这个问题非常有意思,我一看到就想了很多可以回复的答案,但是评论区太窄,就直接开一篇文章来写了。
审题
JS 发起的请求可以暂停吗?这一句话当中有两个概念需要明确,一是什么样的状态才能称之为 暂停?二是 JS 发起的请求 是什么?
怎么样才算暂停?
暂停 全称暂时停止,在已开始未结束的过程中临时停止可以称之为暂停,意味着这个过程可以在某个时间点截断然后在另一个时间点重新续上。
请求应该是什么?
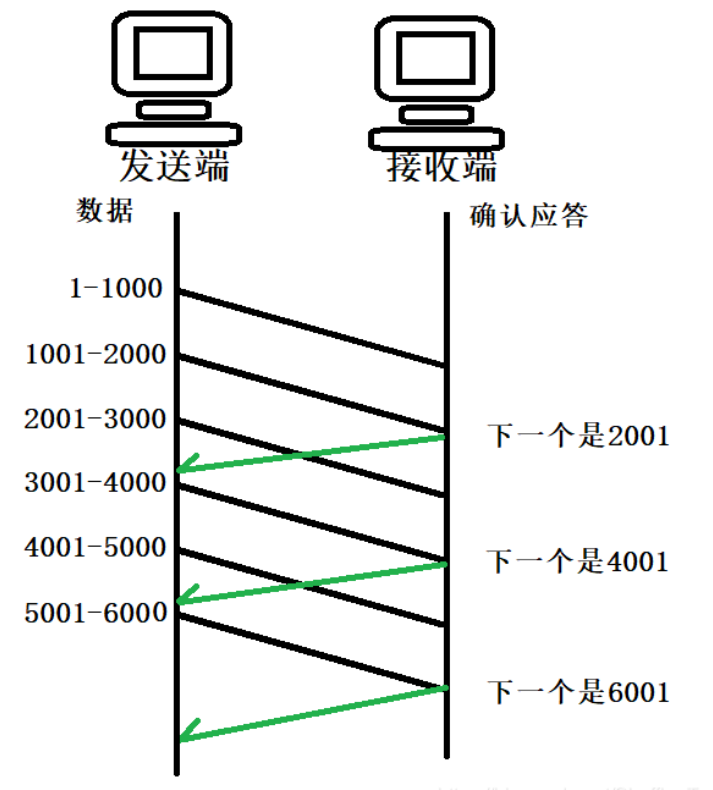
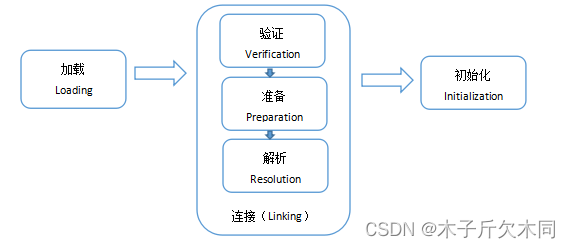
这里得先介绍一下 TCP/IP 网络模型, 网络模型自上而下分为 应用层、传输层、网络层和网络接口层。

上图表示的意思是,每次网络传输,应用数据在发送至目标前都需要通过网络模型一层一层的包装,就像寄快递一样,把要寄的物品先打包好登记一下大小,再装在盒子里登记一下目的地,然后再装到车上,最后送往目的地。
请求(Request) 这个概念就可以理解为客户端通过若干次数据网络传输,将单份数据完整发给服务端的行为,而针对某次请求服务端往客户端发送的答复数据则可以称之为 响应(Response)。
理论上应用层的协议可以通过类似于标记数据包序列号等等一系列手段来实现暂停机制。但是 TCP 协议并不支持,TCP 协议的数据传输是流式的,数据被视为一连串的字节流。客户端发送的数据会被拆分成多个 TCP 段(TCP segments),而这些段在网络中是独立传输的,无法直接控制每个 TCP 段的传输,因此也无法实现暂停请求或者暂停响应的功能。

解答提问
如果请求是指网络模型中的一次请求传输,那理所当然是不可能暂停的。
来看看提问者的使用场景 —— JS 发起的请求,那么可以认为问题当中的请求,应该是指在 JS 运行时中发起的 XMLHttpRequest 或者是 fetch 请求,而请求既然已经发起,那问的自然就是 响应是否能够被暂停 。
我们都知道像大文件分片上传、以及分片下载之类的功能本质上是将分片顺序定好之后按顺序请求,然后就可以通过中断顺序并记录中断点来实现暂停重传的机制,而单个请求并不具备这样的环境。
用 JS 实现 ”假暂停” 机制
虽然不能真正意义上实现暂停请求,但是我们其实可以模拟一个 假暂停 的功能,在前端的业务场景上,数据不是收到就可以直接打在客户脸上的(什么光速打击),前端开发者需要对这些数据进行处理之后渲染在界面上,如果我们能在请求发起之前增加一个控制器,在请求回来时,如果控制器为暂停状态则不处理数据,等待控制器恢复后再进行处理,是不是也能到达到目的?让我们试着实现一下。
假如我们使用 fetch 来请求。我们可以设计一个控制器 Promise 和请求放在一起用 Promise.all 包裹,当 fetch 完成时判断这个控制器的暂停状态,如果没有被暂停,则控制器也直接 resolve,同时整个 Promise.all 也 resolve 抛出。
function _request () {
return new Promise<number>((res) => setTimeout(() => {
res(123)
}, 3000))
}
// 原本想使用 class extends Promise 来实现
// 结果一直出现这个问题 https://github.com/nodejs/node/issues/13678
function createPauseControllerPromise () {
const result = {
isPause: false,
resolveWhenResume: false,
resolve (value?: any) {},
pause () {
this.isPause = true
},
resume () {
if (!this.isPause) return
this.isPause = false
if (this.resolveWhenResume) {
this.resolve()
}
},
promise: Promise.resolve()
}
const promise = new Promise<void>((res) => {
result.resolve = res
})
result.promise = promise
return result
}
function requestWithPauseControl <T extends () => Promise<any>>(request: T) {
const controller = createPauseControllerPromise()
const controlRequest = request().then((data) => {
if (!controller.isPause) controller.resolve()
return data
}).finally(() => {
controller.resolveWhenResume = true
})
const result = Promise.all([controlRequest, controller.promise]).then(data => {
controller.resolve()
return data[0]
});
(result as any).pause = controller.pause.bind(controller);
(result as any).resume = controller.resume.bind(controller);
return result as ReturnType<T> & { pause: () => void, resume: () => void }
}
用法
我们可以通过调用 requestWithPauseControl(_request) 来替代调用 _request 使用,通过返回的 pause 和 resume 方法控制暂停和继续。
const result = requestWithPauseControl(_request).then((data) => {
console.log(data)
})
if (Math.random() > 0.5) { result.pause() }
setTimeout(() => {
result.resume()
}, 4000)
最后
以上就是本篇文章分享的全部内容了。
这里是 Xekin(/zi:kin/)。喜欢的掘友们可以点赞关注点个收藏~
最近摸鱼时间比较多,写了一些奇奇怪怪有用但又不是特别有用的工具,不过还是非常有意思的,之后会一一写文章分享出来,感谢各位支持。
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库