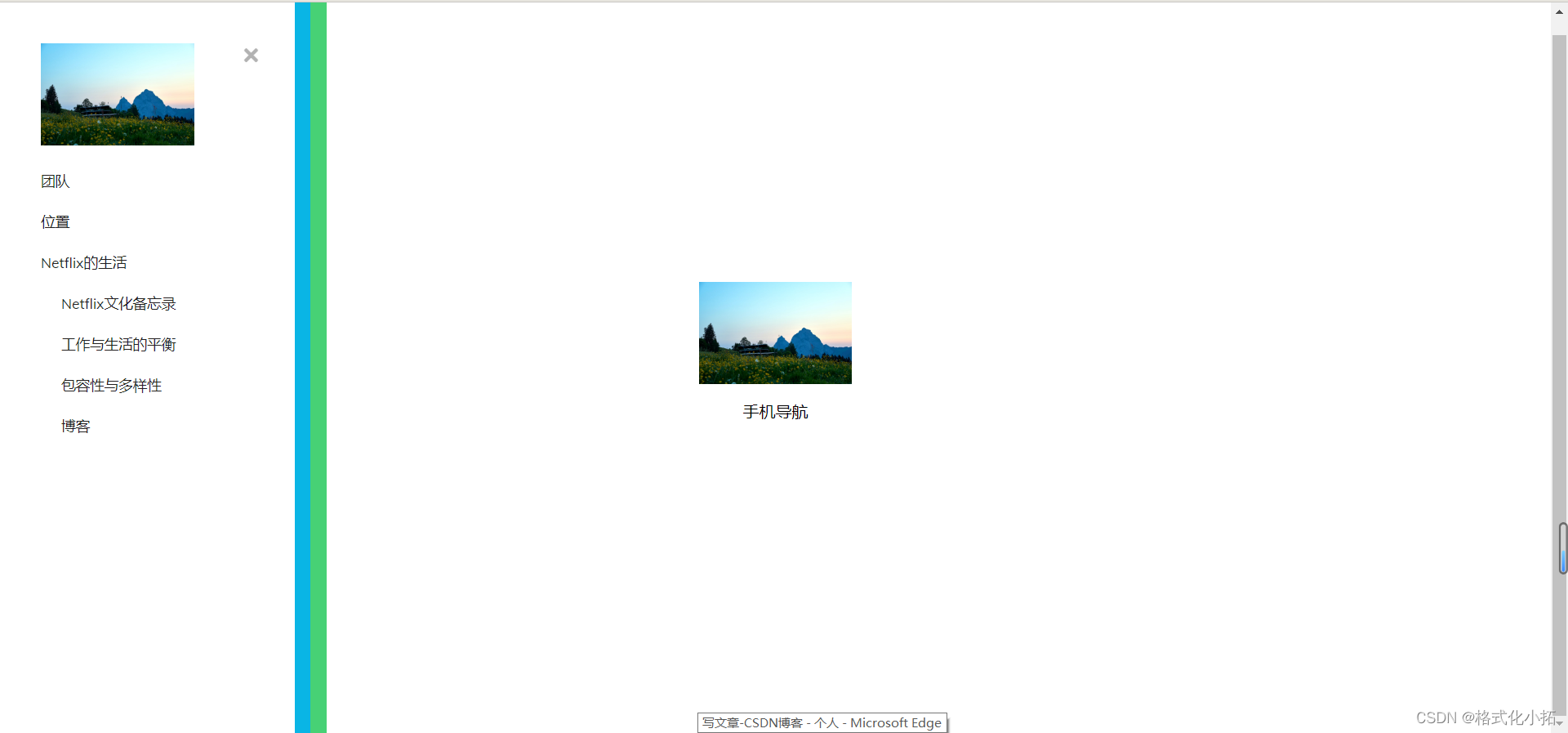
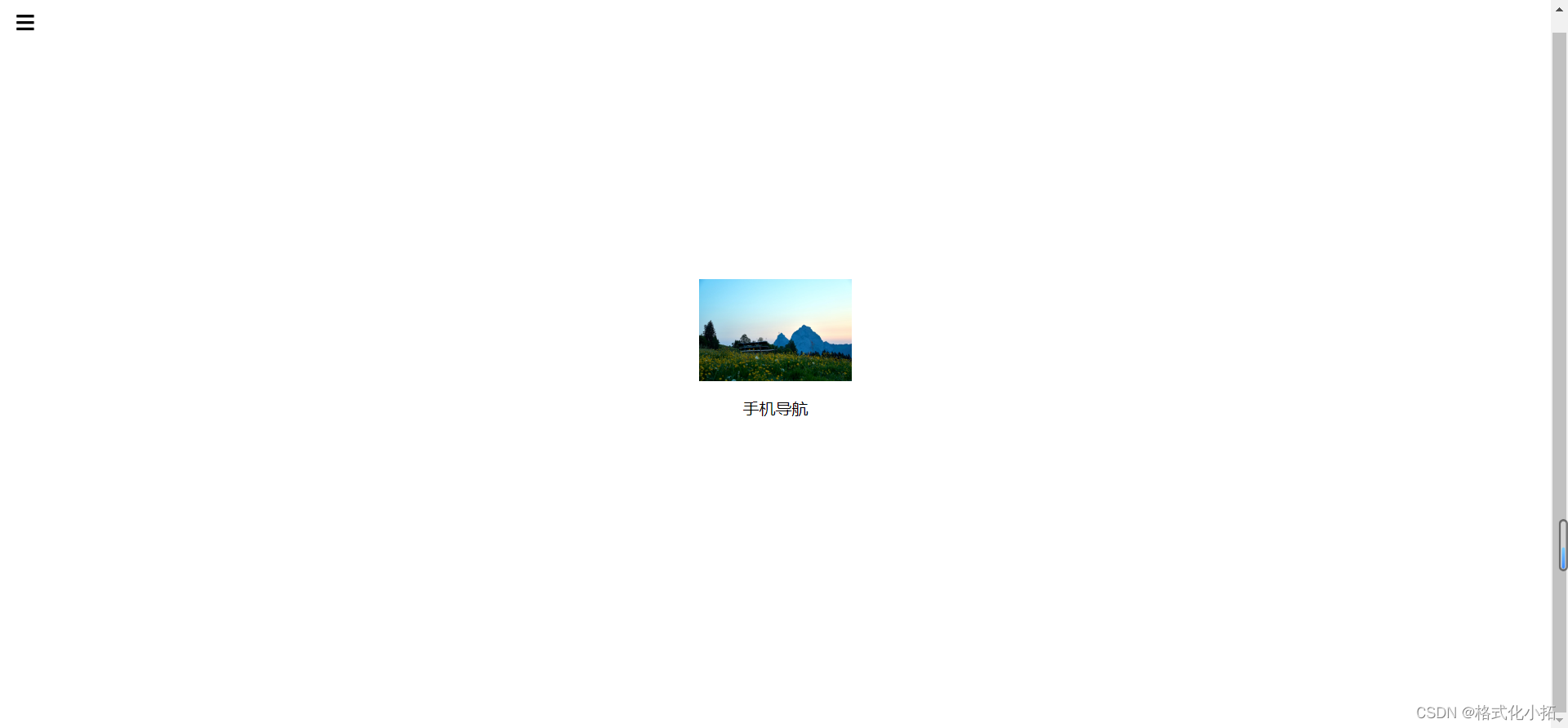
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < linkrel = " stylesheet" href = " https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity = " sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin = " anonymous" /> < linkrel = " stylesheet" href = " style.css" /> < title> </ title> </ head> < body> < buttonclass = " nav-btn open-btn" > < iclass = " fas fa-bars" > </ i> </ button> < imgsrc = " https://source.unsplash.com/random" alt = " Logo" class = " logo" > < pclass = " text" > </ p> < divclass = " nav nav-black" > < divclass = " nav nav-red" > < divclass = " nav nav-white" > < buttonclass = " nav-btn close-btn" > < iclass = " fas fa-times" > </ i> </ button> < imgsrc = " https://source.unsplash.com/random" alt = " Logo" class = " logo" > < ulclass = " list" > < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ul> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> < li> < ahref = " #" > </ a> </ li> </ ul> </ li> </ ul> </ div> </ div> </ div> < scriptsrc = " script.js" > </ script> </ body> </ html> @import url ( 'https://fonts.googleapis.com/css?family=Muli&display=swap' ) ; * {
box-sizing : border-box;
}
body {
font-family : 'Muli' , sans-serif;
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
height : 100vh;
}
.logo {
width : 150px;
}
.nav-btn {
border : none;
background-color : transparent;
