目录
- 🍳前言
- 🍳实验介绍
- 🍳产品介绍
- 🍳注册Cloud Stdio
- 🍳后端Spring服务
- 🍳创建项目
- 上传项目
- 数据库连接与导入
- 🍳Vue后台管理
- 创建项目
- 编辑模板信息
- 选择环境镜像
- 上传资源文件
- 🍳小程序
- ⭐总结
🍳前言
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
本项目优先采用在线IDE-Cloud Studio进行开发,这个项目是年前做的,是一个小型的课设案例,一直未开源,项目有两个端(小程序和后台)一个服务端(spring)
项目素材:

技术栈:
- vue2
- Java
🍳实验介绍
通过本次项目,实现一个部署在云端的服务,可供学生健康上报,供管理员查看导出
🍳产品介绍
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
🍳注册Cloud Stdio
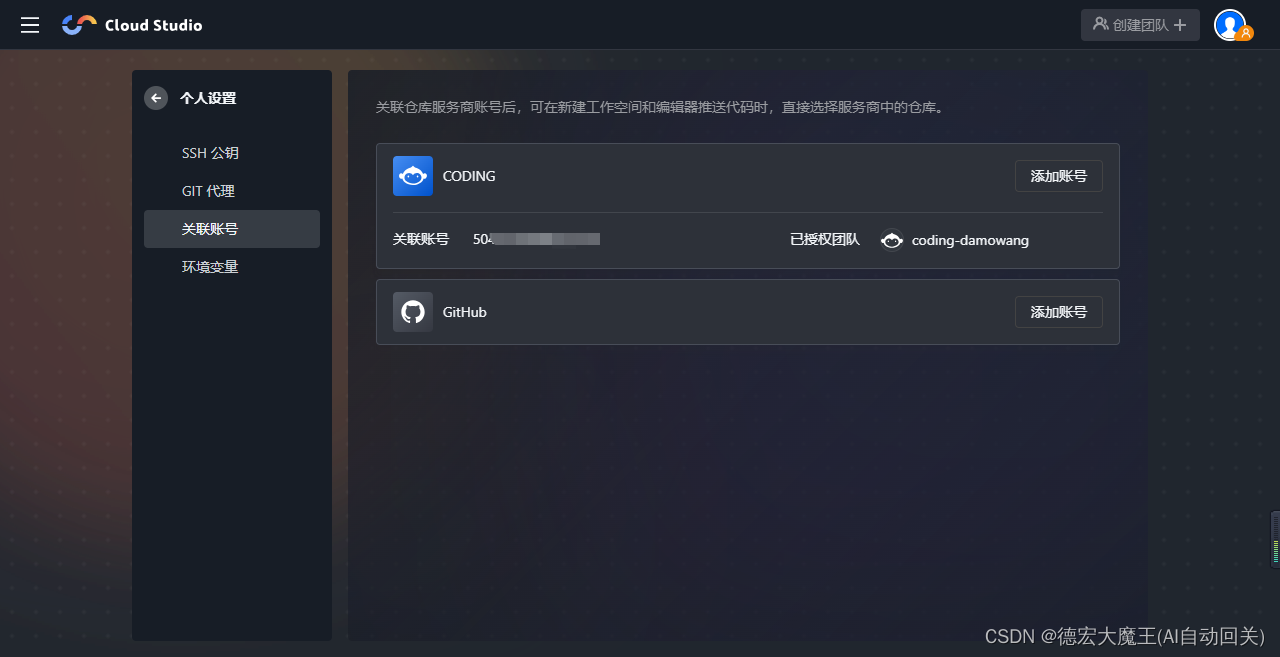
注册Cloud Studio,这里注册和登录 Cloud Studio 非常方便,提供了下面三种注册方式:
- 使用 CODING 账号授权注册/登录
- 使用微信授权注册/登录 (本文使用方式)
- 使用 GitHub 授权注册/登录
coding可对代码进行托管,微信授权注册后可以在这里绑定

🍳后端Spring服务
🍳创建项目
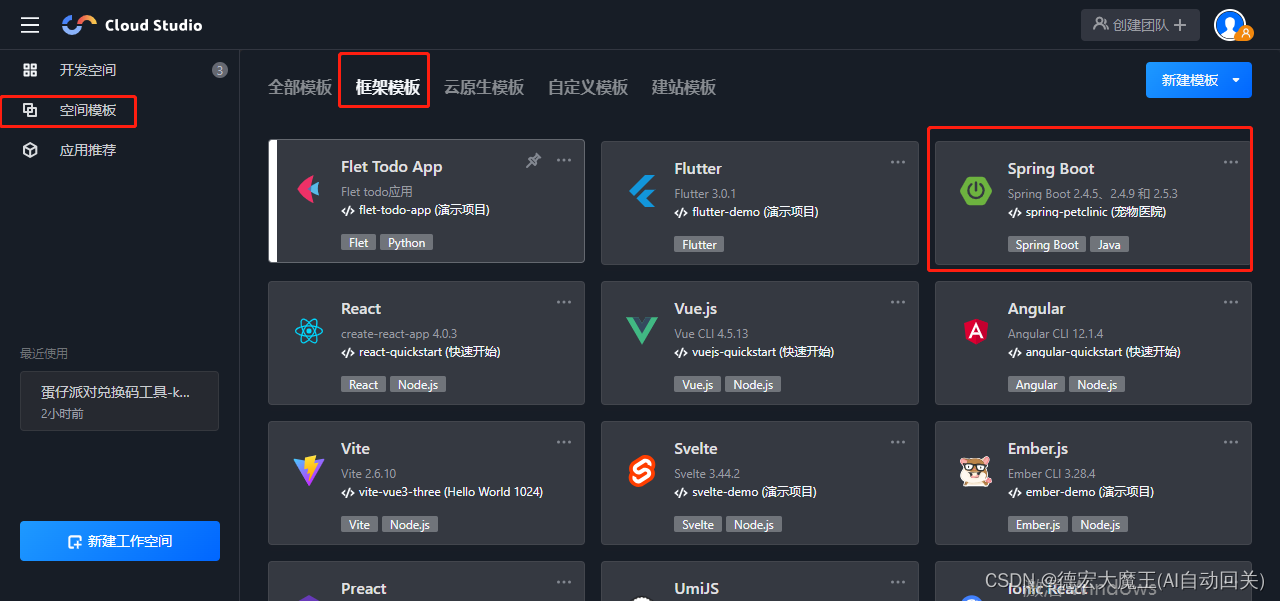
点击【空间模板】【框架模板】选择Spring boot

