OpenGL & Metal Shader 编程:ShaderToy 内置全局变量
前面发了一些关于 Shader 编程的文章,有读者反馈太碎片化了,希望这里能整理出来一个系列,方便系统的学习一下 Shader 编程。
由于主流的 Shader 编程网站,如 ShaderToy, gl-transitions 都是基于 GLSL 开发 Shader ,加上 MSL 和 GLSL 语法上差别不大,后面系列文章将以 GLSL 为主来介绍 Shader 编程。
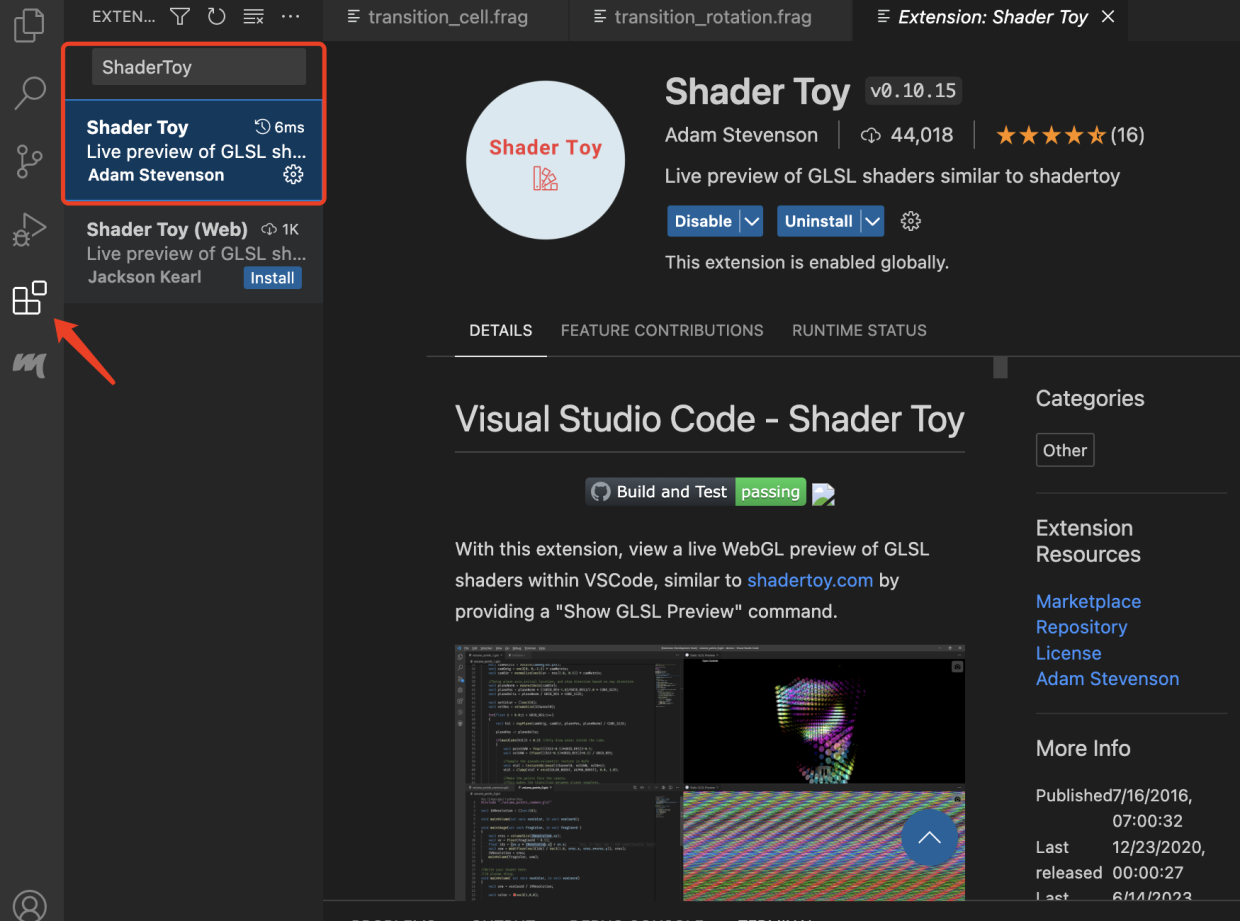
后面 Shader 编程将使用 VSCode + ShaderToy 插件作为编程环境,步骤如下:
-
下载安装 VSCode https://code.visualstudio.com/download;
-
安装 ShaderToy 插件;

-
新建以 .frag 为后缀名的文件,复制粘贴本文的代码;
-
当前代码,点击鼠标右键,选择 ShaderToy:Show GLSL Preview , 然后就可以愉快地调试特效了。
ShaderToy 常用的内置全局变量

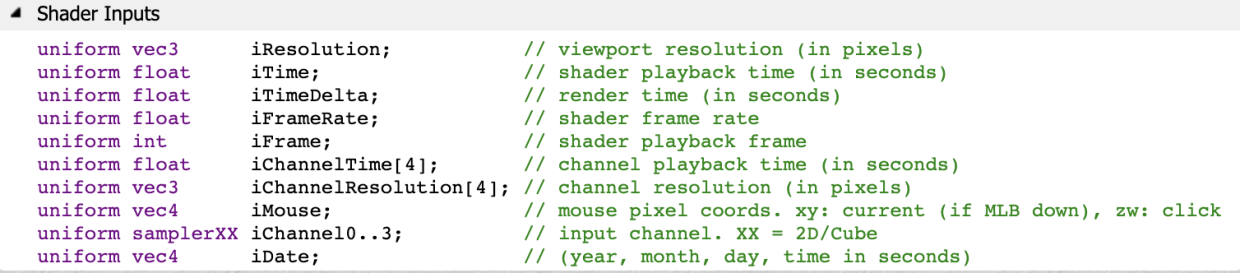
在 ShaderToy 中,有一些内置的全局变量可以在着色器代码中使用。这些变量包括:
vec2 iResolution:屏幕分辨率(宽度和高度)的像素值,与视口尺寸相关。float iTime:当前时间(以秒为单位),从着色器加载后开始计时,比较常用。float iTimeDelta:自上一帧到当前帧的时间间隔(以秒为单位)。int iFrame:当前帧的帧数。float iChannelTime[4]:各个纹理通道的时间(以秒为单位)。通道0对应sampler2D iChannel0,通道1对应sampler2D iChannel1,以此类推。vec3 iChannelResolution[4]:各个纹理通道的分辨率(宽度、高度和深度)。通道0对应sampler2D iChannel0,通道1对应sampler2D iChannel1,以此类推。