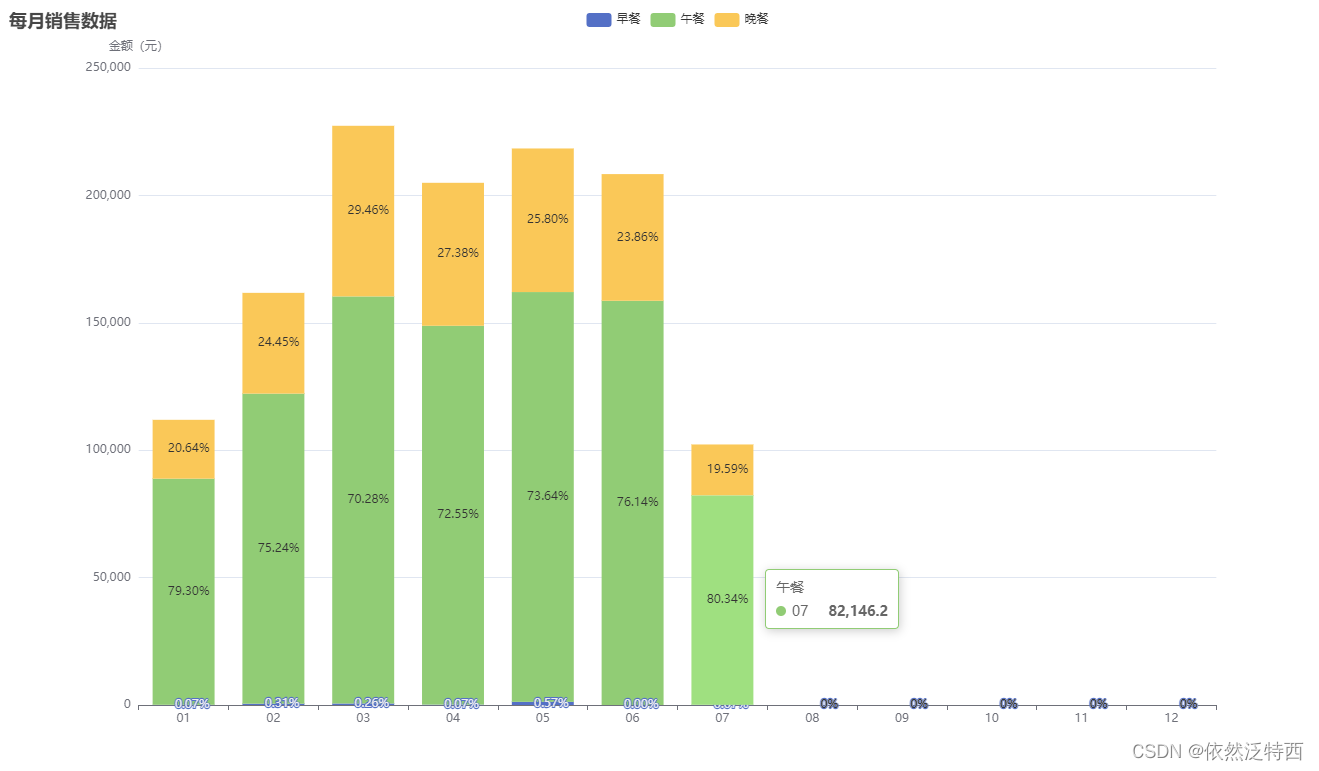
以下是生成的 option
option = {
yAxis: { name: '金额(元)', type: 'value' },
xAxis: { type: 'category' },
legend: {},
series: [
{
stack: 'x',
name: '早餐',
label: {
normal: {
show: true,
position: 'insideRight',
// 格式化显示
formatter: function (params) {
let aa = params.seriesName + 'per';
return params.data[aa];
}
}
},
type: 'bar'
},
{
stack: 'x',
name: '午餐',
label: {
normal: {
show: true,
position: 'insideRight',
formatter: function (params) {
let aa = params.seriesName + 'per';
return params.data[aa];
}
}
},
type: 'bar'
},
{
stack: 'x',
name: '晚餐',
label: {
normal: {
show: true,
position: 'insideRight',
formatter: function (params) {
let aa = params.seriesName + 'per';
return params.data[aa];
}
}
},
type: 'bar'
}
],
tooltip: {},
title: { text: '每月销售数据' },
// 使用数据集设置数据
dataset: {
source: [
{
product: '01',
晚餐per: '20.64%',
午餐: 88752.57,
早餐per: '0.07%',
晚餐: 23098.21,
早餐: 73.0,
午餐per: '79.30%'
},
{
product: '02',
晚餐per: '24.45%',
午餐: 121701.86,
早餐per: '0.31%',
晚餐: 39547.61,
早餐: 504.02,
午餐per: '75.24%'
},
{
product: '03',
晚餐per: '29.46%',
午餐: 159766.78,
早餐per: '0.26%',
晚餐: 66962.8,
早餐: 590.0,
午餐per: '70.28%'
},
{
product: '04',
晚餐per: '27.38%',
午餐: 148685.83,
早餐per: '0.07%',
晚餐: 56110.05,
早餐: 149.15,
午餐per: '72.55%'
},
{
product: '05',
晚餐per: '25.80%',
午餐: 160834.78,
早餐per: '0.57%',
晚餐: 56350.46,
早餐: 1236.01,
午餐per: '73.64%'
},
{
product: '06',
晚餐per: '23.86%',
午餐: 158644.58,
早餐per: '0.00%',
晚餐: 49719.0,
早餐: 0.5,
午餐per: '76.14%'
},
{
product: '07',
晚餐per: '19.59%',
午餐: 82146.2,
早餐per: '0.07%',
晚餐: 20031.44,
早餐: 74.0,
午餐per: '80.34%'
},
{
product: '08',
晚餐per: '0%',
午餐: '0.00',
早餐per: '0%',
晚餐: '0.00',
早餐: '0.00',
午餐per: '0%'
},
{
product: '09',
晚餐per: '0%',
午餐: '0.00',
早餐per: '0%',
晚餐: '0.00',
早餐: '0.00',
午餐per: '0%'
},
{
product: '10',
晚餐per: '0%',
午餐: '0.00',
早餐per: '0%',
晚餐: '0.00',
早餐: '0.00',
午餐per: '0%'
},
{
product: '11',
晚餐per: '0%',
午餐: '0.00',
早餐per: '0%',
晚餐: '0.00',
早餐: '0.00',
午餐per: '0%'
},
{
product: '12',
晚餐per: '0%',
午餐: '0.00',
早餐per: '0%',
晚餐: '0.00',
早餐: '0.00',
午餐per: '0%'
}
],
dimensions: ['product', '早餐', '午餐', '晚餐']
}
};生成的柱状图如下