上传项目
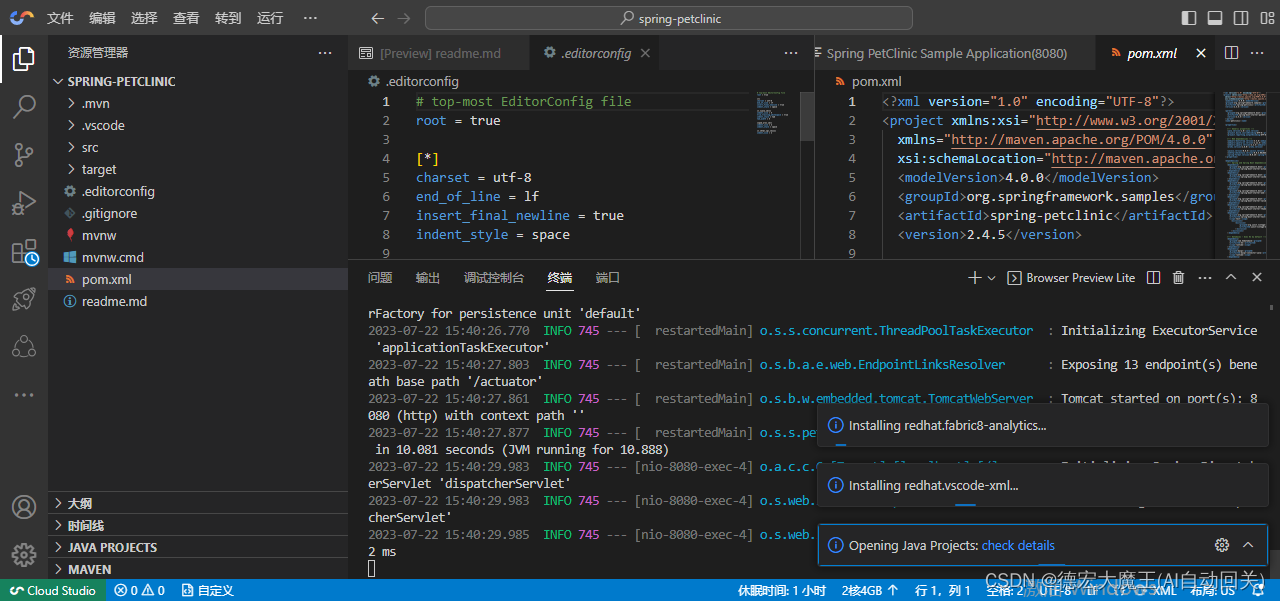
打开后先等待安装服务

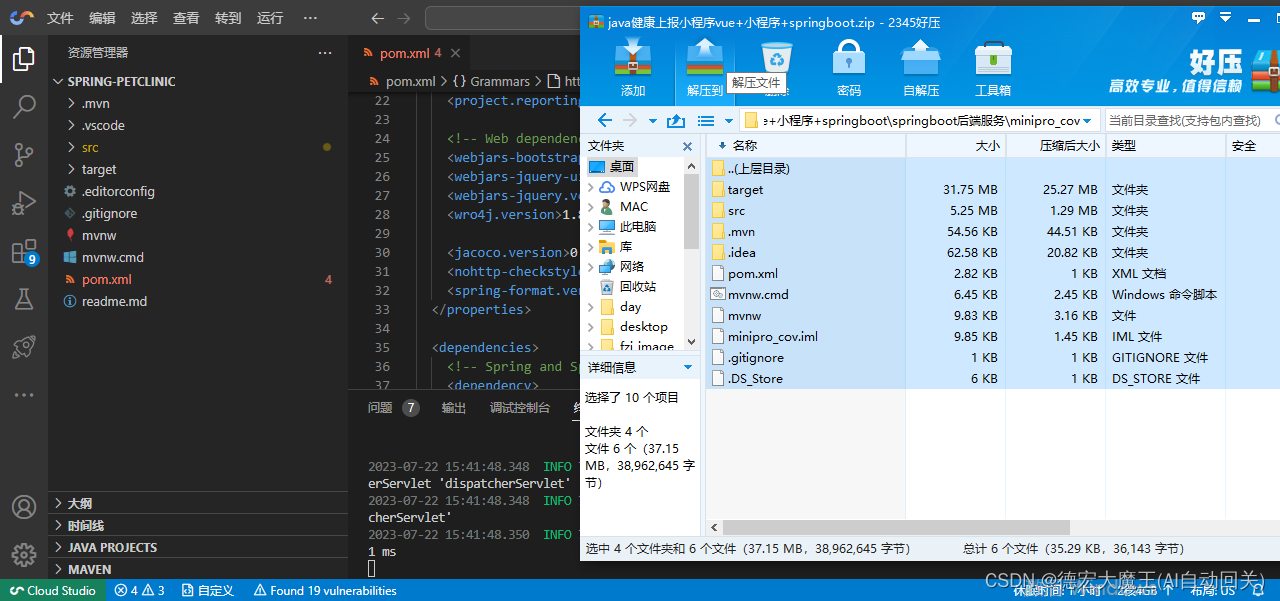
安装完成后,将资源文件进行替换

等待上传完成

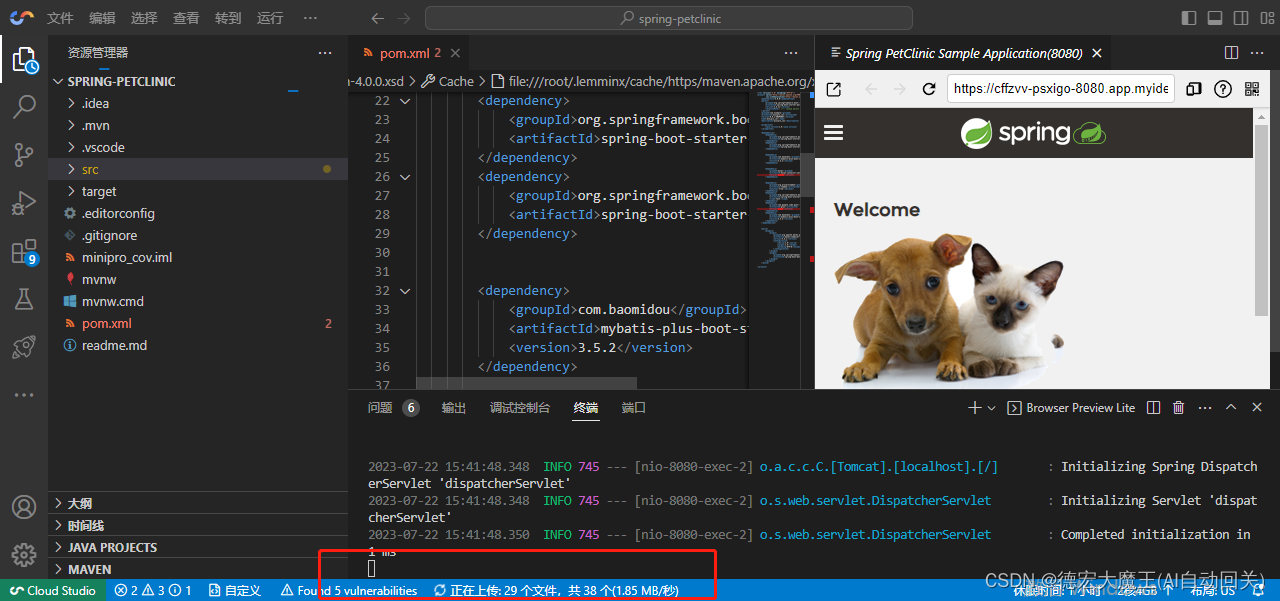
完成后,pom.xml文件需要修复替换
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.30</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
数据库连接与导入
这里没有使用IDE提供的数据库,因为我的navicat连接不上,所以就放弃了,这里用的是外网的服务器
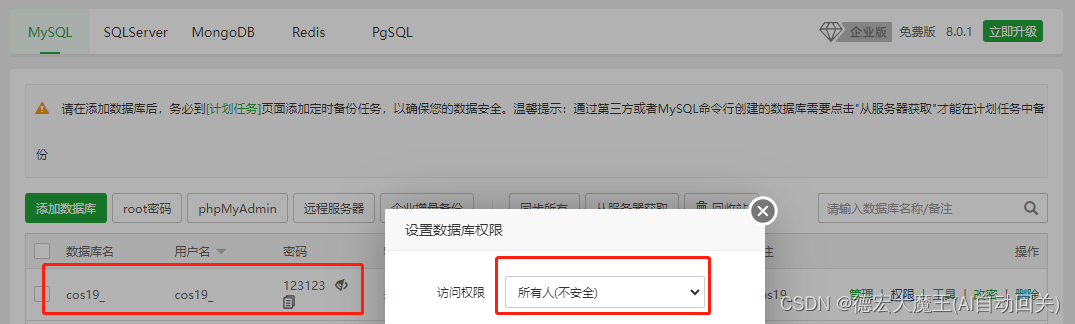
宝塔创建数据库

