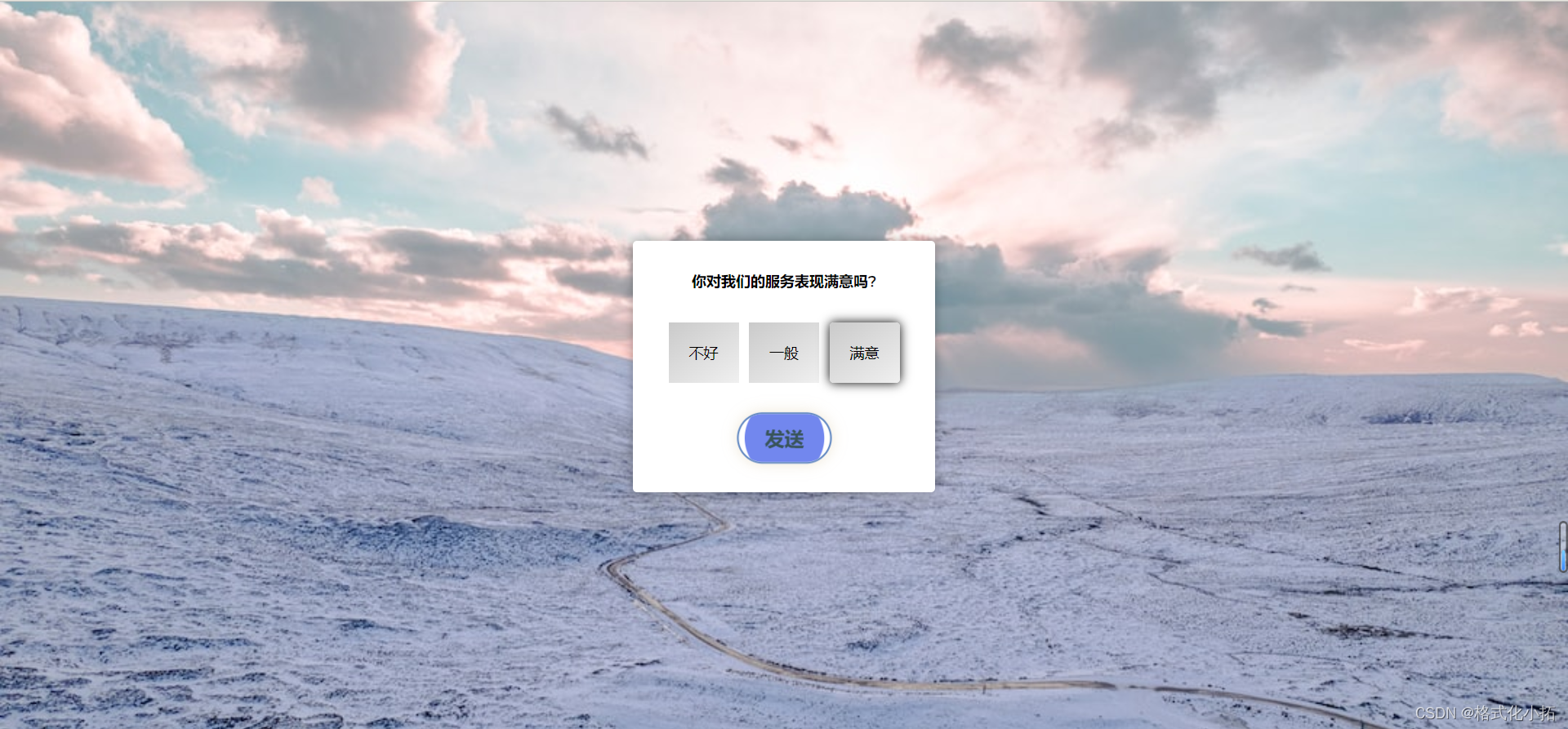
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < linkrel = " stylesheet" href = " https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity = " sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin = " anonymous" /> < linkrel = " stylesheet" href = " style.css" /> </ head> < body> < divid = " panel" class = " panel-container" > < strong> </ strong> < divclass = " ratings-container" > < divclass = " rating" > </ div> < divclass = " rating" > </ div> < divclass = " rating active" > </ div> </ div> < buttonclass = " button" id = " send" > </ button> </ div> < scriptsrc = " script.js" > </ script> </ body> </ html>
@import url ( 'https://fonts.googleapis.com/css?family=Montserrat&display=swap' ) ; * {
box-sizing : border-box;
}
body {
background : url ( 'https://source.unsplash.com/random' ) ;
font-family : 'Montserrat' , sans-serif;
display : flex;
align-items : center;
justify-content : center;
height : 100vh;
overflow : hidden;
margin : 0;
}
.panel-container {
background-color : #fff;
box-shadow : 0 0 10px rgba ( 0, 0, 0, 0.3) ;
border-radius : 4px;
font-size : 90%;
display : flex;
flex-direction : column;
justify-content : center;
align-items : center;
text-align : center;
padding : 30px;
max-width : 400px;
transition : transform 0.5s linear;
}
.changeCard {
transform : rotateY ( 360deg) ;
}
.panel-container strong {
line-height : 20px;
}
.ratings-container {
display : flex;
margin : 20px 0;
}
.rating {
flex : 1;
cursor : pointer;
padding : 20px;
margin : 10px 5px;
background : linear-gradient ( 145deg, #cacaca, #f0f0f0) ;
}
.rating:hover,
.rating.active {
border-radius : 4px;
box-shadow : 0 0 10px rgba ( 0, 0, 0, 0.98) ;
}
.button {
