😀前言
本片文章是vue系列第3篇整理了vue的事件绑定和修饰符以及注意事项和代码演示
🏠个人主页:尘觉主页

🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
在csdn获奖荣誉: 🏆csdn城市之星1名
💓Java全栈群星计划top前5
🤗 端午大礼包获得者
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在次感谢啦😊
文章目录
- 💫vue的事件绑定和修饰符
- 🥰事件绑定
- 基本说明
- 💖应用实例
- ⚡注意事项
- 💞代码示例-使用常规方法和表达式形式点击按钮, 次数联动变化
- 💫演示绑定操作
- 🍤注意
- 🔥修饰符
- 基本说明
- ❄应用实例
- vue_modifier.html
- 🪄完成测试
- 扩展一下
- 😄总结
💫vue的事件绑定和修饰符

🥰事件绑定
基本说明
1 使用 v-on 进行事件处理,比如: v-on:click 表示处理鼠标点击事件
2 事件调用的方法定义在 vue 对象声明的 methods 节点中
3 v-on:事件名 可以绑定指定事件
4 官方文档:https://cn.vuejs.org/v2/guide/events.html
💖应用实例
需求: 演示 Vue 事件绑定操作

是一个methods属性, 对应的值是对象{}
在{} 中, 可以写很多的方法, 你可以这里理解是一个方法池
这里需要小伙伴有js的基础=>我的博客对应的js博客的文章
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<!--视图-->
<div id="app">
<h1>{{message}}</h1>
<!--解读
1. v-on:click 表示我们要给button元素绑定一个click的事件
2. sayHi() 表示绑定的方法, 在方法池 methods{} 定义的
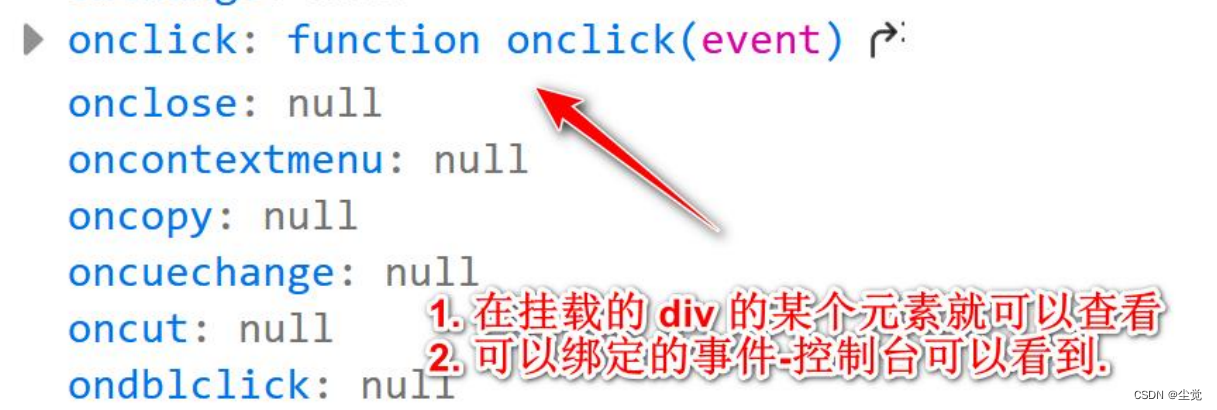
3. 底层仍然是dom处理
4. 如果方法不需要传递参数,可以省略()
5. v-on:click可以简写@, 但是需要浏览器支持
-->
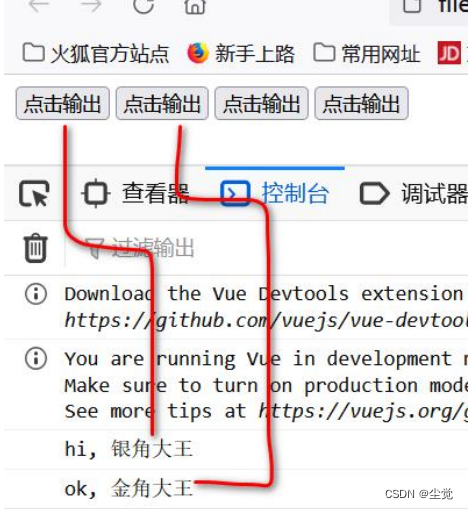
<button v-on:click="sayHi()">点击输出</button>
<button v-on:click="sayOk()">点击输出</button>
<button v-on:click="sayHi">点击输出</button>
<button @click="sayOk">点击输出</button>
</div>
<!--引入我们的vue.js-->
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
//说明:这里创建的Vue实例, 你可以不去接收, 也可以接收
//方便我们调试信息
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的案例",
name: "大家好"
},
//解读:
// 1. 是一个methods属性, 对应的值是对象{}
// 2. 在{} 中, 可以写很多的方法, 你可以这里理解是一个方法池
// 3. 这里需要小伙伴有js的基础=>我的博客对应的js博客的文章
methods: {
sayHi() {
console.log("hi, 银角大王~");
},
sayOk() {
console.log("ok, 金角大王~");
}
}
})
</script>
</body>
</html>
⚡注意事项
- v-on:click 表示我们要给button元素绑定一个click的事件
- sayHi() 表示绑定的方法, 在方法池 methods{} 定义的
- 底层仍然是dom处理
- 如果方法不需要传递参数,可以省略()
- v-on:click可以简写@, 但是需要浏览器支持