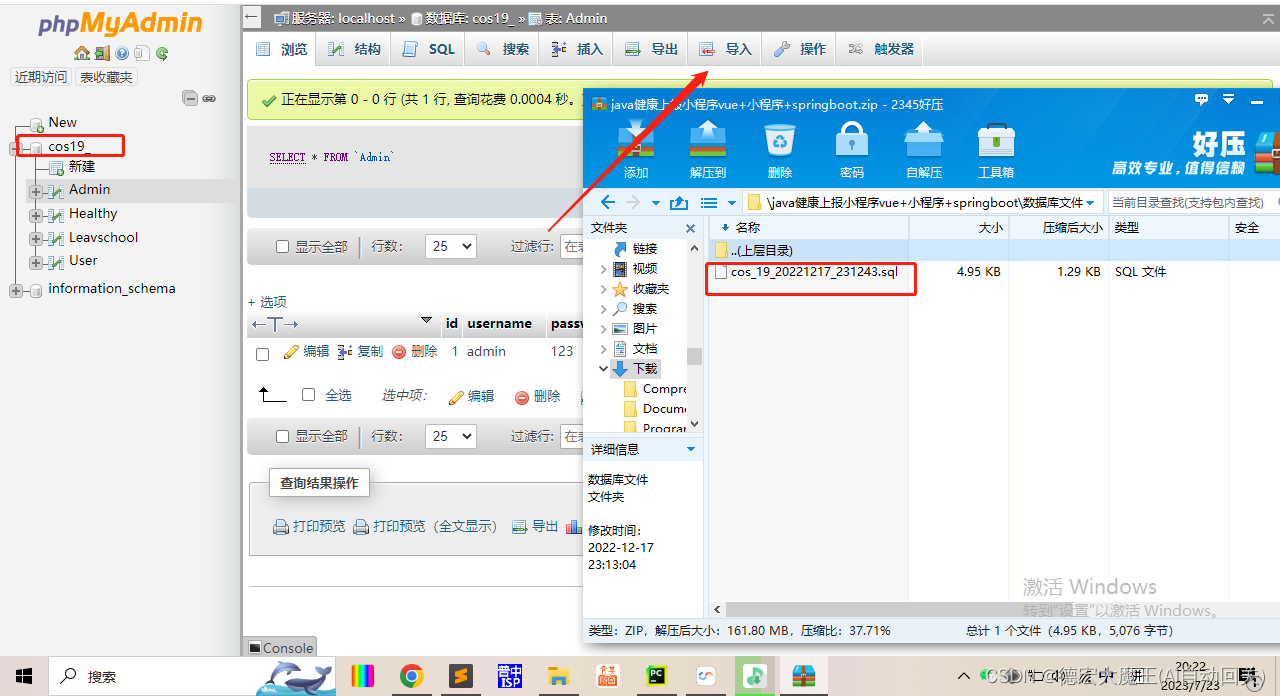
导入sql文件

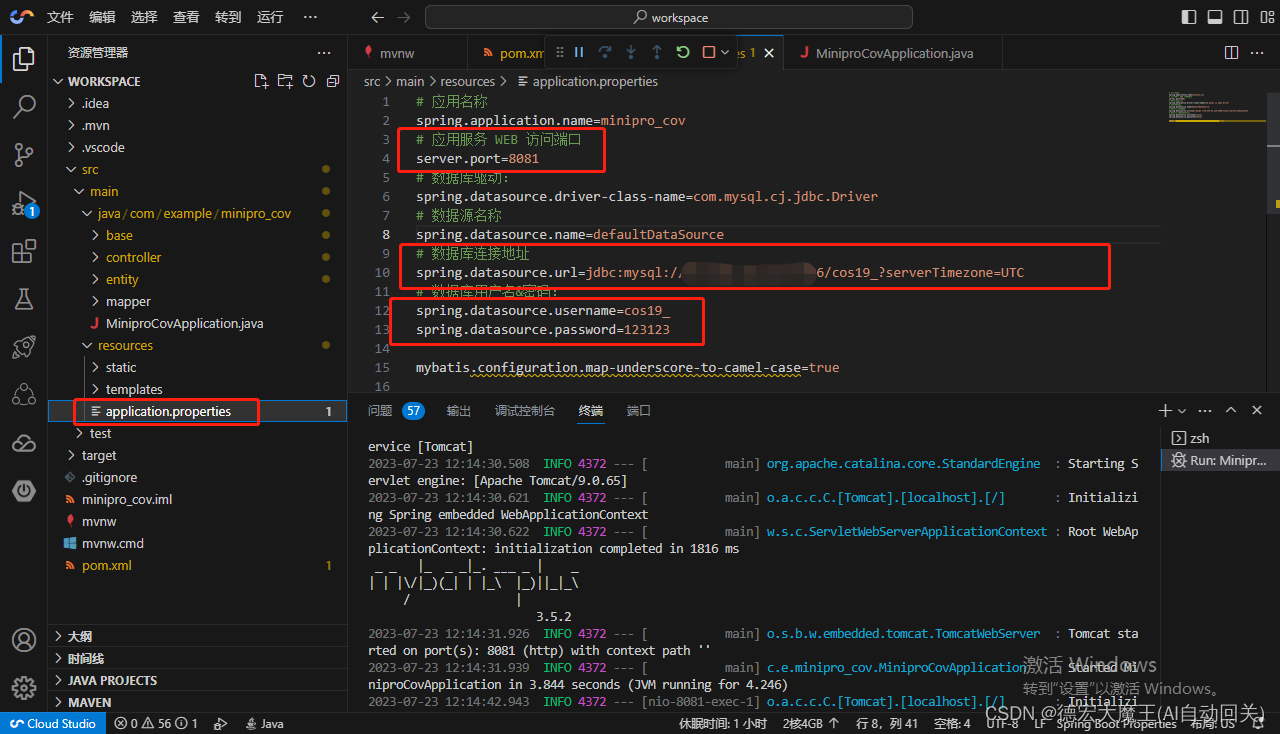
修改Spring配置

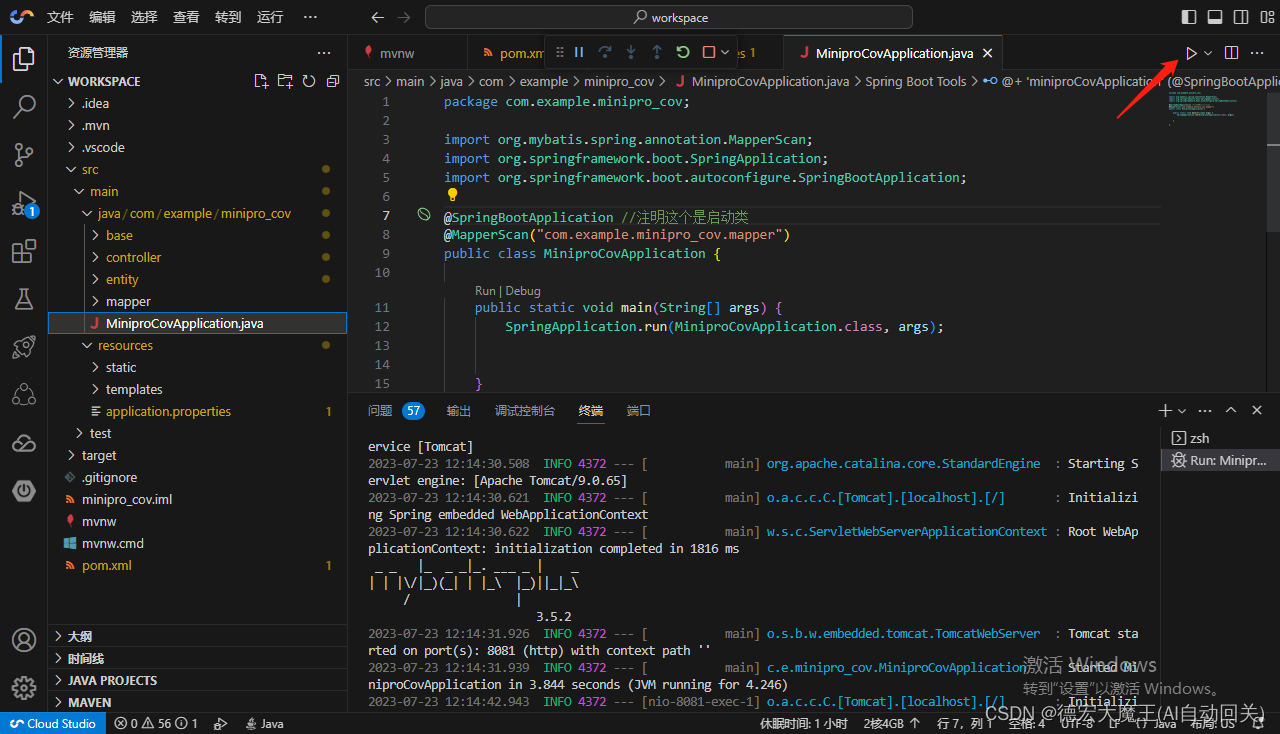
点击启动

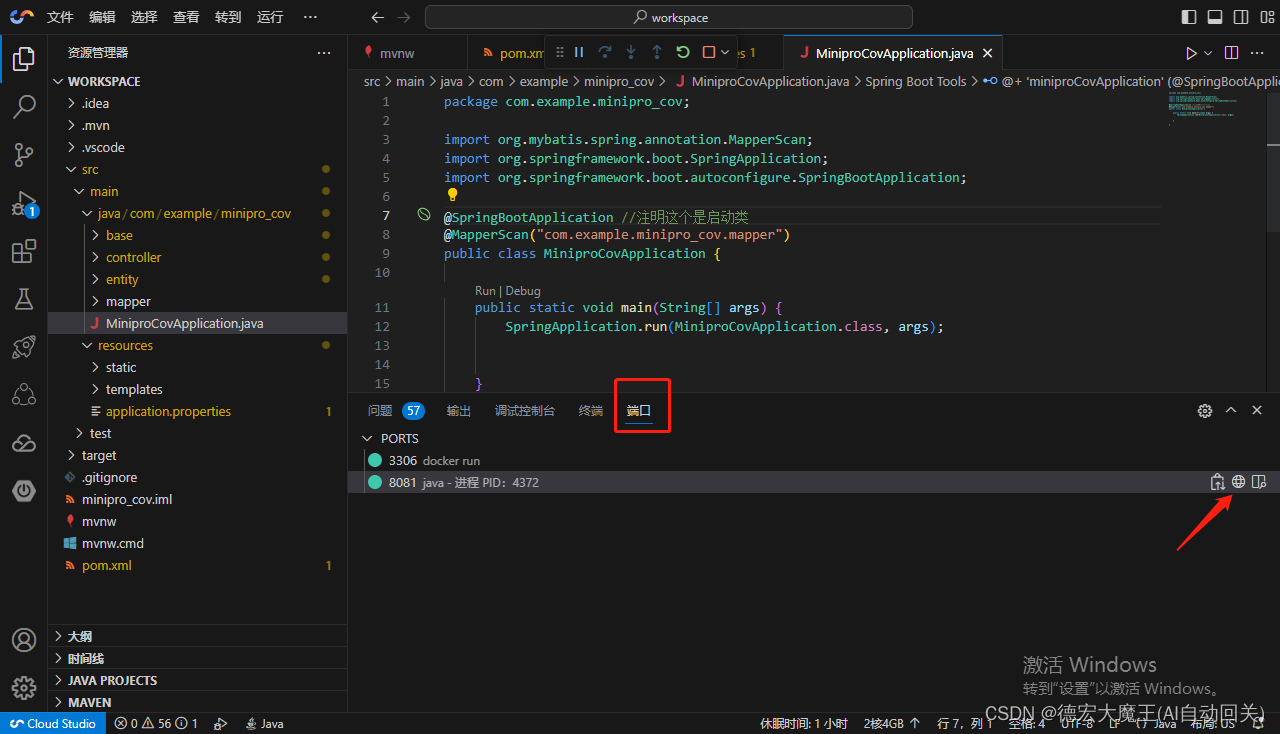
接口测试
点击【端口】再点击网络图标

