🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于OA项目的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.主要功能点介绍
二.效果演示
三.前端代码
meetingWaiting.jsp
meetingWaiting.js
meetingHistory.jsp
meetingHistory.js
meetingAll.jsp
meetingAll.js
四.后端代码
实体类
dao
servlet
五.如何通过用一个dao方法完成三种会议状态的查询
步骤
一.主要功能点介绍
①当前登录账号,只要是 某会议 的参与者、列席者、主持人中的一员,并且会议状态是待开,则查询出来
②当前登录账号,只要是 某会议 的参与者、列席者、主持人中的一员,并且会议状态是结束,则查询出来
③当前登录账号,只要是 某会议 的参与者、列席者、主持人、审批人中的一员,那么必须查询出来(所有状态的会议)
二.效果演示
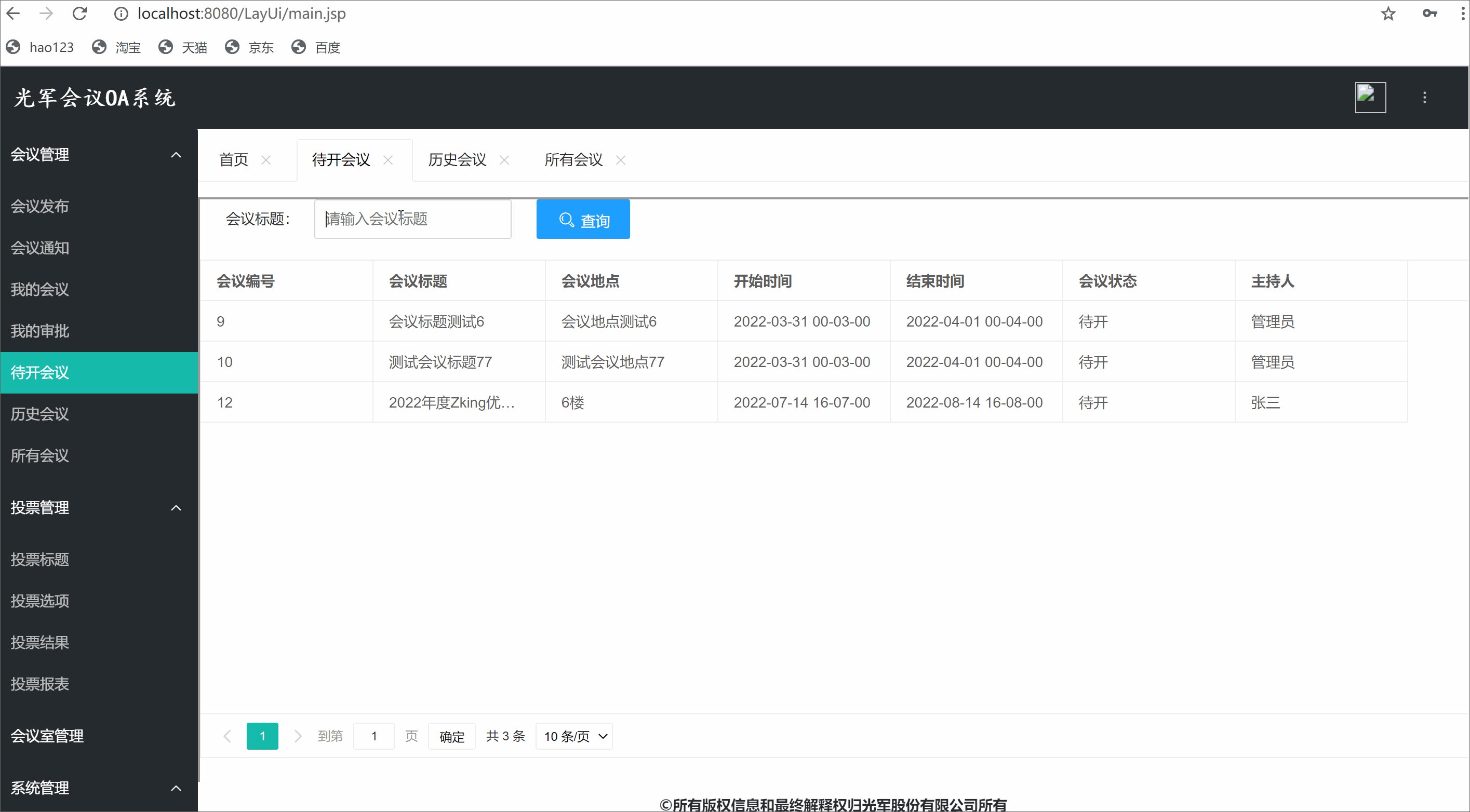
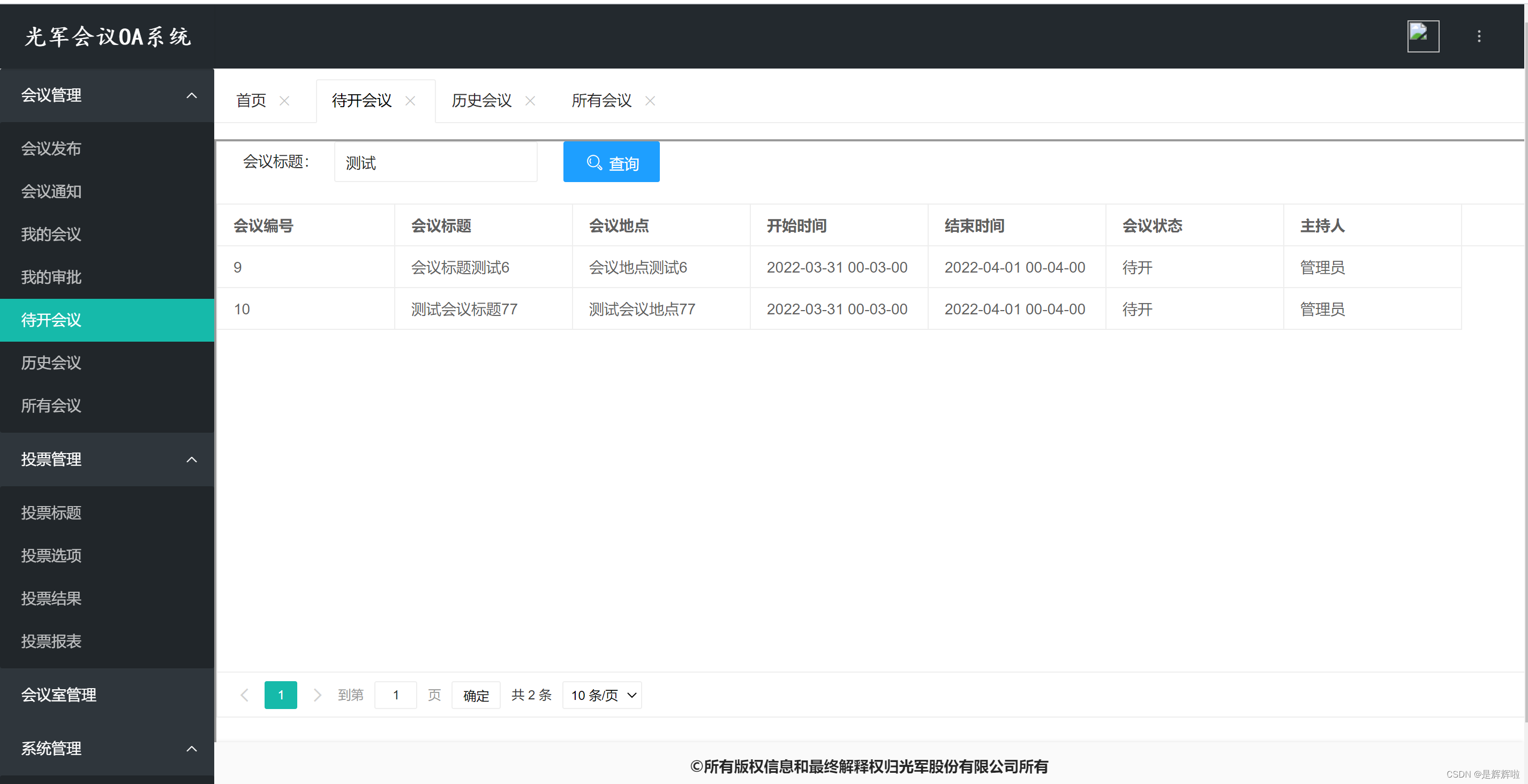
待开会议
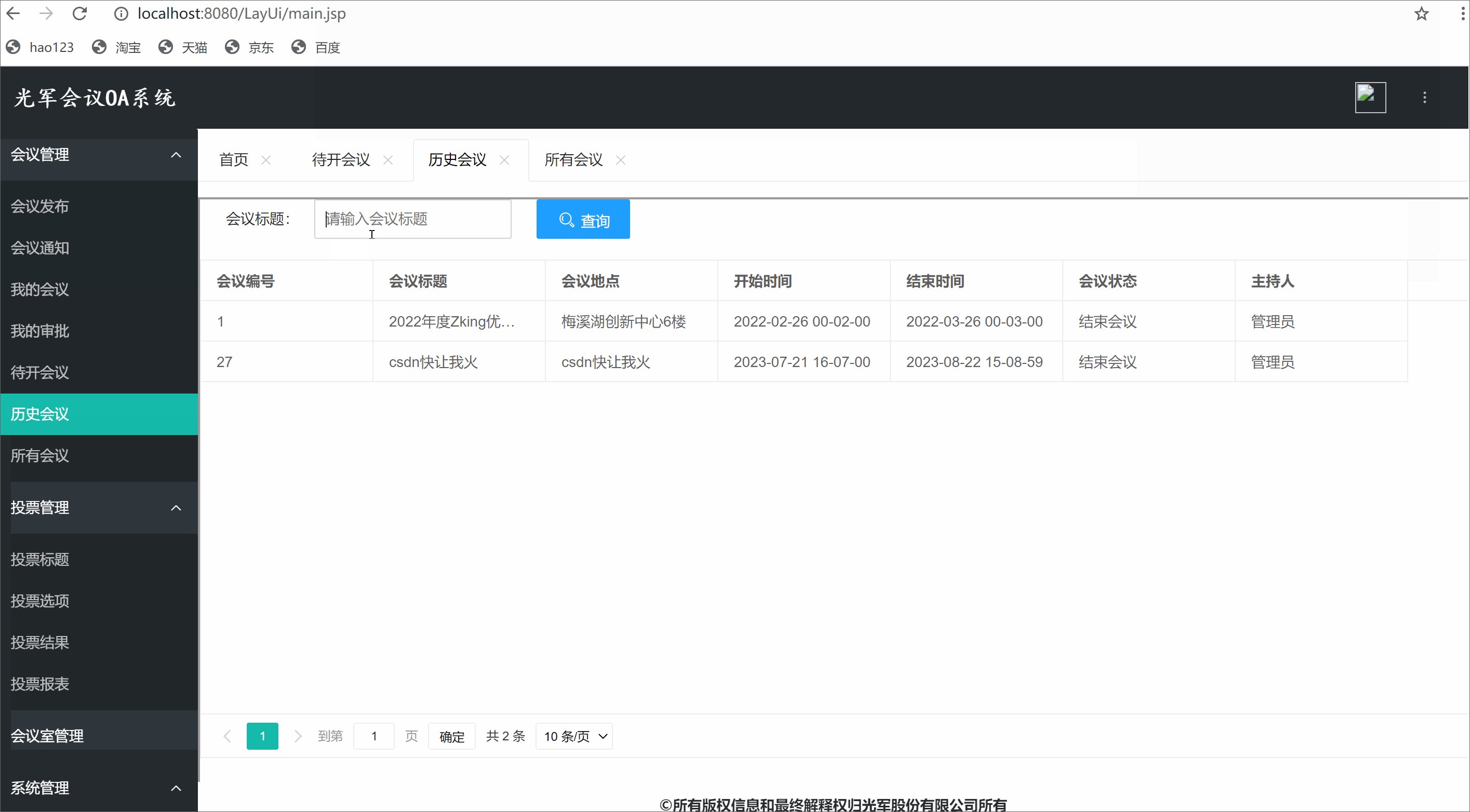
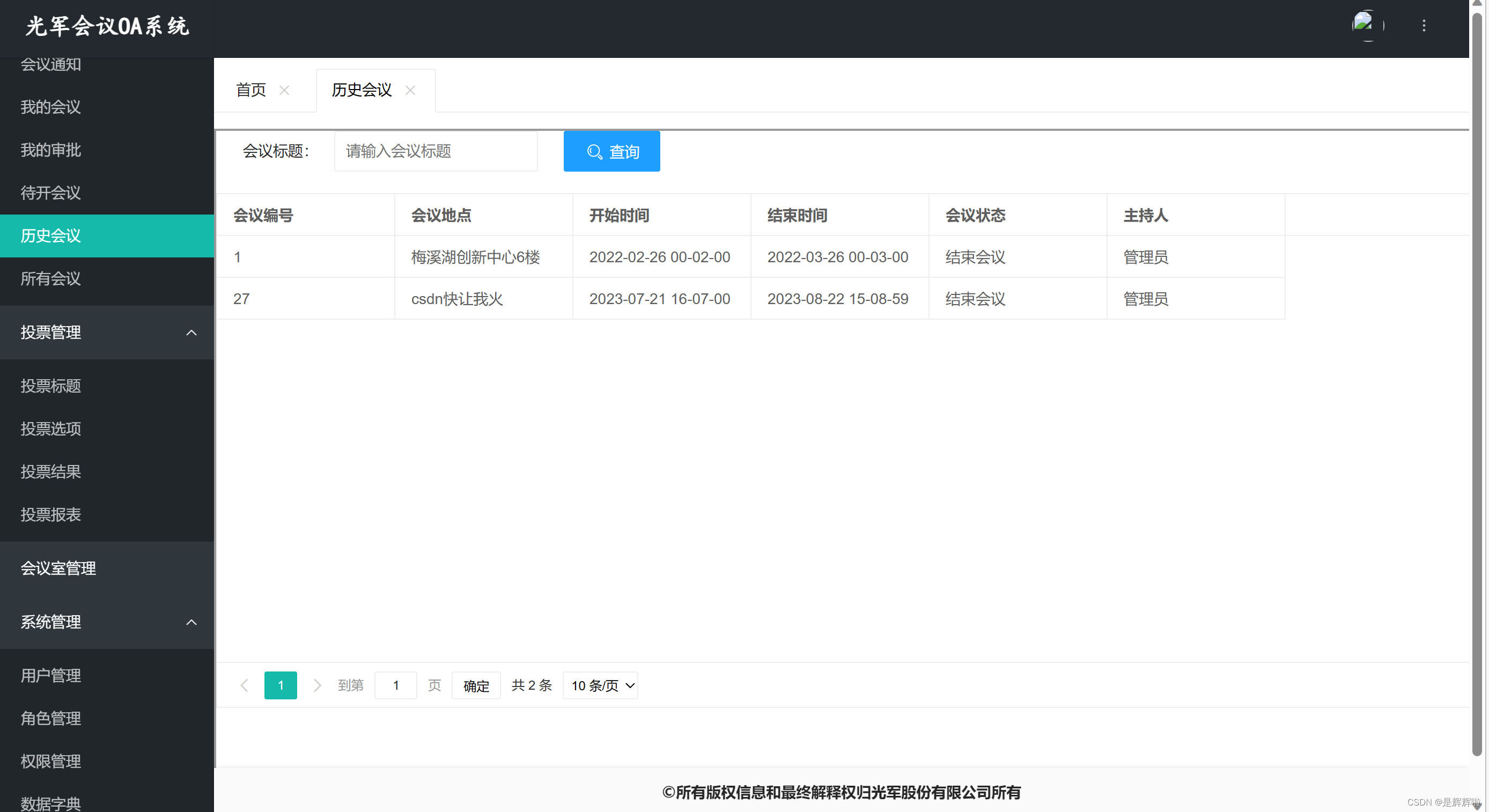
历史会议
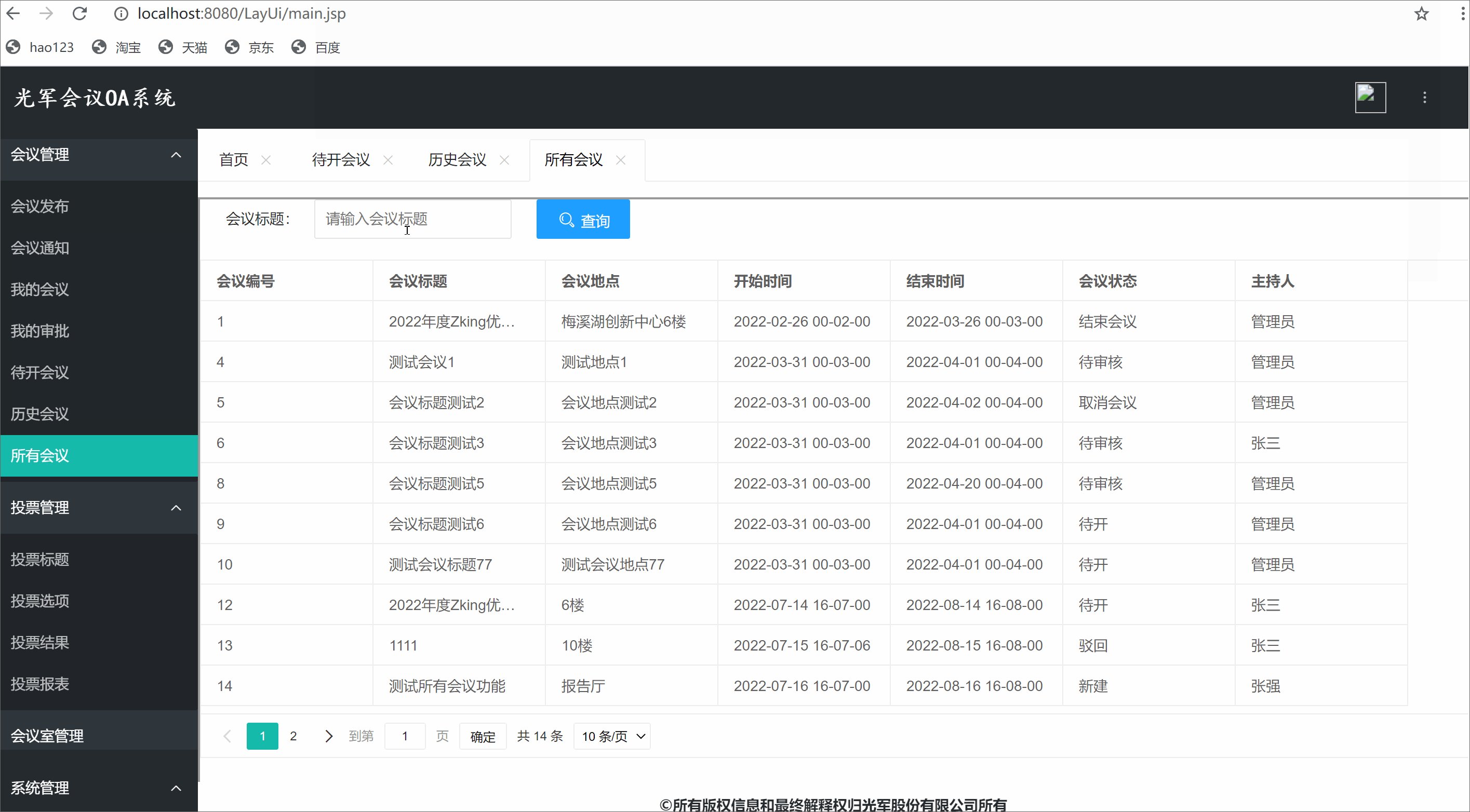
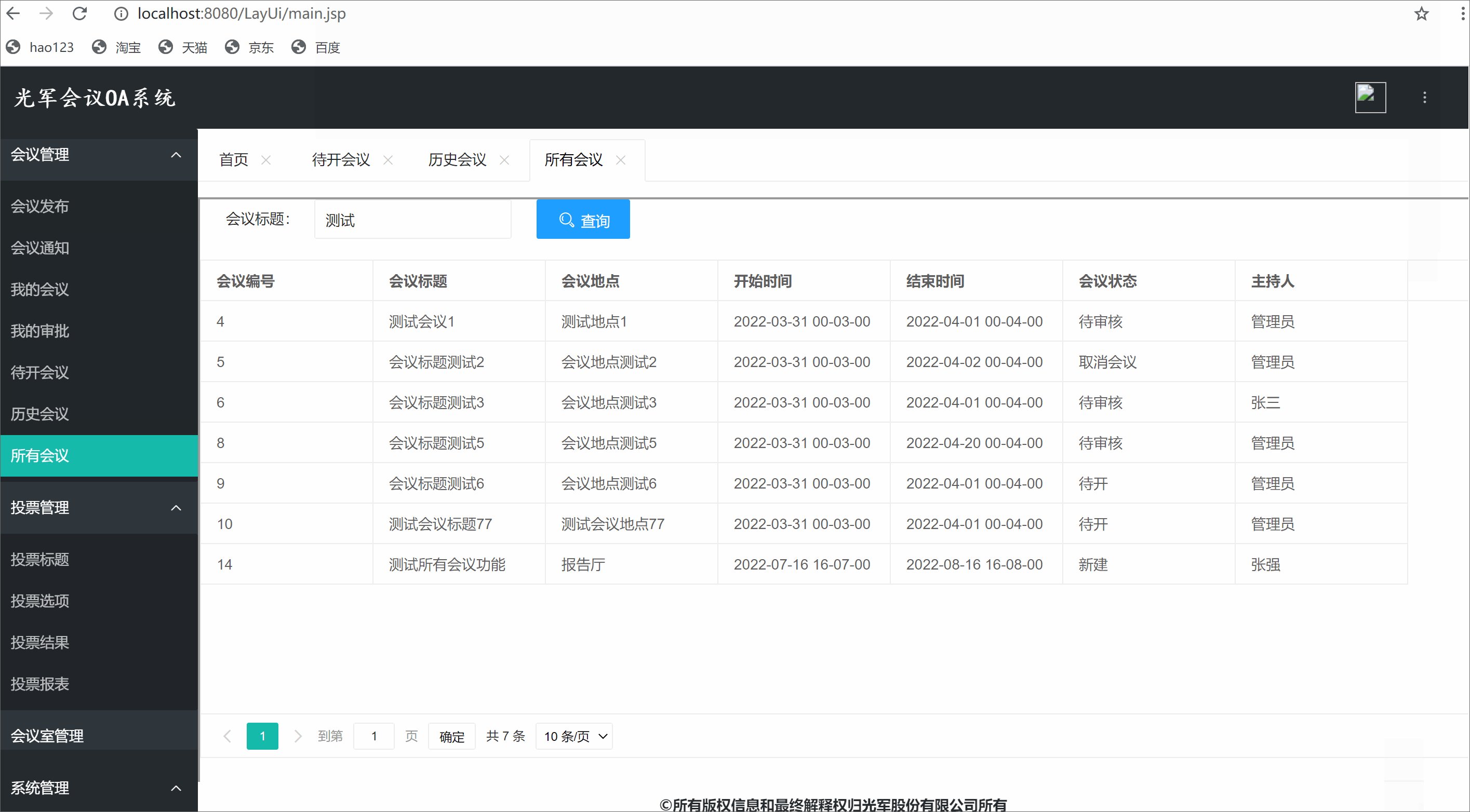
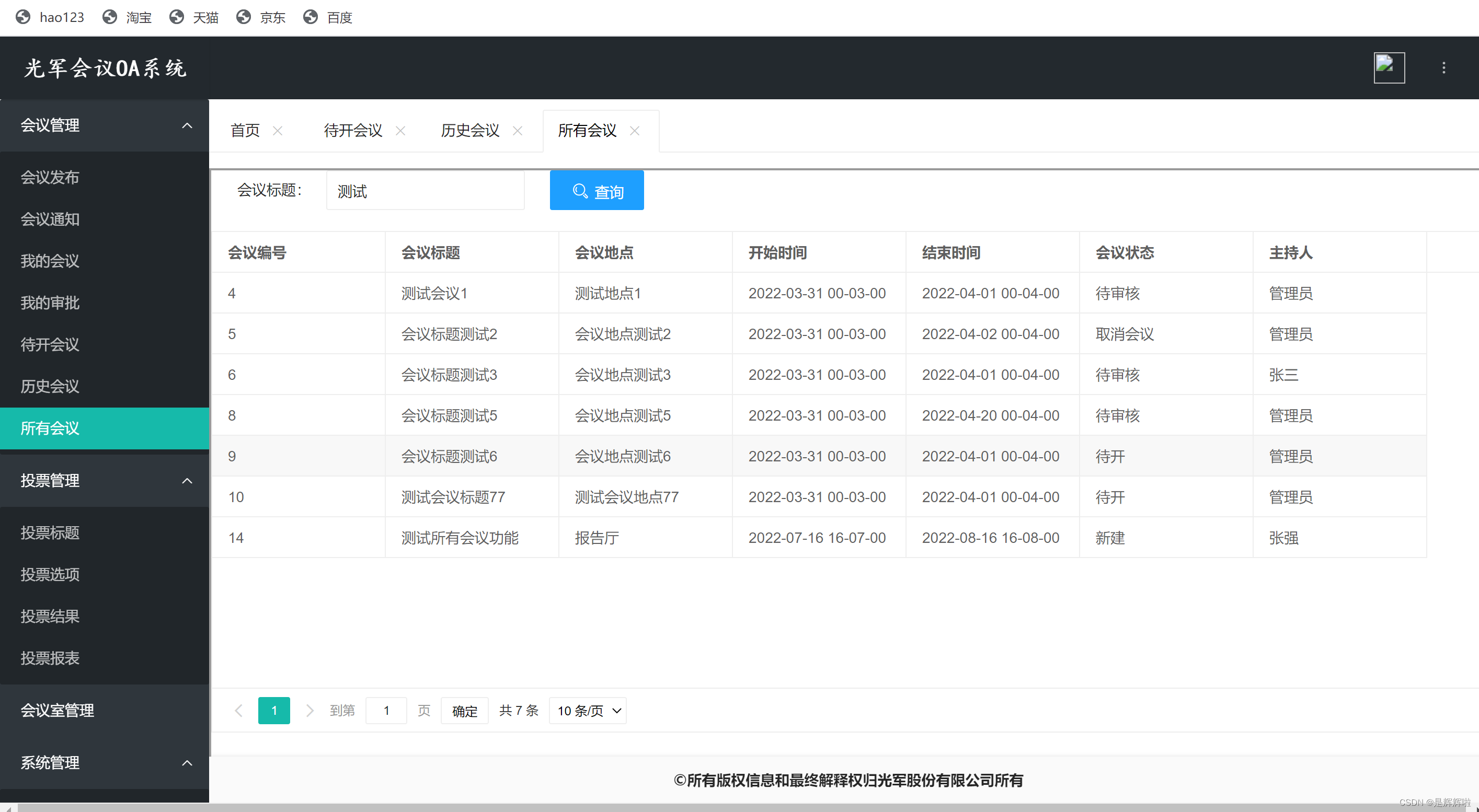
所有会议
三.前端代码
meetingWaiting.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <%@include file="/common/head.jsp"%> <script type="text/javascript" src="/LayUi/static/js/meeting/meetingWaiting.js"></script> </head> <body> <!-- 搜索栏 --> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">会议标题:</label> <div class="layui-input-inline"> <input type="text" id="title" placeholder="请输入会议标题" autocomplete="off" class="layui-input"> <input type="hidden" id=zhuchiren value="${user.id }" /> </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <button id="btn_search" type="button" class="layui-btn layui-btn-normal"> <i class="layui-icon layui-icon-search"></i> 查询 </button> </div> </div> </div> <!-- 数据表格及分页 --> <!--layui-table:在其他地方通过该 filter 字符串来操作该表格(也就是在其他地方可以通过这个tb,使用操作这张表) --> <table id="tb" lay-filter="tb" class="layui-hide" style="margin-top:-15px;"></table> <!-- 对话框(新增和编辑共用一个页面) --> </body> </html>meetingWaiting.js