💞代码示例-使用常规方法和表达式形式点击按钮, 次数联动变化
- 这里count += 2 的count数据是data数据池的count
- 重点是掌握和理解机制
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>次数联动变化</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<button v-on:click="add">点击增加+1</button>
<!--解读
1. 这里count += 2 的count数据是data数据池的count
2. 重点是掌握和理解机制
-->
<button v-on:click="count += 2">点击增加+2</button>
<p>你的按钮被点击了{{count}}次</p>
</div>
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的作业",
count: 0//点击的次数
},
methods: {
add() {
//修改data数据池的count
//因为data和methods在同一个vue实例中,因此可以通过this.数据方式访问
this.count += 1;
}
}
})
</script>
</body>
</html>
修改data数据池的count
因为data和methods在同一个vue实例中,因此可以通过this.数据方式访问
💫演示绑定操作
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>演示绑定操作</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
请输入书名: <input type="text" v-model="bookName">
<button v-on:click="show">点击显示书名~</button>
</div>
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的作业",
bookName: "天龙八部"
},
methods: {
show() {
//提醒,如果你要访问当前Vue实例的数据池的数据, 需要this
//否则,会报错ReferenceError: bookName is not defined
alert("你输入的书名是:" + this.bookName)
}
}
})
</script>
</body>
</html>
🍤注意
提醒,如果你要访问当前Vue实例的数据池的数据, 需要this
否则,会报错ReferenceError: bookName is not defined
🔥修饰符

