当UI设计器提供的界面组件不满足实际设计需求时,可以从 QWidget 继承自定义界面组件。
有两种方法使用自定义界面组件:
-
一种是
提升法(promotion),例如在8.3 节将一个QGraphicsView组件提升为自定义的 QWGraphicsView 类,提升法用于界面可视化设计时不够直观,不能在界面上即刻显示自定义组件的效果; -
另一种是
为 UI 设计器设计自定义界面组件的 Widget 插件,直接安装到 UI设计器的组件面板里,如同 Qt 自带的界面设计组件一样使用,在设计时就能看到组件的实际显示效果,只是编译和运行时需要使用到插件的动态链接库 (Windows 平台上)。
本章先介绍这两种自定义 Widget 组件的设计和使用方法,再介绍Qt编写和使用静态链接库和共享库(Windows 平台上就是动态链接库)的方法
文章目录
- 1. 自定义 Widget 子类QmyBattery
- 2. 自定义Widget组件的使用
- 3. 软件结构及源代码
- 3.1 软件结构
- 3.2 可视化UI设计
- 3.3 源码
1. 自定义 Widget 子类QmyBattery
Qt的 UI 设计器提供了很多 GUI 设计的界面组件,可以满足常见的界面设计需求。但是某些时候需要设计特殊的界面组件,而在 UI设计器的组件面板里根本没有合适的组件,这时就需要设计自定义的界面组件。
所有界面组件的基类是QWidget,要设计自定义的界面组件,可以从QWidget继承一个自定义的类,重定义其painEvent()事件,利用Qt的绘图功能会追组件外观,并实现所需的其他功能。
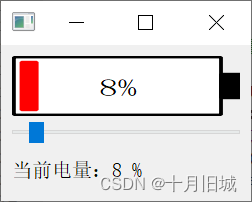
例如,假设需要设计一个如下图所示的电池电量显示组件,用于电池使用或充电时显示其电量,但是在 UI 设计器的组件面板里是没有这样一个现成的组件的。这就需要设计一个自定义的Widget 组件。

为此,设计一个从QWidget 继承的类QmyBattery。创建C++类,可以单击 Qt Creator 的“File”一“New File or Project”菜单项,在出现的对话框里选择 C++类组里的 C++ Class,在向导中设置类的名称,并选择基类为 QWidget。
定义QmyBattery类的qmybattery.h 文件的完整代码如下:
#ifndef WBATTERY_H
#define WBATTERY_H
#include <QWidget>
#include <QColor>
class QmyBattery : public QWidget
{
Q_OBJECT
//自定义属性
Q_PROPERTY(int powerLevel READ powerLevel WRITE setPowerLevel NOTIFY powerLevelChanged)
private:
QColor mColorBack=Qt::white;//背景颜色
QColor mColorBorder=Qt::black;//电池边框颜色
QColor mColorPower=Qt::green;//电量柱颜色
QColor mColorWarning=Qt::red;//电量短缺时的颜色
int mPowerLevel=60;//电量0-100
int mWarnLevel=20;//电量低警示阈值
protected:
void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;
public:
explicit QmyBattery(QWidget *parent = 0);
void setPowerLevel(int pow);//设置当前电量
int powerLevel();
void setWarnLevel(int warn);//设置电量低阈值
int warnLevel();
QSize sizeHint();//报告缺省大小
signals:
void powerLevelChanged(int );
public slots:
};
#endif // WBATTERY_H
在 private 部分定义了几个私有变量,主要是各种颜色的定义、当前电量值 mPowerLevel 和电量低阈值mWarLevel。
protected 部分重定义了 paintEvent()事件,在第8章中介绍过,QWidget 类的 paintEvent()事件用于界面绘制,在此事件里,可以使用 QPainter 的各种绘图功能绘制自己需要的界面。
public 部分定义了用于读取和设置当前电量值、电量低阈值的函数,还定义了 sizeHint()函数用于返回组件缺省大小。
定义了一个信号 powerLevelChanged(int),在当前电量值改变时发射该信号,使用QmyBattery类时可以设计槽函数对此信号做处理。