//把需要用到的模块定义成全局变量 let layer,$,table; var row; layui.use(['jquery','layer','table'],function(){ layer=layui.layer, $=layui.jquery, table=layui.table; //初始化表格 initTable(); //查询按钮的点击事件 $('#btn_search').click(function(){ select();//调用写好的查询的方法 }); }); //1.初始化数据表格 function initTable(){ table.render({ //执行渲染 elem:'#tb', //指定原始表格元素选择器(推荐id选择器) url: 'meetingInfo.action?methodName=selectMeeting&state=4', //请求地址 height: 480, //自定义高度 loading: false, //是否显示加载条(默认 true) cols: [[ //设置表头 field是数据库的字段名,title是显示在页面中的值 {field: 'id', title: '会议编号', width: 165}, {field: 'title', title: '会议标题', width: 165}, {field: 'location', title: '会议地点', width: 165}, {field: 'startTime', title: '开始时间', width: 165}, {field: 'endTime', title: '结束时间', width: 165}, {field: 'meetingstate', title: '会议状态', width: 165}, {field: 'zhuchirenname', title: '主持人', width: 165}, //#toolbar是工具栏的id ]], page:true }); } //2.点击查询 function select(){ //reload中填写的‘tb’是表格的id table.reload('tb', { url: 'meetingInfo.action', //请求地址 method: 'POST', //请求方式,GET或者POST loading: true, //是否显示加载条(默认 true) page: true, //是否分页 where: { //设定异步数据接口的额外参数,任意设 'methodName':'selectMeeting', 'state':4, 'zhuchiren':$('#zhuchiren').val(),//获取当前的主持人 'title':$('#title').val()//获取输入框输入的值 }, request: { //自定义分页请求参数名 pageName: 'page', //页码的参数名称,默认:page limitName: 'rows' //每页数据量的参数名,默认:limit } }); }meetingHistory.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <%@include file="/common/head.jsp"%> <script type="text/javascript" src="/LayUi/static/js/meeting/meetingHistory.js"></script> </head> <body> <!-- 搜索栏 --> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">会议标题:</label> <div class="layui-input-inline"> <input type="text" id="title" placeholder="请输入会议标题" autocomplete="off" class="layui-input"> <input type="hidden" id=zhuchiren value="${user.id }" /> </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <button id="btn_search" type="button" class="layui-btn layui-btn-normal"> <i class="layui-icon layui-icon-search"></i> 查询 </button> </div> </div> </div> <!-- 数据表格及分页 --> <!--layui-table:在其他地方通过该 filter 字符串来操作该表格(也就是在其他地方可以通过这个tb,使用操作这张表) --> <table id="tb" lay-filter="tb" class="layui-hide" style="margin-top:-15px;"></table> <!-- 对话框(新增和编辑共用一个页面) --> </body> </html>meetingHistory.js
