目录
前言
准备工作
起步
实践
写在最后
前言
接上篇文章:站在巨人的肩膀上,用Node+ChatGPT模块实现一个接口_DieHunter1024的博客-CSDN博客
我将ChatGPT模块的使用介绍了一下,使用自己的session发送请求达到调用ChatGPT进行聊天的目的,这篇文章会结合Wechaty去实现一个微信机器人
在开始编码之前,我们先了解一下wechaty
Wechaty是一个支持接入微信的聊天机器人,只需6行代码即可实现一个机器人,其跨平台性,多编程语言支持,使其在众多开源的bot项目中大放光彩。
关于它的使用,官方给的文档已经非常详细了,这里就不做描述
准备工作
- node环境(v16+)
- wechaty
- qrcode-terminal(在控制台显示二维码)
起步
首先使用pnpm/npm/yarn安装以上依赖
创建一个wechaty server
const { WechatyBuilder } = require("wechaty");
const wechaty = WechatyBuilder.build();
wechaty
.on("scan", (c, status) => {
// status: 2代表链接等待调用,3代表链接已打开,这个链接实际上是提供一个登录的二维码供扫描
if (status===2) {
console.log(c)
}
})
.on("login", (user) => console.log(`用户 ${user} 登录成功`))
.on("message", (message) => console.log(`收到消息: ${message}`));
wechaty.start();
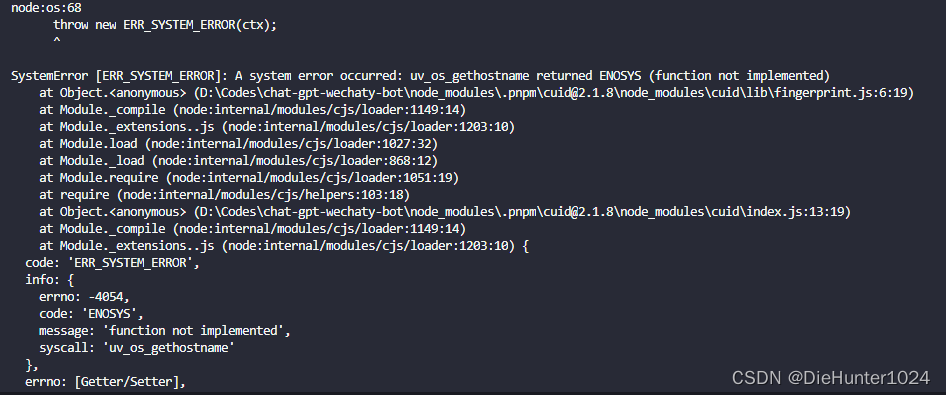
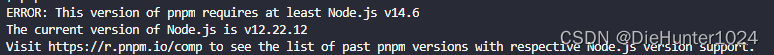
注意:在使用wechaty时一定要在node v16+环境下运行,我的电脑是win7,不支node13+的,所以我使用强制使用高版本node的方式在win7中运行了node18,这样做的话会导致下面这个报错
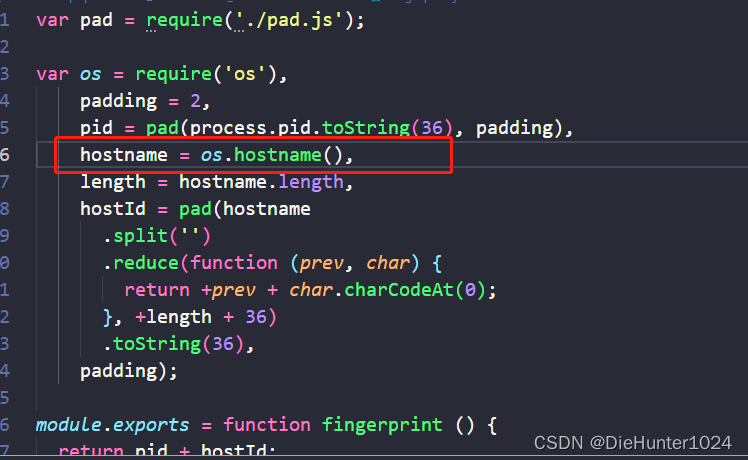
这是由于高版本(14.6版本后才增加这个函数)的node取os.hostname()时找不到当前计算机的用户名

突然给电脑换系统又不太现实,所以我的快速的解决方式是增加以下代码(有其他补充,还请大佬指教)
Object.defineProperty(require("os"), "hostname", {
value: () => {
// 防止win7环境下,高版本node取不到os模块的hostname函数结果
return "my-pc-host-name";
},
});
const os = require("os");
console.log(os.hostname());到这一步,我们还需要一个二维码的工具qrcode-terminal,将url转换为二维码,提供给手机微信扫描,代码如下:
Object.defineProperty(require("os"), "hostname", {
value: () => {
// 防止win7环境下,高版本node取不到os模块的hostname函数结果
return "my-pc-host-name";
},
});
const qrcode = require("qrcode-terminal");
const { WechatyBuilder } = require("wechaty");
const wechaty = WechatyBuilder.build();
wechaty
.on("scan", (c, status) => {
// status: 2代表等待,3代表扫码完成
status === 2 && qrcode.generate(c, { small: true }, console.log);
})
.on("login", (user) => console.log(`用户 ${user} 登录成功`))
.on("message", (message) => console.log(`收到消息: ${message}`));
wechaty.start();
效果:
确认登录


