目录
elements 元素
1、元素的定位和修改
2、UI自动化应用
console 控制台
sources 源代码
network 网络
1、定位问题
2、接口测试
3、弱网测试
performance 性能
memory 存储
application 应用
recorder 记录器
界面展示如下(设置中可以切换中英文)


elements 元素
页面的元素定位,做UI自动化的时候用的比较多;
1、元素的定位和修改
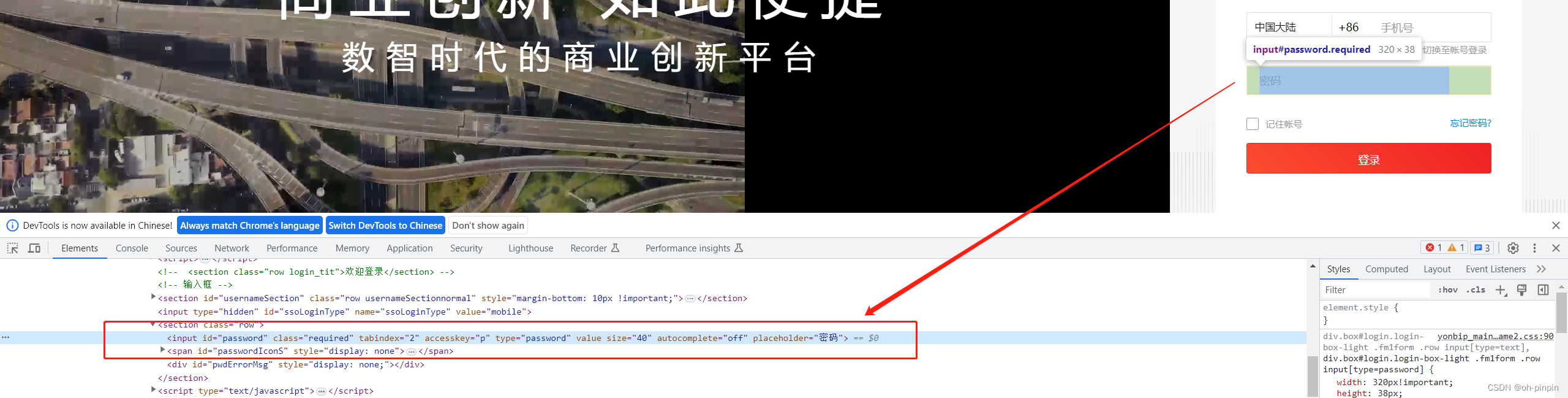
点击左上角箭头后,再单击页面上位置,下方就可以自动定位到相关元素:


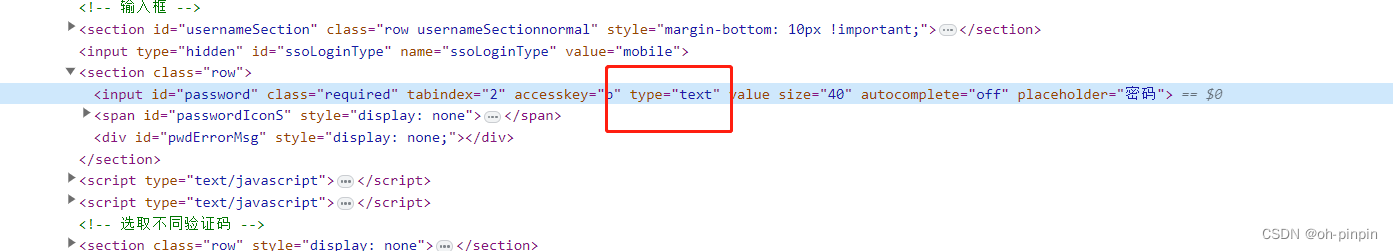
定位到元素以后是可以修改的,比如我们可以把上面定位到的密码类型改成text,这样页面上密码就不会加密显示;
这个修改只对当前页面有效,页面刷新后会自动恢复原页面;