下面是 QmyBattery 类的实现代码,复杂一点的部分是 paintEvent()事件函数里绘制界面的功能实现,这里设置了窗口逻辑坐标,所以,当组件大小变化时,绘制的电池大小也会自动变化。QPainter 绘图的功能在第 8 章有详细介绍,这里不再详细解释。
#include "qmybattery.h"
#include <QPainter>
void QmyBattery::paintEvent(QPaintEvent *event)
{ //界面组件的绘制
Q_UNUSED(event);
QPainter painter(this);
QRect rect(0,0,width(),height()); //viewport矩形区
painter.setViewport(rect);//设置Viewport
painter.setWindow(0,0,120,50); // 设置窗口大小,逻辑坐标
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::TextAntialiasing);
//绘制电池边框
QPen pen;//设置画笔
pen.setWidth(2); //线宽
pen.setColor(mColorBorder); //划线颜色
pen.setStyle(Qt::SolidLine);//线的类型,实线、虚线等
pen.setCapStyle(Qt::FlatCap);//线端点样式
pen.setJoinStyle(Qt::BevelJoin);//线的连接点样式
painter.setPen(pen);
QBrush brush;//设置画刷
brush.setColor(mColorBack); //画刷颜色
brush.setStyle(Qt::SolidPattern); //画刷填充样式
painter.setBrush(brush);
rect.setRect(1,1,109,48);
painter.drawRect(rect);//绘制电池边框
brush.setColor(mColorBorder); //画刷颜色
painter.setBrush(brush);
rect.setRect(110,15,10,20);
painter.drawRect(rect); //画电池正极头
//画电池柱
if (mPowerLevel>mWarnLevel)
{ //正常颜色电量柱
brush.setColor(mColorPower); //画刷颜色
pen.setColor(mColorPower); //划线颜色
}
else
{ //电量低电量柱
brush.setColor(mColorWarning); //画刷颜色
pen.setColor(mColorWarning); //划线颜色
}
painter.setBrush(brush);
painter.setPen(pen);
if (mPowerLevel>0)
{
rect.setRect(5,5,mPowerLevel,40);
painter.drawRect(rect);//画电池柱
}
//绘制电量百分比文字
QFontMetrics textSize(this->font());
QString powStr=QString::asprintf("%d%%",mPowerLevel);
QRect textRect=textSize.boundingRect(powStr);//得到字符串的rect
painter.setFont(this->font());
pen.setColor(mColorBorder); //划线颜色
painter.setPen(pen);
painter.drawText(55-textRect.width()/2,
23+textRect.height()/2,
powStr);
}
QmyBattery::QmyBattery(QWidget *parent) : QWidget(parent)
{
// setPalette(QPalette(mColorBack));
// setAutoFillBackground(true);
// this->resize(120,50);
}
void QmyBattery::setPowerLevel(int pow)
{ //设置当前电量值
mPowerLevel=pow;
emit powerLevelChanged(pow); //触发信号
repaint();
}
int QmyBattery::powerLevel()
{ //读取当前电量值
return mPowerLevel;
}
void QmyBattery::setWarnLevel(int warn)
{//设置电量低阈值
mWarnLevel=warn;
repaint();
}
int QmyBattery::warnLevel()
{//读取电量低阈值
return mWarnLevel;
}
QSize QmyBattery::sizeHint()
{//报告缺省大小,调整比例
int H=this->height();
