✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
引言
动态图展示
静态图展示
准备工作
HTML 结构
JavaScript 代码
运行效果
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
总结
引言
在这个技术博客中,我们将学习如何使用HTML5 Canvas和JavaScript创建一个炫酷的网页效果。我们将打造一个动态的旋转彩虹背景,并在其中添加一个可爱的旋转星星动画。通过本博客,您将了解如何使用Canvas绘制彩虹渐变背景和绘制旋转的星星,以及如何通过动画实现星星的旋转效果。
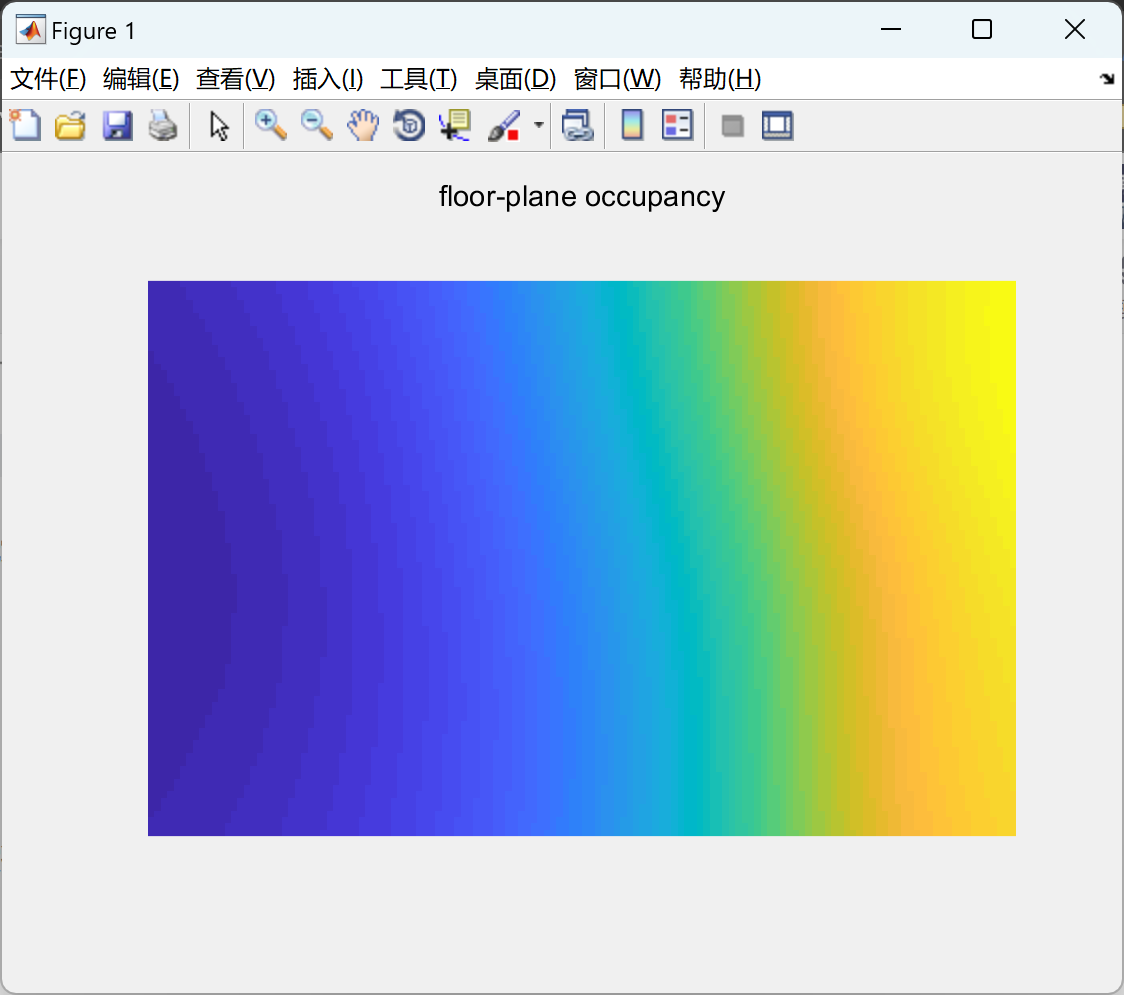
动态图展示

静态图展示

准备工作
在开始之前,请确保您具备以下条件:
- 基本的HTML、CSS和JavaScript知识。
- 一个支持HTML5的现代web浏览器(推荐使用最新版本的Chrome、Firefox、Safari等)。
HTML 结构
首先,让我们创建一个HTML文件,并添加必要的结构。
<!DOCTYPE html>
<html>
<head>
<title>炫酷的网页</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
// JavaScript代码将在下面添加
</script>
</body>
</html>
在这个HTML结构中,我们定义了一个Canvas元素,用于绘制我们的炫酷网页效果。
JavaScript 代码
现在,让我们添加JavaScript代码来实现炫酷的网页效果。
<!-- ... 上面的HTML代码 ... -->
<script>
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
const width = window.innerWidth;
const height = window.innerHeight;
canvas.width = width;
canvas.height = height;
// 创建彩虹色渐变背景
const gradient = ctx.createLinearGradient(0, 0, width, height);
gradient.addColorStop(0, "red");
gradient.addColorStop(0.17, "orange");
gradient.addColorStop(0.33, "yellow");
gradient.addColorStop(0.5, "green");
gradient.addColorStop(0.67, "blue");
gradient.addColorStop(0.83, "indigo");
gradient.addColorStop(1, "violet");
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, width, height);
// 创建一个旋转的星星
function drawStar(cx, cy, spikes, outerRadius, innerRadius) {
let rot = Math.PI / 2 * 3;
let x = cx;
let y = cy;
let step = Math.PI / spikes;
ctx.beginPath();
ctx.moveTo(cx, cy - outerRadius);
for (let i = 0; i < spikes; i++) {
x = cx + Math.cos(rot) * outerRadius;
y = cy + Math.sin(rot) * outerRadius;
ctx.lineTo(x, y);
rot += step;
x = cx + Math.cos(rot) * innerRadius;
y = cy + Math.sin(rot) * innerRadius;
ctx.lineTo(x, y);
rot += step;
}
ctx.lineTo(cx, cy - outerRadius);
ctx.closePath();
ctx.lineWidth = 5;
ctx.strokeStyle = "#fff";
ctx.stroke();
ctx.fillStyle = "#f9f9f9";
ctx.fill();
}
// 使星星旋转动画
let rotationAngle = 0;
function animate() {
rotationAngle += 0.01;
ctx.clearRect(0, 0, width, height);
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, width, height);
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(rotationAngle);
