前言
本章内容为VUE开发环境的使用与相关使用讨论。
上一篇文章地址:
Vue 3:玩一下web前端技术(三)_Lion King的博客-CSDN博客
下一篇文章地址:
(暂无)
一、开发环境的使用
1、汉化VScode
汉化会不会导致不兼容的情况?是有风险,不过收益更高, 可根据个人喜好选择插件,如下是安装插件的方式,每个插件都会有相关的说明与用法。

2、运行工程
新建终端,使用命令行运行工程即可。

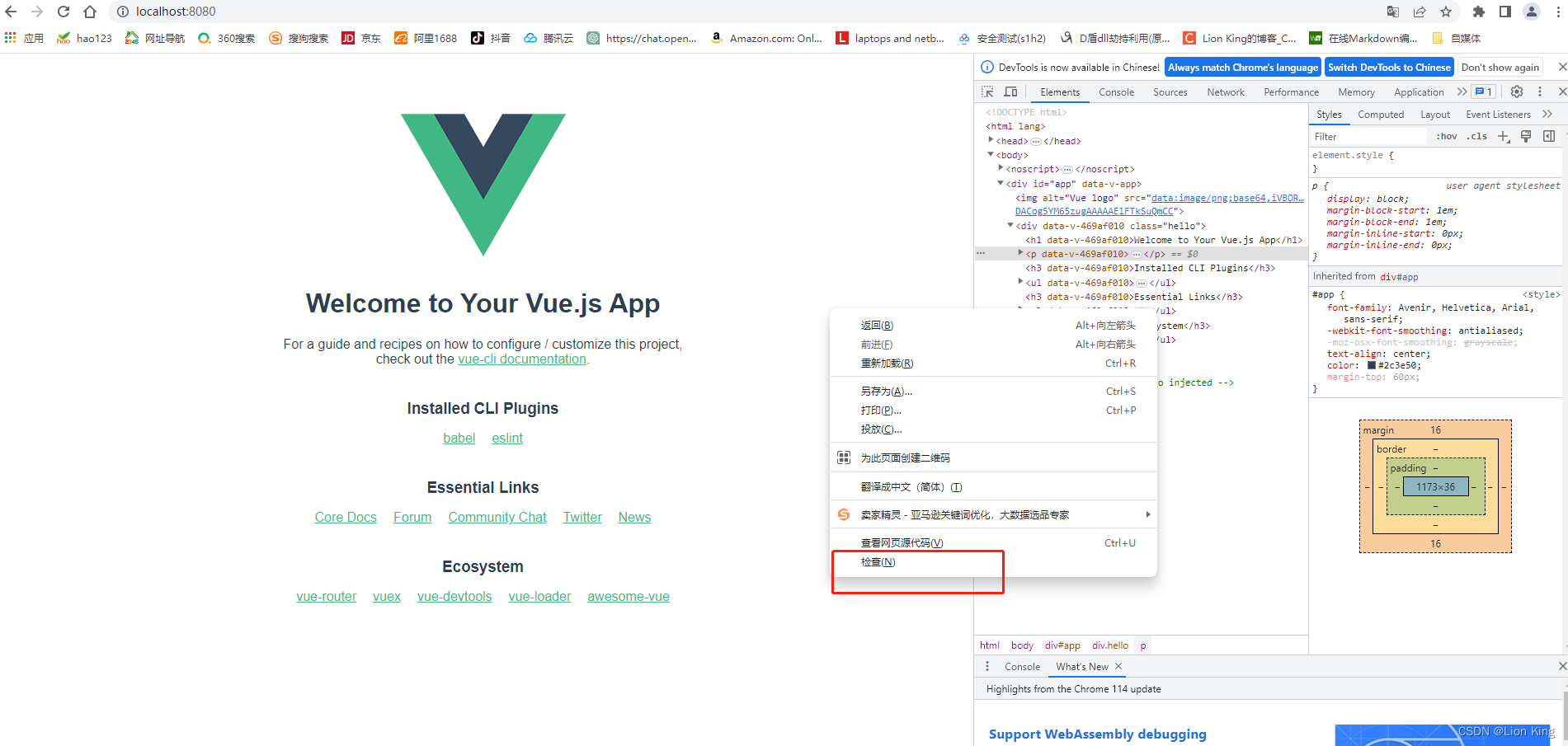
3、前端调试
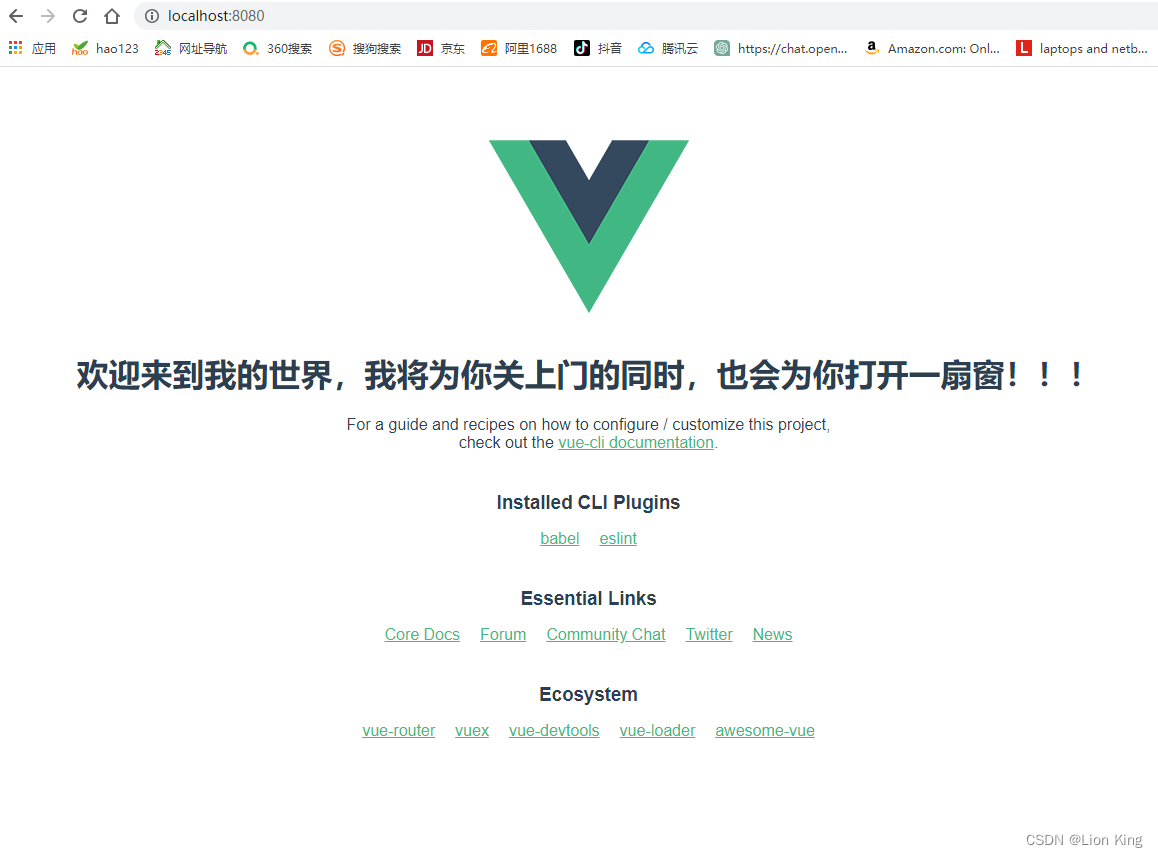
访问服务后,通过浏览器的检查元素功能来调试,这不仅仅是体力活,更是细活,通常来讲,实现一个页面很简单,但是要美化一个页面,得花不少功夫的:

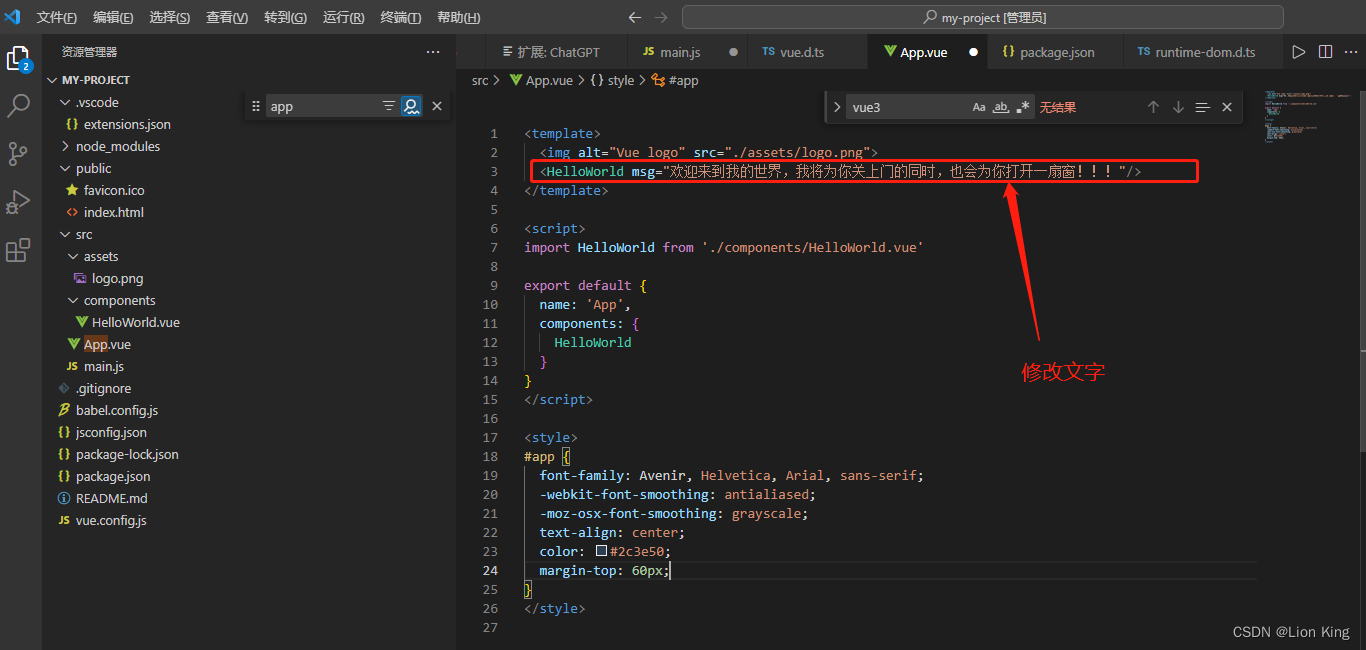
4、更改工程内容
(1)修改文字
此时去刷新浏览器,内容是不会变的。

(2)一定要保存
使用快捷键Ctrl+S才能将修改更新到前端。

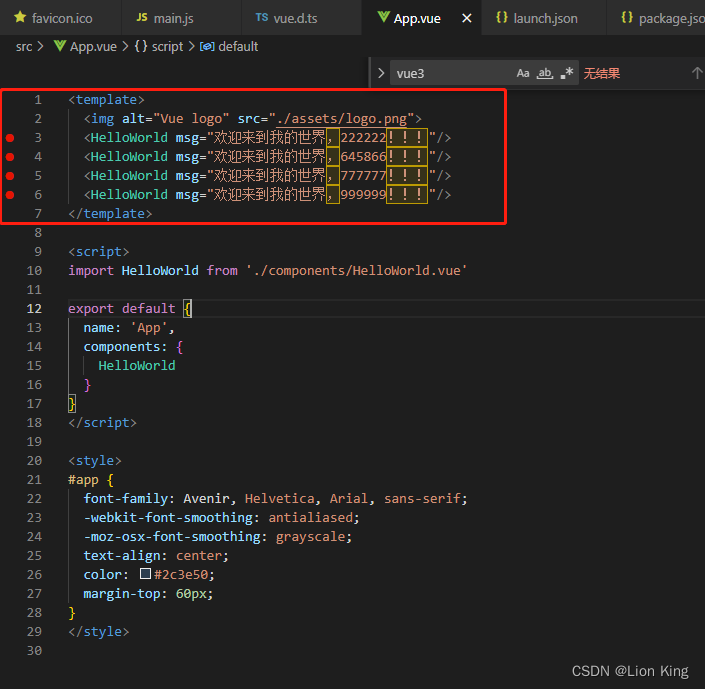
(3)Ctrl+S只针对当前文件
以下情况是不会将VUE的内容更新到网页的

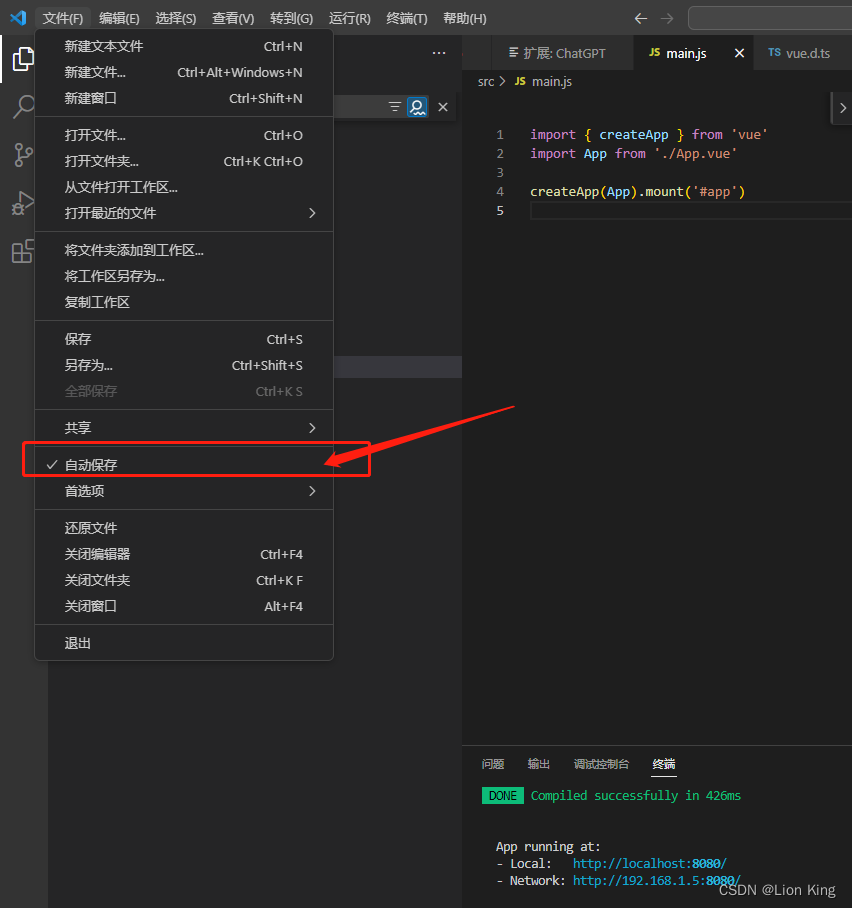
(4)设置自动保存

5、运行和调试
前提是前端服务已经运行,否则调试运行时打不开界面。
(1)设置断点
在代码的前面打上断点即可。

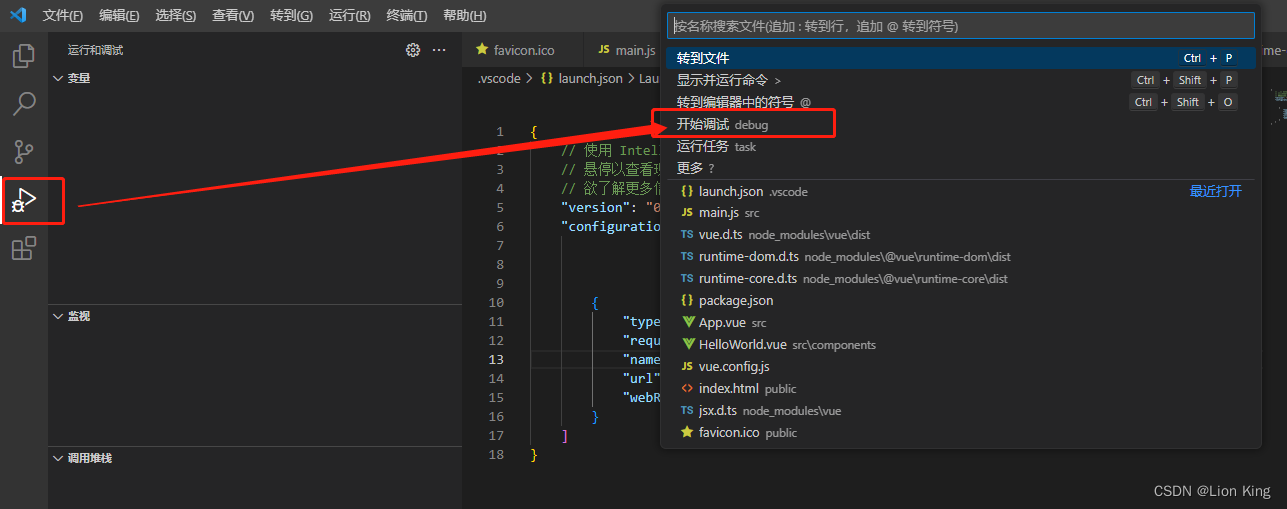
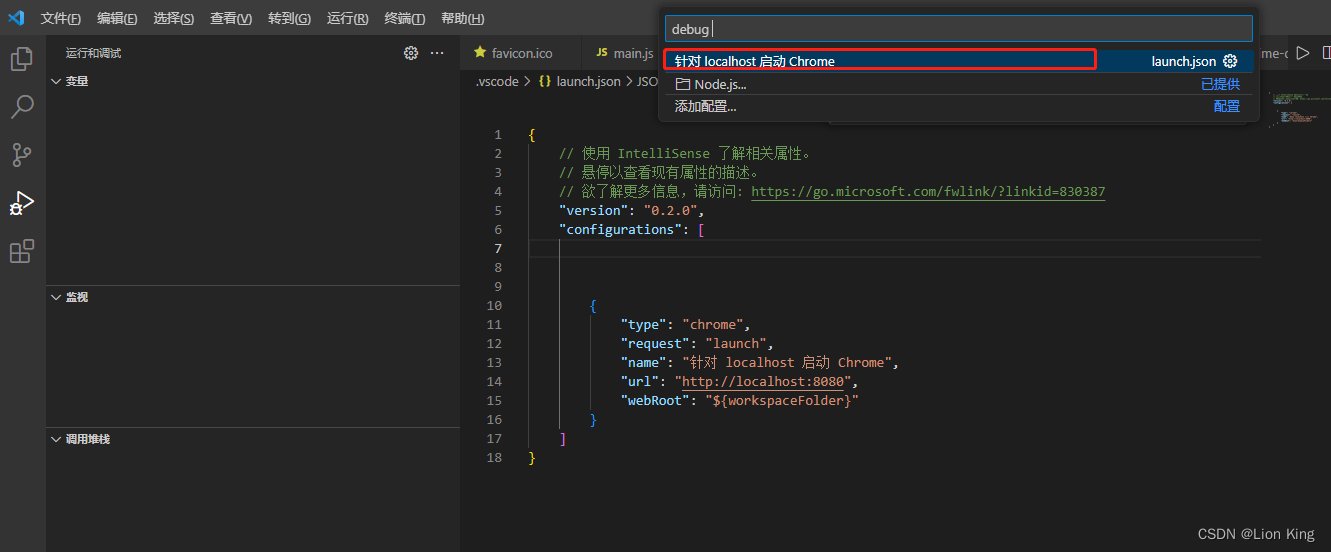
(2)选择插件进行调试