基本说明
-
修饰符 (Modifiers) 是以(.)指明的后缀,指出某个指令以特殊方式绑定。
-
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()即阻止事件原本的默认行为
-
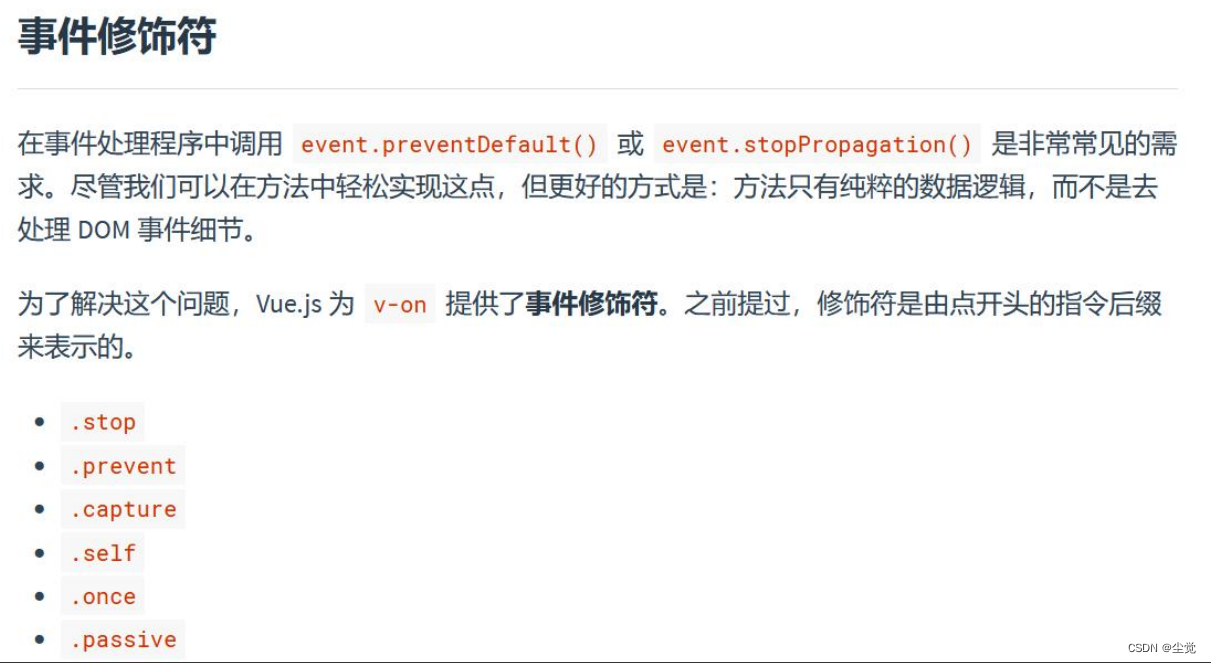
事件修饰符
.stop 阻止事件继续传播
.prevent 阻止标签默认行为
.capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理
.self 只当在 event.target 是当前元素自身时触发处理函数
.once 事件将只会触发一次
.passive 告诉浏览器你不想阻止事件的默认行为
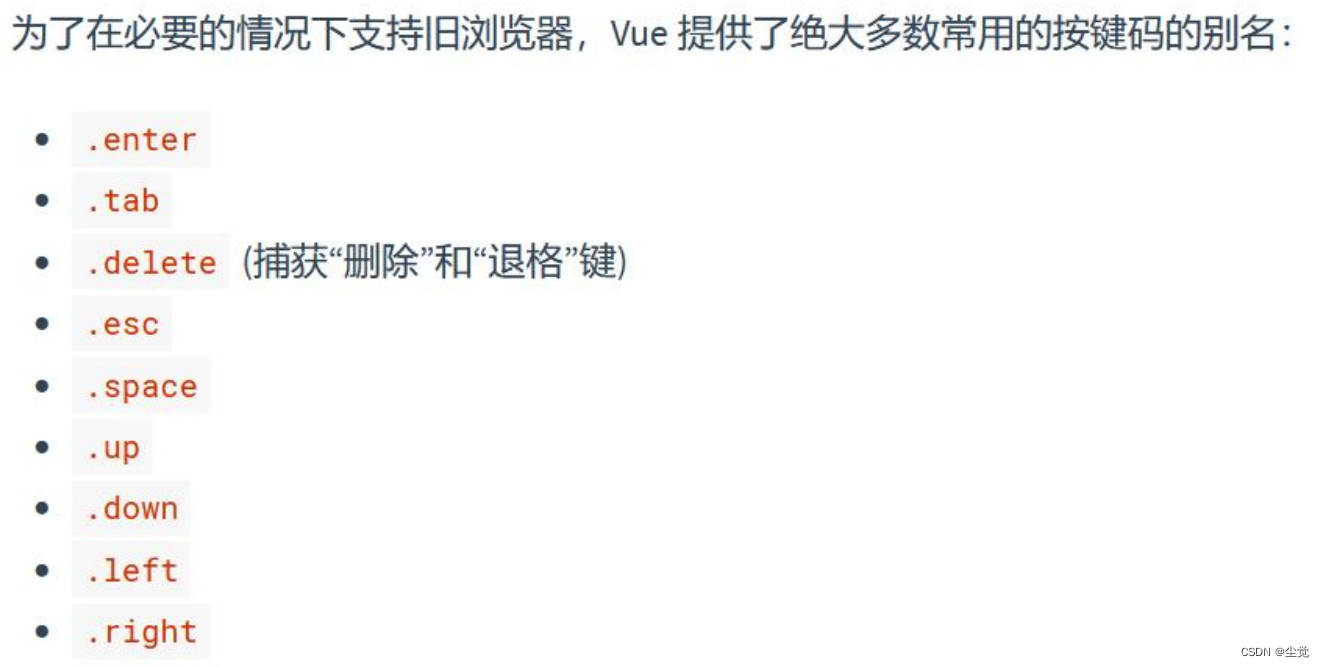
- 键盘事件的修饰符
比如: 项目经常需要监听一些键盘事件来触发程序的执行,而 Vue 中允许在监听的时候添加关键修饰符
- v-model 的修饰符
比如: 自动过滤用户输入的首尾空格
一句话: 修饰符 (Modifiers) 是以(.)指明的后缀,指出某个指令以特殊方式绑定
❄应用实例
-
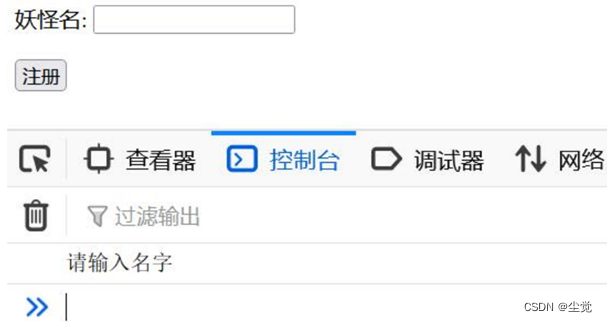
需求: 演示 v-on:submit.prevent 的使用, 如果没有输入名字,控制台输出 “请输入名字”,否则输出 "提交表单
-
解惑, 为什么在开发中, 有时需要 , 让某个指令以特殊方式绑定, 比如表单提交
我们不希望将这个表单进行整体提交, 而是是 Ajax 的方式进行提交
因为表单整体提交会导致重载页面, 而 Ajax 方式可以有选择性提交数据,并且局部刷
vue_modifier.html
- 修饰符用于指出一个指令应该以特殊方式绑定。
- v-on:submit.prevent的.prevent 修饰符表示阻止表单提交的默认行为
- 执行 程序员指定的方法
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue修饰符使用</title>
</head>
<body>
<div id="app">
<!-- 解读
1. 修饰符用于指出一个指令应该以特殊方式绑定。
2. v-on:submit.prevent的.prevent 修饰符表示阻止表单提交的默认行为
3. 执行 程序员指定的方法
-->
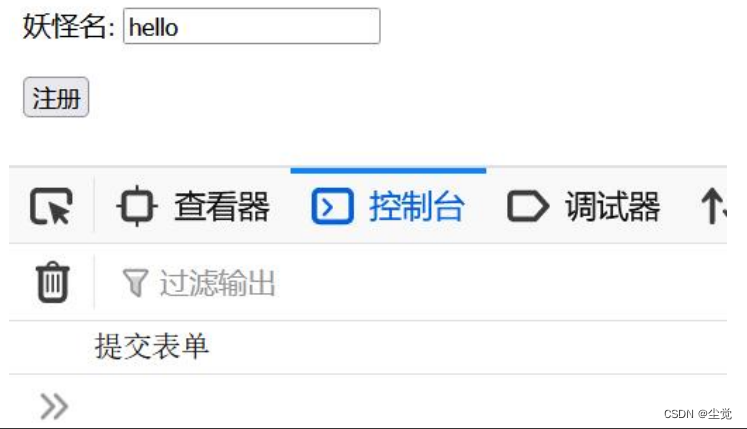
<form action="http://www.baidu.com" v-on:submit.prevent="onMySubmit">
