一、 插件文件 (可多选)
JQuery(操作dom)lottie.js(播放动效)preload-0.6.2.min.js(资源预加载)jweixin-1.6.0.js(h5跳转微信小程序)TweenMax.min.js(动画插件)qrcode.min.js(生成二维码)VConsole(用于移动端调试)https://unpkg.com/vconsole@latest/dist/vconsole.min.jsanimate.min.css(css动画)Normalize.css(css 初始化文件)px2remVSCode插件 (移动端适配)
二、 目录基础结构和基础文件
-
anim– lottie所需动效 -
music– 存放点击音效和背景音乐等 -
font– 存放所需字体 -
img– 存放图片 -
css– 样式文件 包括animate.min.css -
js– 脚本文件
(1)main– 自己定义的文件index.js– 主js文件anim.js– lottie动效代码loading.js– preloadjs 所需代码services.js– 接口方法 和 接口地址对象
(2)
public– 引入的js插件 -
index.html– 入口文件(类似单页应用)
三、 代码书写规范 目的:便于维护、升级和优化
1. html 规范
(1)head标签内引入css 和配置meta
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=750, initial-scale=0.4, maximum-scale=0.4, user-scalable=no" />
<title>家人挑战赛</title>
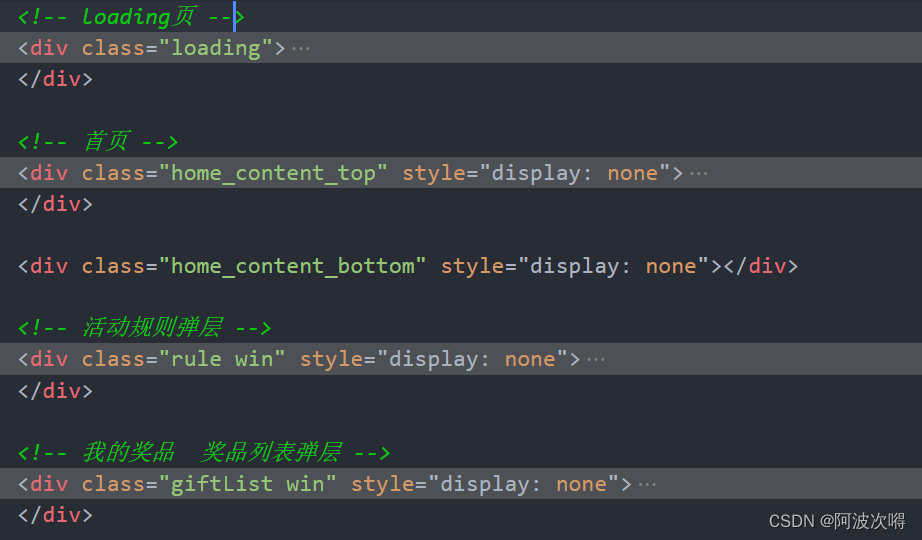
(2)body 内为了清楚的看清文档结构 需要每个模块之间要有空行,并且每个模块都要有注释,模块内的代码功能不同也要注释并设置空行。

(3)body 后引入脚本文件 注意:插件文件在前 自定义文件注意文件关联顺序
2. css 规范
(1) 每个页面或弹层 都用注释分割;
(2) 公共样式在前 模块样式在后 (或者拆分为两个css文件);
(3)样式表之间要有空行;
(4) 建议配置 stylelint 文件保存时自动调整css属性顺序
/* 公共样式
----------------------------------------------------------------*/
body {
background-color: rgb(130, 160, 232) !important;
}
#bg {
background: #83a1e9;
height: 100%;
width: 100%;
left: 0;
top: 0;
position: fixed;
padding: 0;
margin: 0;
z-index: -1;
}
3. js 规范
(1)每个方法前都要有注释;
(2)方法体之间要有空行;
(3)方法内部 涉及到方法调用的代码所在行 上下要有空行;
(4)循环语句、条件语句上下要有空行;
(5) 比较复杂的代码要注释;
(6)return 语句与上一行代码之间要有空行;
//点击事件
$('.tipbox_jian').click(async function () {
audioNormal();
if (GEtUSERINFO.awardStatus != 1) {
setTimeout('audioErr()', 300);
alert('任务已结束!');
return;
}
if (GEtUSERINFO.dataTaskSortArr.includes(1)) {
setTimeout('audioErr()', 300);
alert('任务已完成!');
return;
}
$('.task_jian').fadeIn();
});
三、 遇到棘手的问题
ios和Android操作系统 调试 ios上经常会出现问题,所以代码在运行时要保证!!!不要出现纯前端报错播放按钮点击音效 用户频繁点击会导致音效重叠而且声音特别大或者直接播放不了
