目录
判断 box 离哪条边最近
产生吸附效果
resize 时中间对齐线需要放大双倍吸附力
总结
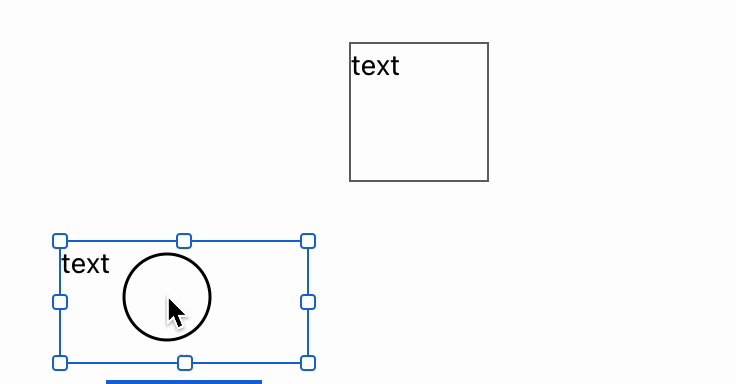
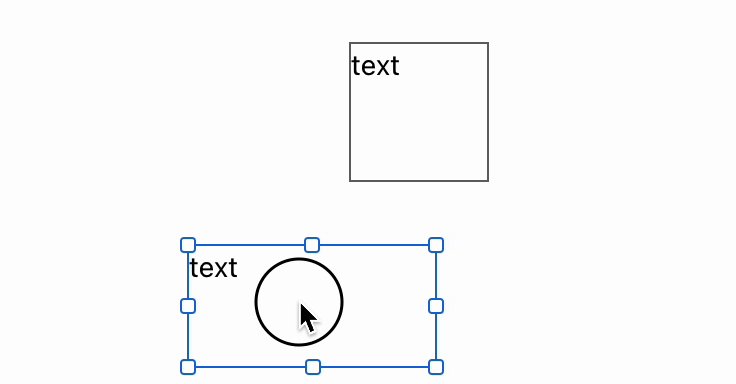
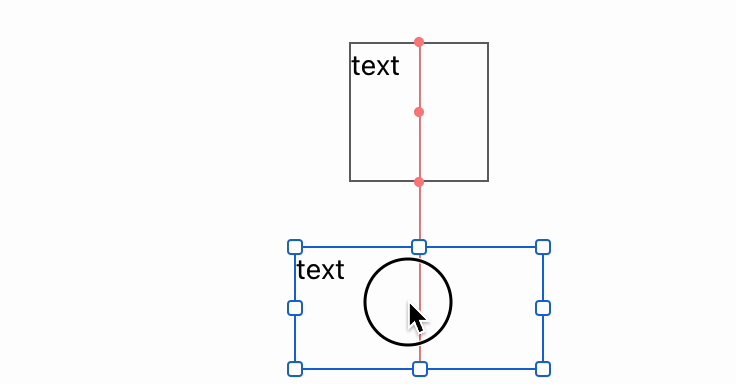
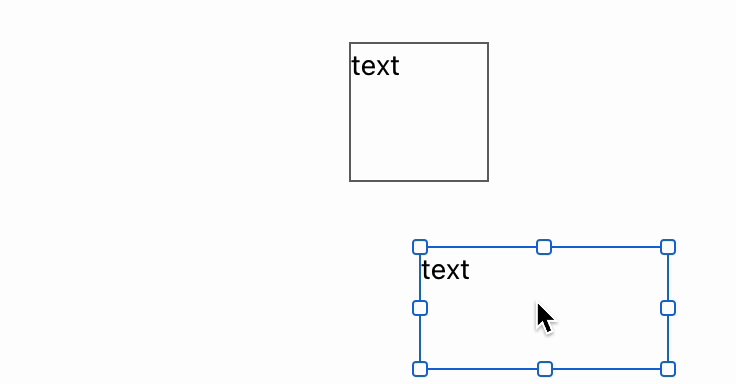
自由布局吸附线的效果如下图所示:

那么如何实现吸附线呢?我们先归纳一下吸附线的特征:
-
正在拖动的 box 与其他 box 在水平或垂直位置距离接近时,会显示对齐线。
-
当吸附作用产生时,鼠标在一定范围内移动都不会改变组件位置,这样鼠标对齐就产生了一定的容错性,用户不需要一像素一像素的调整位置。
-
当鼠标拖动的足够远时,吸附作用消失,此时 box 跟手移动。
根据这些规则,我们首先要实现的就是判断当前拖动 box 与哪些组件的边足够接近。
判断 box 离哪条边最近
距离最近的边可能不止一条,水平与垂直位置要分别判断。我们以水平位置为例,垂直同理。
拖动 box 在水平位置可能有 上、中、下 三条边可以产生吸附,而其他 box 同样也有 上、中、下 三条边可以与之产生交互,因此对于每一个目标 box,我们需要计算 9 个距离:
-
source 上 vs target 上
-
source 上 vs target 中
-
source 上 vs target 下
-
source 中 vs target 上
-
source 中 vs target 中
-
source 中 vs target 下
-
source 下 vs target 上
-
source 下 vs target 中
-
source 下 vs target 下
因为 source 的每条边最多只能出现一条吸附线,所以按照 source 聚合一下每条边的最近 target 边:
-
source 上 vs min(target 上、中、下) = min 上
-
source 中 vs min(target 上、中、下) = min 中
-
source 下 vs min(target 上、中、下) = min 下