//把需要用到的模块定义成全局变量 let layer,$,table; var row; layui.use(['jquery','layer','table'],function(){ layer=layui.layer, $=layui.jquery, table=layui.table; //初始化表格 initTable(); //查询按钮的点击事件 $('#btn_search').click(function(){ select();//调用写好的查询的方法 }); }); //1.初始化数据表格 function initTable(){ table.render({ //执行渲染 elem:'#tb', //指定原始表格元素选择器(推荐id选择器) url: 'meetingInfo.action?methodName=selectMeeting&state=7', //请求地址 height: 480, //自定义高度 loading: false, //是否显示加载条(默认 true) cols: [[ //设置表头 field是数据库的字段名,title是显示在页面中的值 {field: 'id', title: '会议编号', width: 165}, {field: 'title', title: '会议标题', width: 165}, {field: 'location', title: '会议地点', width: 165}, {field: 'startTime', title: '开始时间', width: 165}, {field: 'endTime', title: '结束时间', width: 165}, {field: 'meetingstate', title: '会议状态', width: 165}, {field: 'zhuchirenname', title: '主持人', width: 165}, //#toolbar是工具栏的id ]], page:true }); } //2.点击查询 function select(){ //reload中填写的‘tb’是表格的id table.reload('tb', { url: 'meetingInfo.action', //请求地址 method: 'POST', //请求方式,GET或者POST loading: true, //是否显示加载条(默认 true) page: true, //是否分页 where: { //设定异步数据接口的额外参数,任意设 'methodName':'selectMeeting', 'state':7, 'zhuchiren':$('#zhuchiren').val(),//获取当前的审批人 'title':$('#title').val()//获取输入框输入的值 }, request: { //自定义分页请求参数名 pageName: 'page', //页码的参数名称,默认:page limitName: 'rows' //每页数据量的参数名,默认:limit } }); }meetingAll.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <%@include file="/common/head.jsp"%> <script type="text/javascript" src="/LayUi/static/js/meeting/meetingAll.js"></script> </head> <body> <!