文章目录
- v-if
- 与v-else-if、v-else一起使用
- v-show
- 关于 `<template>`标签
Vue学习目录
上一篇:(十)Vue之绑定样式
v-if
v-if,默认为true,如果为false,底层实现是直接把这个节点删除
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
写法:
- (1)v-if=“xxx”
- (2)v-else-if=“xxx”
- (3)v-else=“xxx”
xxx为表达式或属性:
- 表达式:表达式结果为true或false
- 属性:会去Vue实例找这个属性。当然属性的值也应该是true或false
<!--值为表达式-->
<h2 v-if="false">表达式1,欢迎来到{{name}}</h2><br>
<h2 v-if="true">表达式1,欢迎来到{{name}}</h2><br>
<!--值为属性-->
<h2 v-if="a">属性1,欢迎来到{{name}}</h2><br>
<h2 v-if="b">属性2,欢迎来到{{name}}</h2><br>
new Vue({
el:'#root',
data:{
name:'条件渲染',
a:false,
b:true
}
});
效果:如果结果为false时,在浏览器渲染时直接没有这个节点


与v-else-if、v-else一起使用
v-if通常和v-else-if、v-else一起使用,但要求结构不能被“打断”。
<h2>当前的n是:{{n}}</h2><br>
<button @click="n++">点我n+1</button>
<!--正常效果-->
<h2>正常效果</h2>
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div>
<!--打断效果-->
<h2>打断效果</h2>
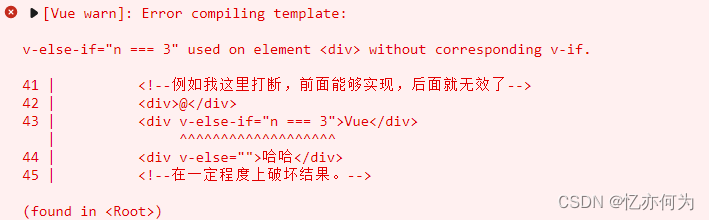
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<!--例如我这里打断,前面能够实现,后面就无效了-->
<div>@</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div>
new Vue({
el:'#root',
data:{
name:'条件渲染',
n:0
}
});
效果:页面加载n为0,打断的后面就显示出来了,正常来说应该是显示‘哈哈’,并且控制台报错


v-show
v-show,默认为true,如果为false,底层实现是style=“display: none;”
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
写法:v-show=“xxx”
xxx为表达式或属性:
- 表达式:表达式结果为true或false
- 属性:会去Vue实例找这个属性。当然属性的值也应该是true或false
<!--值为表达式-->
<h2 v-show="false">表达式1,欢迎来到{{name}}</h2><br>
<h2 v-show="true">表达式2,欢迎来到{{name}}</h2><br>
<!--值为属性-->
<h2 v-show="a">属性1,欢迎来到{{name}}</h2><br>
<h2 v-show="b">属性2,欢迎来到{{name}}</h2><br>
new Vue({
el:'#root',
data:{
name:'条件渲染',
a:false,
b:true
}
});
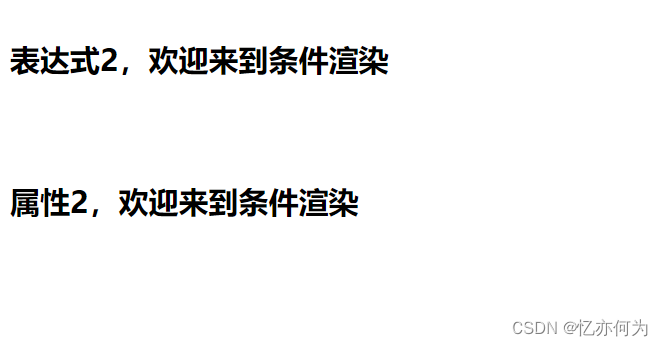
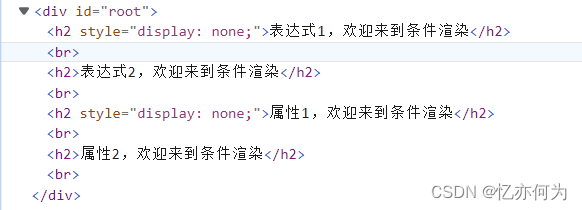
效果:如果结果为false时,在浏览器渲染时使用style="display: none;"进行隐藏。


关于 <template>标签
上面的程序只是展示一个元素,如果想切换多个元素呢?
方法一:可以使用div进行包裹,例如:
<div v-if="n === 1">
<h2>你好</h2>
<h2>jack</h2>
<h2>张三</h2>
</div>
<div v-show="n === 2">
<h2>你好-1</h2>
<h2>jack-1</h2>
<h2>张三-1</h2>
</div>
优缺点:优点是即可以使用v-if也可以使用v-show,缺点就是一定程度上会破坏结构,例如写了个h2样式,如果使用div包裹,就可能找不到这个h2标签。
方法二:使用template标签进行包裹
template有模板的意思,特点是不影响结构,对里面的东西进行了包裹,最终展示的时候会把template标签去掉,只显示里面的内容
需要注意的是template标签只能配合v-if进行使用,不能使用v-show
例如:
<template v-if="n === 1">
<h2>你好</h2>
<h2>jack</h2>
<h2>张三</h2>
</template>
<template v-if="n === 2">
<h2>你好-1</h2>
<h2>jack-1</h2>
<h2>张三-1</h2>
</template>
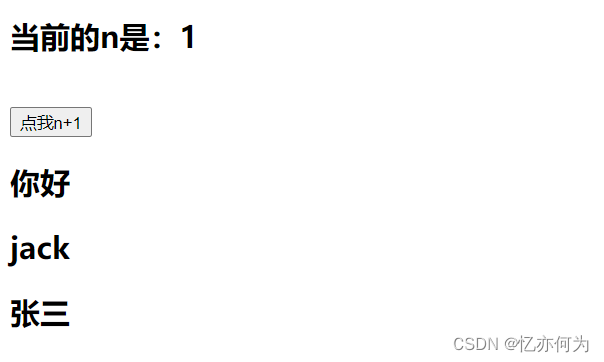
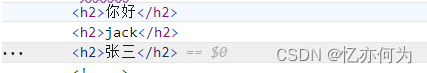
效果:


如果配合v-show:
<template v-show="n === 1">
<h2>你好</h2>
<h2>jack</h2>
<h2>张三</h2>
</template>
效果:没有响应式,直接就展示到页面