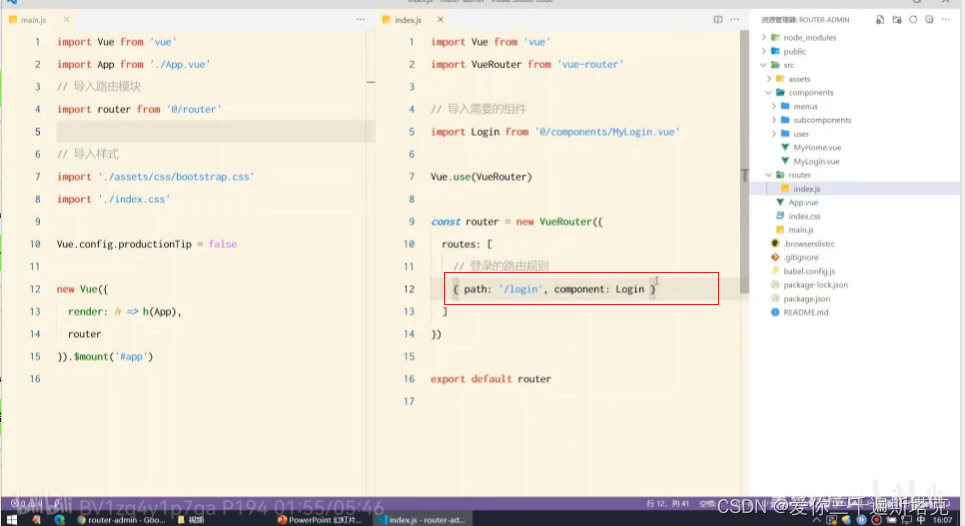
导入组件,配置路由规则

页面不展示的原因是缺少router —link

如果想要配置重定向

点击之后就能够展示登录组件,通过router -link 就能够把页面放在页面进行展示了

在用户登录页面中饭我们可以进行输入密码和用户名

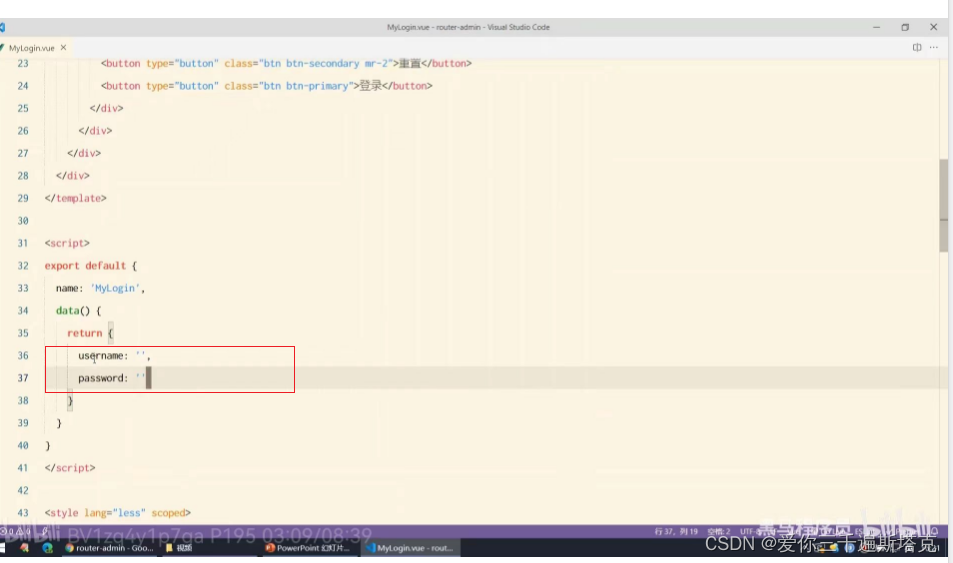
我们在组件中找到MyLogin 定义一下数据变量

加一个v-model 进行数据绑定

