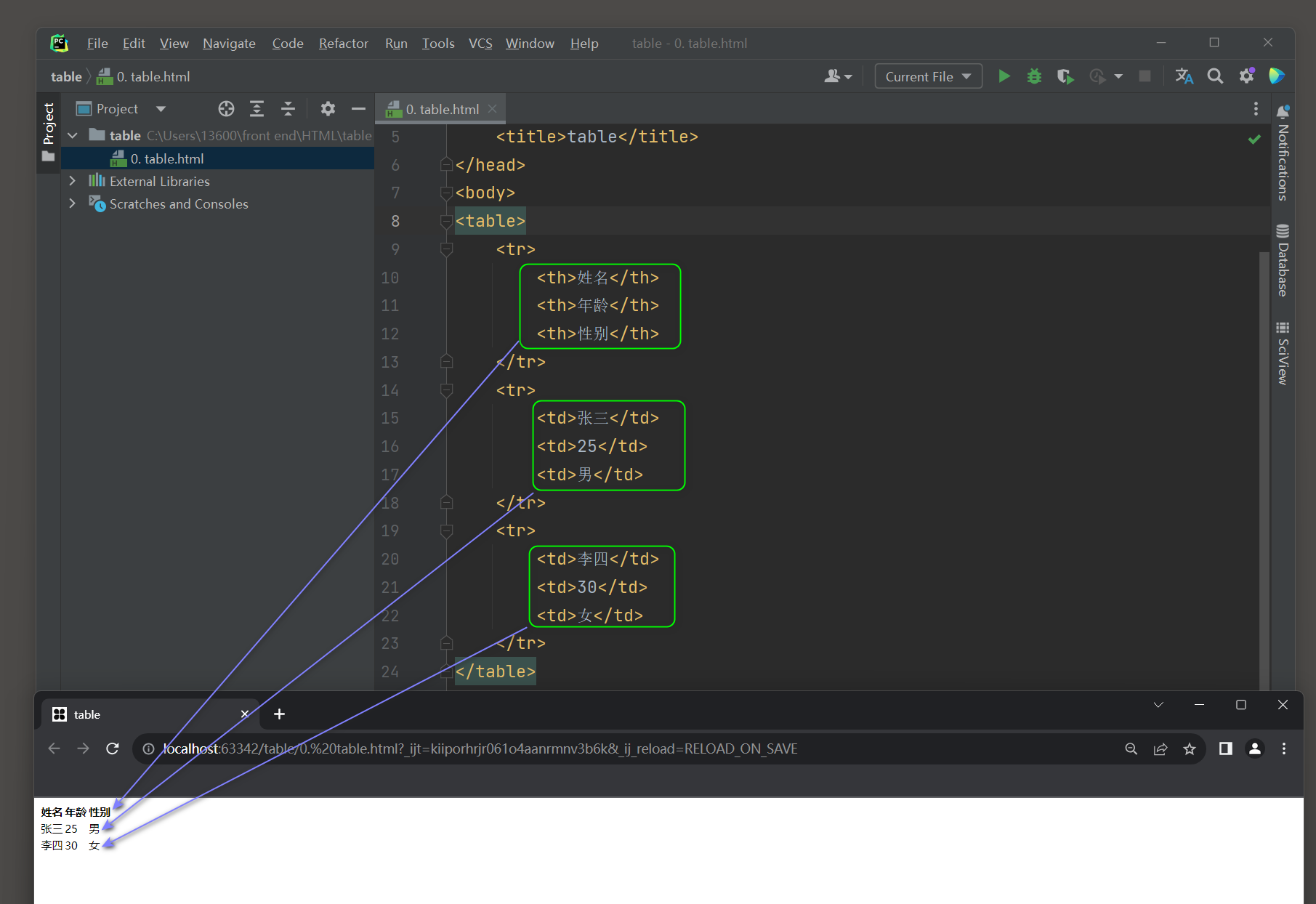
table标签是HTML中用来创建表格的元素 .
table标签通常包含以下子标签 :
- th标签 : 表示表格的表头单元格 ( table header ) , 用于描述列的标题 .