妖怪名: <input type="text" v-model="monster.name"><br/><br/>
<button type="submit">注册</button>
</form>
<p>服务返回的数据是{{count}}</p>
<h1>修饰符扩展案例</h1>
<button v-on:click.once="onMySubmit">点击一次</button><br/>
<input type="text" v-on:keyup.enter="onMySubmit">
<input type="text" v-on:keyup.down="onMySubmit">
<input type="text" v-model.trim="count">
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {//数据池
monster: {//monster数据(对象)的属性, 可以动态生成
},
count: 0
},
methods: {//方法池
onMySubmit() {
//console.log("我们自己的表单提交处理...");
//"", null, undefined都是false
if(this.monster.name) {
console.log("提交表单 name=", this.monster.name);
//这里,程序员就可以根据自己的业务发出ajax请求到后端
//得到数据后,在进行数据更新
this.count = 666;
} else {
console.log("请输入名字..");
}
}
}
})
</script>
</body>
</html>
🪄完成测试


扩展一下



😄总结
本章讲解了vue的事件绑定和修饰符的详细分析以及注意事项和代码演示教学
😁vue系列
扩展篇 - Vue2 脚手架下载及配置淘宝镜像–和ieda的配置和打开
扩展篇 - Vue 项目结构和文件分析
第1篇 - Vue的下载以及MVVM分析
第2篇 - vue数据单双渲染以及代码讲解
🤔欢迎大家加入我的社区 尘觉社区
文章到这里就结束了,如果有什么疑问的地方请指出,诸佬们一起来评论区一起讨论😁
希望能和诸佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞









![[语义分割] DeepLab v3(Cascaded model、ASPP model、两种ASPP对比、Multi-grid、训练细节)](https://img-blog.csdnimg.cn/c037de8b60a34235a6512378e2c14e05.png#pic_center)