2、UI自动化应用
具体应用方式可以参考之前这篇文章:http://t.csdn.cn/Gn6Fb
console 控制台
调试页面错误,开发用的比较多;
sources 源代码
前端页面问题调试,开发用的比较多;
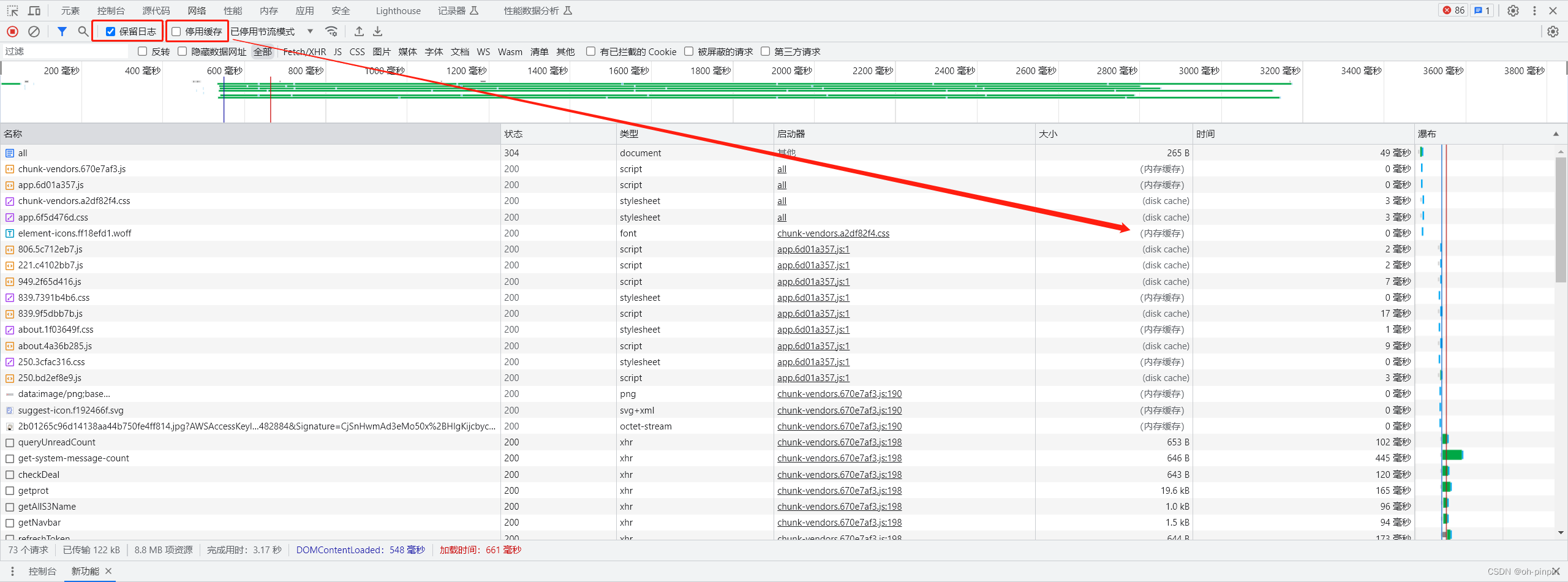
network 网络
这个页签记录了前后端交互,是测试使用最多的页签;抓包,问题定位;
首先认识2个比较常用的选项:
保留日志:勾选上这个选项后,界面跳转时,也能记录到;
停用缓存:是否保留界面缓存数据;

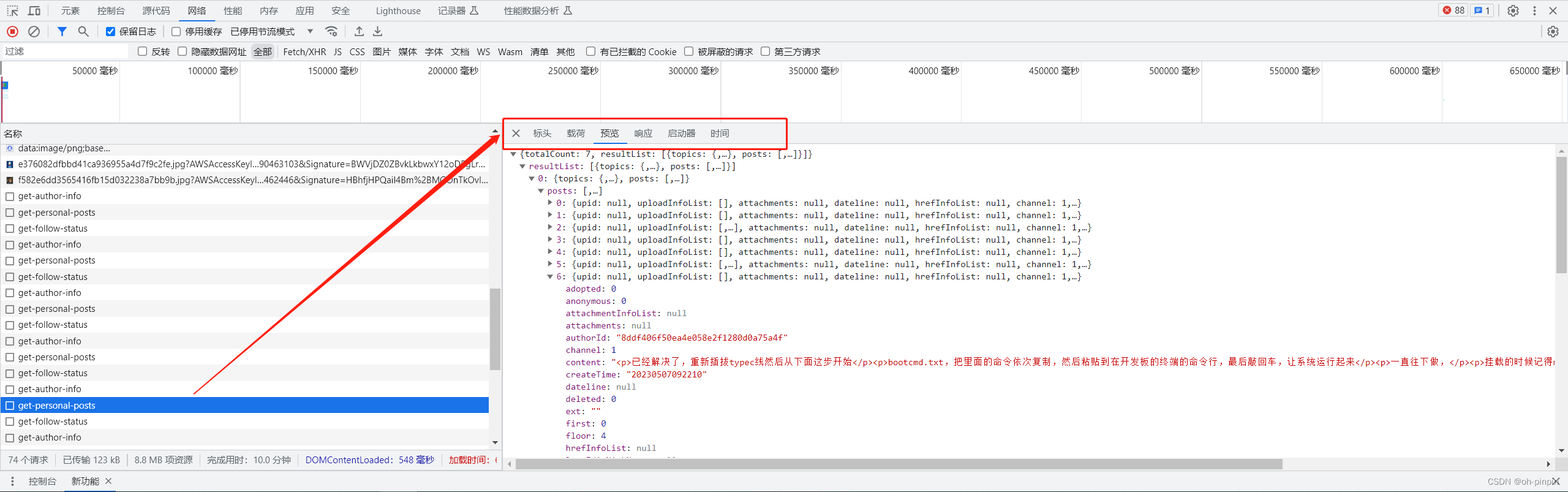
1、定位问题
1.1 前端没有发送请求 --前端问题
1.2 前端发送数据错误 --前端问题(保证信息没有传递错误,看参数)
1.3 后端没有给响应信息 --后端问题
1.4 后端响应信息数据错误 --后端问题
1.5 前端没有正确显示数据 --前端问题(保证前端显示与后端结果一致,看响应)