- tr标签 : 表示表格的行 ( table row ) .
- td标签 : 表示表格的单元格 ( table data ) , 通常位于tr标签内 , 用于放置单元格中的数据 .
通常情况下 , table , tr和td ( 或th ) 标签是一起使用的 , 它们共同构成了一个完整的表格结构 .
< table> < tr> < th> </ th> < th> </ th> < th> </ th> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ table>
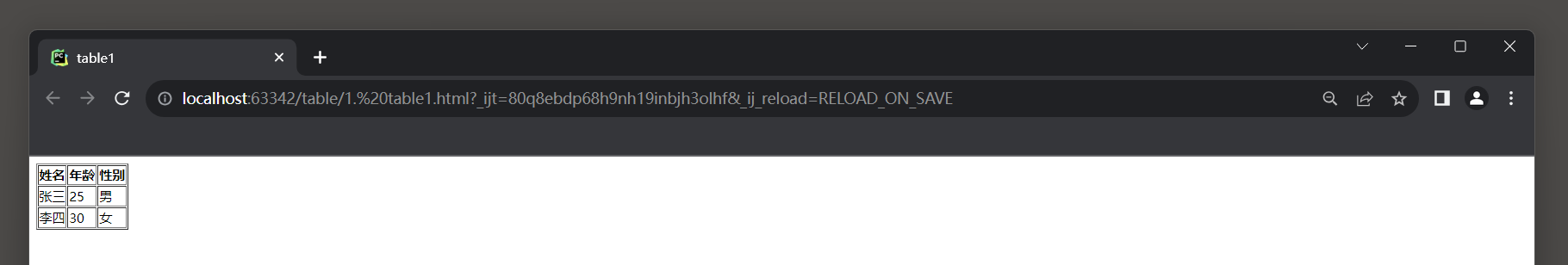
< table > 表格标签有一个border边宽的属性值 , 这个属性决定了边框的宽度 , 默认情况下这个属性值是 0 px , 所以看不见边框 .
border属性可以设置整个表格的边框宽度 , 样式和颜色 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1px" > < tr> < th> </ th> < th> </ th> < th> </ th> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html>
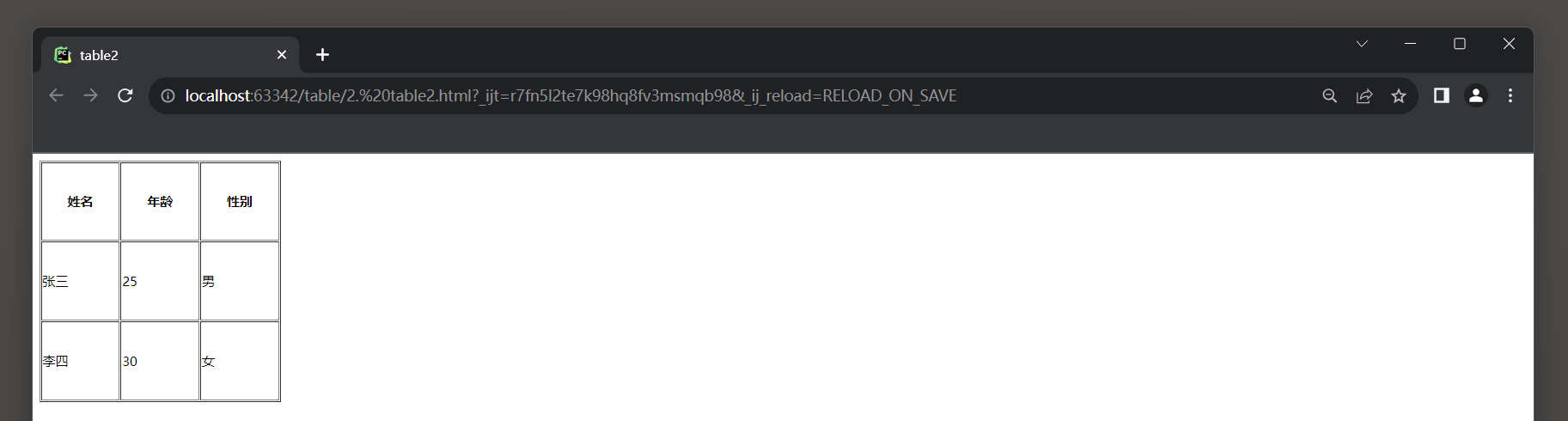
默认情况下 , 表格的宽度和高度会根据表格中内容的尺寸自动调整 , 以适应内容的大小 . 表格会尽量缩小或扩展以容纳单元格中的内容 .
