此文章,来源于印客学院的资料【第一部分:基础篇(105题)】,也有一些从网上查找的补充。
这里只是分享,便于学习。
诸君可以根据自己实际情况,自行衡量,看看哪里需要加强。
概述如下:
- 希望获取到页面中所有的checkbox怎么做?
- 怎样添加、移除、移动、复制、创建和查找节点
- 具体例子
- JavaScript正则表达式
- Javascript中callee和caller的作用?
- addEventListener和attachEvent的区别
- Javascript数组去重方法总结
- 设计题 想实现⼀个对页面某个节点的拖曳?如何做? 使用原生JS
- Javascript全局函数和全局变量
- 使用Javascript实现⼀个持续的动画效果
- 封装⼀个函数,参数是定时器的时间, .then执行回调函数
希望获取到页面中所有的checkbox怎么做?
不使用第三方框架

或者
要获取页面中所有的 checkbox 元素,你可以使用以下方法:
// 获取页面中所有的 checkbox 元素
var checkboxes = document.querySelectorAll('input[type="checkbox"]');
// 遍历所有的 checkbox 元素
checkboxes.forEach(function(checkbox) {
// 打印 checkbox 的值和是否选中状态
console.log("值: " + checkbox.value + ", 是否选中: " + checkbox.checked);
});
这段代码使用 document.querySelectorAll 方法选择所有类型为 “checkbox” 的 <input> 元素,并将结果存储在 checkboxes 变量中。
然后,通过遍历 checkboxes 数组,你可以访问每个 checkbox 元素的属性,如值(value)和选中状态(checked)。在循环体内,你可以根据需求处理每个 checkbox,例如打印值和选中状态,或者进行其他操作。
怎样添加、移除、移动、复制、创建和查找节点
创建新节点
createDocumentFragment() //创建⼀个DOM片段
createElement() //创建⼀个具体的元素
createTextNode() //创建⼀个文本节点
添加、移除、替换、插入
appendChild() //添加
removeChild() //移除
replaceChild() //替换
insertBefore() //插入
查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值
getElementById() //通过元素Id, 唯⼀性
具体例子
在JavaScript中,您可以使用DOM(文档对象模型)来操作和处理HTML文档中的节点。
下面是一些具体的例子来展示如何添加、移除、移动、复制、创建和查找节点:
- 添加节点:
// 创建一个新的<div>节点
var newDiv = document.createElement('div');
// 添加文本内容
newDiv.textContent = '这是一个新的div节点';
// 将新节点添加到一个已存在的父节点中
var parentElement = document.getElementById('parent');
parentElement.appendChild(newDiv);
- 移除节点:
// 找到要移除的节点
var oldNode = document.getElementById('old-node');
// 找到该节点的父节点,并从父节点中移除该节点
var parentNode = oldNode.parentNode;
parentNode.removeChild(oldNode);
- 移动节点:
// 找到要移动的节点
var nodeToMove = document.getElementById('node-to-move');
// 找到目标位置的父节点
var targetParentNode = document.getElementById('target-parent');
// 从当前父节点中移除节点
var currentNodeParent = nodeToMove.parentNode;
currentNodeParent.removeChild(nodeToMove);
// 将节点添加到目标位置的父节点中
targetParentNode.appendChild(nodeToMove);
- 复制节点:
// 找到要复制的节点
var nodeToCopy = document.getElementById('node-to-copy');
// 使用cloneNode方法创建该节点的副本
var copiedNode = nodeToCopy.cloneNode(true);
// 将副本节点添加到目标位置的父节点中
var targetParentNode = document.getElementById('target-parent');
targetParentNode.appendChild(copiedNode);
- 创建节点:
// 创建一个新的<a>节点
var newLink = document.createElement('a');
// 设置节点的属性和文本内容
newLink.href = 'https://example.com';
