在工作中,我们常常遇到这样的情况:我们的文件可能是PDF格式的,但对方要求我们以Word形式发送,因为Word相对于PDF占用更小的内存,打开更方便,发送时间更短。这时我们需要将PDF转换为Word格式,然而市面上有许多PDF转Word的软件可供选择,那么究竟哪个软件更好呢?让我们一一试一试。
软件一:WPS Office
WPS Office相信许多人都用过,这款软件是我们首先想到的PDF转Word的方法。操作也比较简单,我们只需打开文件后,点击WPS左上角的【文件】-【另存为】,然后将另存的文件格式调整为Word即可。这样就能将文件转存为Word格式。

经过测试,发现这种方法有利有弊。好处是我们直接在熟悉的WPS上操作,不用再下载新的软件。但坏处也很明显,手动改文件格式可能会导致不兼容的问题,而且如果文件较多,一个一个改会很麻烦。因此使用这种方法时需要慎重考虑。
软件二:小圆象PDF转换器
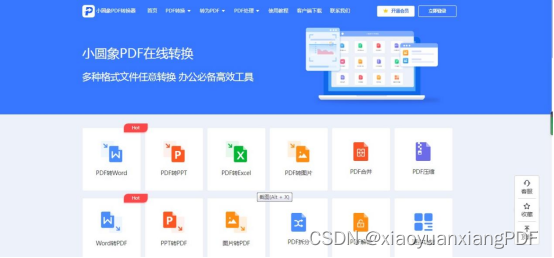
这款PDF转换器专门针对PDF文件推出,功能强大,既可在线使用,又可以下载到我们的电脑端。在进入小圆象PDF转换器的官网后,我们会发现首页的第一个选项就是“PDF转Word”,点击进去后,再将相关文件上传即可。

或许有人会担心小圆象PDF转换器的使用和安全性问题,但实际上,这款转换器还算贴心。它提供了免费试用功能,让我们可以先尝试,然后再做决定。并且许多人担心的安全隐私问题也得到保障,在24小时后,我们曾经的文件记录就会被删除,这样大家也能够放心使用。

经过一番实践后,对于“PDF转Word软件哪个好”这个问题,我们也有了一定的了解。那么你会选择哪个方法呢?就个人而言,我肯定会选择第二个,因为专业的事情应该交给专业的软件来处理,这样对我们的文件隐私安全更负责。