前言
本章内容为VUE请求后端技术与相关技术讨论。
上一篇文章地址:
Vue 3:玩一下web前端技术(五)_Lion King的博客-CSDN博客
下一篇文章地址:
(暂无)
一、请求后端技术
1、使用Mock.js模拟后端接口(内部调用)
Mock.js 是一个前端开发模拟数据的库,可以帮助我们在前端开发过程中快速生成模拟数据。以下是使用 Mock.js 的步骤:
(1)安装
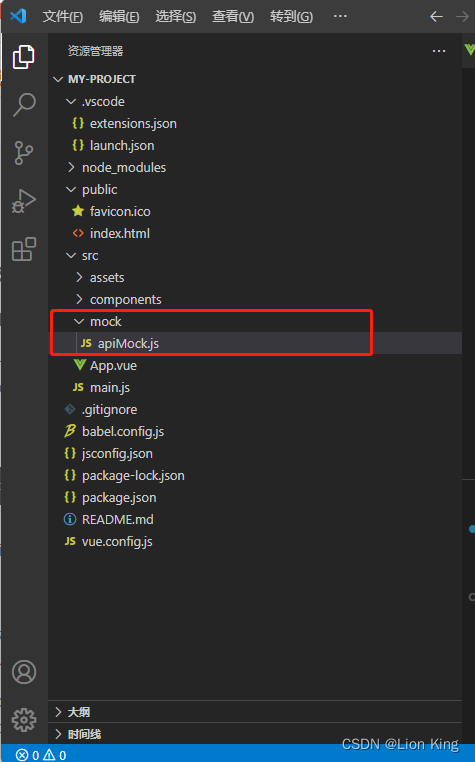
npm install mockjs --save-dev(2)创建存放位置

(3)编写接口
/* eslint-disable */
import Mock from 'mockjs';
const apidata = Mock.mock({
'list|1-10': [{
'id|+1': 1,
'name': '@cname',
'age|18-60': 1
}]
});
export default apidata
这个语句,定义了模拟数据规则,即可以生成一个包含 1 到 10 个对象的数组,每个对象包含一个 id、一个随机的中文名字和一个年龄(18 到 60 之间)。
(4)在App.vue中引用模拟数据
<template>
<div>
<ul>
<li v-for="item in list" :key="item.id">
<span>{{ item.name }}</span>
<span>{{ item.age }}</span>
</li>
</ul>
</div>
</template>
<script>
import apidata from '@/mock/apiMock.js';
export default {
data() {
return {
list:apidata.list
}
},
}
</script>
<style>
</style>
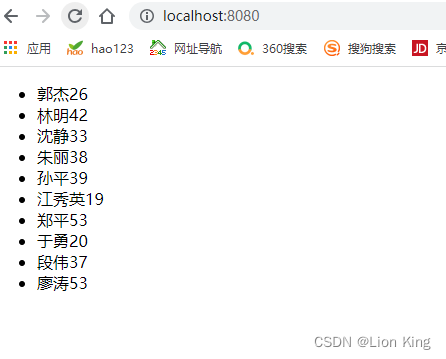
这样就可以在网页上显示这些数据了:

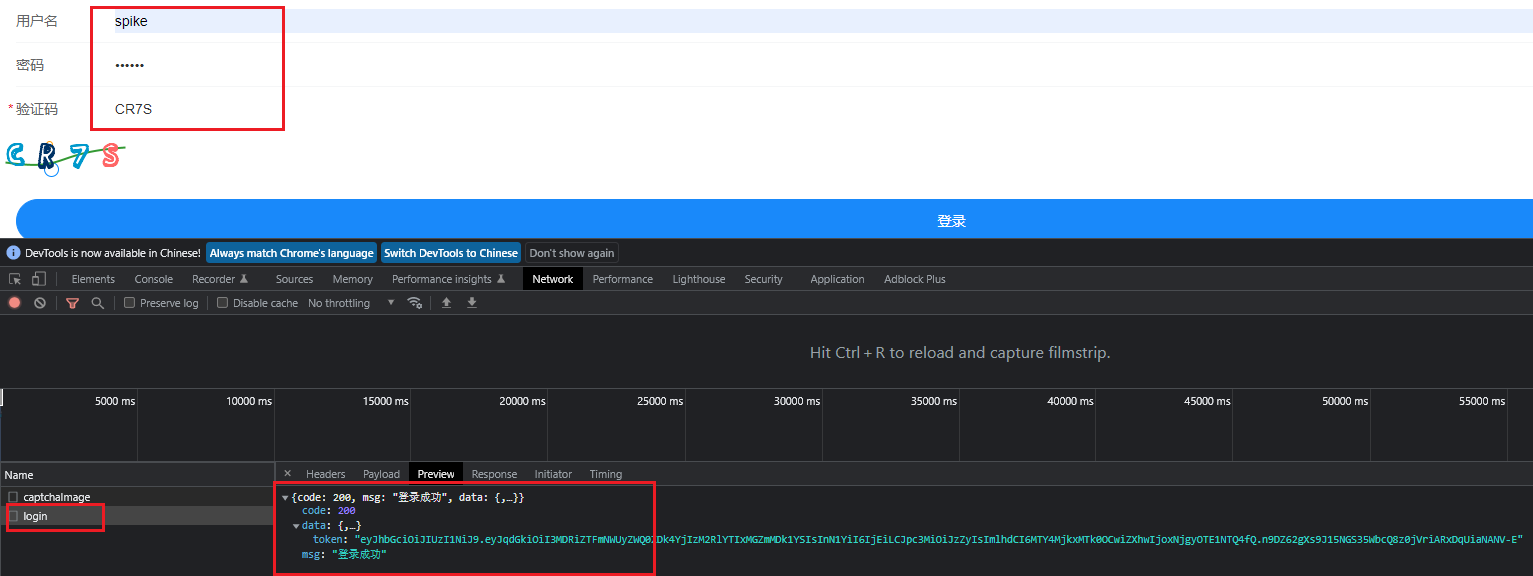
2、将内部调用改成http调用
二、相关技术讨论
1、js文件中的/* eslint-disable */有什么作用?
在JavaScript文件中,/* eslint-disable */是一个特殊的注释,用于禁用ESLint对该注释范围内代码的检查和报错。
ESLint是一种用于检查和识别JavaScript代码中潜在问题的工具。它可以发现语法错误、代码风格问题、潜在的bug等。通过在代码中添加/* eslint-disable */注释,您可以告诉ESLint跳过该注释范围内的代码检查。
这在某些情况下非常有用,例如:知道某段代码违反了ESLint规则,但有特殊的原因需要保留它时,就可以使用/* eslint-disable */注释来暂时禁用该代码的检查。













![[containerd] 在Windows上使用IDEA远程调试containerd, ctr, containerd-shim](https://img-blog.csdnimg.cn/b943b8fd1de14ea58da7e596bfeafbe8.png)