前言
Ant Design的Input组件的有一个状态的Api
需求
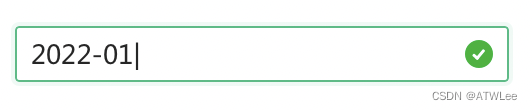
公司自研UI组件,在Antd的基础上进行开发。其中Input组件除了警告与错误状态外,还增加了成功的状态。如下图⬇️

开发实现
方案一:覆盖CSS样式
一开始准备通过判断状态来增加类名,在此类名下的input框中的颜色设置为成功的系列颜色。
即:在antd组件的API上,拓展一个API—successStatus:boolean,如果为true就给input一个类名,然后再css中,以这个类名为目标,修改input的相关样式实现成功的状态。
但是,感觉为了这样一个样式,增加一个专门的Api,感觉很冗余,而且万一以后有个什么其他的状态怎么办。在修改代码吗?除此之外,antd的样式比较复杂,各种个样的状态,如果要修改样式,能保证所有情况下样式都生效吗?
于是这种方案待定,看看有没有其他办法~
方案二:增加CSS样式
这个方案说来也巧,属于柳暗花明又一村了。
查看了警告以及错误的API,发现他们颜色的不同就是不同的类名控制的,如:警告是ant-input-status-warning,错误是ant-input-status-error,一个warning和一个error,和API的值是一样的。
那我传一个success会怎么样。
结果发现,类名变成了ant-input-status-success,那这样岂不是只写样式就可以了!
于是乎⬇️
// 新增的成功状态的样式
.ant-input-affix-wrapper-status-success {
border-color: @success-color !important;
}
.ant-input-affix-wrapper-status-success.ant-input-affix-wrapper-focused {
box-shadow: 0 0 0 2px @success-color-outline !important;
}
但是,当我以为能输任何值的时候,能自定义很多状态颜色的时候,随便输了个a,发现这种类名不见了,啊这~~~,算了,至少成功的状态有,先这么用着吧!
对了,使用的4.22.8的antd的版本,不知道以后的版本会是怎样的情况,请谨慎使用!!!

















![[附源码]Node.js计算机毕业设计大学生心理咨询系统Express](https://img-blog.csdnimg.cn/d8277d782009496c92227eee024db289.png)