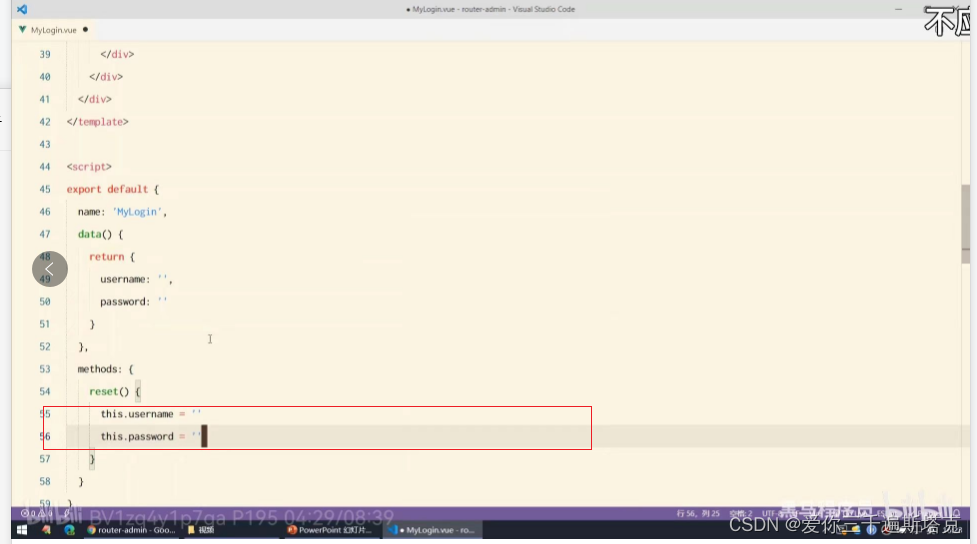
点击重置的时候,将数据进行重置

定义reset方法

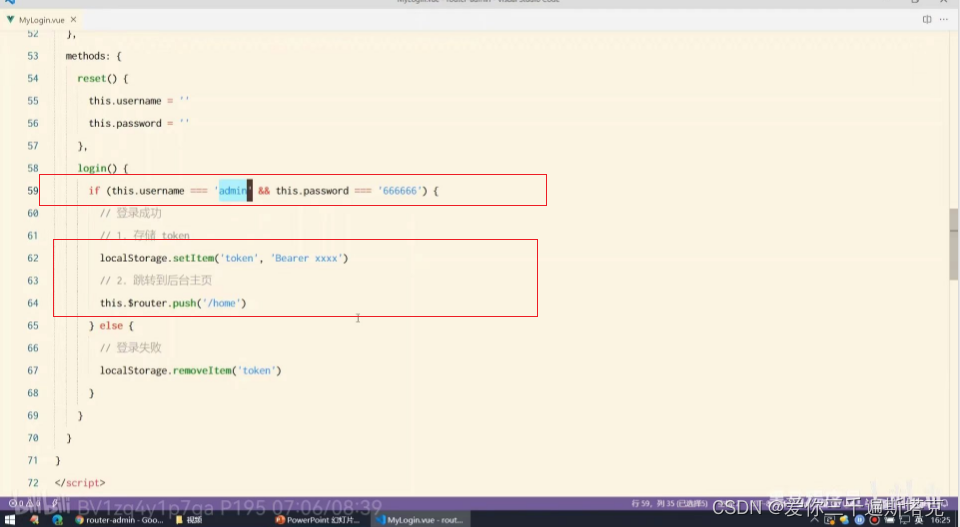
登录页面如何做

把token存到主页中,跳到后台主页当中
我们怎么拿到数据,当我们想通过username ,password,post发送数据给服务器之后

考虑考虑服务器是返回这些数据

token在进行身份认证的时候,Bea...是固定格式,同时空格也是必不可少,这是固定的格式:

