为引入多线程的概念,下面是一个例子:
import time, datetime
startTime = datetime.datetime(2024, 1, 1, 0, 0, 0)
while datetime.datetime.now() < startTime:
time.sleep(1)
print('Program now starting on NewYear2024')在等待time.sleep()的循环调用完成时,程序不能做任何事情,它只是在那里做着,直到2029年万圣节。 这是因为Python程序在默认情况下,只有一个执行线程。
执行线程
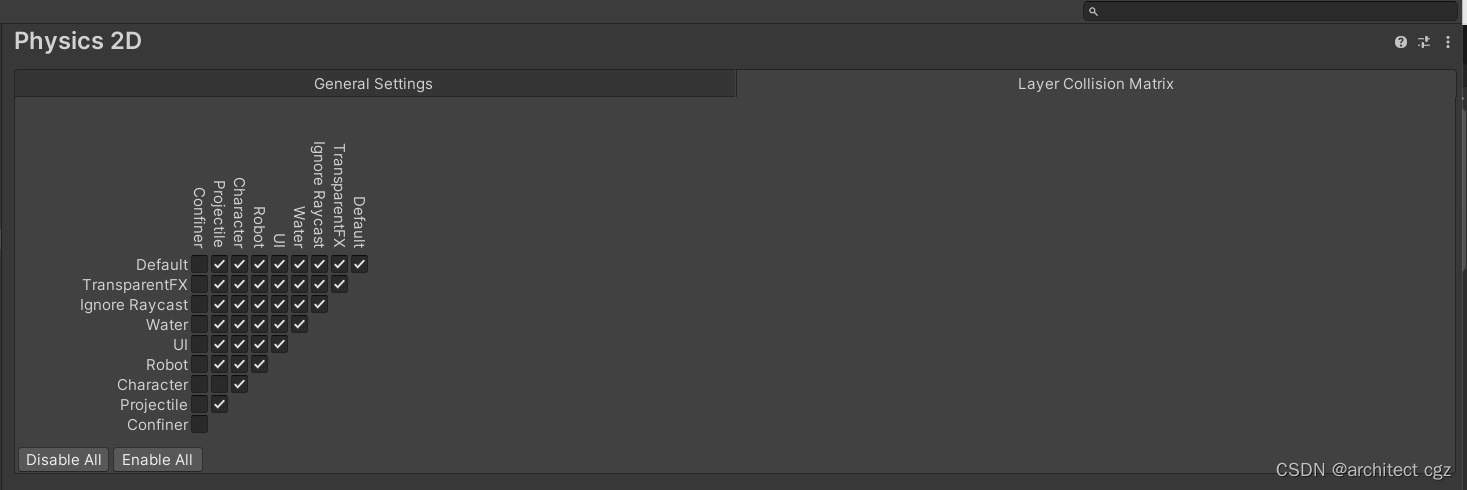
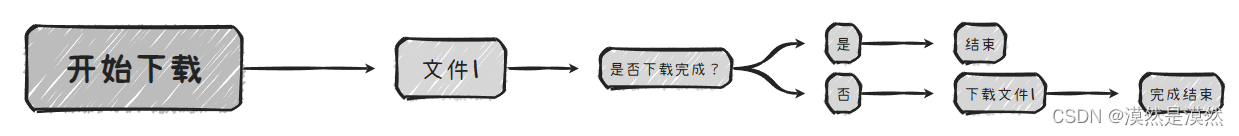
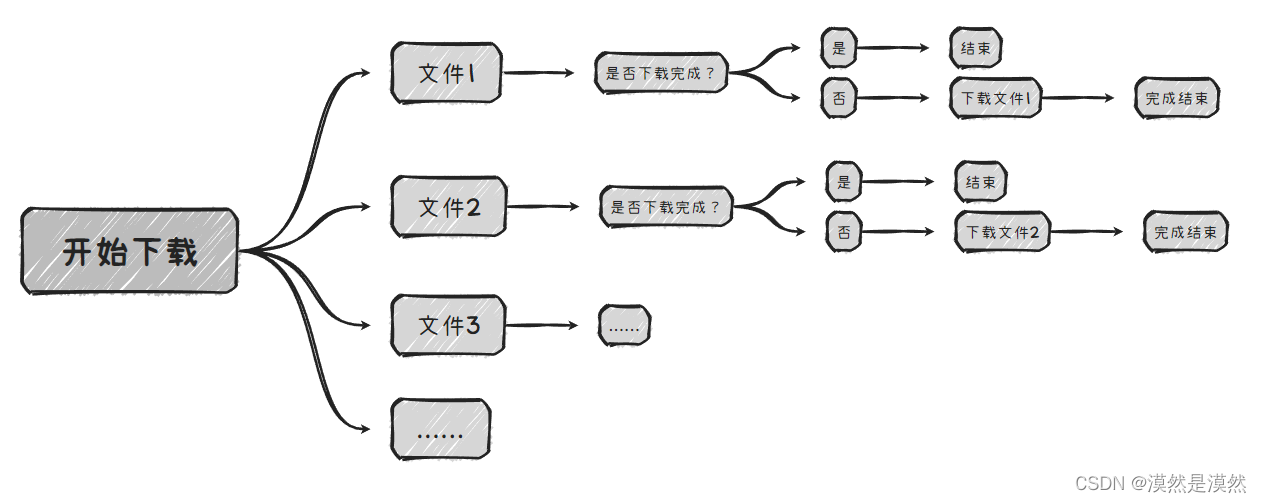
在下载文件时,在设置了一次只能下载一个文件的程序中,同一时间段的下载任务中只能执行下载一个文件,这就是单线程。示例图如下:

在设置同时可下载2个及以上文件的程序中,同一时间段的下载任务可以同时执行下载多个文件,这就是多线程。示例图如下:

threading模块
在上面的代码中,为了不必等待直到time.sleep()函数完成,在Python中可以使用threading模块,在单独的线程中执行延迟或安排的代码。程序可以在原来的线程中同时做其他工作。
以下是一个简单的示例代码:
import threading, time
print('Starting of program.')
def takeANap():
time.sleep(10)
print('Wake up!')
threadObj = threading.Thread(target=takeANap)
threadObj.start()
print('End of program.')代码运行结果是:

过了10秒,运行结果是:
因为 def takeANap() 定义一个希望用于新线程中的函数,此时代码中有两个线程,第一个是print('Starting of program.'),这个线程中还有print('End of program.'),先执行并结束。
而 takeANap()函数的所在的线程是在threadObj.start()调用时才创建,始于takeANap()函数的开始处,在takeANap()返回后才结束。
在程序的所有线程结束之前,Python程序不会终止。第二个线程在第一个线程结束后仍然执行time.sleep(10)调用。
向线程的目标函数传递参数
如果想在新线程中运行的目标函数有参数,可以将目标函数的参数传入threading.Thread()。例如,假设在一个线程中运行以下print()调用:
print('Cats', 'Dogs', 'Frogs', sep=' & ')![]()
该print()调用有3个常规参数:‘Cats'、'Dogs'和'Frogs',以及一个关键字参数sep=' & '。
常规参数可作为一个列表传递给threading.Thread()中的args关键字参数。关键字参数可以作为一个字典,传递给threading.Thread()中的kwargs关键字参数,代码如下:
import threading
threadObj = threading.Thread(target=print, args=['Cats', 'Dogs', 'Frogs'],
kwargs={'sep': ' & '})
threadObj.start()![]()
注意:调用threading.Thread()时,关键字参数是target=print,而不是target=print(),是调用print函数本身,而不是调用print(),并传入它的返回值,否则print()的返回将是无。