cursor : pointer;
position : relative;
padding : 10px 24px;
font-size : 18px;
color : rgb ( 98, 177, 193) ;
border : 2px solid rgb ( 98, 136, 193) ;
border-radius : 34px;
background-color : transparent;
font-weight : 600;
transition : all 0.3s cubic-bezier ( 0.23, 1, 0.320, 1) ;
overflow : hidden;
}
.button::before {
content : '' ;
position : absolute;
inset : 0;
margin : auto;
width : 50px;
height : 50px;
border-radius : inherit;
scale : 0;
z-index : -1;
background-color : rgb ( 114, 135, 238) ;
transition : all 0.6s cubic-bezier ( 0.23, 1, 0.320, 1) ;
}
.button:hover::before {
scale : 3;
}
.button:hover {
color : #212121;
scale : 1.1;
box-shadow : 0 0px 20px rgba ( 193, 163, 98, 0.4) ;
}
.button:active {
scale : 1;
}
.fa-heart {
color : red;
font-size : 30px;
margin-bottom : 10px;
}
const ratings = document. querySelectorAll ( '.rating' )
const ratingsContainer = document. querySelector ( '.ratings-container' )
const sendBtn = document. querySelector ( '#send' )
const panel = document. querySelector ( '#panel' )
let selectedRating = '满意'
ratingsContainer. addEventListener ( 'click' , ( e ) => {
document. querySelector ( '.rating.active' ) . classList. remove ( 'active' )
e. target. classList. add ( 'active' )
selectedRating = e. target. innerText
} )
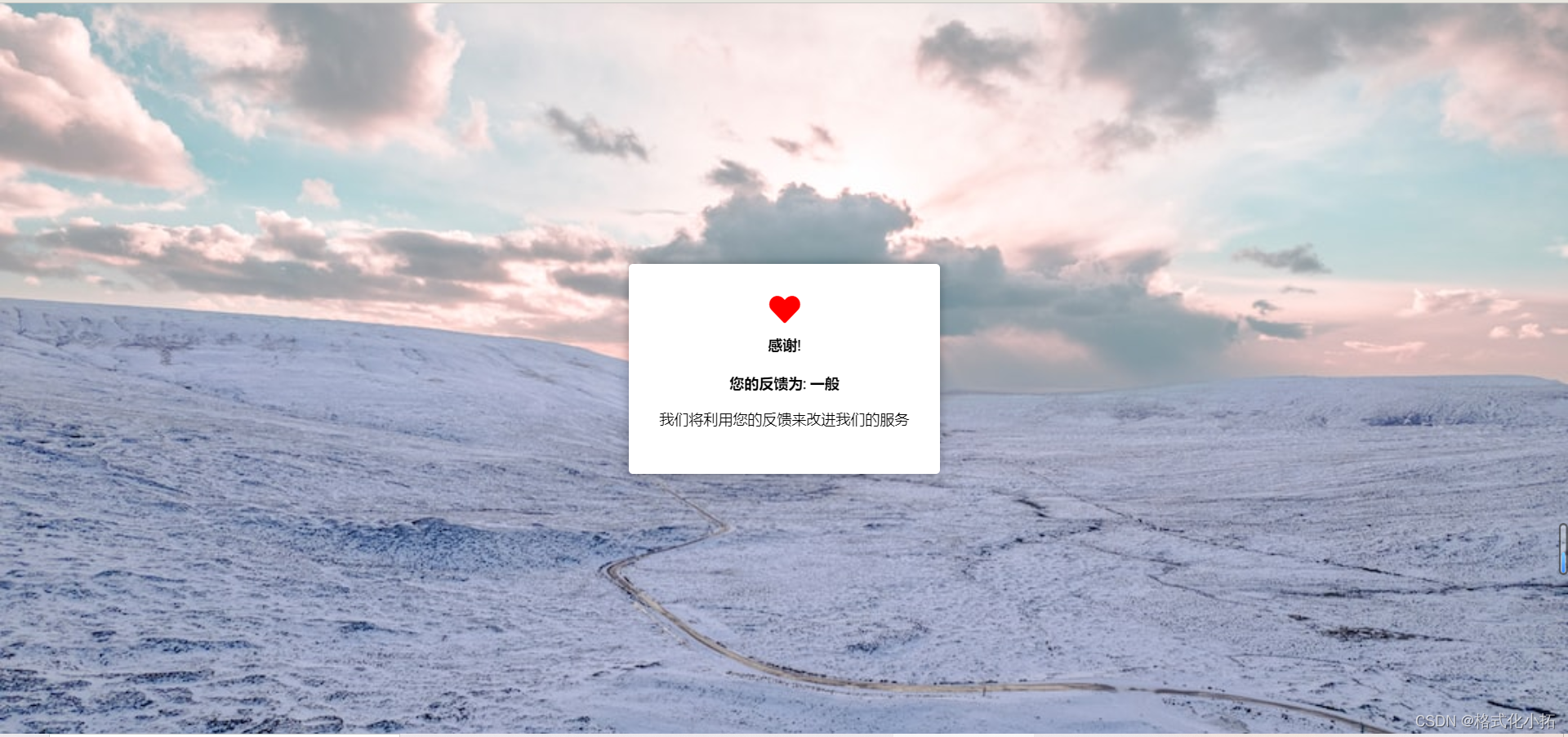
sendBtn. addEventListener ( 'click' , ( ) => {
panel. innerHTML = `
<i class="fas fa-heart"></i>
<strong>感谢!</strong>
<br>
<strong>您的反馈为: ${ selectedRating} </strong>
<p>我们将利用您的反馈来改进我们的服务</p>
` . classList. add ( 'changeCard' )
} )




















![[语义分割] DeepLab v1网络(语义分割、信号下采样、空间上的不敏感性、LargeFOV、膨胀卷积、空洞卷积、MSc、Multi-Scale)](https://img-blog.csdnimg.cn/6335deed966f4ff6b58ff6d2166248cf.png#pic_center)