drawStar(0, 0, 5, 80, 40);
ctx.restore();
requestAnimationFrame(animate);
}
animate();
</script>
</body>
</html>
以上代码中,我们创建了一个绘制彩虹渐变背景的函数和一个绘制旋转星星的函数。然后,我们使用Canvas绘制了彩虹渐变背景,并在其中添加了一个旋转的星星动画。通过旋转Canvas的坐标系,我们实现了星星的旋转效果。
运行效果
将上述HTML代码保存为一个HTML文件,并在支持HTML5的现代web浏览器中打开它。您将会看到一个炫酷的网页,其中有一个彩虹色渐变背景和一个可爱的旋转星星动画。随着时间的推移,星星会不断旋转,营造出一个令人愉悦的视觉效果。
完整代码
<!DOCTYPE html>
<html>
<head>
<title>炫酷的网页</title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
const width = window.innerWidth;
const height = window.innerHeight;
canvas.width = width;
canvas.height = height;
// 创建彩虹色渐变背景
const gradient = ctx.createLinearGradient(0, 0, width, height);
gradient.addColorStop(0, "red");
gradient.addColorStop(0.17, "orange");
gradient.addColorStop(0.33, "yellow");
gradient.addColorStop(0.5, "green");
gradient.addColorStop(0.67, "blue");
gradient.addColorStop(0.83, "indigo");
gradient.addColorStop(1, "violet");
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, width, height);
// 创建一个旋转的星星
function drawStar(cx, cy, spikes, outerRadius, innerRadius) {
let rot = Math.PI / 2 * 3;
let x = cx;
let y = cy;
let step = Math.PI / spikes;
ctx.beginPath();
ctx.moveTo(cx, cy - outerRadius);
for (let i = 0; i < spikes; i++) {
x = cx + Math.cos(rot) * outerRadius;
y = cy + Math.sin(rot) * outerRadius;
ctx.lineTo(x, y);
rot += step;
x = cx + Math.cos(rot) * innerRadius;
y = cy + Math.sin(rot) * innerRadius;
ctx.lineTo(x, y);
rot += step;
}
ctx.lineTo(cx, cy - outerRadius);
ctx.closePath();
ctx.lineWidth = 5;
ctx.strokeStyle = "#fff";
ctx.stroke();
ctx.fillStyle = "#f9f9f9";
ctx.fill();
}
// 使星星旋转动画
let rotationAngle = 0;
function animate() {
rotationAngle += 0.01;
ctx.clearRect(0, 0, width, height);
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, width, height);
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(rotationAngle);
drawStar(0, 0, 5, 80, 40);
ctx.restore();
requestAnimationFrame(animate);
}
animate();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
在本篇博客中,我们学习了如何使用HTML5 Canvas和JavaScript创建一个炫酷的网页效果。通过绘制彩虹渐变背景和旋转的星星动画,我们成功地打造了一个令人陶醉的视觉效果。
我们希望这个项目能够带给您一些灵感,以及在web开发中使用Canvas和动画的实践经验。您可以进一步扩展这个例子,添加更多元素和动态效果,创造出更加丰富多彩的炫酷网页。
Happy coding!本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