总结:
在store文件夹中建一个pinia的文件userStore.js
1.要想使用pinia必须先引入defineStore 这里我们使用es6的模块化语法导出的
import { defineStore } from 'pinia'
2.然后使用export const useUserStore = defineStore('user',{})
defineStore 方法有两个参数,第一个参数是模块化名字(也就相当于身份证一样,不能重复
第二个参数是选项,对象里面有三个属性,相比于vuex 少了一个 mutations
3.state(){return{ }} 是一个函数返回一个对象,对象里面就是可以共享的状态
4.getters:{ } 是一个对象,可以定义类型计算数据的函数,直接用来当变量使用相当于vue里面的计算属性,可以缓存数据
5.actions:{ } 是一个对象,可以定义方法修改state里面的数据可以是异步,也可以是同步
在components中建一个User.vue文件
1.引入import { useUserStore } from '../store/userStore'
2.值得注意的是useUserStore是一个 方法,调用之后会给我们返回一个对象,这个时候页面上就能正常显示我们在userStore.js里面的state里面定义的firstName、lastName、gender、age
const user = useUserStore()
userStore.js
// 要想使用pinia必须先引入defineStore 这里我们使用es6的模块化语法导出的
import { defineStore } from 'pinia'
// defineStore 方法有两个参数,第一个参数是模块化名字(也就相当于身份证一样,不能重复)
// 第二个参数是选项,对象里面有三个属性,相比于vuex 少了一个 mutations
export const useUserStore = defineStore('user', {
// 定义共享状态
state() { //是一个函数返回一个对象,对象里面就是可以共享的状态
return {
firstName: '张',
lastName: '三',
gender: '女',
age:12
}
},
// getters是一个对象,可以定义类型计算数据的函数,直接用来当变量使用
// 相当于vue里面的计算属性,可以缓存数据
getters: {
fullName() {
return this.firstName+this.lastName+this.age
}
},
// actions 是一个对象,可以定义方法修改state里面的数据
// 可以是异步,也可以是同步
actions: {
changeFirstName(payload) {
this.firstName = payload
},
changeLastName(payload) {
this.lastName = payload
},
changeAge(payload) {
setTimeout(() => {
this.age = payload
},3000)
}
}
})User.vue
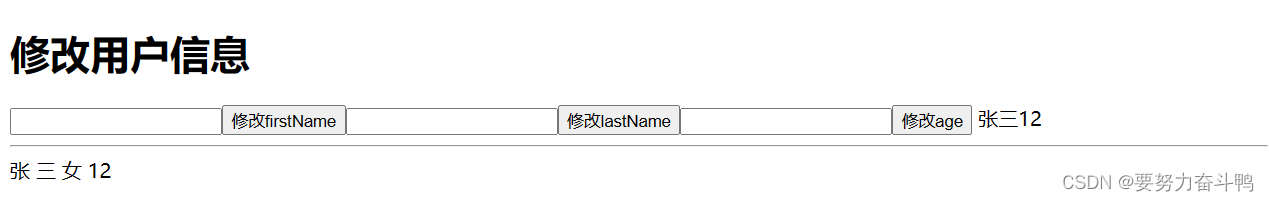
<template>
<h1>修改用户信息</h1>
<input type="text" v-model="firstName">
<button @click="updatefirst">修改firstName</button>
<input type="text" v-model="lastName">
<button @click="updateLast">修改lastName</button>
<input type="text" v-model="age">
<button @click="updateAge">修改age</button>
{{ user.fullName}}
<hr>
{{ user.firstName }}
{{ user.lastName }}
{{ user.gender }}
{{ user.age }}
</template>
<script setup>
import { ref, reactive } from 'vue';
import { useUserStore } from '../store/userStore'
// 值得注意的是useUserStore是一个 方法,调用之后会给我们返回一个对象
// 这个时候页面上就能正常显示我们在userStore.js里面的state里面定义的firstName、lastName、gender、age
const user = useUserStore()
const firstName = ref('')
const lastName = ref('')
const age = ref('')
// 定义一个方法
const updatefirst=() => {
user.changeFirstName(firstName.value)
}
const updateLast = () => {
user.changeLastName(lastName.value)
}
const updateAge = () => {
user.changeAge(age.value)
}
</script>
<style scoped>
</style>