安装准备
以下操作,默认要求自己部署过yapi,最好是部署过yapi二次开发环境。
无论是选择在线安装或者是本地安装,都需要安装client工具。
1、yapi-cli:npm install yapi-cli –g,
2、安装后将文件夹nodejs/node_global配置进环境变量。
3、ykit: npm install -g ykit。
在线安装
1、转到含有config.json的目录下
2、执行:yapi plugin --name yapi-plugin-interface-oauth2-token
在线安装一般对网络要求较高,在失败的情况下可以使用离线安装。
离线安装
1、下载源码:https://github.com/shouldnotappearcalm/yapi-plugin-interface-oauth2-token
2、解压源码中的node_modules.tar.gz,覆盖原来的yapi下node_modules目录。
3、转到vendors目录下
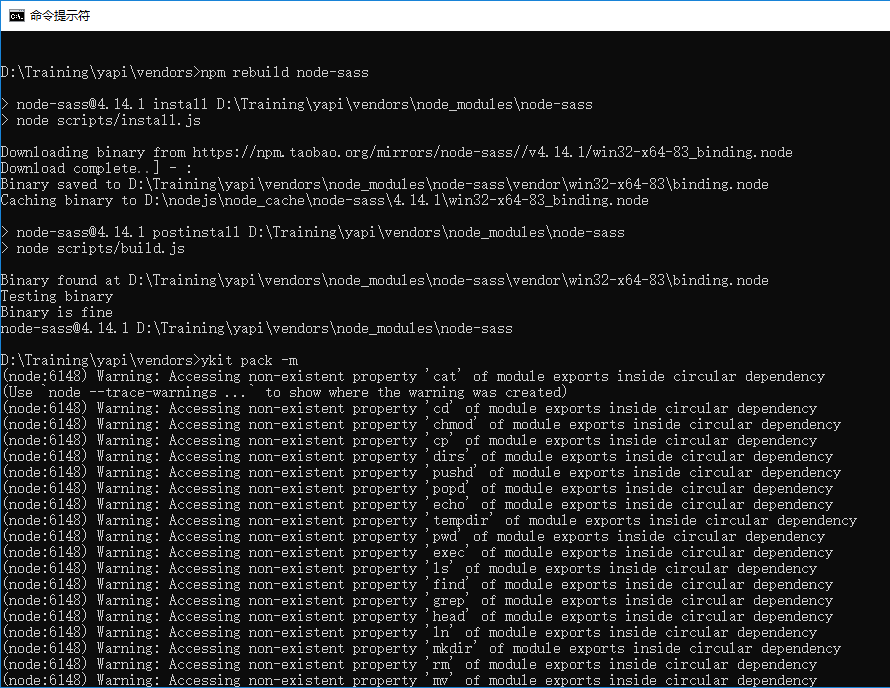
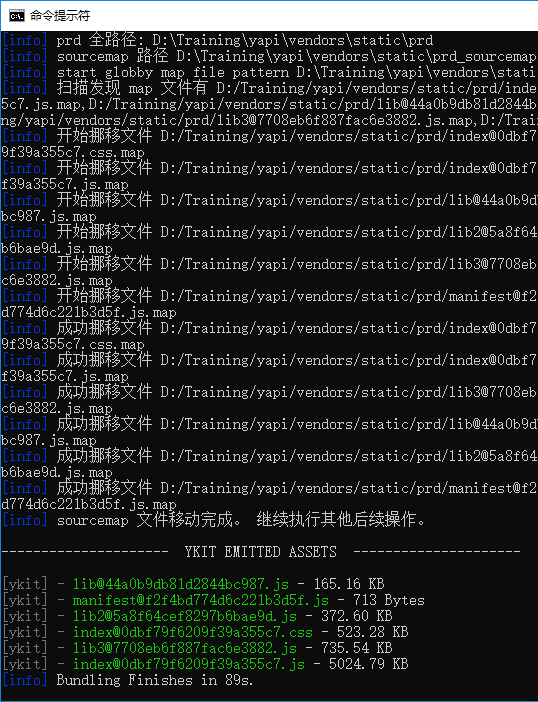
4、执行:ykit pack –m

5、若碰到以上问题,一般都需要更新node-sass,执行指令:npm rebuild node-sass

6、安装完毕,重启yapi服务:

配置使用
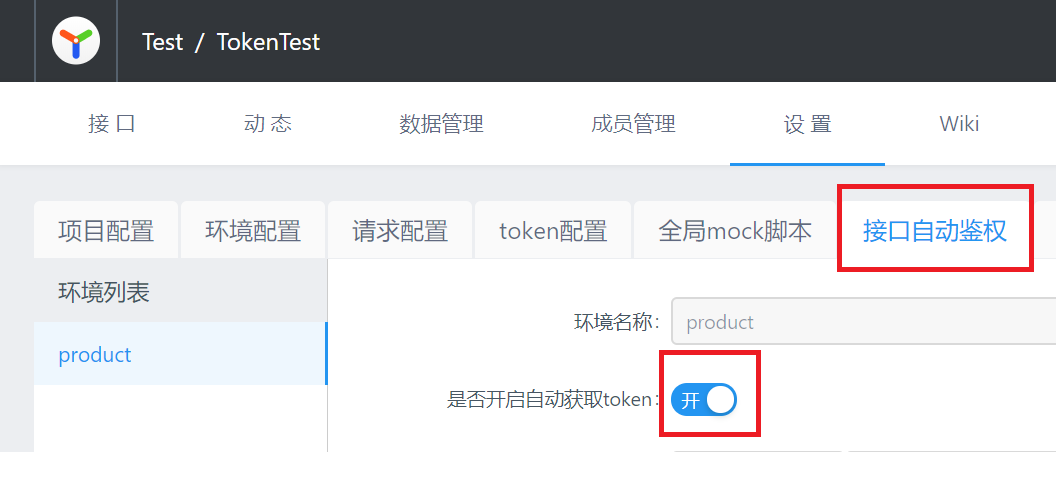
1、选择:接口->设置->接口自动授权,选择已设置的环境,打开自动获取token选项,即打开计划任务:

2、获取token地址:这里就按照一个普通接口去处理,根据不同的调用方式,填写接口名和入参即可。有几点说明:
a、get方法地址后带的参数和下面的参数列表会重复,只需要填一处即可。比如上面地址里含有?username=xxx,下面的列表里就不要再写username这个参数了。
b、“检验”按钮很有用,可用判断是否可通过当前接口取token。如果是普通接口,返回的一般是401(无授权表现),所以要保证该检验通过。
c、“data”表里默认是空白,旁边有个Delete键。如果为空,则可以不管。不用特意按Delete键删除,删除后较难恢复。

3、设置token有效时长:短于token更新时长与token过期时长两者的最小值即可。
4、请求头字段:按待测程序,程序的token写在哪里,就设置哪个字段。
5、获取路径:F12调试获取token地址,如果返回的是json,那根节点就是body,然后一层层按路径往下取即可。很多情况下路径是这样的:body.result.jwt.token_type + " " + body.result.jwt.access_token
6、保存:保存按钮其实是可以起到调试作用的。保存后会实时触发一次更新。更新后可以去“环境配置”中查看更新后的值。记得查看前要按F5刷新页面。


至此,接口鉴权功能添加完毕。
最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取 【保证100%免费】

全套资料获取方式:点击下方小卡片自行领取即可