前言
本章内容为VUE语法的简单学习与相关语法讨论。
上一篇文章地址:
Vue 3:玩一下web前端技术(四)_Lion King的博客-CSDN博客
下一篇文章地址:
Vue 3:玩一下web前端技术(六)_Lion King的博客-CSDN博客
一、语法的简单学习
1、导入模块
在Vue中,我们可以使用不同的方式导入模块。下面是几个常见的实际例子:
(1)导入单个模块并赋值给一个变量:
import moduleA from './moduleA';
在这个例子中,我们导入名为moduleA的模块,并将其赋值给变量moduleA。我们可以使用moduleA访问导入的模块。
(2)导入多个模块并赋值给不同的变量:
import { moduleA, moduleB } from './modules';
在这个例子中,我们从一个名为modules的文件中同时导入moduleA和moduleB模块,并将它们分别赋值给变量moduleA和moduleB。我们可以使用这两个变量访问导入的模块。
(3)导入整个模块并使用其命名空间:
import * as utils from './utils';
在这个例子中,我们导入一个名为utils的模块,并将其所有导出内容赋值给变量utils。我们可以使用utils来访问导入的模块的所有方法和属性。
(4)导入模块并重命名:
import { moduleA as myModuleA } from './modules';
在这个例子中,我们从一个名为modules的文件中导入moduleA,并将其重命名为myModuleA。我们可以使用myModuleA来访问导入的模块。
2、创建Vue应用实例的方法
使用全局函数createApp,这也是vue-cli创建工程后的默认方式。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')3、vue文件的编写方式
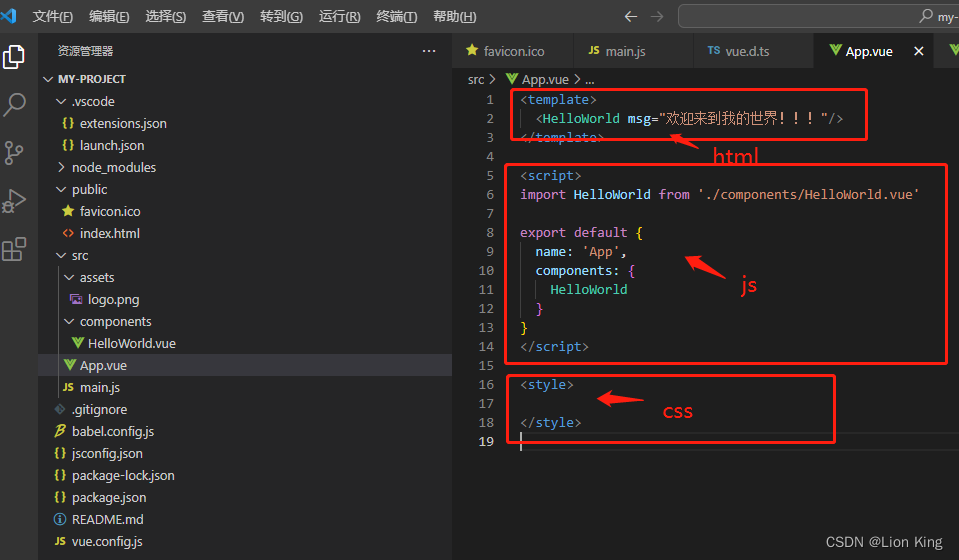
就三部分:html、js、css

4、以App.vue与HelloWorld.vue为例,看VUE文件之间的交互方式
App.vue改写如下:
<template>
<HelloWorld msg="欢迎来到我的世界!!!"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
</style>
HelloWorld.vue改写如下:
<template>
<h1>{{ msg }}</h1>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<style>
</style>其实,这两个Vue文件之间的交互逻辑非常简单。让我来逐步解释一下:
(1)在App.vue文件中,我们首先引入了HelloWorld.vue组件。
import HelloWorld from './components/HelloWorld.vue'这样做是为了能够在App.vue中使用HelloWorld组件。这得利于我们在HelloWorld.vue的组件配置中,我们定义了一个name属性,用于标识组件的名称。
name: 'HelloWorld'(2)接下来,我们在App.vue的组件配置中注册了HelloWorld组件。
components: {
HelloWorld
}这样做是为了使HelloWorld组件在App.vue中可以被使用。
(3)在App.vue的模板中,我们使用了HelloWorld组件,并通过属性props传递了一个名为"msg"的值。
<HelloWorld msg="欢迎来到我的世界!!!"/>这里的"msg"属性值是一个字符串类型,它将作为HelloWorld组件的"msg"属性的值。
(4)在HelloWorld.vue文件中,我们首先定义了一个模板,其中我们使用了"msg"属性的值。
<h1>{{ msg }}</h1>这里的"msg"是通过props属性传递进来的。这得利于我们在HelloWorld.vue文件中定义了一个props属性,类似于外部接口,用于接收其他vue文件传过来的数值,其中包含了一个名为"msg"的属性。这样做是为了声明HelloWorld组件可以接受一个名为"msg"的属性,并且该属性的类型是字符串。
props: {
msg: String
}基本上,这就是这两个Vue组件之间的交互逻辑。通过使用props属性,在App.vue中传递了一个值给HelloWorld.vue组件,并在HelloWorld.vue中使用该值。这样,HelloWorld.vue组件就可以根据传递的值进行相应的逻辑操作和渲染。
二、相关语法讨论
1、为什么import App1 from './App.vue'与import App from './App.vue' 效果一样?
这两个import语句的效果相同是因为在这种情况下,导入的是同一个模块或文件。
在JavaScript中,使用import语句可以导入其他模块(或文件)中暴露的函数、变量或组件。在这个例子中,'./App.vue'是一个Vue组件文件的相对路径。
当你使用import语句时,你可以给导入的模块或文件起一个新的名称,这是为了方便在你的代码中引用它。在这里,App1和App就是起的名称。
两个import语句的差异在于导入的名称。如果你使用import App1 from './App.vue',那么你在后续的代码中就可以使用App1引用这个Vue组件。同样地,如果你使用import App from './App.vue',你就可以使用App引用这个Vue组件。
所以,无论你使用哪个名称,最终导入的是同一个Vue组件,它们的效果是一样的。使用哪个名称主要取决于你的个人偏好和代码的可读性。
2、'./App.vue'只有一个默认名称App,为什么导入App1也可以?
在这段代码中,`App.vue`中定义了一个组件名为`App`,然后使用了`components`选项将另一个组件`HelloWorld`注册为`App`组件的子组件。
在导入`App1`时,由于`App.vue`导出的是一个默认导出的对象,导入时可以使用任何名称,相当于将App这个值给到变量App1了,类似于重命名的效果。所以你将`App.vue`导入为`App1`是完全合法的。
实际上,导入时的名称并不会影响导入的内容,关键是导入路径必须正确。一般来说,我们会使用与导出的组件名称相同的变量名来导入组件以提高代码的可读性。但是,随意给导入的组件一个不同的变量名是没有问题的。






![解决Font family [‘sans-serif’] not found问题](https://img-blog.csdnimg.cn/745b2e8e2060405eaa1cce5baa97a772.png)