newLink.textContent = '点击这里';
// 将节点添加到一个已存在的父节点中
var parentElement = document.getElementById('parent');
parentElement.appendChild(newLink);
- 查找节点:
// 通过id查找节点
var nodeById = document.getElementById('my-node');
// 通过类名查找节点
var nodesByClass = document.getElementsByClassName('my-class');
// 通过标签名查找节点
var nodesByTag = document.getElementsByTagName('div');
// 通过选择器查找节点
var nodeBySelector = document.querySelector('#my-node');
// 通过选择器查找多个节点
var nodesBySelectorAll = document.querySelectorAll('.my-class');
上述例子给出了一些基本的操作方法,在具体应用中,您可能需要根据特定的情况和要求来调整和扩展这些代码。
JavaScript正则表达式
JavaScript正则表达式是一种用于匹配和操作字符串的强大工具。
它可以用来查找、替换、提取或验证字符串的模式。
在JavaScript中,正则表达式可以使用内置的RegExp对象表示。你可以使用字面量表示法或构造函数创建正则表达式。
下面是一些常见的正则表达式操作和语法:
-
匹配:使用test()方法测试字符串是否匹配正则表达式。例如:/pattern/.test(string)。
-
搜索:使用search()方法搜索字符串中的匹配项,并返回匹配的位置。例如:string.search(/pattern/)。
-
替换:使用replace()方法将匹配项替换为指定的字符串。例如:string.replace(/pattern/, replacement)。
-
提取:使用match()方法从字符串中提取与正则表达式匹配的部分。例如:string.match(/pattern/)。
-
标志:正则表达式模式可以包含标志,用于指定匹配的方式。常用的标志包括:
- g (全局匹配):查找所有匹配项,而不止第一个。
- i (忽略大小写):忽略模式匹配时的大小写。
- m (多行匹配):将字符串视为多行,^和$匹配每一行的开始和结束。
-
元字符:正则表达式中有一些特殊的元字符,如点号(.)、星号(*)、加号(+)、问号(?)等,用于匹配特定的字符或模式。
-
字符类:使用方括号([])定义一个字符类,可以指定待匹配的字符范围。例如:[abc]匹配a、b或c。
-
量词:使用量词来指定匹配项的出现次数。常见的量词有星号(*)、加号(+)、问号(?)和花括号({n, m})。
以上只是JavaScript正则表达式的基础知识,正则表达式还有更复杂的用法和语法规则。你可以查阅相关资料深入学习和掌握正则表达式的使用。
举例
JavaScript正则表达式是一种用于处理字符串的强大工具。
下面是一些常见的JavaScript正则表达式及其示例:
-
匹配数字:
- 正则表达式:/^\d+$/
- 示例:
const regex = /^\d+$/; console.log(regex.test("123")); // true console.log(regex.test("abc")); // false -
匹配邮箱地址:
- 正则表达式:/1+@\w+.\w+$/
- 示例:
const regex = /^[\w.-]+@\w+\.\w+$/; console.log(regex.test("example@email.com")); // true console.log(regex.test("invalid.email@")); // false
-
匹配URL:
- 正则表达式:/^(https?|ftp)😕/\S+$/
- 示例:
const regex = /^(https?|ftp):\/\/\S+$/; console.log(regex.test("https://www.example.com")); // true console.log(regex.test("invalid-url")); // false
-
提取匹配项:
- 正则表达式:/\d+/g
- 示例:
const regex = /\d+/g; const str = "Hello 123 World 456"; const matches = str.match(regex); console.log(matches); // ["123", "456"]
-
替换匹配项:
- 正则表达式:/apple/gi
- 示例:
const regex = /apple/gi; const str = "I have an Apple and an apple"; const newStr = str.replace(regex, "banana"); console.log(newStr); // "I have an banana and an banana"
这些只是JavaScript正则表达式的一些基础用法示例,正则表达式的应用非常广泛,可以根据具体需求进行更复杂的模式匹配和字符串操作。
Javascript中callee和caller的作用?
