最近在学习vue3+vite的内容,发现vite和webpack类似,下面将区别及使用方法做一下记录:
1.vite添加环境配置文件
...
├── src
...
├── .env # 通用环境变量配置
├── .env.development # 开发环境变量配置
├── .env.test # 测试环境变量配置
├── .env.prod # 生产环境变量配置
...
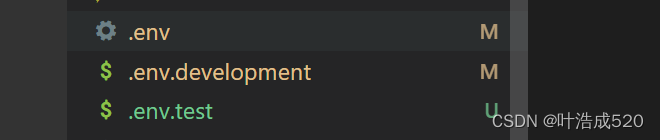
我这边的配置文件有以下几个:

每个文件中的内容基本上都是一致的,比较重要的是以下几个:
VITE_BASE_URL=接口地址
VITE_BASE_LOGIN=获取登录token的接口,一般与其他的接口地址会有所不同
VITE_PERMISSIONS_KEY=admin.permissions
VITE_USER_KEY=admin.user
NODE_ENV=development
.env文件是通用的配置文件,如果在对应的环境文件中没有找到对应的参数,则会主动去.env文件中去查找。
2.package.json中的内容:
"scripts": {
"serve": "vite",
"api": "node service/index.js",
"build": "vue-tsc --noEmit && vite build",
"build:test": "vue-tsc --noEmit && vite build --mode test",
}
本地运行:npm run serve
打测试包:npm run build:test
打正式包:npm run build
3.打包后的文件

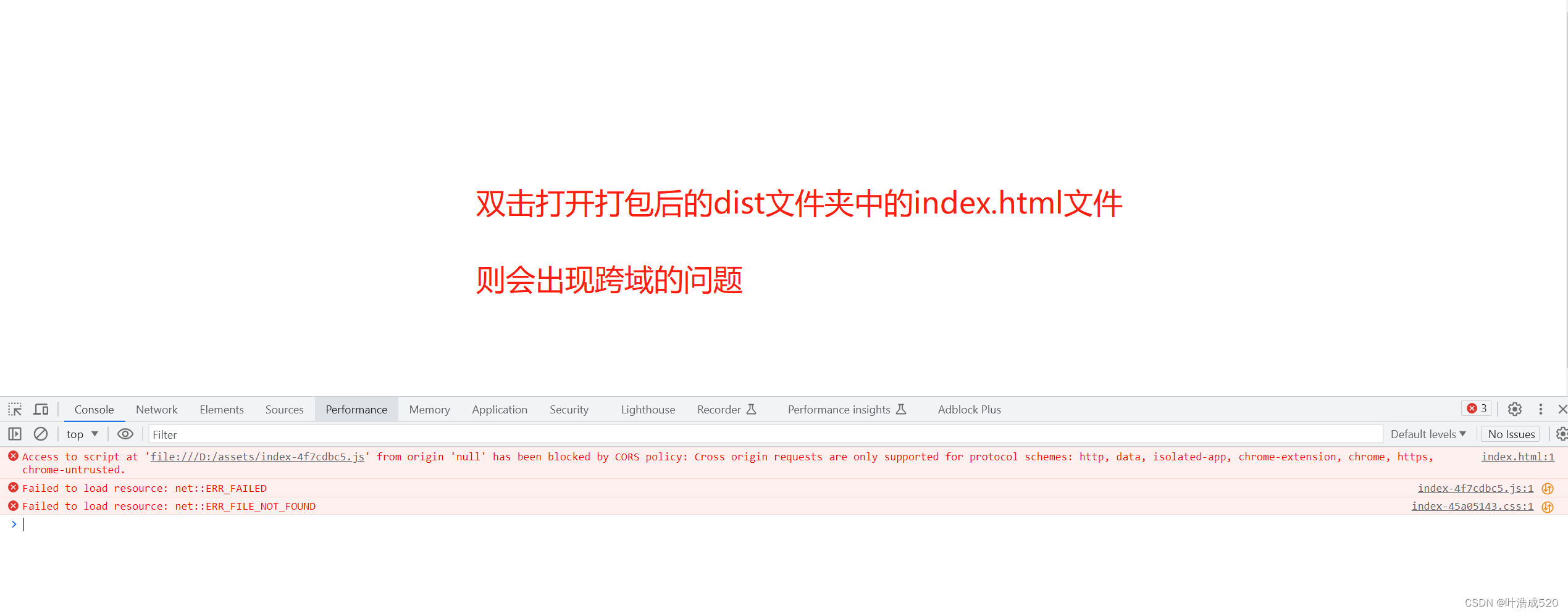
此时如果直接点击index.html文件:

此时需要通过开启本地服务才能正确的预览文件
4.方法一:通过http-server运行
安装http-server
npm i -g http-server
启动HTTP服务
在dist目录下打开命令行工具 (cmd) 执行命令:
http-server
如果你此时终端默认的地址是在dist外层,则此时可以指定运行的文件夹
http-server dist
此时默认的端口号是8080
如果需要指定端口号,则需要使用下面的命令:
http-server -p 4200 dist
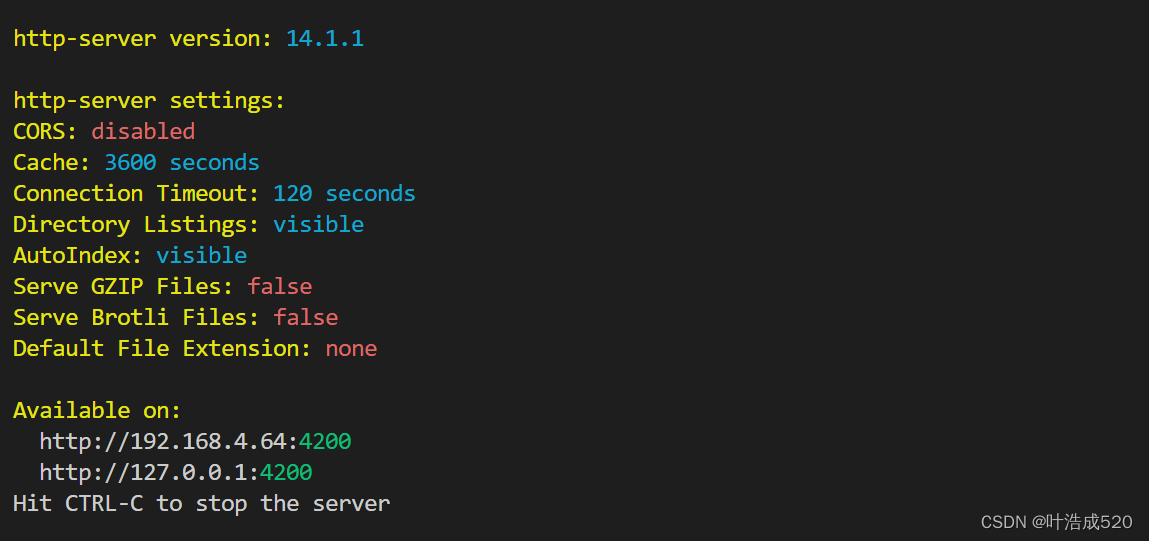
此时终端会显示下面的内容,则表示运行成功。

此时在浏览器中打开http://localhost:4200即可,因为127.0.0.1即localhost。
5.方法二:通过express运行
首先需要在dist目录下安装 express 依赖,
npm i express
然后,在dist文件夹中新建一个server.js的文件,内容如下:
import express from 'express';
var app = express();
const hostname = 'localhost'; // 这里填写要访问资源的机器IP地址,例如192.168.2.101
const port = 4200;
app.use(express.static('./'));
app.listen(port, hostname, () => {
console.log(`Server is running, biu biu biu`);
});
然后打开dist目录的命令行工具执行 node server 命令,即可以在浏览器中访问页面了。
比如上面的代码,则需要在浏览器中打开http://localhost:4200即可。
运行后的界面如下:



![[个人笔记] Windows配置NTP时间同步](https://img-blog.csdnimg.cn/26aa701a39ec4dae8a6552d0c2fbaf48.png)