int W=H*12/5;
QSize size(W,H);
return size;
}
2. 自定义Widget组件的使用
实现了QmyBattery 类之后,若是用代码创建QmyBattery 类对象,其使用与一般的组件类是一样的;若是在 UI设计器中使用 QmyBattery,则需要采用提升法(promotion)。
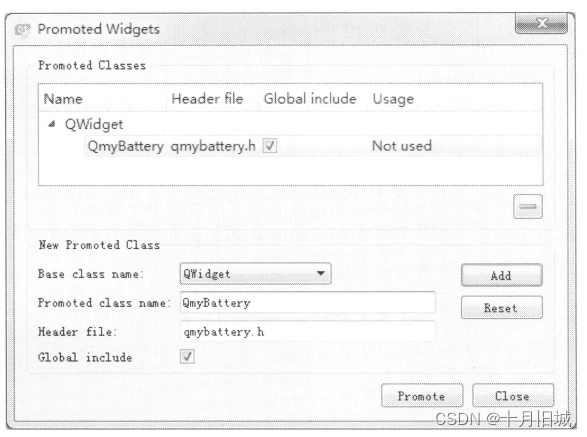
实例 samp12 1是一个基于 QWidegt 的应用程序,使用 UI 设计器设计主窗体时,在窗体上放置一个QWidegt 类组件,然后鼠标右键调出其快捷菜单,单击“Promote to”菜单项,会出现如下图所示的对话框。

此对话框里,在基类名称下拉列表框里选择 QWidget,将提升后的类名称设置为 QmyBattery,头文件名称会自动生成。可以将设置添加到已提升类的列表里,以便重复使用。
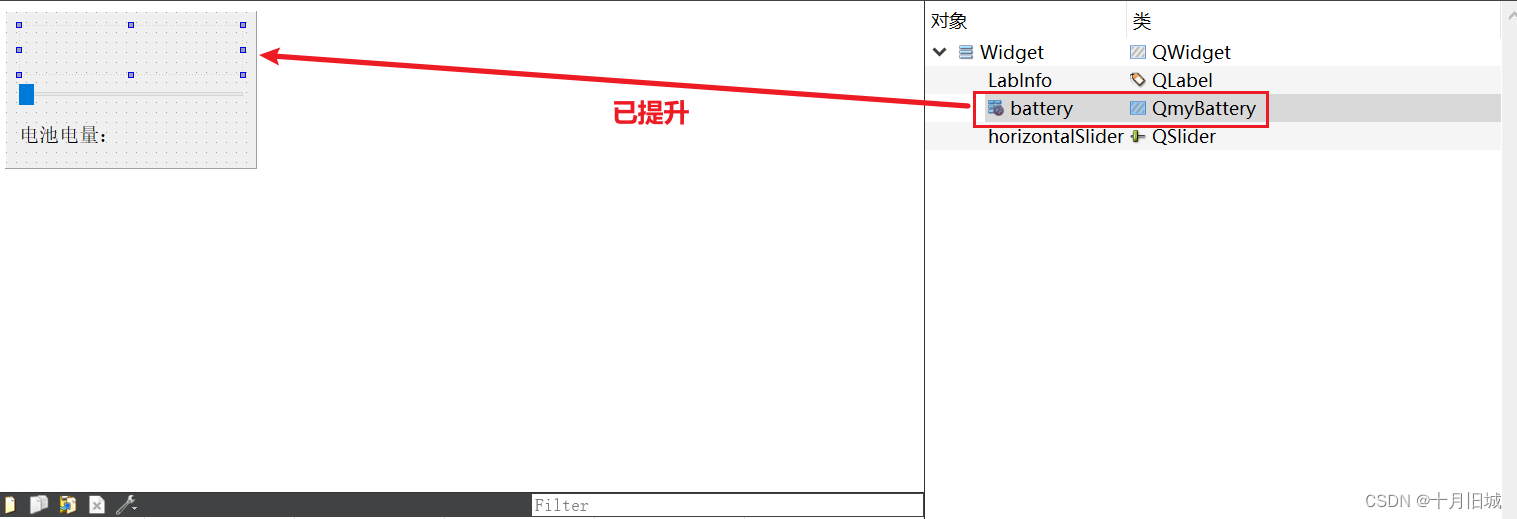
设置后,单击“Promote”按钮,就可以将此QWidget 组件提升为 QmyBattery 类。提升后,在 Property Editor 里会看到这个组件的类名称变为了 QmyBattery。然后,将其 objectName 更改为 battery。
虽然界面上放置的 QWidget 组件被提升为了 QmyBattery 类,但是在这个组件的“Go to slot’对话框里并没有QmyBattery 类的 powerLevelChanged(int) 信号,无法采用可视化方法生成信号的槽函数。
在主窗口上放置一个 QSlider 组件和一个 QLabel 组件。滑动标尺改变数值时,设置为 battery的当前电量值,其 valueChanged()信号的槽函数代码如下:
void Widget::on_horizontalSlider_valueChanged(int value)
{
ui->battery->setPowerLevel(value);
QString str=QStringLiteral("当前电量:")+QString::asprintf("%d %%",value);
ui->LabInfo->setText(str);
}
battery 的各种参数采用其缺省的设置,battery 的当前电量值改变时,内部会调用 paintEvent()事件代码重新绘制电池显示效果。
3. 软件结构及源代码
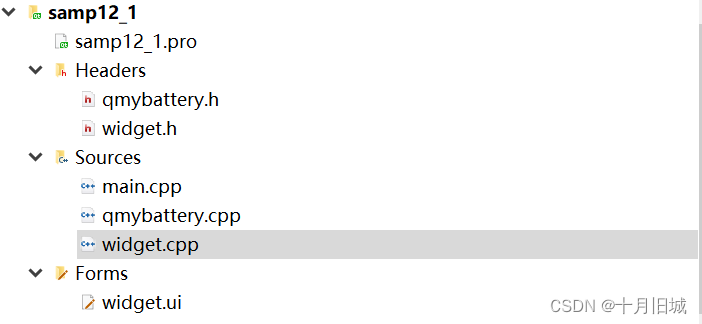
3.1 软件结构

3.2 可视化UI设计

3.3 源码
(1)qmybattery.h
#ifndef WBATTERY_H
#define WBATTERY_H
#include <QWidget>
#include <QColor>
class QmyBattery : public QWidget
{
Q_OBJECT
//自定义属性
Q_PROPERTY(int powerLevel READ powerLevel WRITE setPowerLevel NOTIFY powerLevelChanged)
private:
QColor mColorBack=Qt::white;//背景颜色
QColor mColorBorder=Qt::black;//电池边框颜色
QColor mColorPower=Qt::green;//电量柱颜色
QColor mColorWarning=Qt::red;//电量短缺时的颜色
int mPowerLevel=60;//电量0-100
int mWarnLevel=20;//电量低警示阈值
protected:
void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;
public:
explicit QmyBattery(QWidget *parent = 0);
void setPowerLevel(int pow);//设置当前电量
int powerLevel();
void setWarnLevel(int warn);//设置电量低阈值
int warnLevel();
QSize sizeHint();//报告缺省大小
signals:
void powerLevelChanged(int );
public slots:
};
#endif // WBATTERY_H
(2)qmybattery.cpp
#include "qmybattery.h"
#include <QPainter>
void QmyBattery::paintEvent(QPaintEvent *event)
{ //界面组件的绘制
Q_UNUSED(event);
QPainter painter(this);
QRect rect(0,0,width(),height()); //viewport矩形区
painter.setViewport(rect);//设置Viewport