width和height属性 : 来指定表格的宽度和高度 .
table标签中设置作用与全部的单元格 , td标签中设置作用于当前单元格 ( 优先 ) .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1px" height = " 300" width = " 300" > < tr> < th> </ th> < th> </ th> < th> </ th> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html>
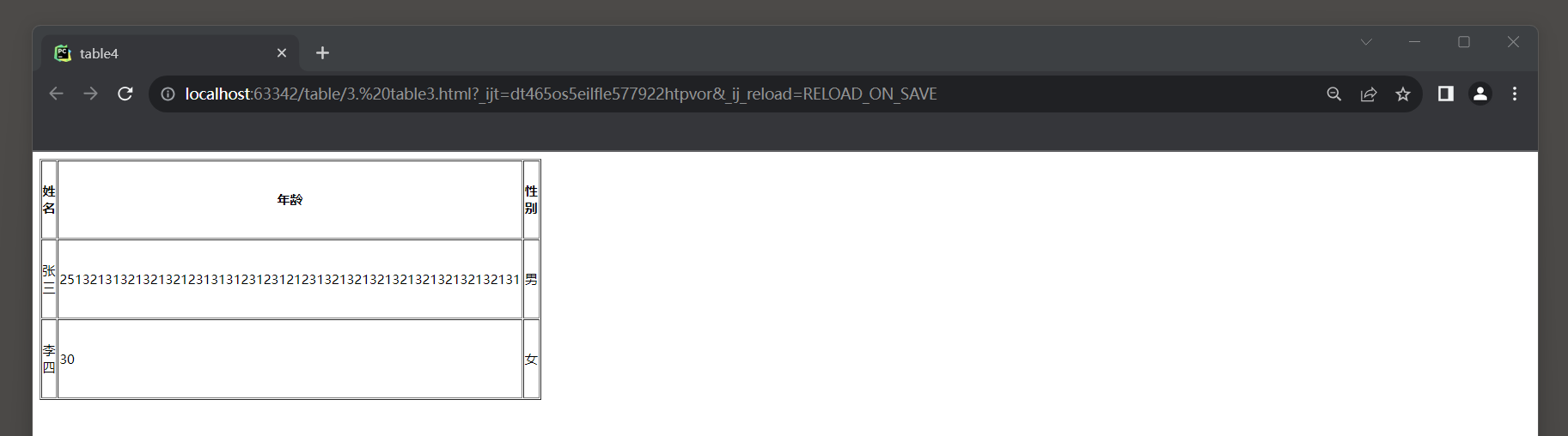
table设置的长宽会平分给每行每列 , 但有一个最低标准 , 如果平分后 , tr标签长宽不能够完整的显示内容 ,
会增加长宽来保证内容能够完整的显示 ( HTML会优先显示文本信息 ) , 同时会抢占其他单元格的空间 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1px" height = " 300" width = " 300" > < tr> < th> </ th> < th> </ th> < th> </ th> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html>
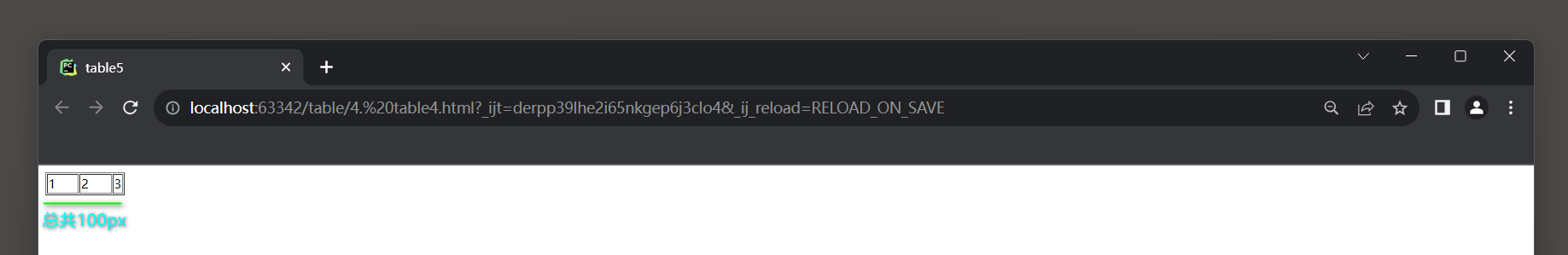
table中设置的宽高限制td的宽高上限 , 不会超过table设置的长宽 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1px" width = " 100" > < tr> < tdwidth = " 100" > </ td> < tdwidth = " 100" > </ td> < td> </ td> </ tr> </ table> </ body> </ html>
同一行固定一个高 , 一列中固定一个宽 , 谁先设置就以谁为准 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1px" > < tr> < tdheight = " 150" > </ td> < tdheight = " 100" > </ td> </ tr> </ table> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1px" > < tr> < tdwidth = " 150" > </ td> </ tr> < tr> < tdwidth = " 200" > </ td> </ tr> </ table> </ body> </ html>
在table , tr和td , 标签中align属性可以用于控制水平对齐方式 .
* 1. 在table中设置align属性控制表格在水平方向的对齐方式 ( 参照位置-- > 页面 ) 。
* 2. 在tr中设置align属性控制当前行中所有单元格中的内容在水平方向的对齐方式 ( 参照位置-- > table标签 ) 。
* 3. 在td中设置align属性控制单元格内容在水平方向的对齐方式 ( 参照位置-- > table标签 ) 。
align属性值 :
left : 左对齐 .
center : 居中对齐 .