-- 搜索栏 --> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">会议标题:</label> <div class="layui-input-inline"> <input type="text" id="title" placeholder="请输入会议标题" autocomplete="off" class="layui-input"> <input type="hidden" id=zhuchiren value="${user.id }" /> </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <button id="btn_search" type="button" class="layui-btn layui-btn-normal"> <i class="layui-icon layui-icon-search"></i> 查询 </button> </div> </div> </div> <!-- 数据表格及分页 --> <!--layui-table:在其他地方通过该 filter 字符串来操作该表格(也就是在其他地方可以通过这个tb,使用操作这张表) --> <table id="tb" lay-filter="tb" class="layui-hide" style="margin-top:-15px;"></table> <!-- 对话框(新增和编辑共用一个页面) --> </body> </html>meetingAll.js
//把需要用到的模块定义成全局变量 let layer,$,table; var row; layui.use(['jquery','layer','table'],function(){ layer=layui.layer, $=layui.jquery, table=layui.table; //初始化表格 initTable(); //查询按钮的点击事件 $('#btn_search').click(function(){ select();//调用写好的查询的方法 }); }); //1.初始化数据表格 function initTable(){ table.render({ //执行渲染 elem:'#tb', //指定原始表格元素选择器(推荐id选择器) url: 'meetingInfo.action?methodName=selectMeeting&state=-1', //请求地址 height: 480, //自定义高度 loading: false, //是否显示加载条(默认 true) cols: [[ //设置表头 field是数据库的字段名,title是显示在页面中的值 {field: 'id', title: '会议编号', width: 165}, {field: 'title', title: '会议标题', width: 165}, {field: 'location', title: '会议地点', width: 165}, {field: 'startTime', title: '开始时间', width: 165}, {field: 'endTime', title: '结束时间', width: 165}, {field: 'meetingstate', title: '会议状态', width: 165}, {field: 'zhuchirenname', title: '主持人', width: 165}, //#toolbar是工具栏的id ]], page:true }); } //2.点击查询 function select(){ //reload中填写的‘tb’是表格的id table.reload('tb', { url: 'meetingInfo.action', //请求地址 method: 'POST', //请求方式,GET或者POST loading: true, //是否显示加载条(默认 true) page: true, //是否分页 where: { //设定异步数据接口的额外参数,任意设 'methodName':'selectMeeting', 'state':-1, 'zhuchiren':$('#zhuchiren').val(),//获取当前的审批人 'title':$('#title').val()//获取输入框输入的值 }, request: { //自定义分页请求参数名 pageName: 'page', //页码的参数名称,默认:page limitName: 'rows' //每页数据量的参数名,默认:limit } }); }
四.后端代码
实体类