输入接口地址,进行访问,到这里说明spring后端服务已经全部跑通了

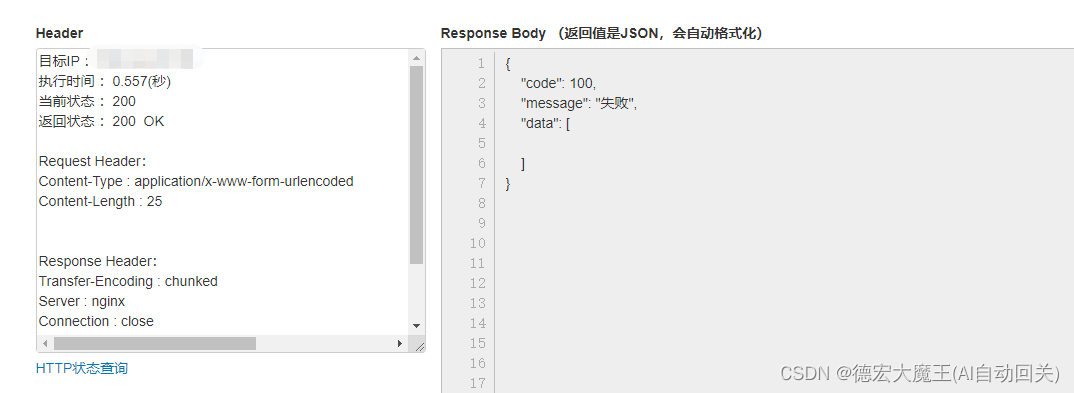
或者通过HTTP测试工具


🍳Vue后台管理
创建项目
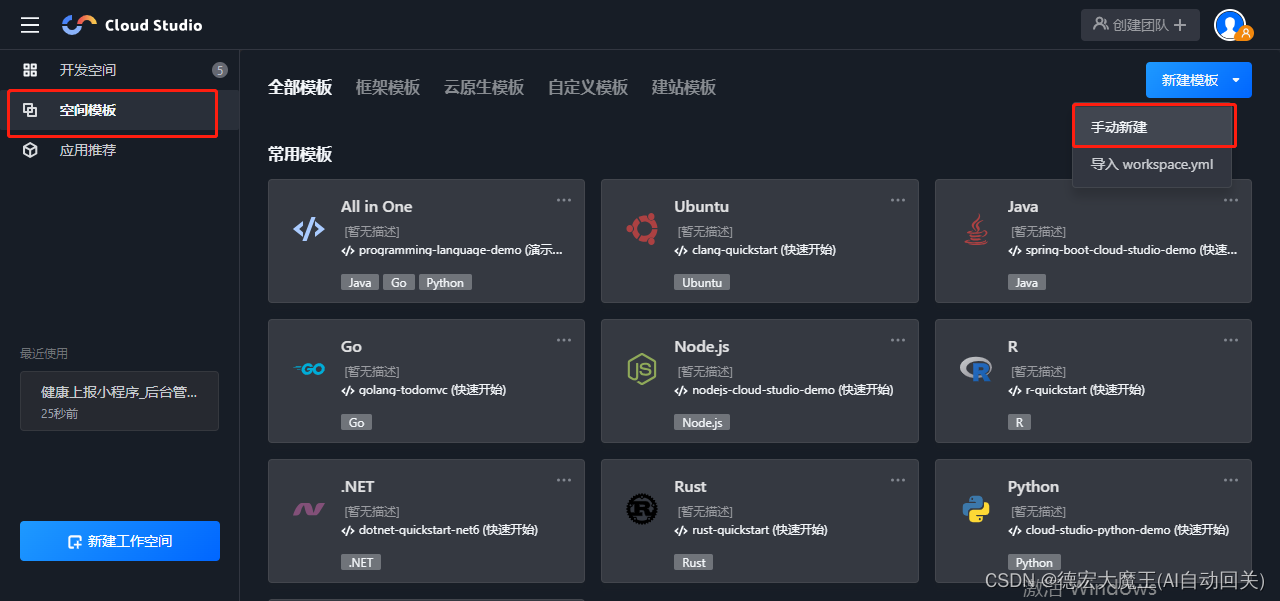
点击【空间模板】【新建模板】【手动新建】

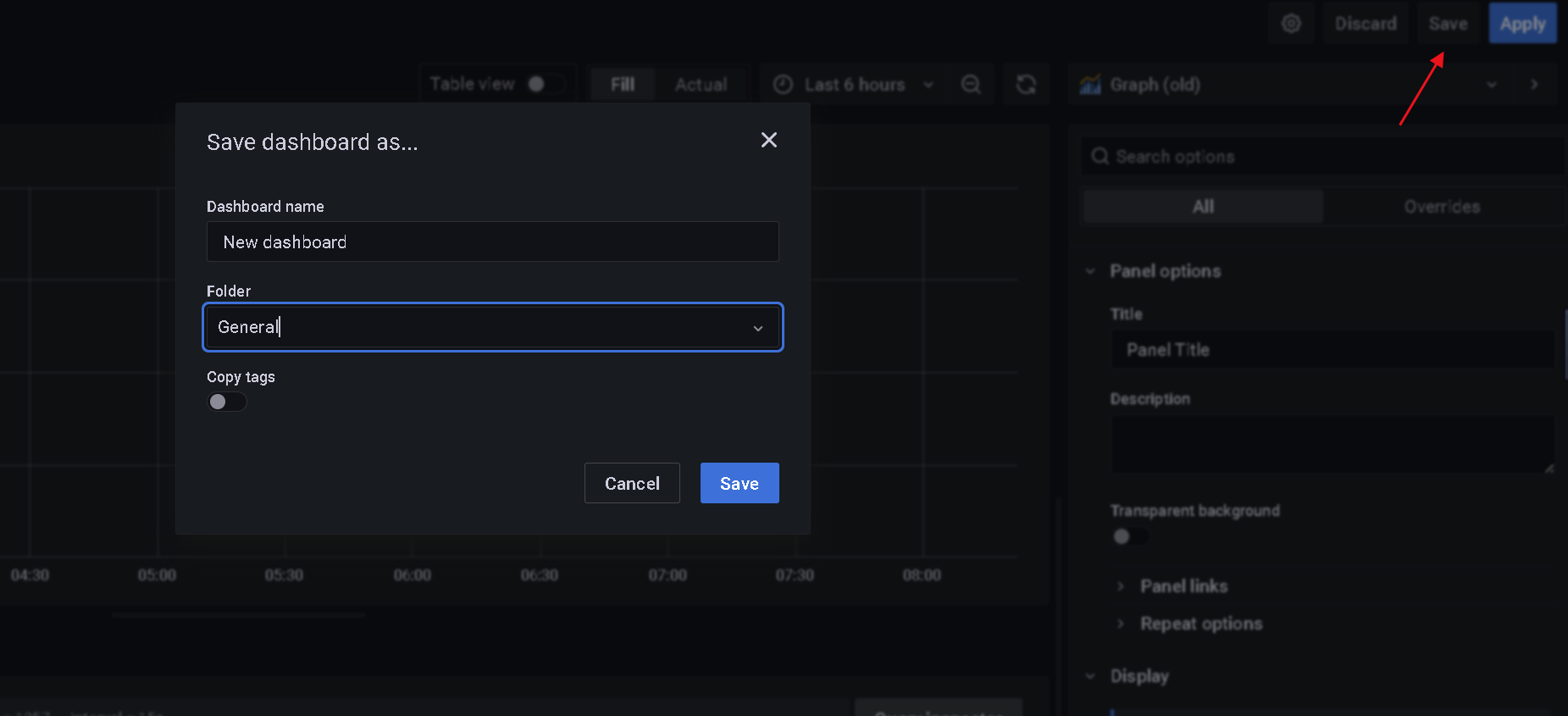