right : 右对齐 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1" width = " 600" align = " center" > < tralign = " center" > < td> </ td> < td> </ td> < td> </ td> </ tr> < tralign = " left" > < tdalign = " left" > </ td> < tdalign = " center" > </ td> < tdalign = " right" > </ td> </ tr> < tralign = " center" > < td> </ td> < td> </ td> < td> </ td> </ tr> < tralign = " right" > < td> </ td> < td> </ td> < td> </ td> </ table> </ table> </ body> </ html>
在tr和td , 标签中valign属性可以用于控制垂直对齐方式 ( 不能用于table标签 ) .
* 1. 在tr中设置valign属性可以控单前行中所有单元格中的内容在垂直方向的对齐方式 .
* 2. 在td中设置valign属性可以控制单元格内容在垂直方向的对齐方式 .
垂直设置valign属性:
top : 向上对齐 .
middle : 居中对齐 .
bottom : 向下对齐 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1" height = " 300" valign = " bottom" > < trvalign = " top" > < td> </ td> < tdvalign = " middle" > </ td> < tdvalign = " bottom" > </ td> </ tr> < tr> < tdvalign = " top" > </ td> < td> </ td> < tdvalign = " bottom" > </ td> </ tr> < trvalign = " bottom" > < tdvalign = " top" > </ td> < tdvalign = " middle" > </ td> < td> </ td> </ tr> </ table> </ body> </ html>
外边距与内边距距属性只能在table标签使用 .
外边距 : 单元格与单元格之间的距离 , cellspacing属性默认为 2 px .
内边距 : 单元格与文本之间的距离 , cellpadding属性默认为 1 px .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1" height = " 400" width = " 400" cellspacing = " 20" > < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1" height = " 300" width = " 300" cellpadding = " 30" > < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html>
在table , tr , td中可以使用bgcolor属性设置背景颜色 .
table标签中设置 : 作用于整个表格 , 包含表单元格内外边距 .
tr标签中设置 : 作用于当前行所有单元格 , 包含内间距 .
td标签中设置 : 作用于当前单元格,包含内间距。
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tablebgcolor = " black" cellpadding = " 50px" cellspacing = " 0.4" > < trbgcolor = " white" > < tdbgcolor = " red" > </ td> < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html> 不设置边框 , 以背景颜色设置一个细线表格 :
表格设置为黑色的 , 外间距也是黑色了 , 将外边距设置为 0.4 或以上px ( 太小就会看不见 , 需要缩放网页去看 . . . ) .