我们要把播放音效代码放入到setTimeOut(事件队列)中;如果一个点击按钮要同时播放两个音效 那要把其中一个音效放入setTimeout中还可以设置延时; 避免出现不可控问题。
//播放音效的方法:audioNormal audioErr
function aaa(){
audioNormal();
if (GEtUSERINFO.awardStatus != 1) {
setTimeout('audioErr()', 300);
alert('任务已结束!');
return;
}
}
IOS系统有下拉的功能 会显示网址背景或着上一个弹层(这是ios系统的滚动条 我们很难控制)

(1)通过css设置一个背景 然后添加固定定位(这是大致的思路 围绕着固定定位即可)
#bg {
background: #83a1e9;
height: 100%;
width: 100%;
left: 0;
top: 0;
position: fixed;
padding: 0;
margin: 0;
z-index: -1;
}
(2)如果想让用户禁止下拉 需要写 jq的touchstart 和 touchmove监听事件判断是否是下拉状态 如果是则判断当前dom的scrollTop属性是否等于0 等于0则return false; !! 只是一个思路效果不理想。
let startX;
let startY;
let moveEndX;
let moveEndY;
let X;
let Y;
$('.option').on('touchstart', function (e) {
startX = e.originalEvent.changedTouches[0].pageX;
startY = e.originalEvent.changedTouches[0].pageY;
});
$('.option').on('touchmove', function (e) {
moveEndX = e.originalEvent.changedTouches[0].pageX;
moveEndY = e.originalEvent.changedTouches[0].pageY;
X = moveEndX - startX;
Y = moveEndY - startY;
if (Y > 0) {
let scrpllTop = e.currentTarget.scrollTop;
if (scrpllTop > 0) {
return true;
} else {
return false;
}
}
});
进入首页前播放loading动画 动画时间和预加载资源过多会导致进入缓慢
要做资源的压缩(https://tinypng.com/压缩png图片)提升用户体验
(1)接口数据缓存:有的接口数据我们只需要调用一次,比如:获取用户的奖品接口,所以在调用接口之前要先判断缓存中是否有数据,如果有则直接使用缓存的数据,没有或者你能够判断出数据变化了 则可以清空缓存再次请求接口数据。
(2)防抖:用户频繁点击一个按钮,我们可以做简单防抖:设置一个对象有多个属性,每个属性控制不同方法的防抖,进入方法时
- a. 判断当前方法是否在执行 是则直接return;
- b. 设置防抖;
- c. 当接口调用完毕在回调方法中设置防抖属性为true 恢复方法可执行;
async complateTask() {
//防抖属性
if (!GEtUSERINFO.complateTaskState) return;
//设置防抖
GEtUSERINFO.complateTaskState = false;
//调用接口
let taskRes = await task();
if (taskRes) {
//其他操作。。。
//恢复方法可执行
GEtUSERINFO.complateTaskState = true;
}
}
四、 写代码的心得
- JQuery 并不只是选中dom然后修改这么简单 ,写多了我们应该想如何让jq变得可复用 ,可以将JQ代码封装成方法,入参传dom名字和一些必要属性。
- 在接口调用的时候 要遵循接口数据 和 视图分离的原则,接口的数据和数据的处理放在一个方法中,而我们调用这个方法拿到的数据是不需要再次格式化的。