samplerXX iChannel0、samplerXX iChannel1、samplerXX iChannel2、samplerXX iChannel3:纹理通道,其中XX表示纹理的类型(如sampler2D表示二维纹理)。iMouse:用于获取鼠标的位置和状态信息。它是一个包含四个分量的vec4类型变量,分别表示鼠标的坐标(x 和 y 分量)以及左右键的按下状态(z 和 w 分量)。
这些内置全局变量可以在 ShaderToy 的着色器代码中使用,以控制着色器的行为和效果。
你可以使用它们来创建基于时间的动画、响应屏幕分辨率的效果等等。请注意,纹理通道(iChannel0到iChannel3)需要通过输入纹理数据进行初始化。
一些内置全局变量的用法
iTime 当前时间(以秒为单位),从着色器加载后开始计时。

使用 iTime 变量实现一个移动的正弦曲线(plot 函数原理后面文章会讲,目前暂不展开)。
float plot(vec2 st, float pct) {
return smoothstep(pct-0.01, pct, st.y) - smoothstep(pct, pct + 0.01, st.y);
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
float y = sin((uv.x + iTime)*5.0) * 0.5 + 0.5;
float val = plot(uv, y);
vec4 color = vec4(val, 0.0, 0.0, 1.0);
// Output to screen
fragColor = color;
}
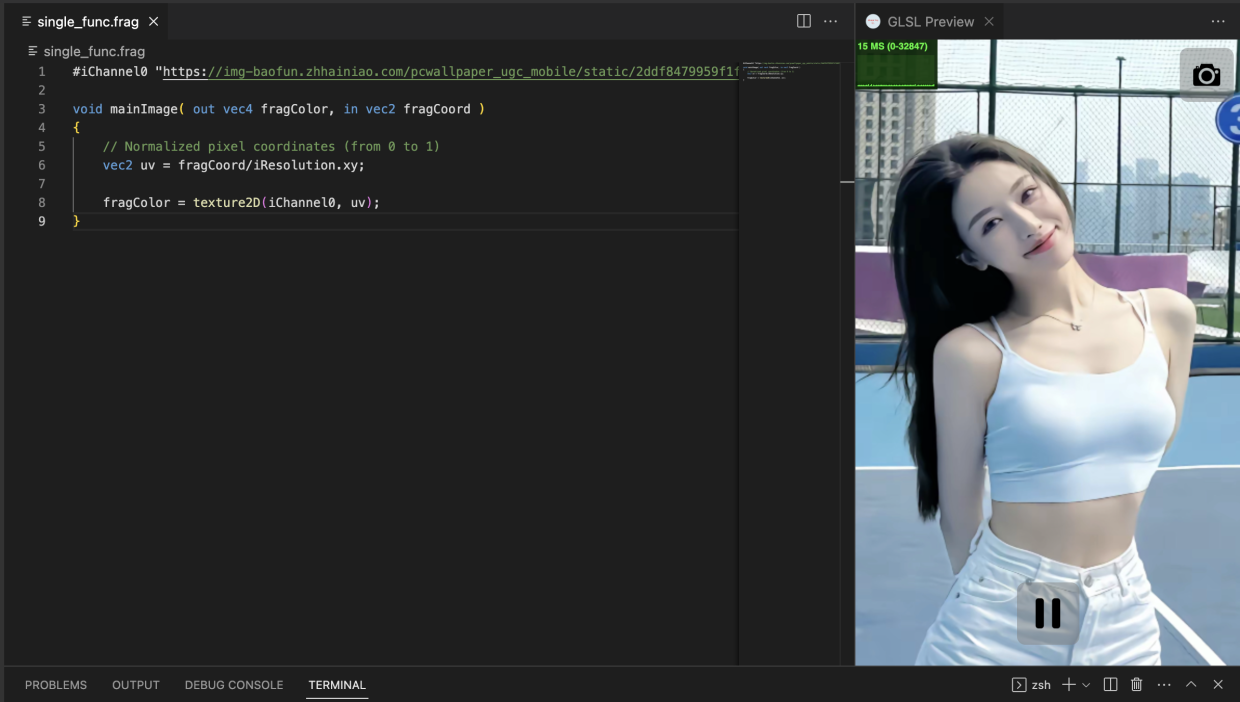
iChannelX 纹理通道的使用,texture2D 函数对纹理进行采样。

这里我们直接给一个图片的链接。
#iChannel0 "https://img-baofun.zhhainiao.com/pcwallpaper_ugc_mobile/static/2ddf8479959f1f3d9f52d0d561d281fe.jpg"
