今天我将分享一些Javascript中的常用技巧,以帮助您解决问题。设置过程中的常见问题更快更容易。
01、Javascript 反向字符串

下面是代码:
/*niemvuilaptrinh.com*/const stringReverse = str => str.split("").reverse().join("");stringReverse('hello world'); /*dlrow olleh*/
02、滚动到页面顶部

下面是代码:
/*niemvuilaptrinh.com*/const scrollToTop = () => window.scrollTo(0, 0);scrollToTop();
03、删除数组中的重复项

下面是代码:
/*niemvuilaptrinh.com*/const removeDuplicate = (arr) => [...new Set(arr)];removeDuplicate([1, 2, 3, 4, 4, 2, 1]); // [1, 2, 3, 4]
04、 获取数组中的随机项

下面是代码:
/*niemvuilaptrinh.com*/const randomItemArray = (arr) => arr[Math.floor(Math.random() * arr.length)];randomItemArray(['a', 'b', 'c', 1, 2, 3]);
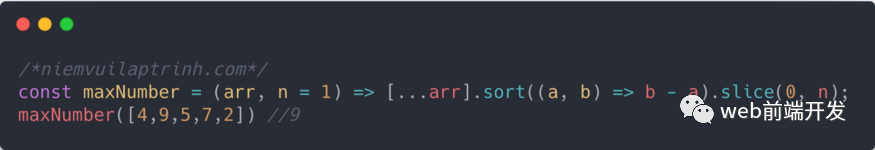
05、获取数组中的最大数

下面是代码:
/*niemvuilaptrinh.com*/const maxNumber = (arr, n = 1) => [...arr].sort((a, b) => b - a).slice(0, n);maxNumber([4,9,5,7,2]) /* 9 */
06、检查型号
下面是代码:
/*niemvuilaptrinh.com*/function isNumber(num) {return !isNaN(parseFloat(num)) && isFinite(num);}isNumber("Hello"); /*false*/isNumber(123);/*true*/
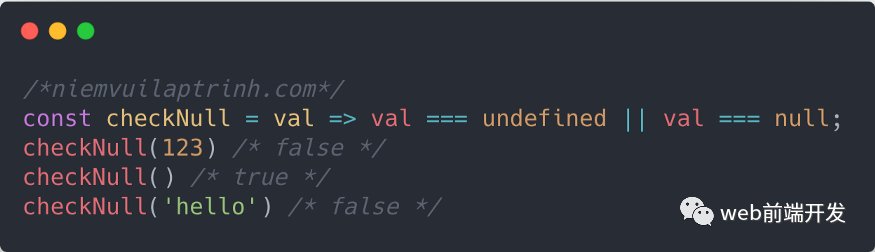
07、检查类型为空

下面是代码:
/*niemvuilaptrinh.com*/const checkNull = val => val === undefined || val === null;checkNull(123) /* false */checkNull() /* true */checkNull('hello') /* false */
08、获取数组中的最小数

下面是代码:
/*niemvuilaptrinh.com*/const minNumber = (arr, n = 1) => [...arr].sort((a, b) => a - b).slice(0, n);console.log(minNumber([3,5,9,7,1])) /*1*/
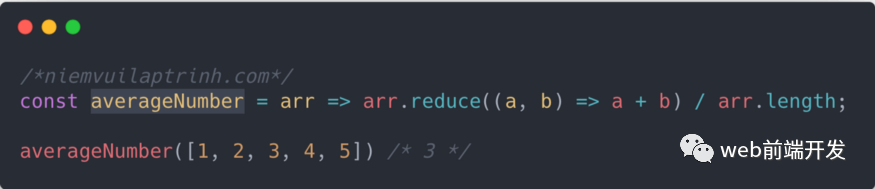
09、获取数组中的平均数

下面是代码:
/*niemvuilaptrinh.com*/const averageNumber = arr => arr.reduce((a, b) => a + b) / arr.length;averageNumber([1, 2, 3, 4, 5]) /* 3 */
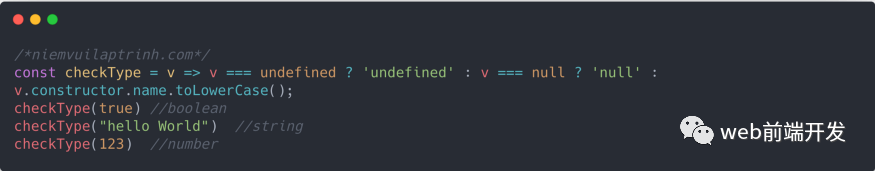
10、检查元素的类型

下面是代码:
/*niemvuilaptrinh.com*//*niemvuilaptrinh.com*/ const checkType = v => v === undefined ? 'undefined' : v === null ? 'null' : v.constructor.name.toLowerCase();checkType(true) /*boolean*/checkType("hello World") /*string*/checkType(123) /*number*/
11、 计算数组中元素的出现次数