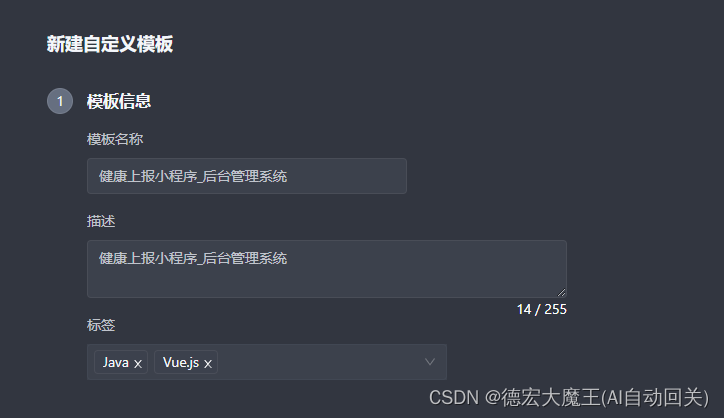
编辑模板信息
点击【新建模板】【手动新建】填写模板信息

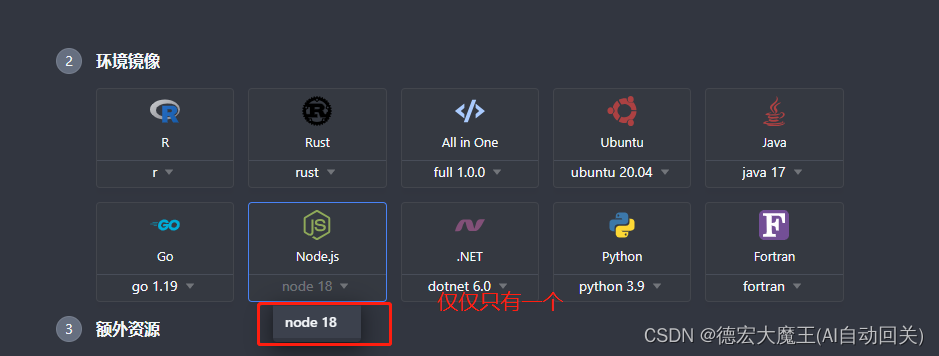
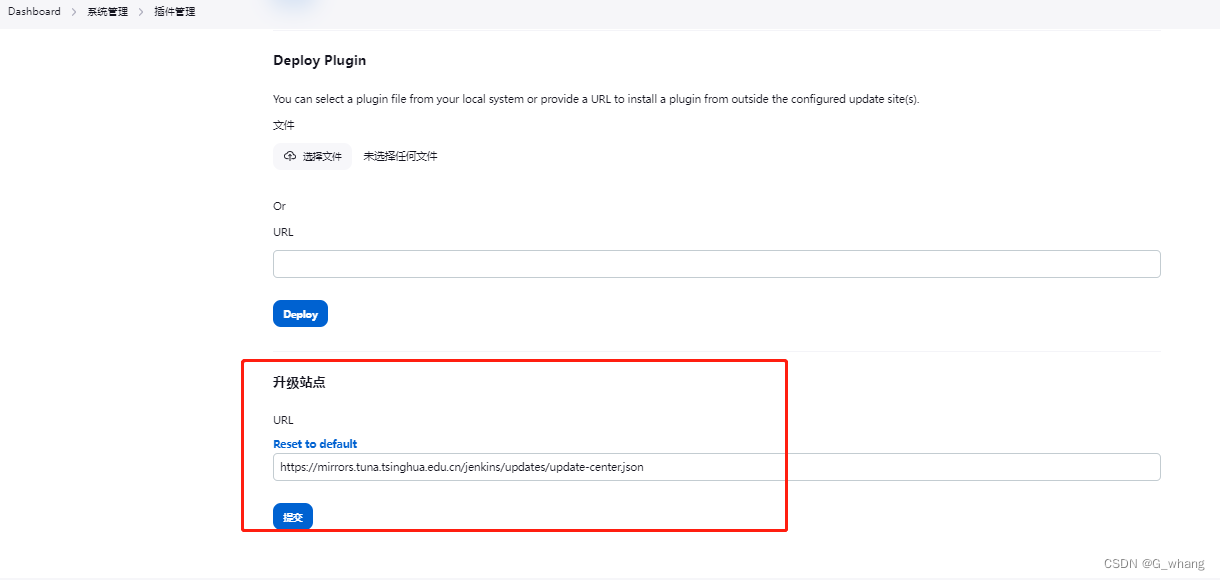
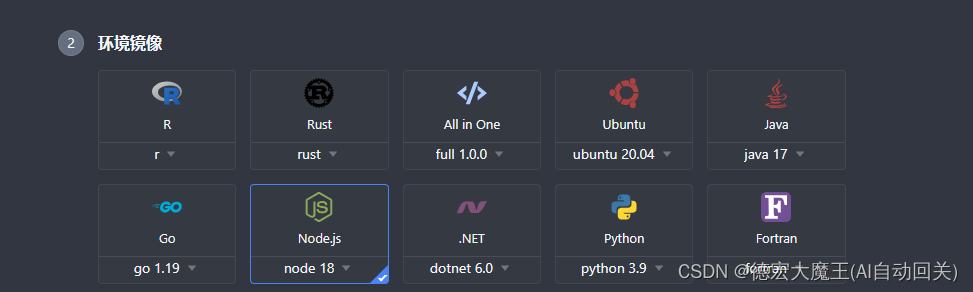
选择环境镜像
之前用的是node16 这里不可选,暂时先用这个吧