package com.wh.entity; import java.util.Date; public class MeetingInfo { private long id; private String title; private String content; private String canyuze; private String liexize; private String zhuchiren; private String location; private Date startTime; private Date endTime; private String fujian; private int state; private String seatPic; private String remark; private String auditor; public MeetingInfo() { // TODO Auto-generated constructor stub } public MeetingInfo(long id, String title, String content, String canyuze, String liexize, String zhuchiren, String location, Date startTime, Date endTime, String fujian, int state, String seatPic, String remark, String auditor) { super(); this.id = id; this.title = title; this.content = content; this.canyuze = canyuze; this.liexize = liexize; this.zhuchiren = zhuchiren; this.location = location; this.startTime = startTime; this.endTime = endTime; this.fujian = fujian; this.state = state; this.seatPic = seatPic; this.remark = remark; this.auditor = auditor; } public MeetingInfo(String title, String content, String canyuze, String liexize, String zhuchiren, String location, Date startTime, Date endTime, String fujian, int state, String seatPic, String remark, String auditor) { super(); this.title = title; this.content = content; this.canyuze = canyuze; this.liexize = liexize; this.zhuchiren = zhuchiren; this.location = location; this.startTime = startTime; this.endTime = endTime; this.fujian = fujian; this.state = state; this.seatPic = seatPic; this.remark = remark; this.auditor = auditor; } public long getId() { return id; } public void setId(long id) { this.id = id; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public String getCanyuze() { return canyuze; } public void setCanyuze(String canyuze) { this.canyuze = canyuze; } public String getLiexize() { return liexize; } public void setLiexize(String