所有的行设置为白色 , 某个单元格设置为红色 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tablebgcolor = " black" cellspacing = " 0.4px" > < trbgcolor = " white" > < td> </ td> < td> </ td> </ tr> < tr> < tdbgcolor = " white" > </ td> < tdbgcolor = " red" > </ td> </ tr> </ table> </ body> </ html>
在table标签中可以使用caption标签设置表格的标题 , 标题处于表格的中间 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1" > < caption> </ caption> < tr> < th> </ th> < th> </ th> < th> </ th> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html>
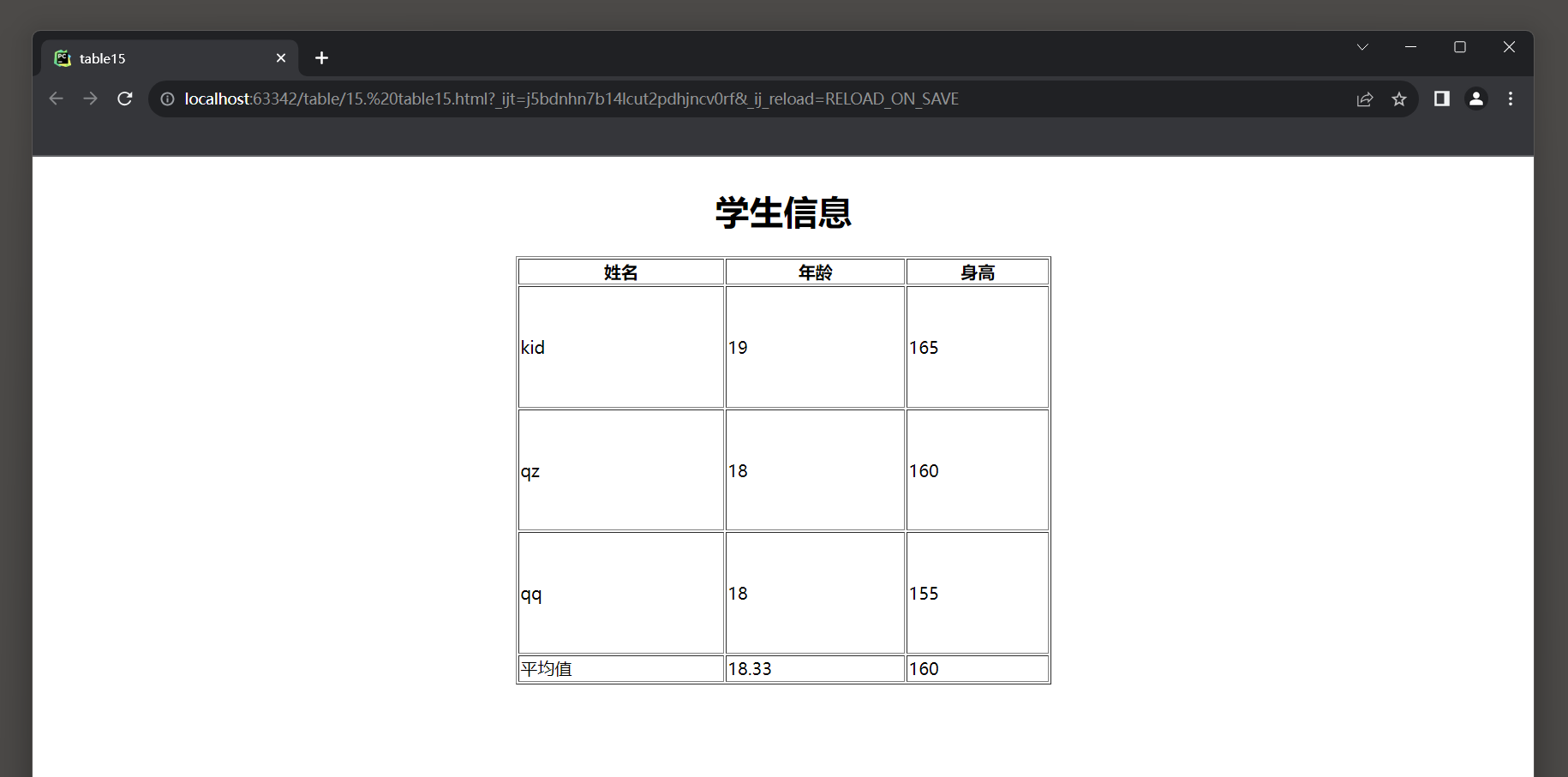
由于表格中存储的数据比较复杂 , 为类似方标管理和阅读以及提升语义 , 对表格中存储的数据进行分类 :
* 1. 表格标题 -- > caption标签 .