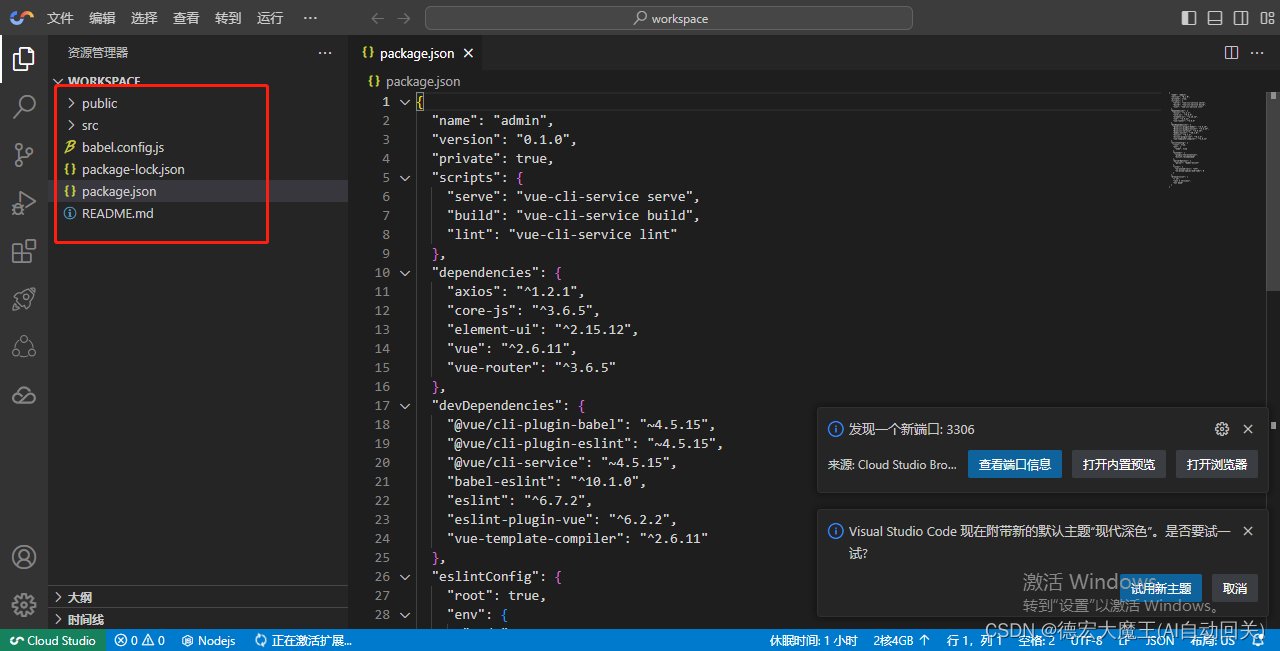
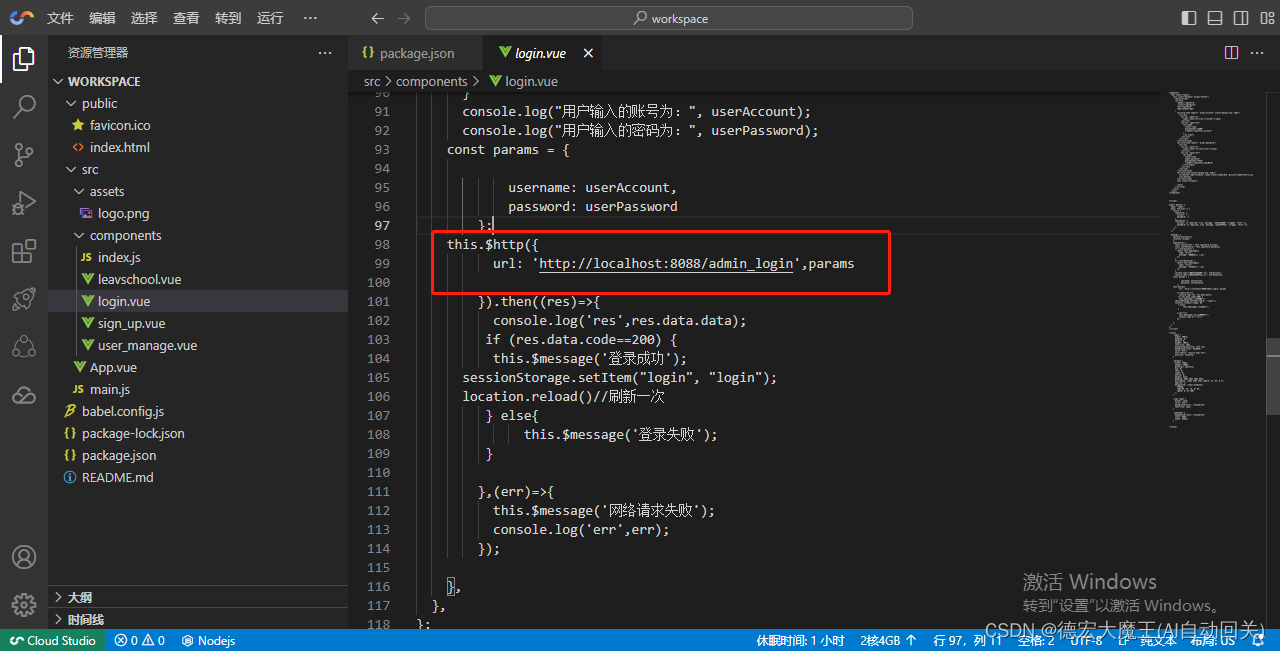
上传资源文件

修改接口,将所有localhost:8088改成https://jdcgqk-eeswco-8081.app.myide.io/

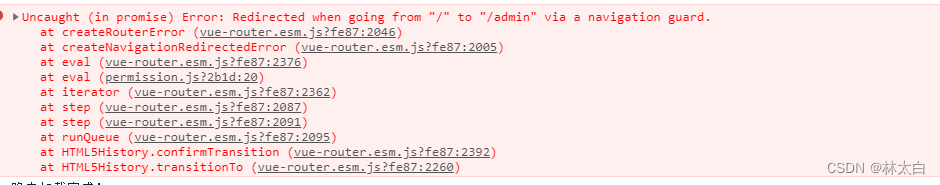
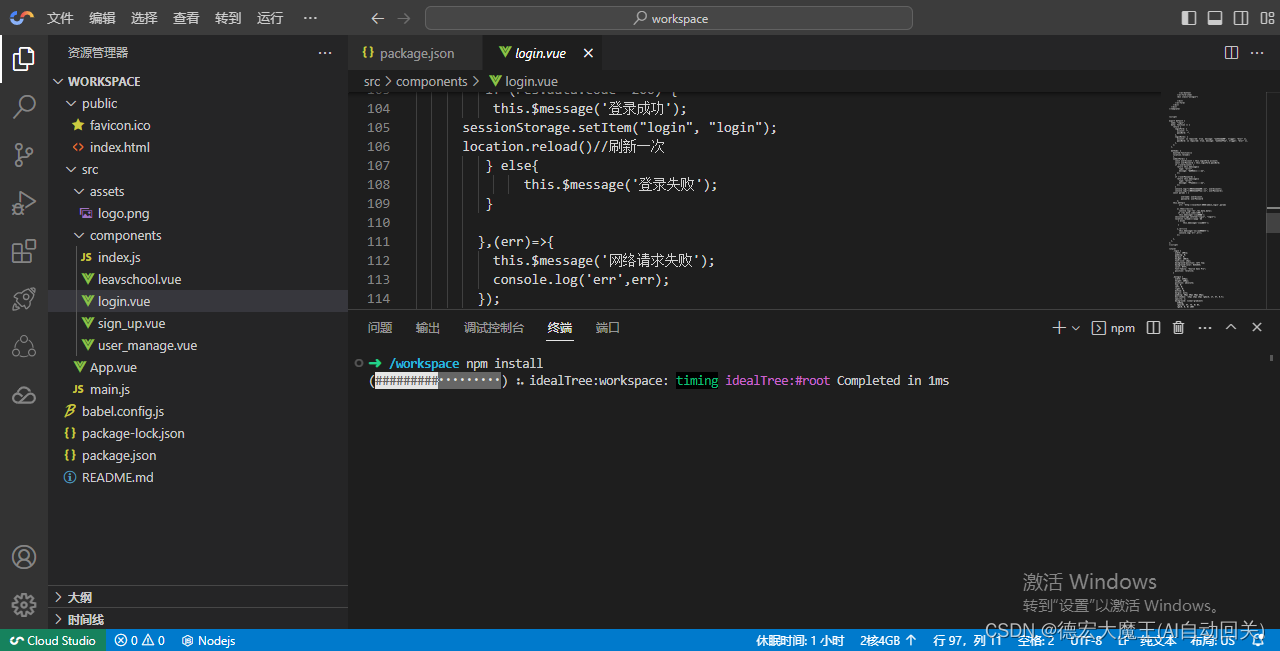
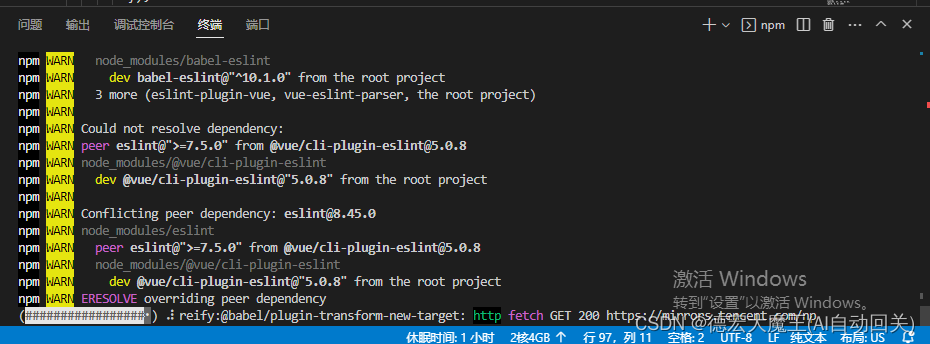
编译运行
npm install

