在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,
这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。
1、安装SVG依赖插件并配置加载器和路径
npm install svg-sprite-loader
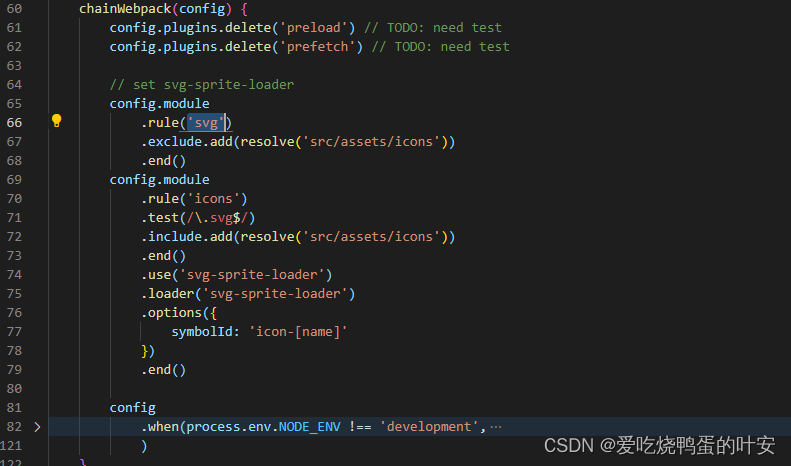
在 vue.config.js 里面对 .svg 结尾的文件使用对应的 loader
module.exports = {
/* svg 相关配置 */
chainWebpack: config => {
const svgRule = config.module.rule('svg');
// 清空默认svg规则
svgRule.uses.clear();
//针对svg文件添加svg-sprite-loader规则
svgRule
.test( /\.svg$/)
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
});
}
}

2、封装 svg 组件SvgIcons
<template>
<div class="icon-wrapper">
<svg class="icon" aria-hidden="true" :style="{width: width, height: height}">
<use :xlink:href="iconName" :fill="color"></use>
</svg>
</div>
</template>
<script>
// 引入从iconfont 下载的symbox文件
// import '@/assets/icons/iconfont-svg.js'
// 引入本地的svg文件
// 定义一个加载目录的函数
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('@/assets/icons/svg', false, /\.svg$/)
// 加载目录下的所有的 svg 文件
requireAll(req)
export default {
name: 'Icon',
props: {
name: String,
prefix: {
type: String,
default: 'icon-'
},
color:{
type:String,
default:''
},
width: {
type: String,
default: '16px'
},
//svg高度
height: {
type: String,
default: '16px'
}
},
computed: {
iconName(){
return `#${this.prefix}${this.name}`
}
}
}
</script>
<style lang="scss" scoped>
.icon-wrapper {
display: inline-block;
}
.icon {
width: 100%;
height: 100%;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
3、再将上面的 SvgIcon组件注册为全局组件 main.js
import SvgIcon from '@/views/my_components/SvgIcons/index.vue'
Vue.component('SvgIcon', SvgIcon)
4、组件的使用
根据配置的路径在src/assets/下新建icons目录,把svg文件全部放到icons下的svg目录下
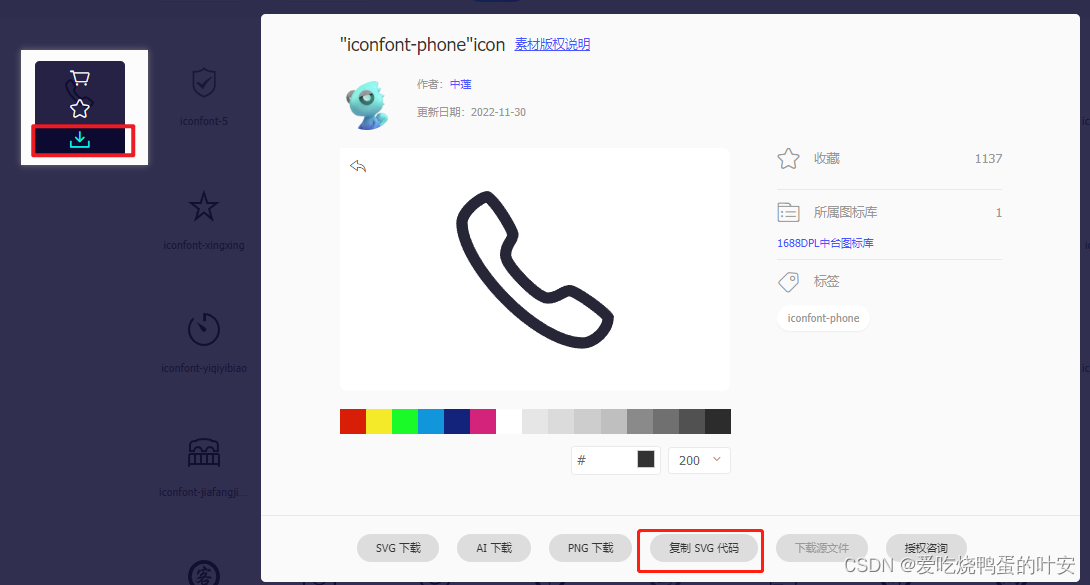
图标库,强大的阿里图标库
选择图标,复制svg代码

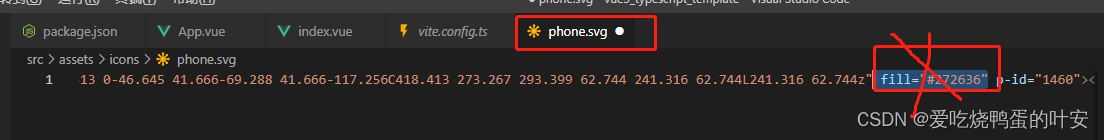
在icon下新建文件phone.svg并把svg代码粘贴到phone.svg文件中
注:需要把该文件中填充的颜色 fill="#272636"删除掉,影响到后期封装组件填充颜色了

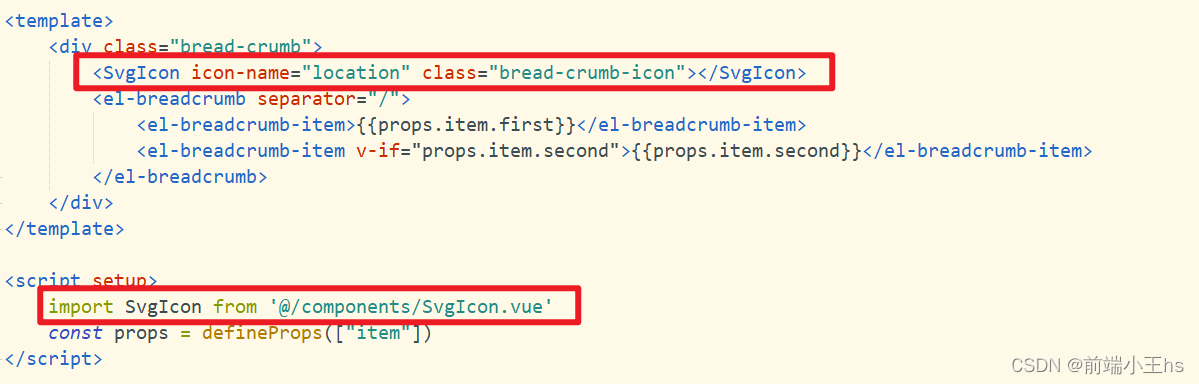
组件使用:
<SvgIcon name="test" class="icon2" width='50px' height= '50px' color="blue"></SvgIcon>