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
fragColor = texture2D(iChannel0, uv);
}
iMouse 使用
在 ShaderToy 中,iMouse是一个内置的全局变量,它提供了鼠标的当前位置信息。
iMouse是一个vec4类型的变量,包含了以下四个分量:
iMouse.x:鼠标当前位置的x坐标(以像素为单位)。
iMouse.y:鼠标当前位置的y坐标(以像素为单位)。
iMouse.z:鼠标按下的按钮(左键:1.0,右键:2.0,中键:3.0)。
iMouse.w:鼠标的点击状态(按下:1.0,释放:0.0)。
你可以在 ShaderToy 的片段着色器中使用 iMouse 来根据鼠标位置或点击状态进行交互操作。以下是一个简单的示例:
//使用鼠标位置来改变颜色
void mainImage(out vec4 fragColor, in vec2 fragCoord)
{
// 获取鼠标在屏幕上的归一化坐标
vec2 mousePos = iMouse.xy / iResolution.xy;
// 使用鼠标位置来改变颜色
vec3 color = vec3(mousePos.x, mousePos.y, 0.5);
// 将颜色输出到片元
fragColor = vec4(color, 1.0);
}
//鼠标点击变换颜色
void mainImage(out vec4 fragColor, in vec2 fragCoord)
{
vec2 mousePos = iMouse.xy;
float mouseClick = iMouse.w;
// 在鼠标位置附近绘制一个圆形
float dist = length(fragCoord - mousePos);
float radius = 50.0;
vec3 color = vec3(0.0);
if (dist < radius)
{
// 如果鼠标按下,则绘制红色圆形
if (mouseClick > 0.0)
color = vec3(1.0, 0.0, 0.0);
else