在JavaScript中,callee和caller是两个函数对象的属性。
callee属性是一个指向当前正在执行的函数的引用。它可以用于递归调用匿名函数或者在函数内部访问自身。
下面是一个计算阶乘的例子,使用了callee属性来实现递归调用:
function factorial(n) {
if (n <= 1) {
return 1;
} else {
return n * arguments.callee(n - 1);
}
}
console.log(factorial(5)); // 输出:120
caller属性是一个指向调用当前函数的函数的引用。它可以用于获取调用函数的信息,包括函数的名称或者调用函数的调用者。
以下是一个示例,使用caller属性获取调用函数的名称:
function foo() {
console.log(foo.caller.name);
}
function bar() {
foo();
}
bar(); // 输出:bar
需要注意的是,callee和caller在严格模式(使用"use strict"指令)下是不可用的,并且在ES6之后推荐使用其他方式来达到相同的目的,比如使用命名函数或箭头函数来替代递归调用函数。
总结
- caller 是返回⼀个对函数的引用,该函数调用了当前函数;
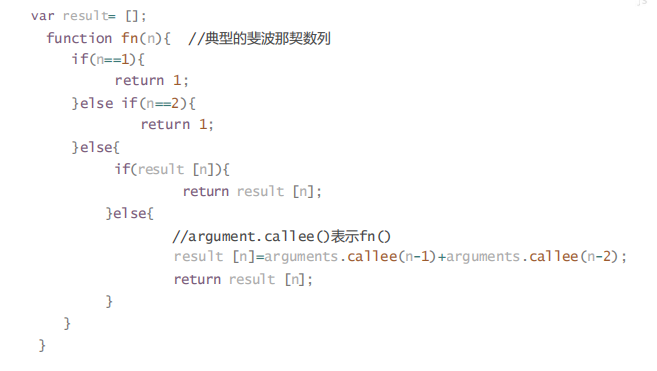
- callee 是返回正在被执行的 function 函数,也就是所指定的 function 对象的正文
那么问题来了?
如果⼀对兔子每月生⼀对兔子;⼀对新生兔,从第二个月起就开始生兔子;假定每对兔子都是⼀雌⼀雄,试问⼀对兔子, 第n个月能繁殖成多少对兔子?(使用 callee 完成)

addEventListener()和attachEvent()的区别
addEventListener()和attachEvent()是用于在浏览器中绑定事件处理程序的方法,它们之间有以下区别:
-
浏览器兼容性:
addEventListener()是标准的DOM方法,在现代浏览器中广泛支持。而attachEvent()是早期IE浏览器特有的方法,在较旧的IE版本中使用。 -
参数个数和格式:
addEventListener()接受三个参数,分别是事件类型、事件处理函数和一个可选的布尔值,用于指定事件是否在捕获阶段进行处理。而attachEvent()只接受两个参数,事件类型和事件处理函数。 -
事件处理顺序:
addEventListener()添加的事件处理程序按照添加顺序依次执行,先添加的先执行。而attachEvent()添加的事件处理程序执行顺序与添加顺序相反,后添加的先执行。 -
作用域:在使用
addEventListener()时,事件处理函数中的this指向触发事件的元素。而在使用attachEvent()时,事件处理函数中的this指向全局window对象。
综上所述,如果需要在现代浏览器中添加事件处理程序,建议使用addEventListener()方法。
如果需要考虑兼容性,并且目标浏览器是早期的IE版本,可以使用attachEvent()方法。
Javascript数组去重方法总结
在JavaScript中,有多种方法可以对数组进行去重操作。以下是几种常见的数组去重方法总结:
- 使用 Set 数据结构:Set 是一种集合数据结构,它只能存储唯一的值。通过将数组转换为 Set,然后再将 Set 转换回数组,可以实现去重操作。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = [...new Set(array)];
console.log(uniqueArray); // [1, 2, 3, 4, 5]
- 使用 filter() 方法和 indexOf() 方法:利用 filter() 方法遍历数组,使用 indexOf() 方法判断元素第一次出现的位置与当前索引是否一致,如果一致则保留,否则过滤掉。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = array.filter((value, index, self) => {
return self.indexOf(value) === index;
});
console.log(uniqueArray); // [1, 2, 3, 4, 5]
