目录
- 1.八股文
- 渐进式
- MVVM
- 三次握手,四次挥手
- vite
- ajax
- 组件化和模块化
- 虚拟dom原理流程
- 浏览器内核
- 浏览器渲染过程
- 回流和重绘
- nextTick
- 2.项目相关
- 1.声明式导航和编程式导航
- 重写push和replace方法:
- 性能优化
- 图片懒加载
- 路由懒加载
- http请求方式
1.八股文
渐进式
MVVM
Model即数据层,从数据库或者后端请求回来的数据,也有可能是自己定义的数据
View即视图层,通常就是DOM层,主要的作用是给用户展示各种信息
ViewModel即视图模型层,是View和Model沟通的桥梁,实现了数据双向绑定
MVVM相比于MVC,实现了View和Model的同步,也就是当Model的属性发生改变时,改属性对应的View层显示会自动改变,也就是Vue数据驱动的思想。
三次握手,四次挥手
第一次握手:客户端将TCP报文标志位SYN置为1,随机产生一个序号值seq=J,保存在TCP首部的序列号(Sequence Number)字段里,指明客户端打算连接的服务器的端口,并将该数据包发送给服务器端,发送完毕后,客户端进入SYN_SENT状态,等待服务器端确认。
第二次握手:服务器端收到数据包后由标志位SYN=1知道客户端请求建立连接,服务器端将TCP报文标志位SYN和ACK都置为1,ack=J+1,随机产生一个序号值seq=K,并将该数据包发送给客户端以确认连接请求,服务器端进入SYN_RCVD状态。
第三次握手:客户端收到确认后,检查ack是否为J+1,ACK是否为1,如果正确则将标志位ACK置为1,ack=K+1,并将该数据包发送给服务器端,服务器端检查ack是否为K+1,ACK是否为1,如果正确则连接建立成功,客户端和服务器端进入ESTABLISHED状态,完成三次握手,随后客户端与服务器端之间可以开始传输数据了
第一次挥手: Client端发起挥手请求,向Server端发送标志位是FIN报文段,设置序列号seq,此时,Client端进入FIN_WAIT_1状态,这表示Client端没有数据要发送给Server端了。
第二次分手:Server端收到了Client端发送的FIN报文段,向Client端返回一个标志位是ACK的报文段,ack设为seq加1,Client端进入FIN_WAIT_2状态,Server端告诉Client端,我确认并同意你的关闭请求。
第三次分手: Server端向Client端发送标志位是FIN的报文段,请求关闭连接,同时Client端进入LAST_ACK状态。
第四次分手 : Client端收到Server端发送的FIN报文段,向Server端发送标志位是ACK的报文段,然后Client端进入TIME_WAIT状态。Server端收到Client端的ACK报文段以后,就关闭连接。此时,Client端等待2MSL的时间后依然没有收到回复,则证明Server端已正常关闭,那好,Client端也可以关闭连接了。
vite
Vite其核心原理是利用浏览器现在已经支持ES6的import,碰见import就会发送一个HTTP请求去加载文件。
Vite整个过程中没有对文件进行打包编译,做到了真正的按需加载,所以其运行速度比原始的webpack开发编译速度快出许多!
webpack:当一个文件变化时,会重新构建整个包文件,随着项目体积的增大,构建速度就会越来越慢
vite:当一个文件变化时,只需要构建相应的模块,无论项目体积多大,更新速度就很快
vite和webpack优缺点对比e
优点:
更快的启动时间和更新速度
更好的开发体验:自动打开浏览器、自动刷新页面
配置简单。不需要过多的配置就可以搭建基本的开发环境
更少的依赖。借助原生的ES模块,避免了过多的额外依赖
缺点:
vite的构建技术主要用于中小型项目,对于大型项目的支持不如webpack
vite主要是针对vue3的单页面应用,对于多页面应用、ssr应用、自定义流程应用不如webpack
开发环境首屏加载慢,懒加载慢
vite由于基于原生ES模块,不支持commonJs;webpack关注兼容性,vite关注浏览器端的开发体验,vite的生态还不如webpack
ajax
他是指一种创建交互式网页应用的网页开发技术
1、axios的特点有哪些?
