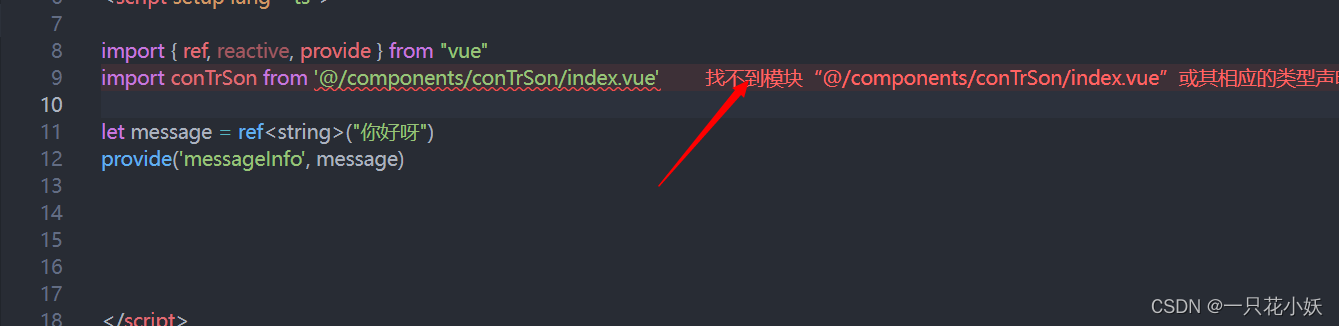
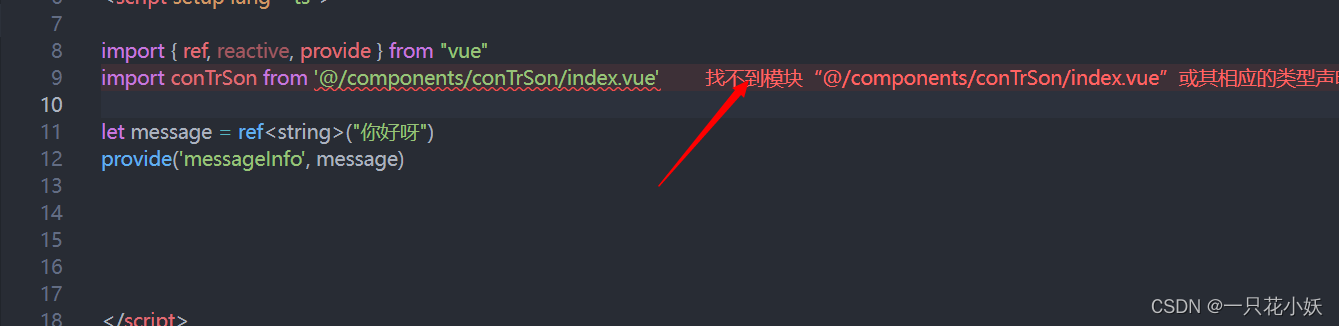
亲爱的小伙伴,如果你也在vue3+ts+vite项目中使用@时报错:找不到模块的话,如下图情况,不要担心,不要害怕,两步教你解决!

1.找到tsconfig.json文件
2.添加如下代码即可

代码如下:
"compilerOptions": {
// ...省略其它配置项
"baseUrl": ".",
"paths": {
"@/*": [ "src/*" ]
}
}好了,最后如果对你有所帮助的话,麻烦你动动发财的小手,帮我点个小赞赞吧!
亲爱的小伙伴,如果你也在vue3+ts+vite项目中使用@时报错:找不到模块的话,如下图情况,不要担心,不要害怕,两步教你解决!


代码如下:
"compilerOptions": {
// ...省略其它配置项
"baseUrl": ".",
"paths": {
"@/*": [ "src/*" ]
}
}好了,最后如果对你有所帮助的话,麻烦你动动发财的小手,帮我点个小赞赞吧!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/802342.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!