1. 前言
使用的是带CPU的DP83867IS,通过SGMII接口 从PHY到CPU的眼图看起来很好
而从CPU到PHY的眼图很差


2. 问题梳理
(1)能证实SGMII道有100欧姆的阻抗吗?
(2)能不能做一个误码率测试来看看眼图是否仍然是可以接受的?
(3)因为从PHY到CPU的眼睛是好的,可能有一个问题在CPU的传输侧 可以尝试从CPU端检查这个问题
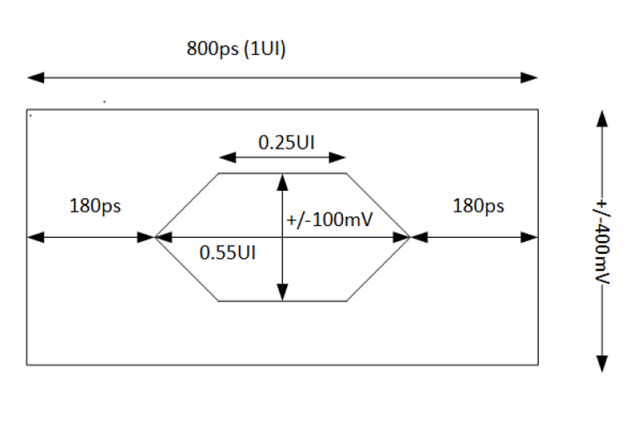
对于1/,必须有100欧姆阻抗 对于2/,我复制了下面的eye mask,它的左边一定会失败

对于3/,正在内部检查CPU
3. 调试记录
(1)SGMII rx对的输入阻抗是多少? SGMII rx对的输入阻抗为100欧姆差分
(2)有一个CPU评估板,使用相同的CPU和PHY从其他供应商,波形看起来很好
(3)对于DP83867来说,封