2、接口测试
具体应用方式可以参考之前这篇文章: http://t.csdn.cn/Qkfj6
3、弱网测试

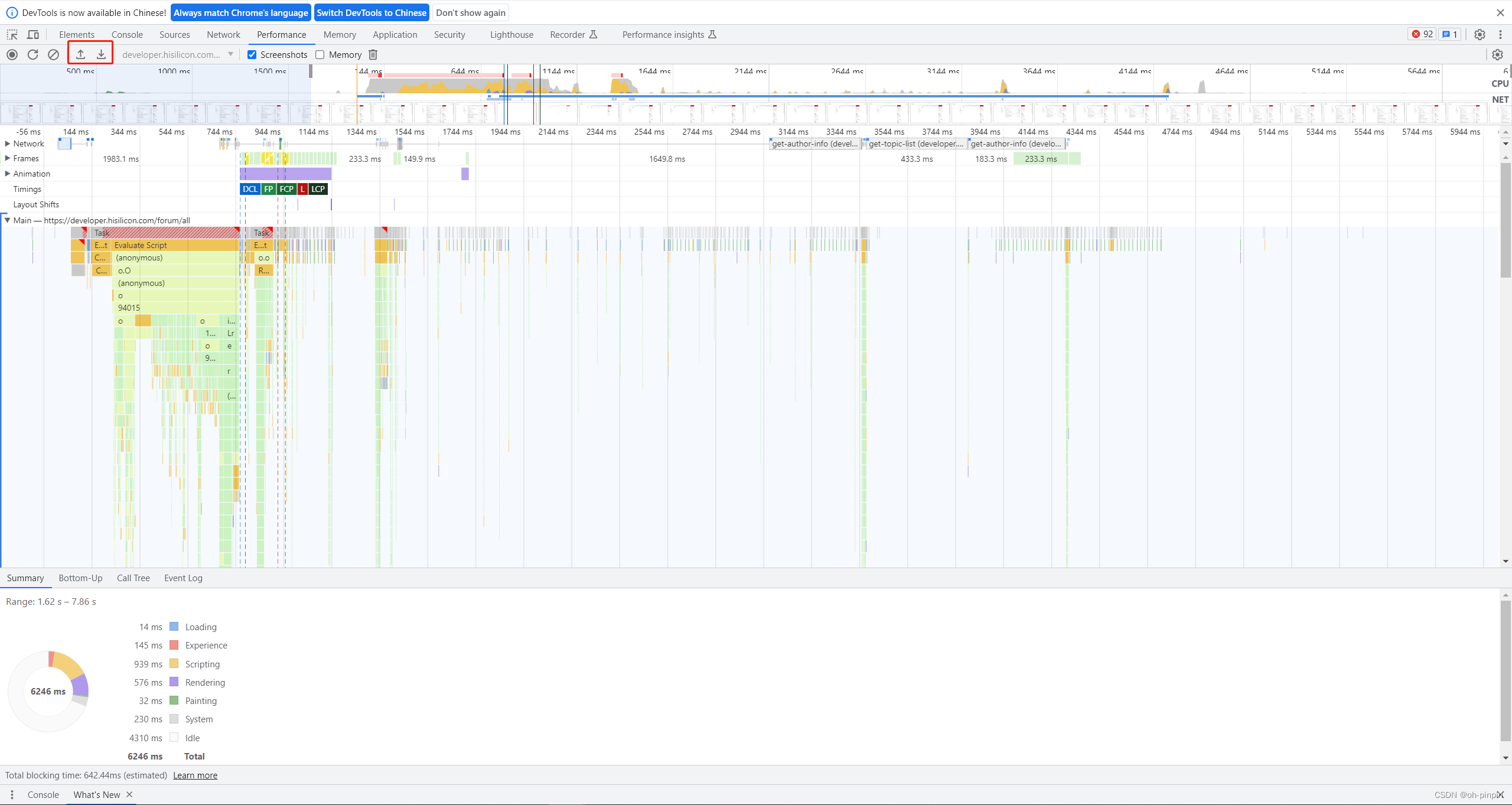
performance 性能
前端性能,页面响应时间和数据分析;