* 2. 表格表头的信息 -- > thead标签 .
* 3. 表格主体的信息 -- > tbody标签 .
* 4. 表格的尾页信息 ( 脚注或表注 ) -- > tfoot标签 .
注意点 :
* 1. 如果表格没有编写tbody , 浏览器会自动添加 .
* 2. thead标签和tfoot标签有自己的默认高度 , 不会随着表格的高度标化而变化 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1" align = " center" height = " 400px" width = " 500px" > < caption> </ caption> < thead> < tr> < th> </ th> < th> </ th> < th> </ th> </ tr> </ thead> < tbody> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ tbody> < tfoot> < tr> < td> </ td> < td> </ td> < td> </ td> </ tr> </ tfoot> </ table> </ body> </ html>
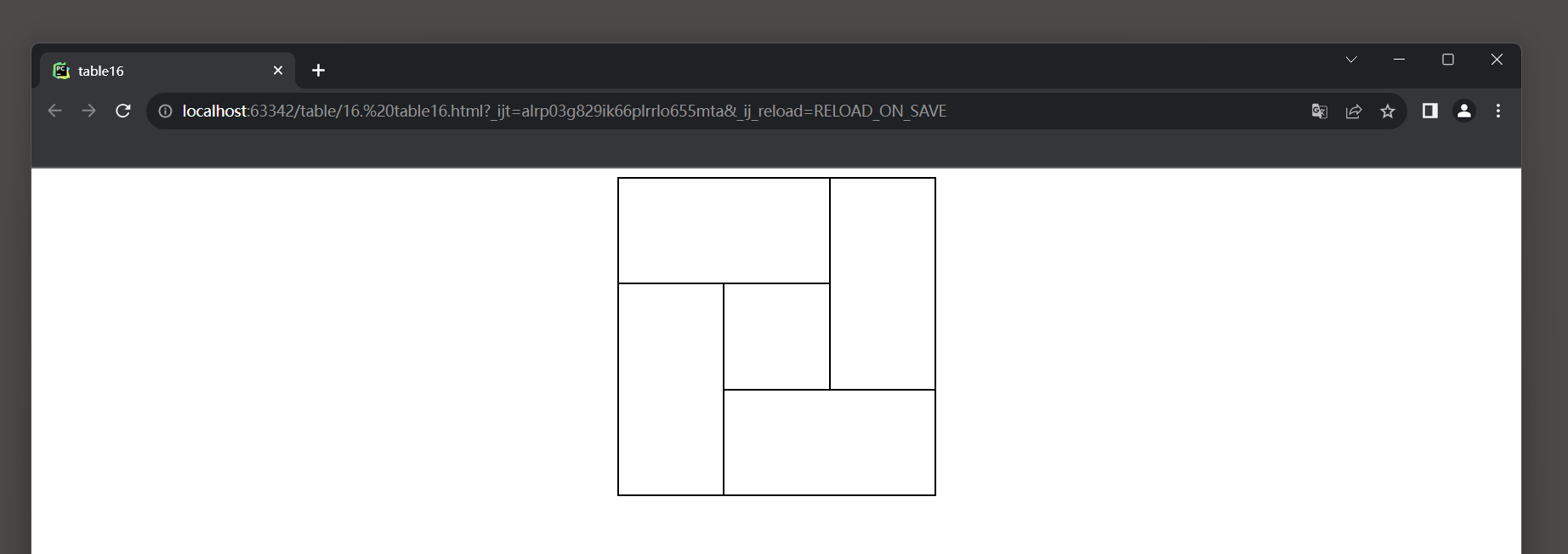
colspan属性 : 水平方向合并单元格 .
rowspan属性 : 垂直方向合并单元格 .