由于cloud stdio node环境版本太高,我这里版本用的是16的所以会有很多报错,尝试了不行,我们就不演示管理后台了

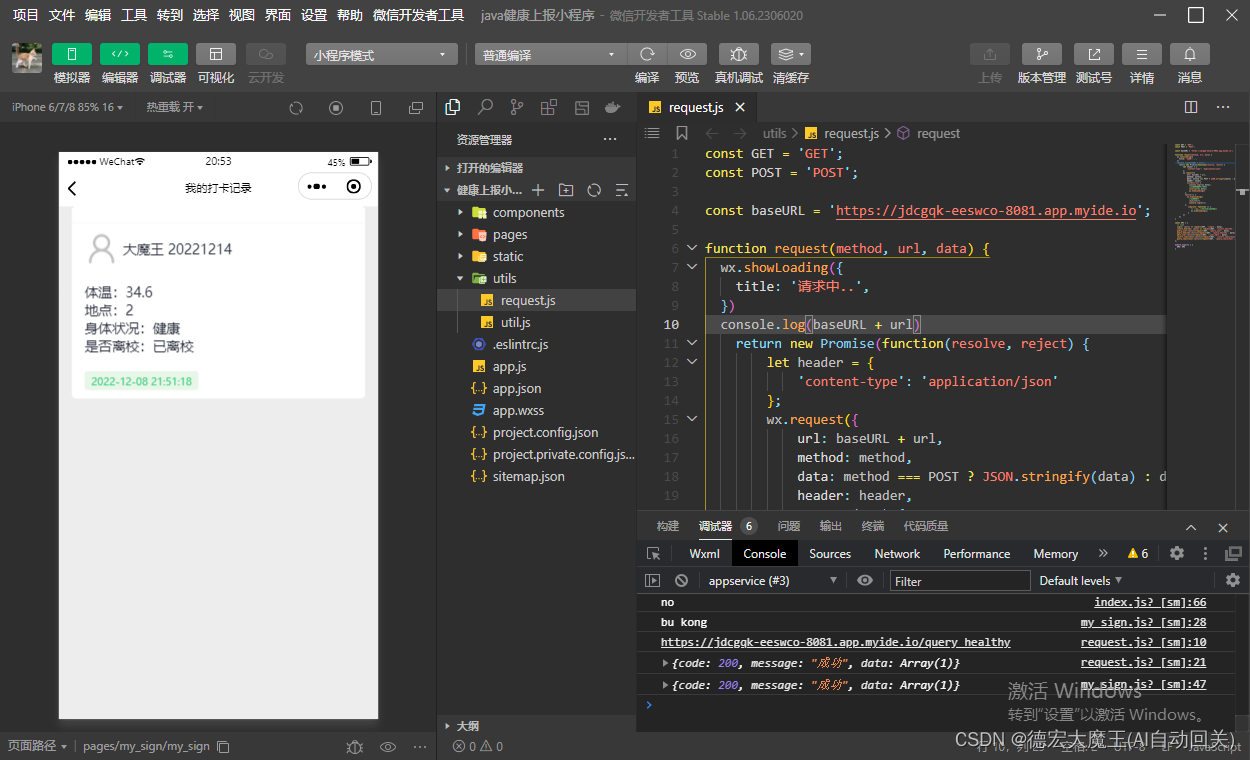
🍳小程序
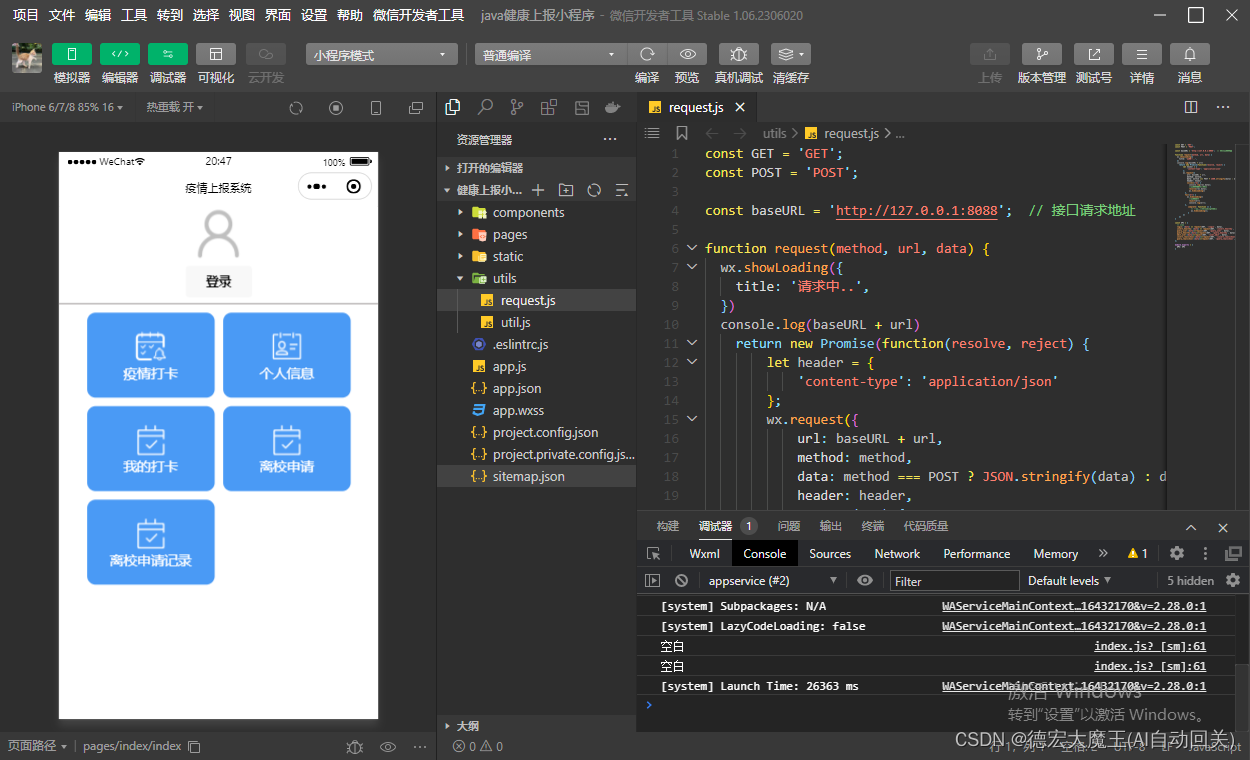
打开微信开发者工具启动小程序