答:
一、Axios 是一个基于 promise 的 HTTP 库,支持promise所有的API
二、它可以拦截请求和响应
三、它可以转换请求数据和响应数据,并对响应回来的内容自动转换成 JSON类型的数据
四、安全性更高,客户端支持防御 XSRF
组件化和模块化
组件化:把重复的代码提取出来合并成为一个个组件,组件最重要的就是复用,位于框架最底层,其他功能都依赖于组件,可供不同功能使用,独立性强。组件化更多关注UI部分,每个组件有独立的HTML、css、js代码。可以根据需要把它放在页面的任意部位,也可以和其他组件一起形成新的组件。一个页面是各个组件的结合,可以根据需要进行组装。
模块化:分属同一功能/业务的代码进行分装,让它成独立的模块,可以独立运行,以页面、功能或其他不同粒度划分程度不同的模块,位于业务框架层,模块间通过接口调用,目的是降低模块间的耦合,由之前的主应用与模块耦合,变为主应用与接口耦合,接口与模块耦合。侧重功能的封装,主要是针对Js代码,隔离、组织复制的js代码,将它封装成一个个具有特定功能的的模块。模块可以通过传递参数的不同修改这个功能的的相关配置,每个模块都是一个单独的作用域,根据需要调用。一个模块的实现可以依赖其它模块。
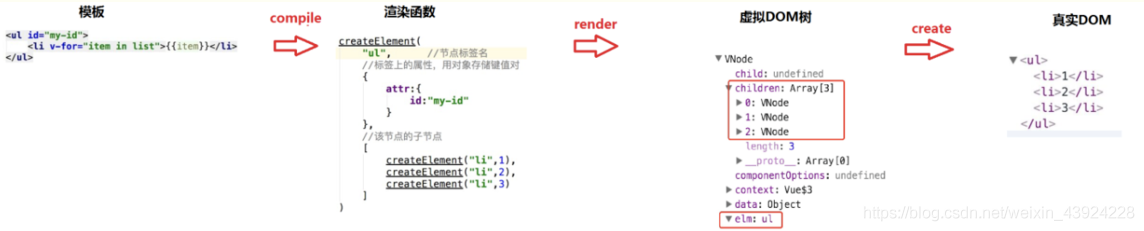
虚拟dom原理流程
虚拟DOM其实就是用一个原生的JS对象去描述一个DOM节点,实际上它只是对真实 DOM 的一层抽象。最终可以通过一系列操作使这棵树映射到真实环境上。
模板 ==> 渲染函数 ==> 虚拟DOM树 ==> 真实DOM
vuejs通过编译将模板(template)转成渲染函数(render),执行渲染函数可以得到一个虚拟节点树
在对 Model 进行操作的时候,会触发对应 Dep 中的 Watcher 对象。Watcher 对象会调用对应的 update 来修改视图。

浏览器内核
分为渲染引擎和js引擎
渲染引擎在浏览器窗口显示请求的内容
js引擎解析和执行js来实现网页的动态效果
浏览器渲染过程
解析HTML生成DOM树。
解析CSS生成CSS规则树。
解析JS,根据 DOM 树和 CSS 规则树构建渲染树。
将DOM树与CSSOM规则树合并在一起生成渲染树。
当渲染对象被创建并添加到树中,它们没有位置和大小,所以当浏览器生成渲染树以后,就会根据渲染树来进行布局(也可以叫做回流)。这一阶段浏览器要做的是计算出各个节点在页面中确切位置和大小。通常这一行为也被称为自动重排。
遍历渲染树开始布局,计算每个节点的位置大小信息。
浏览器将所有图层的数据发送给GPU,GPU将图层合成并显示在屏幕上。
回流和重绘
回流:当DOM变化影响了元素的几何信息(大小,位置),浏览器需要重新计算元素的几何属性,会导致浏览器重新生成渲染树,将其放置在正确的位置,这个过程也叫重排
重绘
当重新生成渲染树后,就要将渲染树每个节点绘制到屏幕,这个过程叫重绘。
不是所有的动作都会导致回流,例如改变字体颜色,只会导致重绘。
回流和重绘这两个操作代价非常大,因为 JavaScript 引擎线程与 GUI 渲染线程是互斥,它们同时只能一个在工作,因此重排和重绘会阻塞主线程。
回流必定会发生重绘,重绘不一定会引发回流。
回流所需的成本比重绘高得多
防抖和节流可减少回流重绘的次数
nextTick
nextTick函数用于在下一次DOM更新循环结束之后执行回调函数。可以用来确保在更新DOM后执行某些操作,例如访问更新后的DOM元或执行其他依赖于DOM更新的逻辑。
2.项目相关
1.声明式导航和编程式导航
声明式导航:以超链接方式实现的页面跳转,就是声明式导航
编程式导航:通过javascript提供的api方法实现页面的跳转,就是编程式导航
重写push和replace方法:
原因:push方法返回的是一个promise对象,我们知道promise对象是有成功回调和失败回调的,但是我们并没有传入相应的回调就会出错。所以需要进行重写
push 和 replace 的区别:
1)push 会增加一条历史记录
2)replace 不会增加历史记录,而是替换掉当前的历史记录
先将原型对象进行保存,如果外界传入了resolve和rejected回调,那么就用外部传入的,否则就传入一个空函数作为回调,这样就可以避免没有传入回调时的报错。
性能优化
图片懒加载
视区外图片先不加载,当进入视区或者进入视区之前的某个位置加载
插件:vue-lazyload
路由懒加载
把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,本质就是Vue 的异步组件在路由组件上的应用
http请求方式
get(获取数据),post(增加数据),put(修改数据),delete(删除数据),head,options,trace,connect