例 :
< td colspan = "2" > < / td > 水平合并两个单元格 .
< td rowspan = "2" > < / td > 垂直合并两个单元格 .
< td colspan = "2" rowspan = "2" > < / td > 多行多列合并四个单元格 .
注意点 :
合并的单元格是新建的 , 不是合并原有的 , 合并单元格的方向是向下或向后合并的 .
这样会导致单元格会多出 , 单元格会被插入的单元挤到后面去→ , 不需要删除多余的部分 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tablebgcolor = " black" height = " 300px" width = " 300px" align = " center" > < trbgcolor = " white" > < tdcolspan = " 2" > </ td> < tdrowspan = " 2" > </ td> </ tr> < trbgcolor = " white" > < tdrowspan = " 2" > </ td> < td> </ td> </ tr> < trbgcolor = " white" > < tdcolspan = " 2" > </ td> </ tr> </ table> </ body> </ html>
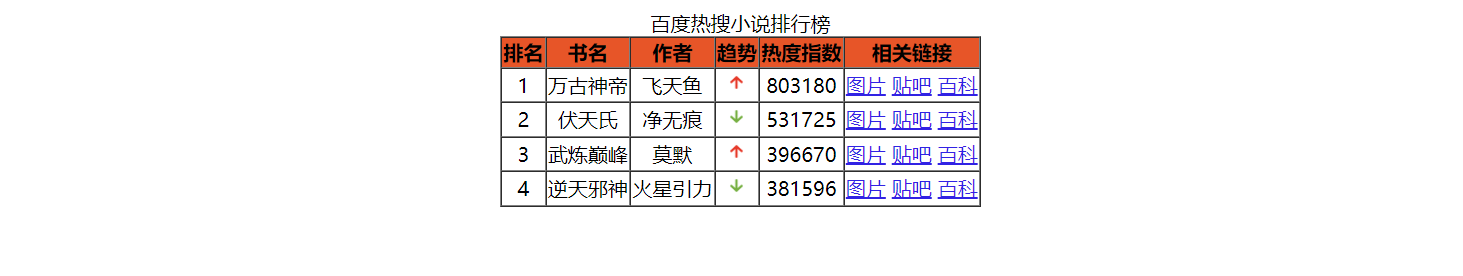
使用html实现图片的内容 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tableborder = " 1" align = " center" bgcolor = " black" cellspacing = " 0" > < caption> </ caption> < trbgcolor = " #ff4500" > < th> </ th> < th> </ th> < th> </ th> < th> </ th> < th> </ th> < th> </ th> </ tr> < trbgcolor = " white" align = " center" > < td> </ td> < td> </ td> < td> </ td> < td> < imgsrc = " https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-up_c8c420c124133a8eafa34b36d89cc92a.png" alt = " ↑" height = " 20px" > </ td> < td> </ td> < td> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ td> < trbgcolor = " white" align = " center" > < td> </ td> < td> </ td> < td> </ td> < td> < imgsrc = " https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-down_7631dbf23c7a55f2216e4406b5d4adcf.png" alt = " ↓" height = " 20px" > </ td> < td> </ td> < td> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ td> < trbgcolor = " white" align = " center" > < td> </ td> < td> </ td> < td> </ td> < td> < imgsrc = " https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-up_c8c420c124133a8eafa34b36d89cc92a.png" alt = " ↑" height = " 20px" > </ td> < td> </ td> < td> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ td> < trbgcolor = " white" align = " center" > < td> </ td> < td> </ td> < td> </ td> < td> < imgsrc = " https://fyb-pc-static.cdn.bcebos.com/static/asset/icon-down_7631dbf23c7a55f2216e4406b5d4adcf.png" alt = " ↓" height = " 20px" > </ td> < td> </ td> < td> < ahref = " #" > </ a> < ahref = " #" > </ a> < ahref = " #" > </ a> </ td> </ table> </ body> </ html>
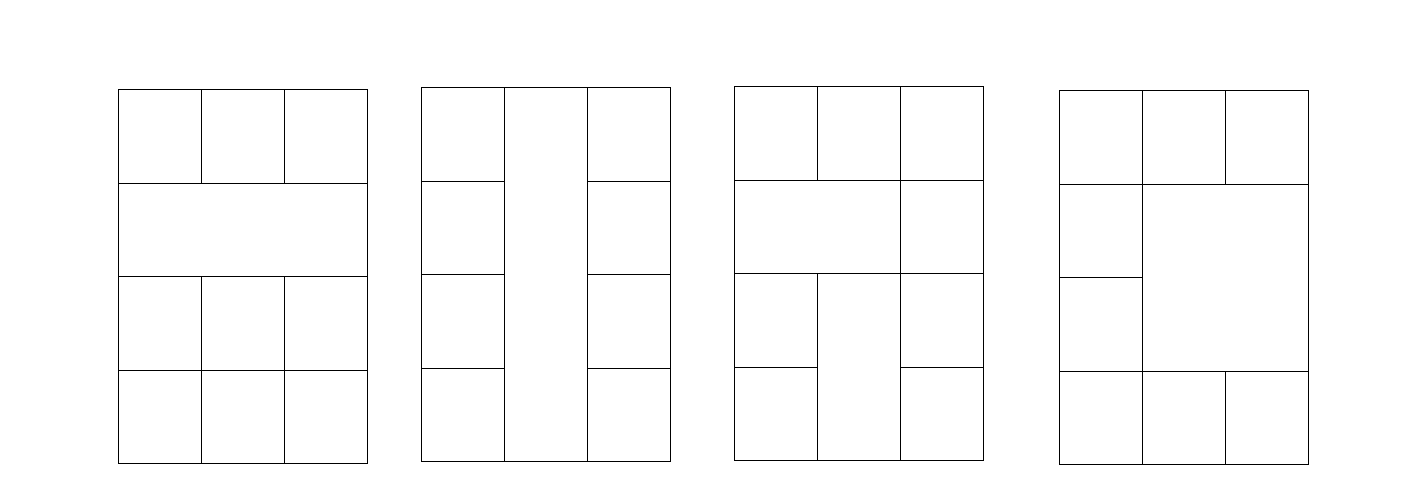
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < tablebgcolor = " black" height = " 300px" width = " 200px" cellspacing = " 1px" align = " center" > < trbgcolor = " white" > < td> </ td> < td> </ td> < td> </ td> </ tr> < trbgcolor = " white" > < tdcolspan = " 3" > </ td> </ tr> < trbgcolor = " white" > < td> </ td> < td> </ td> < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> < br> < br> < br> < hr> < br> < br> < br> < tablebgcolor = " black" height = " 300px" width = " 200px" cellspacing = " 1px" align = " center" > < trbgcolor = " white" > < td> </ td> < tdrowspan = " 4" > </ td> < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < td> </ td> </ tr> </ table> < br> < br> < br> < hr> < br> < br> < br> < tablebgcolor = " black" height = " 300px" width = " 200px" cellspacing = " 1px" align = " center" > < trbgcolor = " white" > < td> </ td> < td> </ td> < td> </ td> </ tr> < trbgcolor = " white" > < tdcolspan = " 2" > </ td> < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < tdrowspan = " 2" > </ td> < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < td> </ td> </ tr> </ table> < br> < br> < br> < hr> < br> < br> < br> < tablebgcolor = " black" height = " 300px" width = " 200px" cellspacing = " 1px" align = " center" > < trbgcolor = " white" > < td> </ td> < td> </ td> < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < tdcolspan = " 2" rowspan = " 2" > </ td> </ tr> < trbgcolor = " white" > < td> </ td> </ tr> < trbgcolor = " white" > < td> </ td> < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html>