painter.setWindow(0,0,120,50); // 设置窗口大小,逻辑坐标
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::TextAntialiasing);
//绘制电池边框
QPen pen;//设置画笔
pen.setWidth(2); //线宽
pen.setColor(mColorBorder); //划线颜色
pen.setStyle(Qt::SolidLine);//线的类型,实线、虚线等
pen.setCapStyle(Qt::FlatCap);//线端点样式
pen.setJoinStyle(Qt::BevelJoin);//线的连接点样式
painter.setPen(pen);
QBrush brush;//设置画刷
brush.setColor(mColorBack); //画刷颜色
brush.setStyle(Qt::SolidPattern); //画刷填充样式
painter.setBrush(brush);
rect.setRect(1,1,109,48);
painter.drawRect(rect);//绘制电池边框
brush.setColor(mColorBorder); //画刷颜色
painter.setBrush(brush);
rect.setRect(110,15,10,20);
painter.drawRect(rect); //画电池正极头
//画电池柱
if (mPowerLevel>mWarnLevel)
{ //正常颜色电量柱
brush.setColor(mColorPower); //画刷颜色
pen.setColor(mColorPower); //划线颜色
}
else
{ //电量低电量柱
brush.setColor(mColorWarning); //画刷颜色
pen.setColor(mColorWarning); //划线颜色
}
painter.setBrush(brush);
painter.setPen(pen);
if (mPowerLevel>0)
{
rect.setRect(5,5,mPowerLevel,40);
painter.drawRect(rect);//画电池柱
}
//绘制电量百分比文字
QFontMetrics textSize(this->font());
QString powStr=QString::asprintf("%d%%",mPowerLevel);
QRect textRect=textSize.boundingRect(powStr);//得到字符串的rect
painter.setFont(this->font());
pen.setColor(mColorBorder); //划线颜色
painter.setPen(pen);
painter.drawText(55-textRect.width()/2,
23+textRect.height()/2,
powStr);
}
QmyBattery::QmyBattery(QWidget *parent) : QWidget(parent)
{
// setPalette(QPalette(mColorBack));
// setAutoFillBackground(true);
// this->resize(120,50);
}
void QmyBattery::setPowerLevel(int pow)
{ //设置当前电量值
mPowerLevel=pow;
emit powerLevelChanged(pow); //触发信号
repaint();
}
int QmyBattery::powerLevel()
{ //读取当前电量值
return mPowerLevel;
}
void QmyBattery::setWarnLevel(int warn)
{//设置电量低阈值
mWarnLevel=warn;
repaint();
}
int QmyBattery::warnLevel()
{//读取电量低阈值
return mWarnLevel;
}
QSize QmyBattery::sizeHint()
{//报告缺省大小,调整比例
int H=this->height();
int W=H*12/5;
QSize size(W,H);
return size;
}
(3) widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_horizontalSlider_valueChanged(int value)
{
ui->battery->setPowerLevel(value);
QString str=QStringLiteral("当前电量:")+QString::asprintf("%d %%",value);
ui->LabInfo->setText(str);
}