【关键字】
HarmonyOS、ArkTS、组件内转场动画、颜色异常
【问题描述】
根据组件内转场动画文档中示例编写代码,使用动画转场组件button,并给button设置背景色让button透明度为0,实现动画转场时,会先出现默认蓝色button,然后动画再消失,问题代码如下所示:
@State flag: boolean = true;
@State show: string = 'show';
build() {
Column() {
Button(this.show).width(80).height(30).margin(30)
.onClick(() => {
if (this.flag) {
this.show = 'hide';
} else {
this.show = 'show';
}
animateTo({ duration: 1000 }, () => {
this.flag = !this.flag;
})
})
if (this.flag) {
Button('按钮')
.transition({ type: TransitionType.Insert, translate: { x: 20, y: -20 } })
.transition({ type: TransitionType.Delete, opacity: 0, scale: { x: 0, y: 0 } })
.backgroundColor('rgba(255,255,255,0)')
.width(100)
.height(30)
.margin(5)
}
}
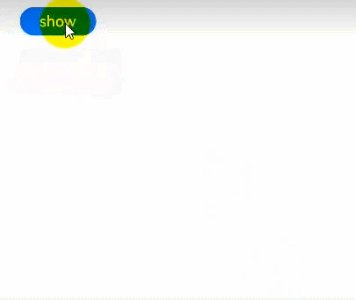
}问题现象请见下图,中间button按钮动画显示的时候,应该透明的,但是出现了蓝色按钮再消失现象

【问题分析与解决】
设置组件转场动画时,若组件存在默认背景色或者其他默认属性颜色,使用上述方式设置转场动画时,会闪现默认属性颜色;目前可通过如下方式解决,如组件本身就不可见,可不通过if判断this.flag变量来控制,而是通过组件的visibility属性判断是否显示,代码如下所示,这样就可以解决button播放动画时默认颜色显示问题了。
build() {
Column() {
Button(this.show).width(80).height(30).margin(30)
.onClick(() => {
if (this.flag) {
this.show = 'hide';
} else {
this.show = 'show';
}
animateTo({ duration: 1000 }, () => {
this.flag = !this.flag;
})
})
Button('按钮')
.transition({ type: TransitionType.Insert, translate: { x: 20, y: -20 } })
.transition({ type: TransitionType.Delete, opacity: 0, scale: { x: 0, y: 0 } })
.visibility(this.flag ? Visibility.Visible : Visibility.None)
.backgroundColor('rgba(255,255,255,0)')
.width(100)
.height(30)
.margin(5)
}
}【参考文档】
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-transition-animation-within-component-0000001500755277-V3