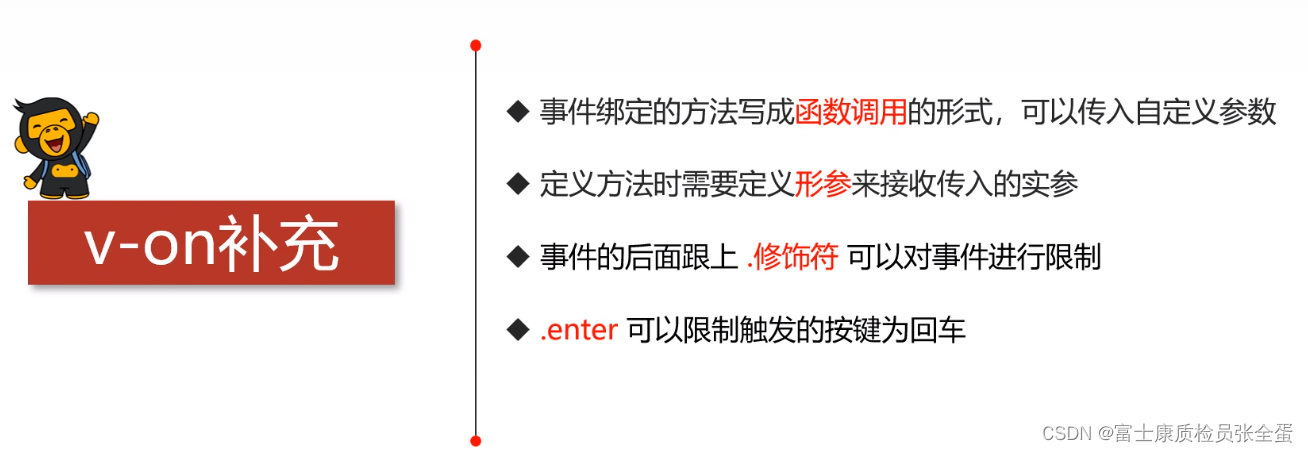
自定义参数就是可以在触发事件的时候传入自定义的值。
文本框,绑定了一个按钮事件,对应的逻辑是sayhi,现在无论按下什么按钮都会触发这个sayhi。但是实际上不是所有的按钮都会触发,只会限定某一些按钮,最常见的按钮就是回车键。
之前跳过js jquery需要通过事件参数来判定触发的按钮是什么才可以限制触发的时机,但是在vue里面直接使用事件修饰符就行了。语法是点,后面跟上修饰符.enter就代表只要在回车键的时候才会触发这个逻辑。

限制触发的按键是回车键,使用事件修饰符,相对于之前需要结合事件参数来判断按下的按键,现在一个点就搞定了,这样更加灵活方便。
事件修饰符有很多,跟上不同的单词就行了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="vue">
<button type="button" @click="btn(666,'lucas',[1,2,3])" >按钮</button>
<input type="text" @keyup.enter="sayhi()">
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
counter: 0
}
},
methods:{
btn(p1,p2,p3){
console.log(p1,p2,p3)
},
sayhi(){
alert("吃了吗")
}
}
}
//挂载到html当中
Vue.createApp(HelloVueApp).mount('#vue')
</script>
</body>
</html>