你必须要考虑的问题,服务器怎么存储数据,服务器怎么把服务器返回给网页,点击home之后,展示组件

点击home可以匹配到相应的路由规则


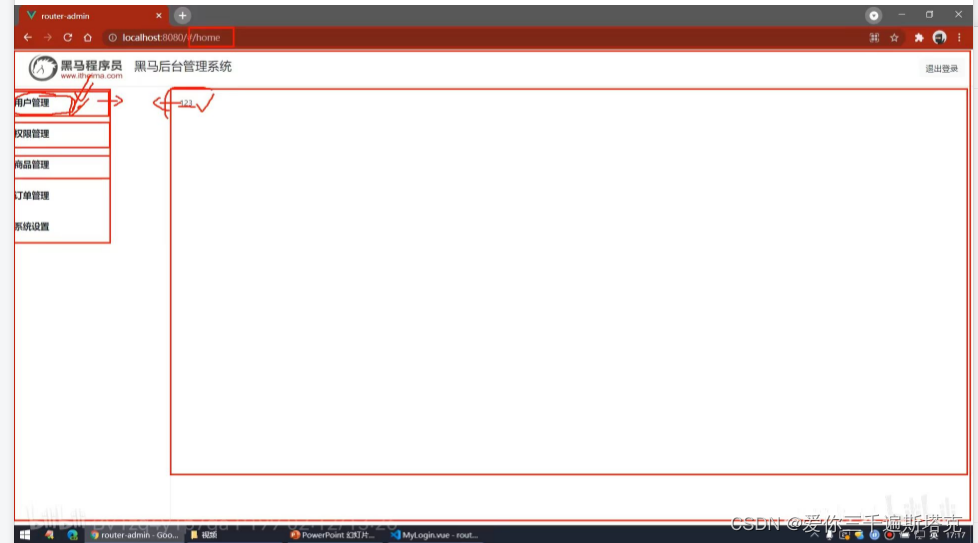
一般情况我们会有产品设计图,然后对网站进行复原

页面如何进行设计布局

后台主页样式的写法

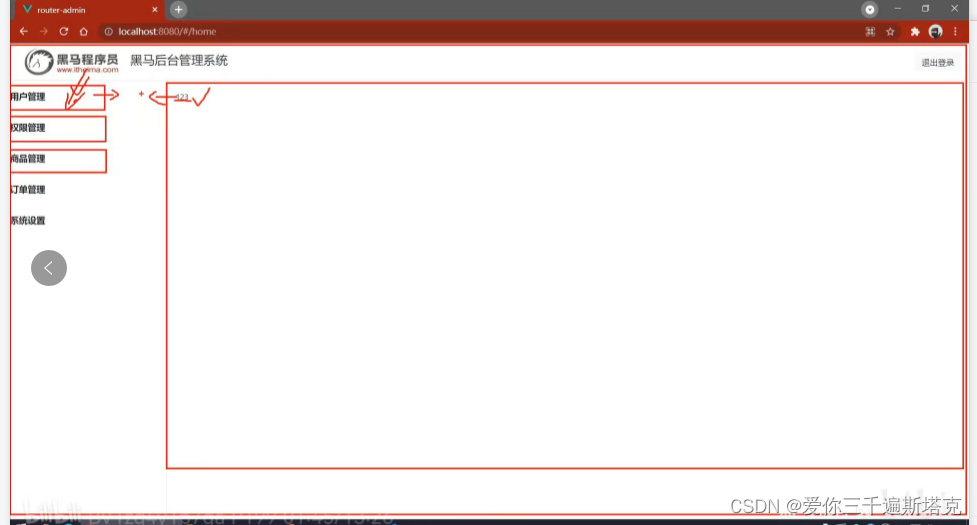
点左侧链接,右边展示组件

页面主体区域分了两个侧边栏

左侧边栏放一个组件,右侧边栏放一个div占位

样式写法
 MyHeader组件登录推出界面
MyHeader组件登录推出界面

绑定事件,清空token然后跳转到登录页面

bug之直接访问/home也可以实现登录,如何能够解决这个

左侧每一个tab栏放一个路由链接

右侧放一个占位符,这里要使用嵌套路由,因为我们是home子路由中使用嵌套路由的。

左侧放路由链接右侧放占位符

智慧系统构造先想好有多少tabbar







![[个人笔记] Windows配置NTP时间同步](https://img-blog.csdnimg.cn/26aa701a39ec4dae8a6552d0c2fbaf48.png)