下面是代码:
/*niemvuilaptrinh.com*/const countOccurrences = (arr, val) => arr.reduce((a, v) => (v === val ? a + 1 : a), 0);countOccurrences([1,2,2,4,5,6,2], 2) /* Số 2 xuất hiện 3 lần trong array */
12、使用 Javascript 获取当前 URL

下面是代码:
/*niemvuilaptrinh.com*/const getCurrentURL = () => window.location.href;getCurrentURL() /* https://www.niemvuilaptrinh.com */
13、大写字符串中的字母

下面是代码:
/*niemvuilaptrinh.com*/const capitalizeString = str => str.replace(/b[a-z]/g, char => char.toUpperCase());capitalizeString('niem vui lap trinh'); /* 'Niem Vui Lap Trinh' */
14、将 RGB 转换为十六进制

下面是代码:
/*niemvuilaptrinh.com*/const rgbToHex = (r, g, b) => "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);rgbToHex(52, 45, 125); /* Kết quả là: '#342d7d'*/
15、将数字转换为数组

下面是代码:
/*niemvuilaptrinh.com*/const numberToArray = n => [...`${n}`].map(i => parseInt(i));numberToArray(246) /*[2, 4, 6]*/numberToArray(357911) /*[3, 5, 7, 9, 1, 1]*/
16、 从 HTML 中获取内容

下面是代码:
/*niemvuilaptrinh.com*/const getTextInHTML = html => (new DOMParser().parseFromString(html, 'text/html')).body.textContent || '';getTextInHTML('<h2>Hello World</h2>'); /*'Hello World'*/
17、 在 JS 中分配多个变量

下面是代码:
/*niemvuilaptrinh.com*/var [a,b,c,d] = [1, 2, 'Hello', false];console.log(a,b,c,d) /* 1 2 'Hello' false */
18、空数组

下面是代码:
let arr = [1, 2, 3, 4, 5];arr.length = 0;console.log(arr); /* Kết quả : [] */
19、 在 JS 中复制对象

下面是代码:
/*niemvuilaptrinh.com*/const obj = {name: "niem vui lap trinh",age: 12};const copyObject = { ...obj };console.log(copyObject); /* {name: 'niem vui lap trinh', age: 12}*/
20、检查偶数和奇数

下面是代码:
/*niemvuilaptrinh.com*/const isEven = num => num % 2 === 0;console.log(isEven(1)); /*false*/console.log(isEven(2)); /*true*/
21、合并两个或多个数组 JS

下面是代码:
/*niemvuilaptrinh.com*/const arr1 = [1, 2, 3];const arr2 = [4, 5, 6];const arr = arr1.concat(arr2);console.log(arr); /* [1, 2, 3, 4, 5, 6] */
22、将内容复制到剪贴板

下面是代码:
/*niemvuilaptrinh.com*/const copyTextToClipboard = async (text) => {await navigator.clipboard.writeText(text)}
23、从一系列值中选择一个随机数

下面是代码:
/*niemvuilaptrinh.com*/var max = 10;var min = 1;var numRandom = Math.floor(Math.random() * (max - min + 1)) + min;console.log(numRandom)
24、检查元素是否聚焦

下面是代码:
/*niemvuilaptrinh.com*/const elementFocus = (el) => (el === document.activeElement);elementIsInFocus(element);/*if true element is focus*//*if false element is not focus*/
25、用 JS 测试苹果设备

下面是代码:
/*niemvuilaptrinh.com*/const isAppleDevice =/Mac|iPod|iPhone|iPad/.test(navigator.platform);console.log(isAppleDevice);/*if true element is apple devices **//*if false element is not apple devices*/
26、 将字符串转换为数组

下面是代码:
/*niemvuilaptrinh.com*/const str = "Hello";const arr = [...str];console.log(arr); /* ['H', 'e', 'l', 'l', 'o'] */
27、在 JS 中使用箭头函数

下面是代码:
/* regular function*/const sum = function(x, y) {return x + y;};/* arrow function */const sum = (x, y) => x + y;
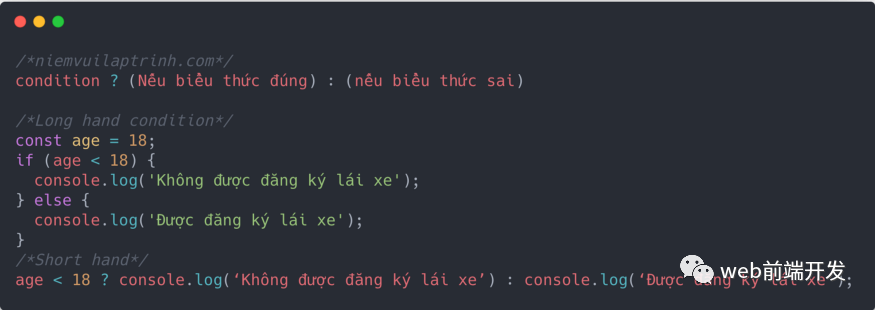
28、条件句的简写

总结:
我希望这篇文章能为您提供对开发网站有用的javascript知识,如果您有任何问题,请留言区给我留言,我会尽快回复。
感谢您的阅读,祝您今天过得愉快!