可以想象,当 source 与 target box 完全一样大时,最多产生三条吸附线(上 vs 上,中 vs 中,下 vs 下)。但一旦 box 高度不同,结果就不一样了,所以我们还需要计算 source 上、中、下 最接近的距离是多少:
source 所有位置最小距离 = min(min 上、min 中、min 下)
然后按照 source 所有位置最小距离筛选 min 上、min 中、min 下,留下来的就是要 source 距离 target 水平位置最近的吸附线。
我们还需要设置吸附阈值,否则所有鼠标位置都会产生吸附。所以当 source 所有位置最小距离大于吸附阈值时,就不产生吸附效果了。
产生吸附效果
吸附的实现方式与拖拽的实现方式有关。
假设拖拽的实现方式是:dragStart 时记录鼠标的起始位置 mouseStartX(Y 同理),在 drag 时产生了位移 movementX,那么组件当前位置就是 mouseStartX + movementX。
如果我们可以拿到吸附产生的反向位移 snapX,那么组件位置就可以实现为:
mouseStartX + movementX + snapX
可以想象当鼠标从上往下移动时,当产生吸附时,snapX 会产生反向作用抵消 box 的向下位移,从而保证 box 在吸附时在垂直方向没有产生移动,这样吸附效果就实现了。
snapX 的值如何计算呢?其实就是上一步的 “source 所有位置最小距离” 取反。
resize 时中间对齐线需要放大双倍吸附力
resize 与 drag 不同,设想鼠标拖动 box 的下方边缘向下做 resize,此时除了组件移动外,还产生了组件高度变高的效果,那么从上、中、下三段观察 box,其位置与鼠标位移的变化关系是:
-
上:位置不变。
-
中:位置向下位移为鼠标位移 * 0.5
-
下:位置向下位移为鼠标位移 * 1
因此如果中间位置产生了吸附线,为了抵消鼠标向下移动,需要产生两倍的 snap 反向位移:
mouseStartX + movementX + snapX * 2
总结
我们梳理了吸附的判断条件与吸附作用如何生效,以及 resize 时中间线吸附的特殊处理逻辑。
自由布局除了吸附之外,还有哪些边界的交互,如何实现呢?希望大家思考与留言。












![[CrackMe]damn.exe的逆向及注册机编写](https://img-blog.csdnimg.cn/31d5480024d741e5a9e0839ad87fab2e.png)