memory 存储
网上有同学用来做内存泄漏测试;
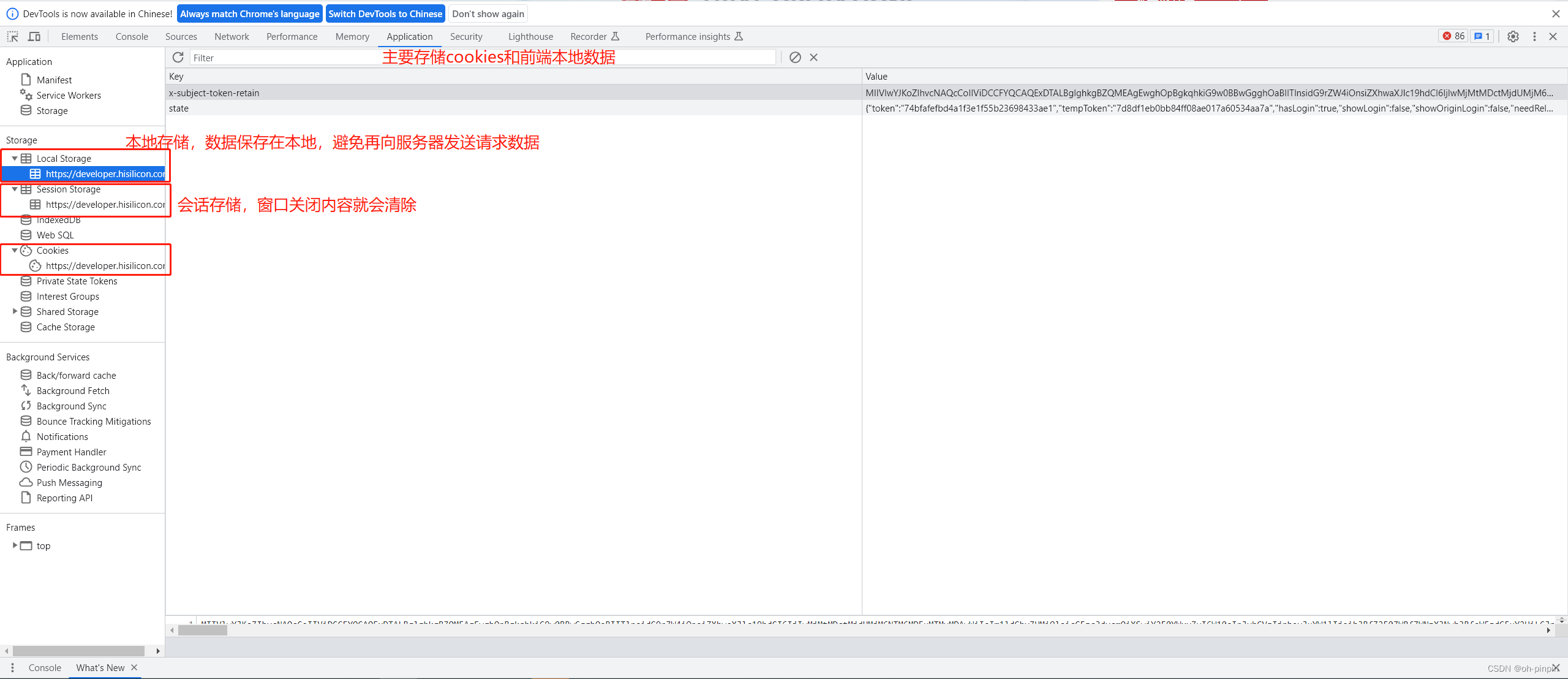
application 应用
主要存储一些cookies和前端本地数据

recorder 记录器
录制并回放,可以用于重复工作或问题回放



















![[OnWork.Tools]系列 03-软件设置](https://img-blog.csdnimg.cn/img_convert/08b1963b35cff3172a28944e2da912a1.png)