修改接口Host
request.js
const GET = 'GET';
const POST = 'POST';
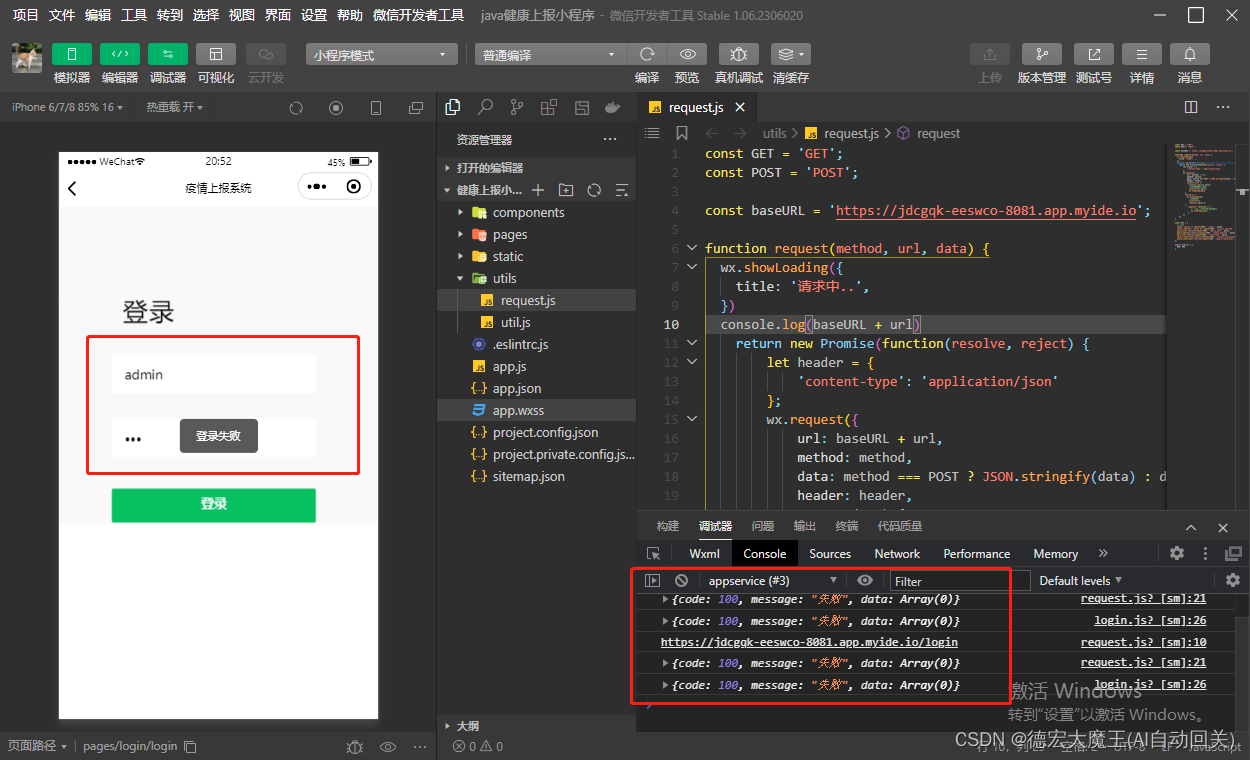
const baseURL = 'https://jdcgqk-eeswco-8081.app.myide.io'; // 接口请求地址
function request(method, url, data) {
wx.showLoading({
title: '请求中..',
})
console.log(baseURL + url)
return new Promise(function(resolve, reject) {
let header = {
'content-type': 'application/json'
};
wx.request({
url: baseURL + url,
method: method,
data: method === POST ? JSON.stringify(data) : data,
header: header,
success(res) {
console.log(res.data);
//请求成功返回数据
resolve(res.data);
wx.hideLoading()
},
fail(err) {
wx.hideLoading()
//请求失败
reject(err)
console.log(err);
},
complete: function () {
// 配对使用(loading消失)
wx.hideLoading();
}
})
})
}
const API = {
// 登录
login: (data) => request(GET, `/login`, data),
insert_healthy: (data) => request(GET, `/insert_healthy`, data),
query_user:(data)=>request(GET, `/query_user`, data),
query_healthy:(data)=>request(GET, `/query_healthy`, data),
edit_user:(data)=>request(GET, `/user_edit`, data),
insert_leavschool:(data)=>request(GET, `/insert_leavschool`, data),
query_leavschool:(data)=>request(GET, `/query_leavschool`, data),
};
module.exports = {
API: API
}
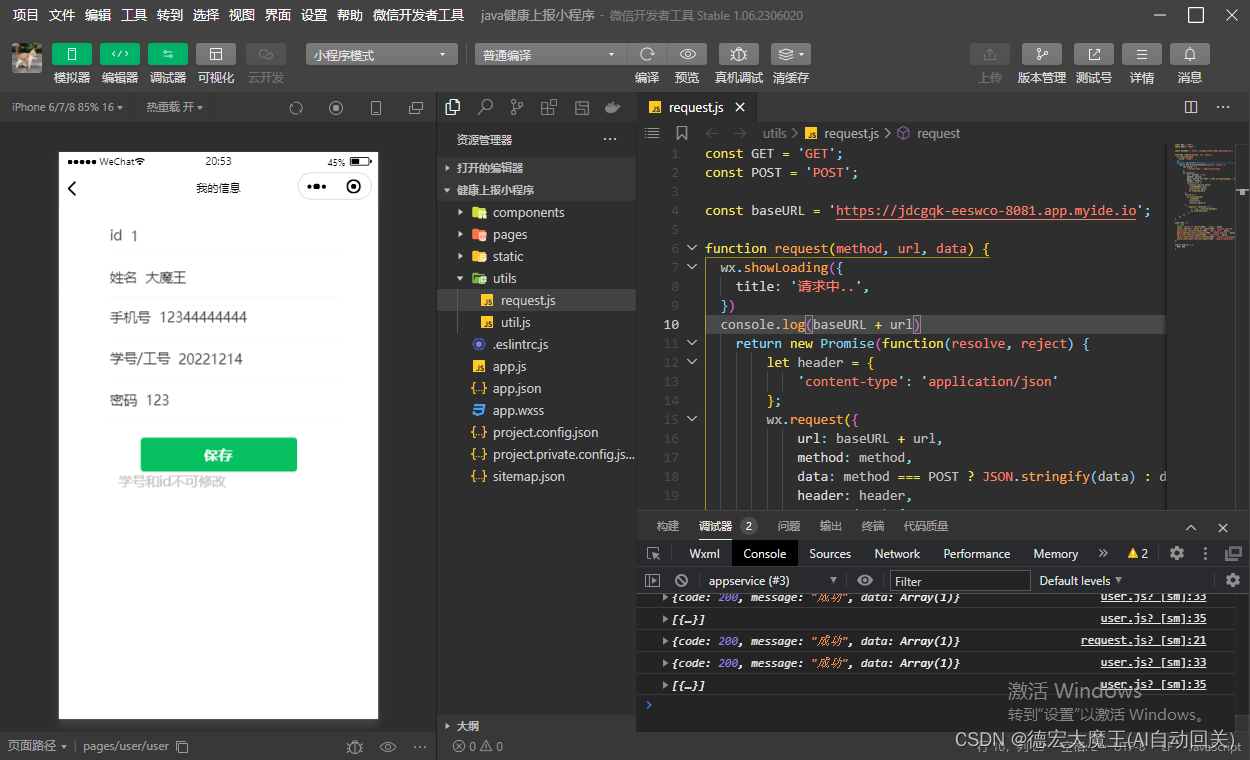
小程序登录测试



⭐总结
本次项目用到了在线IDE:Cloud stdio,不得不说真的很方便,我经过这次体验总结出几个优缺点
| Cloud stdio | 优点 | 缺点 |
|---|---|---|
| 启动相关 | 方便快捷,有提示和各种插件 | 不能同时启动多个项目,像上面的多端就不适合 |
环境版本 | 缺少PHP等环境,另外Node版本能选择的太少等问题 | |
| 界面 | 整洁清爽,容易快速上手,可选择基础框架快速开发 | 新建工作空间不能使用本地代码进行上传只能从仓库拉取 |
| 费用 | 标准版包月300有点贵 |
建议:
添加多个环境,以及多版本选择
🍋希望你能喜欢我的其他作品
《记一次云之家签到抓包》
《记一次视频抓包m3u8解密过程》
《抓包部分软件时无网络+过代理检测 解决办法 安卓黄鸟httpcanary+vmos》
《Python】记录抓包分析自动领取芝麻HTTP每日免费IP(成品+教程)》
《某课抓包视频 安卓手机:黄鸟+某课app+VirtualXposed虚拟框架》
推荐专栏:
《Python爬虫脚本项目实战》
该专栏往期文章:
《【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)》
🥦如果感觉看完文章还不过瘾,欢迎查看我的其它专栏
🥦作者对python有很大的兴趣,完成过很多独立的项目:例如滇医通等等脚本,但是由于版权的原因下架了,爬虫这一类审核比较严谨,稍有不慎就侵权违规了,所以在保证质量的同时会对文章进行筛选
如果您对爬虫感兴趣请收藏或者订阅该专栏哦《Python爬虫脚本项目实战》,如果你有项目欢迎联系我,我会同步教程到本专栏!
🚀Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口
⭐⭐欢迎订阅⭐⭐

Python爬虫脚本项目实战

Coding项目:https://e.coding.net/coding-damowang/healthyspringboot/workspace.git