文章目录
- 1、简单的小Demo
- 2、更多说明
- 2.1 利用循环判断DOM是否渲染完成
- 2.2 利用MutationObserver监听DOM树变化
- 2.3 关于节点的宽高属性
- 2.4 关于页面的宽高属性
- 2.5 关于FileReader
提示:以下是本篇文章正文内容,下面案例可供参考
1、简单的小Demo
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" change="change" id="fileInput" />
</body>
</html>
<script>
const fileInput = document.querySelector('#fileInput')
fileInput.addEventListener('change', (e) => {
// 一个简单的通过名称判断文件格式
const fileName = e.target.files[0].name.split('.').reverse()[0].toLowerCase()
if (!['jpg', 'png'].includes(fileName)) {
alert('文件格式不正确!')
return
}
// size获取到的单位是B
const fileSize = e.target.files[0].size
if (fileSize / 1024 / 1024 > 1) {
alert('文件大小不能超过1Mb!')
return
}
// 获取图片渲染后的大小获取图片的像素
const imgElement = document.createElement('img')
imgElement.id = 'tempImg'
// 不将图片显示出来避免影响整体效果
imgElement.style.visibility = 'hidden'
imgElement.style.position = 'fixed'
// 将file对象转为Base64的形式,一以便img标签使用
let reader = new FileReader();
reader.readAsDataURL(e.target.files[0])
reader.onload = ((e) => {
// 设置src为新获取的Base64
imgElement.setAttribute('src', reader.result)
document.body.appendChild(imgElement)
// 加一延时避免获取不到dom节点的宽高,也可以考虑使用MutationObserver处理
// 如果图片太大,50ms也可能没有完成渲染,可以考虑使用其他方式,见下文
setTimeout(() => {
let tempImg = document.querySelector('#tempImg')
if (tempImg.width > 160) {
alert('文件宽度不能大于160px!')
}
if (tempImg.height > 160) {
alert('文件高度不能大于160px!')
}
console.log(fileName, fileSize / 1024 / 1024, tempImg.width, tempImg.height)
document.body.removeChild(imgElement);
tempImg = null
}, 50)
})
})
</script>
2、更多说明
2.1 利用循环判断DOM是否渲染完成
// 声明定时器ID,便于销毁定时器
let timerID = null
// 检查dom是否执行完成
function getDom () {
let dom = document.getElementById('tempImg')
if (dom) {
// 相关操作
clearTimeout(timerID)
} else {
timerID = setTimeout(getDom, 0)
}
}
// 首次执行
getDom()
2.2 利用MutationObserver监听DOM树变化
直接看官方说明
2.3 关于节点的宽高属性
clientWidth // 可见区域宽
clientHeight // 可见区域高
offsetWidth // 可见区域宽 + 边线的宽
offsetHeight // 可见区域高 + 边线的宽
scrollWidth // 正文全文宽
scrollHeight // 正文全文高
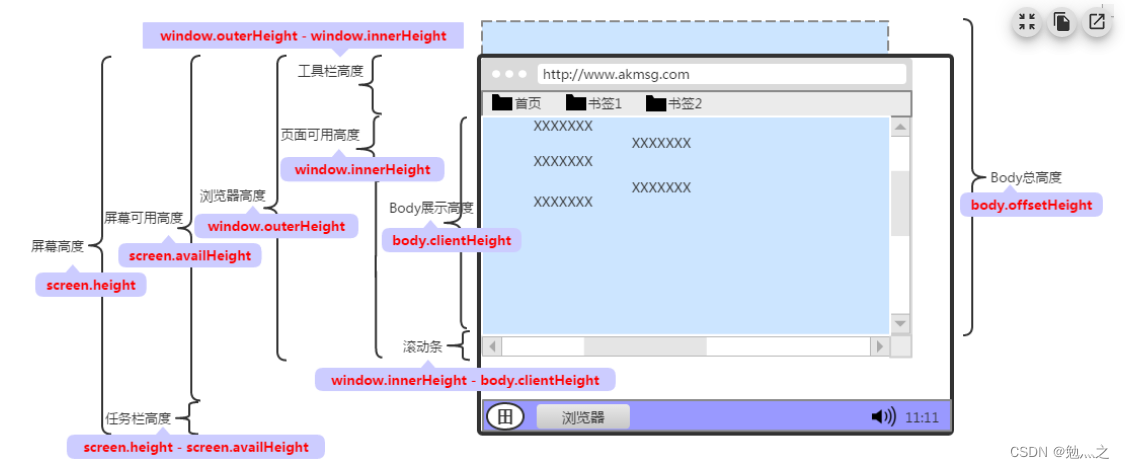
2.4 关于页面的宽高属性
忘了从哪截的图,留了好久

2.5 关于FileReader
直接查看官方文档