发送消息

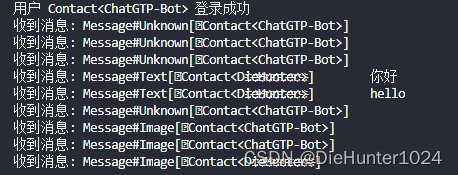
接收消息

实践
大家如果使用过socket的话,应该比较容易理解,这个模块消息的传递是基于发布订阅的
接下来,我们把这个机器人完善一下,配合这篇文章实现的接口,将机器人完整的功能实现一下
Object.defineProperty(require("os"), "hostname", {
value: () => {
// 防止win7环境下,高版本node取不到os模块的hostname函数结果
return "my-pc-host-name";
},
});
const qrcode = require("qrcode-terminal");
const { WechatyBuilder, ScanStatus } = require("wechaty");
const { sessionToken } = require("./session");
const request = require("request");
const wechaty = WechatyBuilder.build();
const url = "http://127.0.0.1:1024/sendMsg";
const sendChatGPT = (msg) => {
const { promise, reject, resolve } = defer();
request.post(
url,
{
json: {
msg,
sessionToken,
},
},
(error, res, body) => {
if (error) return reject(error);
console.log(body.msg);
resolve(body.msg);
}
);
return promise;
};
/**
* @name:
* @description: promise扁平处理
* @return {*}
*/
const defer = () => {
let resolve, reject;
return {
promise: new Promise((_resolve, _reject) => {
resolve = _resolve;
reject = _reject;
}),
resolve,
reject,
};
};
const onMessage = async (msg) => {
// console.log(`收到消息: ${msg.toString()}`);
const msgText = await msg.text();
if (msgText) {
try {
const gptMsg = await sendChatGPT(msgText);
msg.say(gptMsg);
} catch (error) {
msg.say(error);
}
}
};
const onLogout = (user) => {
console.log(`用户 ${user} 退出成功`);
};
const onLogin = (user) => {
console.log(`用户 ${user} 登录成功`);
};
const onError = console.error;
const onScan = (code, status) => {
// status: 2代表等待,3代表扫码完成
status === ScanStatus.Waiting &&
qrcode.generate(code, { small: true }, console.log);
};
wechaty
.on("scan", onScan)
.on("login", onLogin)
.on("logout", onLogout)
.on("error", onError)
.on("message", onMessage);
wechaty.start();
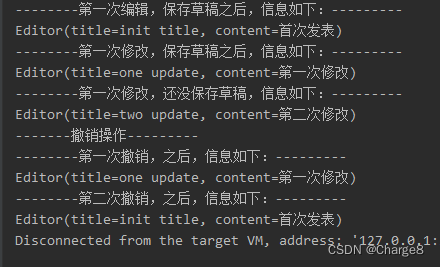
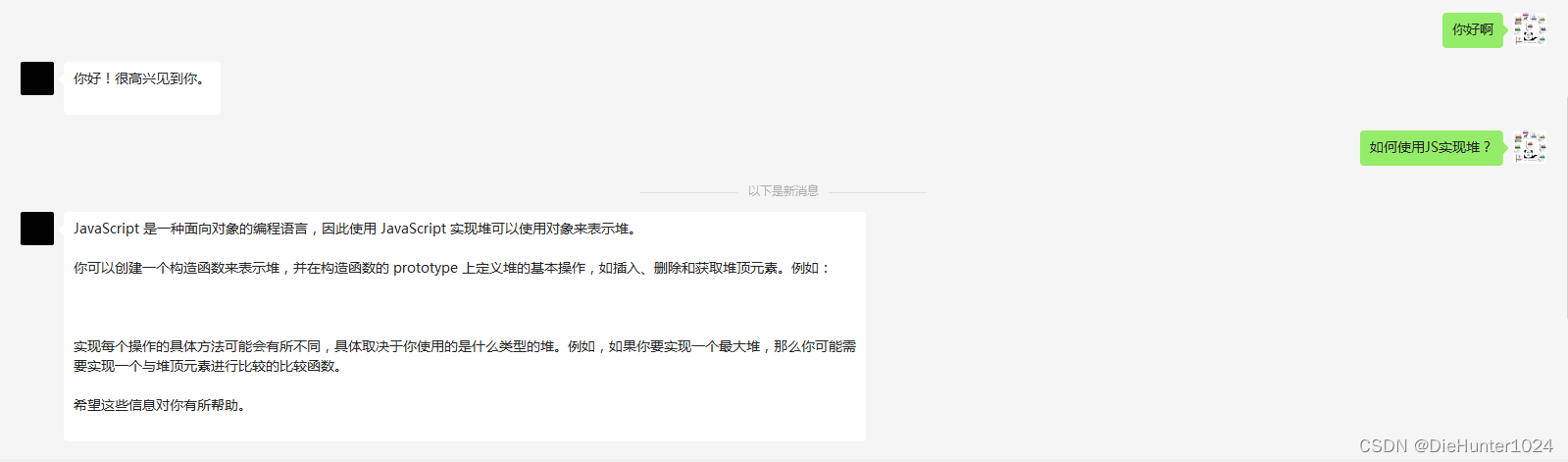
效果:
这里由于选择的是text而不是富文本的方式,所以中间的代码块没有显示出来,但是简单的问答还是能够实现的
写在最后
感谢你看到了最后,如果文章对你有帮助的话,还请点赞支持一下博主,非常感谢
源码:ChatGPT-Wechaty-Bot: 使用ChatGPT+Wechaty实现的一个对话机器人