cursor : pointer;
font-size : 20px;
}
.open-btn {
position : fixed;
top : 10px;
left : 10px;
}
.nav {
position : fixed;
top : 0;
left : 0;
height : 100vh;
transform : translateX ( -100%) ;
transition : transform 0.3s ease-in-out;
}
.nav.visible {
transform : translateX ( 0) ;
}
.nav-black {
background-color : rgb ( 71, 209, 117) ;
max-width : 480px;
min-width : 320px;
transition-delay : 0.4s;
}
.nav-black.visible {
transition-delay : 0s;
}
.nav-red {
background-color : rgb ( 9, 181, 229) ;
width : 95%;
transition-delay : 0.2s;
}
.nav-red.visible {
transition-delay : 0.2s;
}
.nav-white {
background-color : #fff;
width : 95%;
padding : 40px;
position : relative;
transition-delay : 0s;
}
.nav-white.visible {
transition-delay : 0.4s;
}
.close-btn {
opacity : 0.3;
position : absolute;
top : 40px;
right : 30px;
}
.list {
list-style-type : none;
padding : 0;
}
.list li {
margin : 20px 0;
}
.list li a {
color : rgb ( 34, 31, 31) ;
font-size : 14px;
text-decoration : none;
}
.list ul {
list-style-type : none;
padding-left : 20px;
}
const open_btn = document. querySelector ( '.open-btn' )
const close_btn = document. querySelector ( '.close-btn' )
const nav = document. querySelectorAll ( '.nav' )
open_btn. addEventListener ( 'click' , ( ) => {
nav. forEach ( nav_el => nav_el. classList. add ( 'visible' ) )
} )
close_btn. addEventListener ( 'click' , ( ) => {
nav. forEach ( nav_el => nav_el. classList. remove ( 'visible' ) )
} )