color = vec3(0.0, 1.0, 0.0); // 否则绘制绿色圆形
}
fragColor = vec4(color, 1.0);
}
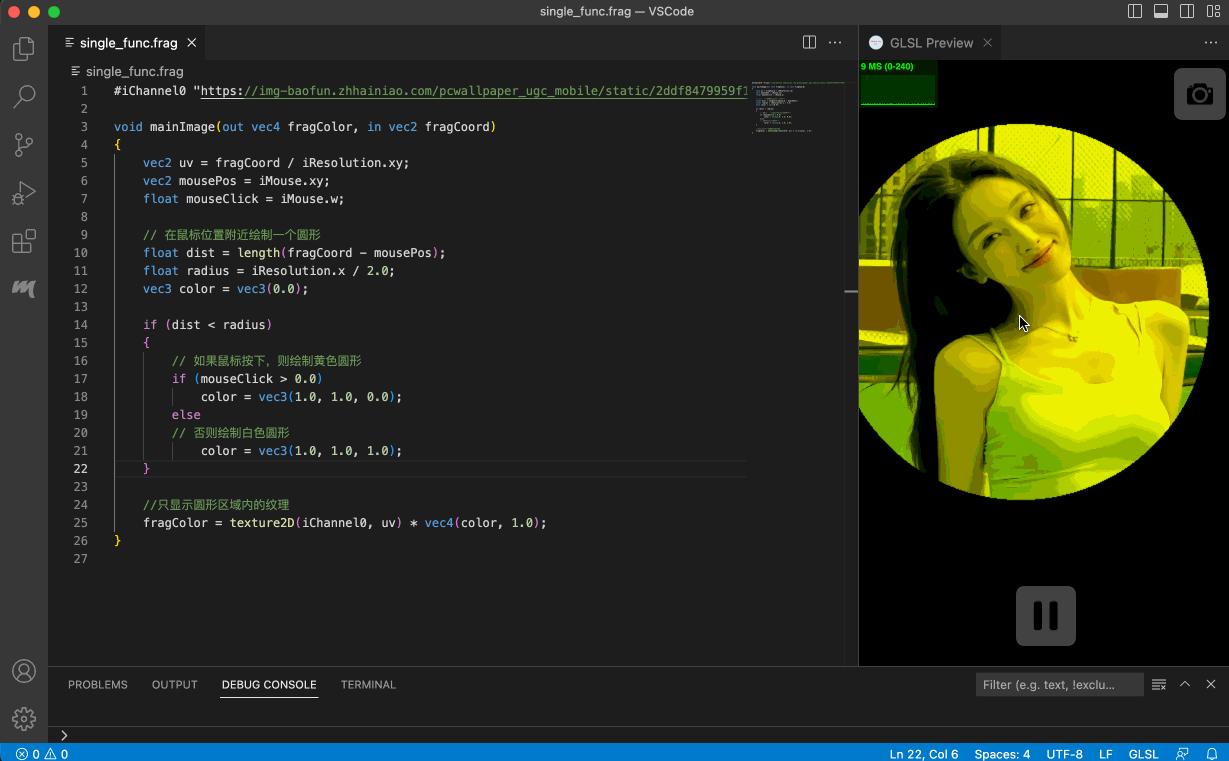
iMouse 和 iChannel0 结合使用制作一个简单的"手电筒"特效。

(length 为内置函数用于计算向量的长度或标量的绝对值,后面会细讲)。
#iChannel0 "https://img-baofun.zhhainiao.com/pcwallpaper_ugc_mobile/static/2ddf8479959f1f3d9f52d0d561d281fe.jpg"
void mainImage(out vec4 fragColor, in vec2 fragCoord)
{
vec2 uv = fragCoord / iResolution.xy;
vec2 mousePos = iMouse.xy;
float mouseClick = iMouse.w;
// 在鼠标位置附近绘制一个圆形
float dist = length(fragCoord - mousePos);
float radius = iResolution.x / 2.0;
vec3 color = vec3(0.0);
if (dist < radius)
{
// 如果鼠标按下,则绘制黄色圆形
if (mouseClick > 0.0)
color = vec3(1.0, 1.0, 0.0);
else
// 否则绘制白色圆形
color = vec3(1.0, 1.0, 1.0);
}
//只显示圆形区域内的纹理
fragColor = texture2D(iChannel0, uv) * vec4(color, 1.0);
}
后续安排
后面 OpenGL & Metal Shader 编程系列文章大致安排:
- ShaderToy 内置全局变量
- 重要的内置函数
- 基本图形
- 距离场
- 噪声函数
- 基础特效…
- 转场特效…
- 高阶特效…
技术交流
技术交流/获取视频教程可以添加我的微信:Byte-Flow