- 使用 reduce() 方法:利用 reduce() 方法遍历数组,使用 includes() 方法判断当前元素是否已经在累加器中存在,如果不存在则添加到累加器中。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = array.reduce((accumulator, currentValue) => {
if (!accumulator.includes(currentValue)) {
accumulator.push(currentValue);
}
return accumulator;
}, []);
console.log(uniqueArray); // [1, 2, 3, 4, 5]
- 使用 Map 数据结构:利用 Map 数据结构的特性,使用值本身作为键来存储元素,实现去重操作。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = Array.from(new Map(array.map(value => [value, value])).values());
console.log(uniqueArray); // [1, 2, 3, 4, 5]
这些都是常见的数组去重方法,根据具体情况选择适合的方法进行使用。
(设计题) 想实现⼀个对页面某个节点的拖曳?如何做? (使用原生JS)
要实现对页面某个节点的拖曳,你可以按照以下步骤使用原生JS来完成:
-
首先,选择要拖曳的节点。你可以使用
querySelector或者getElementById等方法获取到该节点。 -
添加事件监听器,以便跟踪鼠标的移动。在被选中的节点上添加
mousedown事件监听器,并指定一个函数来处理事件。 -
在事件处理函数中,记录鼠标位置和被选中节点的初始位置。这样可以计算出鼠标移动的距离。
-
接下来,在
mousemove事件监听器中,更新被选中节点的位置。计算鼠标移动的距离,再将该距离加上初始位置,即可得到新的节点位置。 -
将新的节点位置应用于被选中节点,可以通过修改节点的
style属性来改变其位置。例如,设置left和top属性来调整节点的水平和垂直位置。 -
当鼠标释放时,移除事件监听器。在
mouseup或mouseleave事件中,移除之前绑定的事件监听器,以停止拖曳操作。
以下是一个简单的示例代码:
var draggableNode = document.querySelector('.draggable');
draggableNode.addEventListener('mousedown', function(event) {
var initialX = event.clientX;
var initialY = event.clientY;
document.addEventListener('mousemove', dragNode);
document.addEventListener('mouseup', stopDragging);
});
function dragNode(event) {
var currentX = event.clientX;
var currentY = event.clientY;
var deltaX = currentX - initialX;
var deltaY = currentY - initialY;
draggableNode.style.left = draggableNode.offsetLeft + deltaX + 'px';
draggableNode.style.top = draggableNode.offsetTop + deltaY + 'px';
}
function stopDragging() {
document.removeEventListener('mousemove', dragNode);
document.removeEventListener('mouseup', stopDragging);
}
请注意,这只是一个简单的示例,可能需要根据实际需求进行更多的改进和优化。
Javascript全局函数和全局变量
JavaScript 中的全局函数和全局变量是在全局作用域中定义的,并且可以在程序的任何位置访问和使用。
以下是关于全局函数和全局变量的更详细说明:
全局函数:
全局函数是在全局作用域中定义的函数,可以在整个程序中的任何位置调用。
它们不依赖于特定的对象或类,因此可以直接被调用。例如:
function globalFunction() {