liexize) { this.liexize = liexize; } public String getZhuchiren() { return zhuchiren; } public void setZhuchiren(String zhuchiren) { this.zhuchiren = zhuchiren; } public String getLocation() { return location; } public void setLocation(String location) { this.location = location; } public Date getStartTime() { return startTime; } public void setStartTime(Date startTime) { this.startTime = startTime; } public Date getEndTime() { return endTime; } public void setEndTime(Date endTime) { this.endTime = endTime; } public String getFujian() { return fujian; } public void setFujian(String fujian) { this.fujian = fujian; } public int getState() { return state; } public void setState(int state) { this.state = state; } public String getSeatPic() { return seatPic; } public void setSeatPic(String seatPic) { this.seatPic = seatPic; } public String getRemark() { return remark; } public void setRemark(String remark) { this.remark = remark; } public String getAuditor() { return auditor; } public void setAuditor(String auditor) { this.auditor = auditor; } @Override public String toString() { return "MeetingInfo [id=" + id + ", title=" + title + ", content=" + content + ", canyuze=" + canyuze + ", liexize=" + liexize + ", zhuchiren=" + zhuchiren + ", location=" + location + ", startTime=" + startTime + ", endTime=" + endTime + ", fujian=" + fujian + ", state=" + state + ", seatPic=" + seatPic + ", remark=" + remark + ", auditor=" + auditor + "]"; } }dao
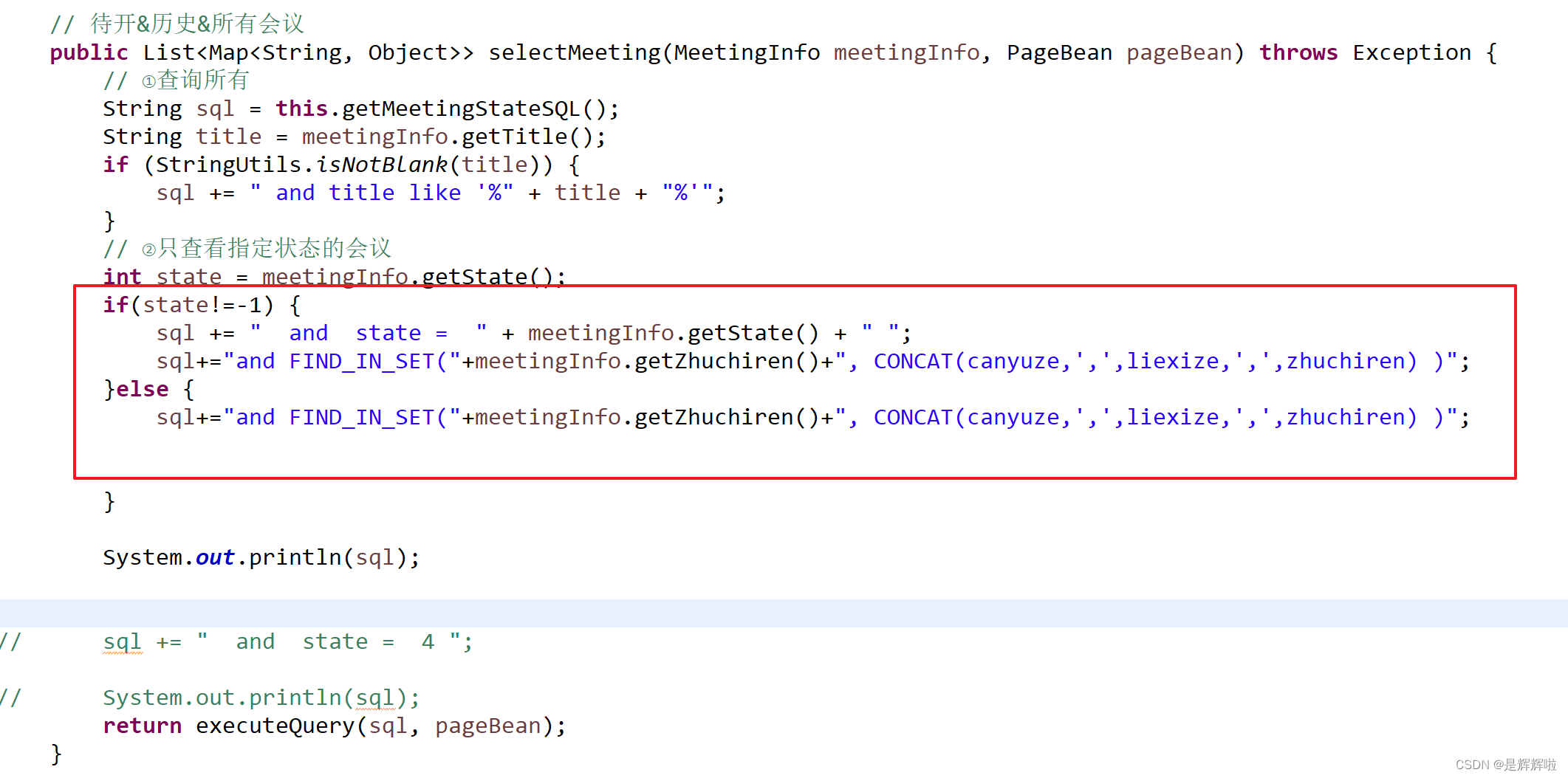
package com.wh.dao; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import com.wh.entity.MeetingInfo; import com.wh.entity.Permission; import com.wh.entity.User; import com.zking.util.BaseDao; import com.zking.util.BuildTree; import com.zking.util.PageBean; import com.zking.util.StringUtils; import com.zking.util.TreeVo; public class MeetingInfoDao extends BaseDao<MeetingInfo> { private