场景:前端使用file-saver模块做导出文档的时候,出现两个错误
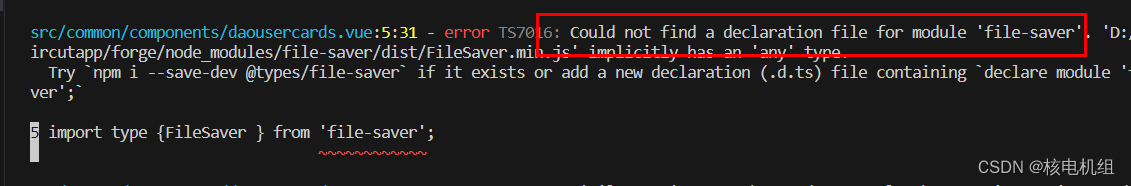
1:npm run build 提示找不到模块,如图

解决方法:
先卸载,不管是否安装都先要卸载 ,然后安装:
npm uninstall file-saver
npm install --save-dev @types/file-saver2: 执行npm run build 提示错误If you do want to externalize this module explicitly add it to `build.rollupOptions.external`
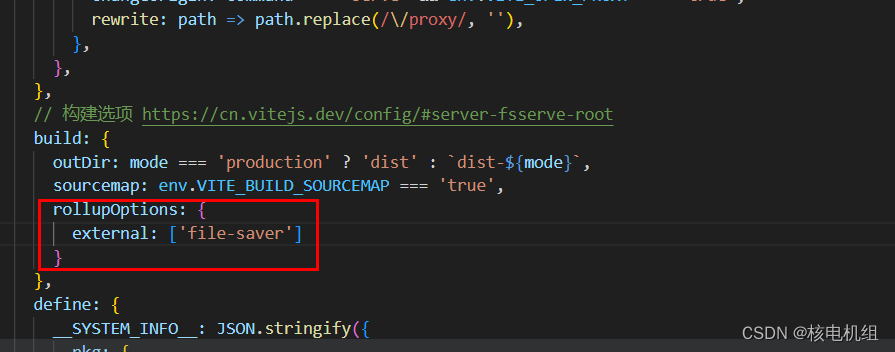
如图所示:

原因:主要是这个要作为外部资源引入到编译的代码中
解决方法:
要解决这个问题,可以将该模块添加到 build.rollupOptions.external 选项中。例如,假设我们有一个名为 lodash 的 NPM 包作为外部依赖项,那么可以这样配置:
// vite.config.js
export default {
build: {
rollupOptions: {
external: ['lodash']
}
}
}










![[containerd] 在Windows上使用IDEA远程调试containerd, ctr, containerd-shim](https://img-blog.csdnimg.cn/b943b8fd1de14ea58da7e596bfeafbe8.png)