选中调试和运行,并输入Debug来选择调试插件


二、相关使用讨论
1、如何用好VScode开发工具?
(1)安装插件:VScode有很多插件可以增强其功能。例如,安装代码格式化插件可以帮助您保持代码的统一风格;安装代码片段插件可以提供自动完成和代码块;安装版本控制插件可以与Git等版本控制系统集成。浏览市场中的插件并根据自己的需求选择适合的插件。
(2)自定义偏好设置:VScode允许您根据自己的喜好进行各种自定义。例如,您可以更改主题、字体、缩进风格,并调整编辑器的行为。打开设置页面并浏览可用选项,根据自己的喜好进行设置。
(3)使用快捷键:VScode提供了丰富的快捷键,可以帮助您快速完成常见的操作。一些常用的快捷键包括 Ctrl+S 保存文件、Ctrl+X 剪切、Ctrl+C 复制、Ctrl+V 粘贴、Ctrl+Z 撤销等。了解并使用这些快捷键可以提高您的效率。
(4)利用内置终端:VScode具有内置的终端功能,可以在编辑器中运行命令。您可以使用终端运行调试命令、构建和运行项目等。打开终端面板,选择适当的终端,并执行您需要的命令。
(5)利用代码片段:VScode支持自定义代码片段,可以帮助您快速输入常用的代码块。您可以定义自己的代码片段,也可以安装第三方插件提供的代码片段。使用代码片段可以减少重复的敲击,提高编码速度。
(6)使用调试功能:VScode具有强大的调试功能,可以帮助您在开发过程中查找和修复错误。您可以设置断点、查看变量的值、单步执行代码等。学习并熟练使用调试功能可以快速定位和解决问题。
(7)掌握扩展功能:VScode的扩展功能非常强大。您可以安装各种扩展来支持不同的编程语言、框架和工具。了解并使用适当的扩展可以提高您的开发效率。
2、配置一次调试和运行后,调试面板一直开着怎么办?
习惯就好,或者在设置中找到对应的选项进行设置。