String getMeetingStateSQL() { return "select CONCAT(canyuze,',',liexize,',',zhuchiren) \r\n" + ", a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren\r\n" + ",b.name zhuchirenname,\r\n" + "a.location,\r\n" + "DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime,\r\n" + "DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime,\r\n" + "a.state,\r\n" + "(\r\n" + " case a.state \r\n" + " when 0 then '取消会议'\r\n" + " when 1 then '新建'\r\n" + " when 2 then '待审核'\r\n" + " when 3 then '驳回'\r\n" + " when 4 then '待开'\r\n" + " when 5 then '进行中'\r\n" + " when 6 then '开启投票'\r\n" + " when 7 then '结束会议'\r\n" + " else '其他' end\r\n" + ") meetingstate,\r\n" + "a.seatPic,a.remark,a.auditor,\r\n" + "c.name auditorname from t_oa_meeting_info a\r\n" + "inner join t_oa_user b on a.zhuchiren = b.id\r\n" + "left join t_oa_user c on a.auditor = c.id where 1=1 "; } // 待开&历史&所有会议 public List<Map<String, Object>> selectMeeting(MeetingInfo meetingInfo, PageBean pageBean) throws Exception { // ①查询所有 String sql = this.getMeetingStateSQL(); String title = meetingInfo.getTitle(); if (StringUtils.isNotBlank(title)) { sql += " and title like '%" + title + "%'"; } // ②只查看指定状态的会议 int state = meetingInfo.getState(); if(state!=-1) { sql += " and state = " + meetingInfo.getState() + " "; sql+="and FIND_IN_SET("+meetingInfo.getZhuchiren()+", CONCAT(canyuze,',',liexize,',',zhuchiren) )"; }else { sql+="and FIND_IN_SET("+meetingInfo.getZhuchiren()+", CONCAT(canyuze,',',liexize,',',zhuchiren) )"; } System.out.println(sql); return executeQuery(sql, pageBean); } }servlet
package com.wh.web; import java.util.List; import java.util.Map; import java.util.UUID; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.ConvertUtils; import com.wh.dao.MeetingInfoDao; import com.wh.entity.MeetingInfo; import com.wh.entity.User; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.Base64ImageUtils; import