console.log("This is a global function.");
}
globalFunction(); // 调用全局函数
全局变量:
全局变量是在全局作用域中定义的变量,可以在程序的任何地方使用。
它们在定义后一直存在于整个应用程序的生命周期中。然而,滥用全局变量可能会导致命名冲突和不可预测的结果,因此最好尽量减少全局变量的使用。
例如:
var globalVariable = "This is a global variable.";
function printGlobalVariable() {
console.log(globalVariable);
}
printGlobalVariable(); // 打印全局变量
需要注意的是,全局函数和全局变量的定义方式会影响其作用范围。使用 var 关键字声明的变量具有函数作用域,而使用 let 或 const 关键字声明的变量则具有块级作用域。
为了避免全局变量带来的问题,推荐使用模块化的方式组织代码,将变量和函数限制在模块作用域内,以减少全局命名空间的污染。这样可以提高代码的可维护性和可重用性,并避免意外的命名冲突。
全局变量
- Infinity 代表正的无穷大的数值。
- NaN 指示某个值是不是数字值。
- undefined 指示未定义的值。
全局函数
- decodeURI() 解码某个编码的 URI 。
- decodeURIComponent() 解码⼀个编码的 URI 组件。
- encodeURI() 把字符串编码为 URI。
- encodeURIComponent() 把字符串编码为 URI 组件。
- escape() 对字符串进行编码。
- eval() 计算 JavaScript 字符串, 并把它作为脚本代码来执行。
- isFinite() 检查某个值是否为有穷大的数。
- isNaN() 检查某个值是否是数字。
- Number() 把对象的值转换为数字。
- parseFloat() 解析⼀个字符串并返回⼀个浮点数。
- parseInt() 解析⼀个字符串并返回⼀个整数。
- String() 把对象的值转换为字符串。
- unescape() 对由 escape() 编码的字符串进行解码
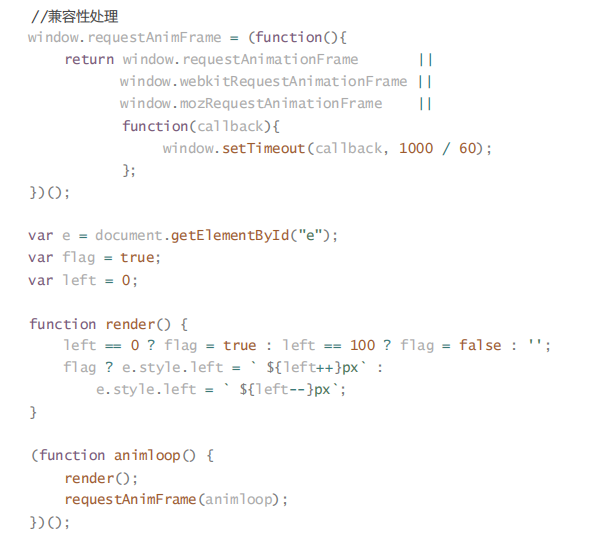
使用Javascript实现⼀个持续的动画效果
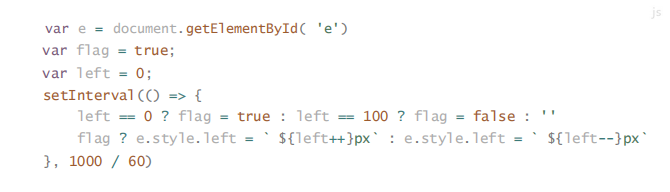
定时器思路

requestAnimationFrame

使用css实现⼀个持续的动画效果
animation: mymove 5 s infinite;
@keyframes mymove {
from {top:0px;}
to {top:200px;}
}
animation 拆解
- animation-name 规定需要绑定到选择器的 keyframe 名称。
- animation-duration 规定完成动画所花费的时间, 以秒或毫秒计。
- animation-timing-function 规定动画的速度曲线。
- animation-delay 规定在动画开始之前的延迟。
- animation-iteration-count 规定动画应该播放的次数。
- animation-direction 规定是否应该轮流反向播放动画
封装⼀个函数,参数是定时器的时间, .then执行回调函数
你可以使用 JavaScript 的 Promise 和 setTimeout 函数来封装一个定时器,并在定时结束后执行回调函数。以下是一个示例:
function timer(delay) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, delay);
});
}
timer(2000).then(() => {
console.log("定时器已结束");
// 执行你的回调函数
});
上述代码中,timer 函数接收一个参数 delay,表示定时器的时间(单位为毫秒)。该函数返回一个 Promise 对象,当定时结束后,Promise 被解析(resolved),并执行回调函数。
在上述示例中,我们使用了 2000 毫秒(即2秒)的定时器,然后通过 .then 方法来处理定时器结束后的回调操作。你可以在 .then 方法中编写你想要执行的代码。
上述示例仅供参考,并不能在此环境下直接运行。你可以将代码复制到本地的 JavaScript 环境中进行测试运行。
\w.- ↩︎