前言
元素的显示模式可以更好的帮助我们布局页面,了解元素的显示模式,可以让我们布局页面时更加简单清晰
什么是元素显示模式
元素显示模式就是元素(标签)以什么样的方式进行显示
HTML元素一般分为块元素和行内元素两种类型
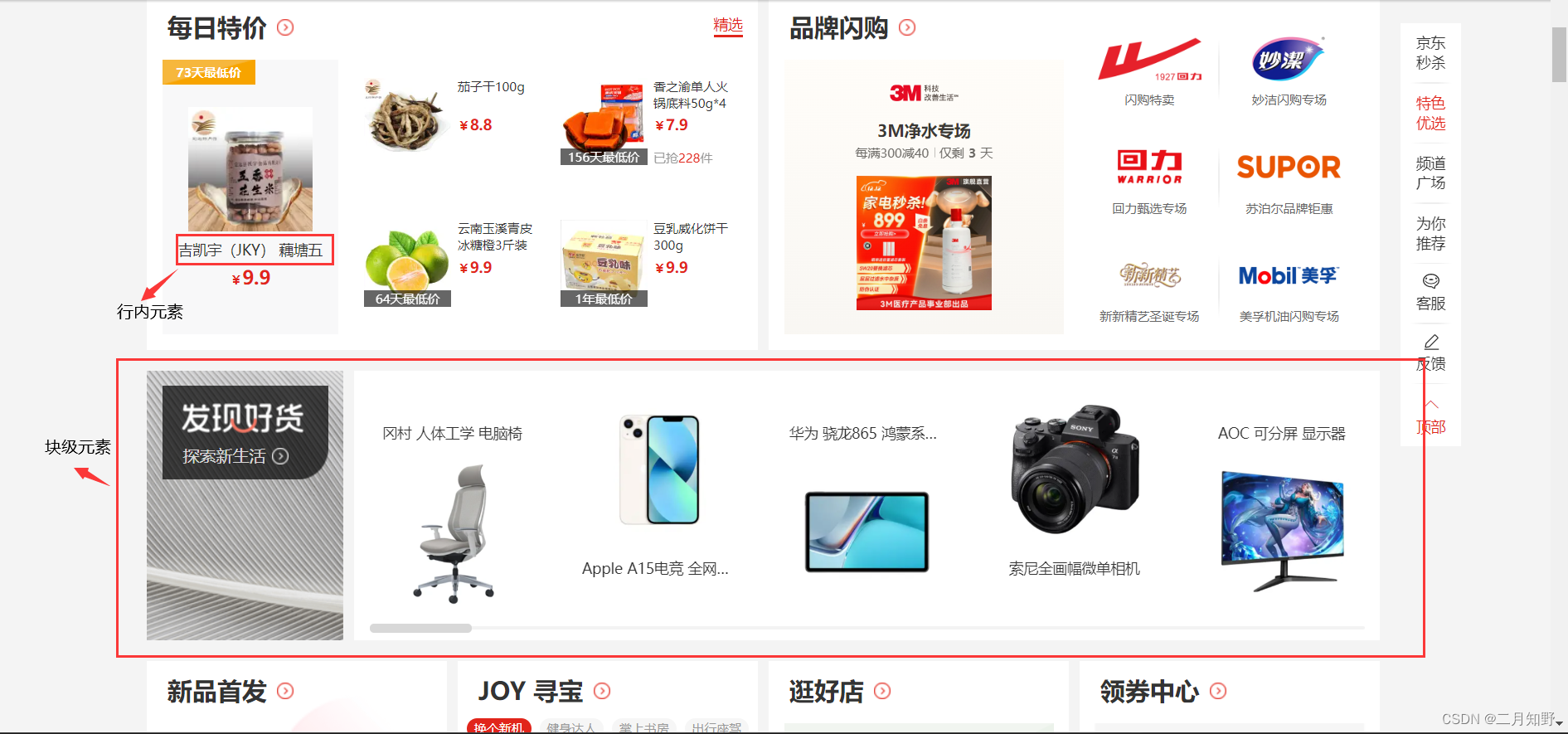
以下是块级元素和行内元素在网页中的显示:

块元素
常见的块级元素有<h1>~<h6> <p> <div> <ul> <ol> <li>等
最典型的就是<div>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div {
width: 100px;
height: 200px;
} */
</style>
</head>
<body>
<div>块级元素独占一行</div>
<div>第二个块元素</div>
<div>第三个块元素</div>
</body>
</html>

这是没有设置宽度和高度的效果图
把注释去掉的效果如下:

可以给块元素设置高度和宽度
⭐块级元素有4个特点:
- 块级元素独占一行
- 高度 宽度 外边距和内边都可以设置
- 宽度默认是容器的宽度
- 是一个容器及盒子,里面可以放行内或块级元素
❗注意:
文字类的元素内不能使用块级元素<p>标签主要用于存放文字,因此<p>标签里面不能放块级元素,尤其是<div>元素同理:<h1>~<h6>等都是放文字的,因此也不能放块级元素
行内元素(内联元素)
常见的行内元素有<a> <strong> <b> <em> <i> <del> <s> <ins> <u> <span>等
其中<span>是最典型的行内元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* span {
height: 100px;
width: 100px;
} */
</style>
</head>
<body>
<span>行内元素1</span>
<span>行内元素2</span>
<span>行内元素3</span>
</body>
</html>

这也是没有给行内元素设置高度和宽度的效果
把注释去掉效果如下:

去掉注释效果也是这样,给行内块元素设置高度和宽度是没有效果的
⭐行内元素也有4个特点:
- 相邻行内元素在 同一行,一行可以显示多个
- 高和宽直接设置是无效的
- 默认宽度就是容器的宽度
- 行内元素只能放文本或者其它行内元素
❗注意:
链接里面不能再放链接(a标签里面不能再放a标签)特殊情况<a>标签里面可以放块级元素,但<a>转换为下一级模式最安全
行内块元素
在行内元素中,有一些特殊标签,<img /> <input /> <td> ,它们同时具有块级元素和行内元素的特点,因此称它们为行内块元素
⭐行内块元素的特点:
- 和相同行内元素(行内块)在同一行上,但是它们之间有空白缝隙,一行可以显示多个(行内元素的特点)
- 默认宽度是容器的宽度(行内元素的特点)
- 高度 行高 外边距 及 内边距 都可以设置(块级元素特点)
元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置高度和宽度 | 容器的宽度 | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽和高 | 本身内容的宽度 | 容纳文本或其它行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽和高 | 本身内容的宽度 |
元素模式的转换
元素模式的转换就是一种模式的元素需要另外一种元素的特性
例如:给链接标签增加点击范围
转化为块级元素: display: block
转化为行内元素: display: inline
转化为行内块元素: display: inline-block
元素模式的转换在平时用的还是非常多的,大家务必要记住
以上就是CSS元素显示的内容了