com.zking.util.ImageUtils; import com.zking.util.MyDateConverter; import com.zking.util.PageBean; import com.zking.util.PropertiesUtil; import com.zking.util.R; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; import java.io.File; import java.util.Date; public class MeetingInfoAction extends ActionSupport implements ModelDriver<MeetingInfo> { private MeetingInfo meetingInfo = new MeetingInfo(); private MeetingInfoDao mid = new MeetingInfoDao(); //待开&历史&所有会议 public void selectMeeting(HttpServletRequest req, HttpServletResponse resp) { try { PageBean pageBean = new PageBean(); pageBean.setRequest(req); User u = (User) req.getSession().getAttribute("user"); if(StringUtils.isNotBlank(u.toString())) { meetingInfo.setZhuchiren(u.getId()+""); } List<Map<String, Object>> selectMeeting = mid.selectMeeting(meetingInfo, pageBean); // layui 的code 返回一定要是 0,不能是200,否者返回不了数据 ResponseUtil.writeJson(resp, R.ok(0, "查询会议成功", pageBean.getTotal(), selectMeeting)); } catch (Exception e) { e.printStackTrace(); try { ResponseUtil.writeJson(resp, R.error(0, "查询会议失败")); } catch (Exception e1) { e1.printStackTrace(); } } } @Override public MeetingInfo getModel() { ConvertUtils.register(new MyDateConverter(), Date.class); return meetingInfo; } }
五.如何通过用一个dao方法完成三种会议状态的查询
步骤
①通过观察,我们可以看到这三个jsp界面的字段非常相似,但也有不同的地方➡会议状态不一样!!
②那么这个时候我们就可以想到,将它们共同的地方抽离出来,使用一个方法封装,这样的话,在需要的时候直接调用便好
③那么在前端的代码中也就是需要将会议的状态传递过来即可
④但是我们还需要思考一个问题:‘所有会议’的模块,它是没有会议状态的,因为在它其中是查询所有的会议,那么应该怎么办呢?
⑤既然都是会议状态的改变,那么我可不可以给‘所有会议’自定义一个会议状态呢?
⑥根据⑤的想法,再结合对会议状态的观察【状态:0取消会议 1新建 2待审核 3驳回 4待开 5进行中 6开启投票 7结束会议,默认值为1】那么我们肯定是不能够定义一个状态中有的,那不妨将‘所有会议’的会议状态设置为-1
⑦那么在dao方法中我们就可以做一个判断了,当会议状态不等于-1的时候,就可以直接拿到会议的状态去查询,但我们自定义的会议状态在数据库是没有的,所以需要自己处理
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊











![[深度学习实战]基于PyTorch的深度学习实战(下)[Mnist手写数字图像识别]](https://img-blog.csdnimg.cn/89ce5bf717c64f6cba851a83ff29453c.png)