前言
微信云开发管理工具是是什么?
提供了一套云开发的后台管理工具,并且提供低代码开发工具,开发者可基于低代码工具,连接到业务数据库,拖拽组件生成前端UI,从而定制各类管理端应用。
在这里肯定有同学会问它与 云开发内容管理CMS 有什么区别?
可以理解为更加灵活,可随意定制的内容管理,结合了微搭使用起来更简单更灵活。
如果还不知道微搭的同学可以看下我之前写过的低代码平台微搭入门教程
体验
目前微信云开发管理工具还在内测当中,如需申请内测权限,戳这里申请入口
开通主页
当我们开通权限成功后
- 下载/更新最新版微信开发者工具
- 进入云开发 IDE 控制台

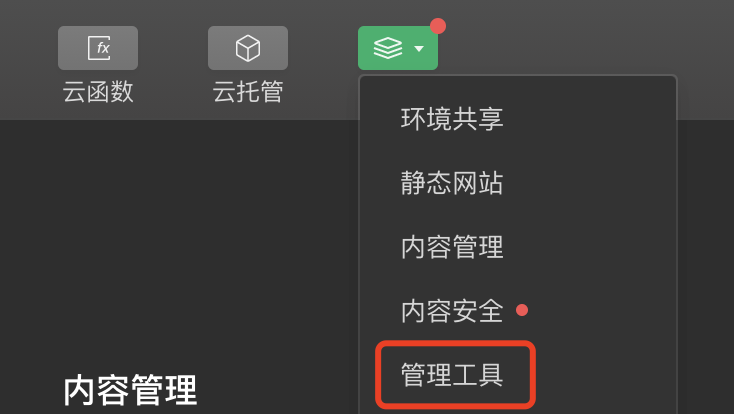
3.选择「更多」中的「管理工具」

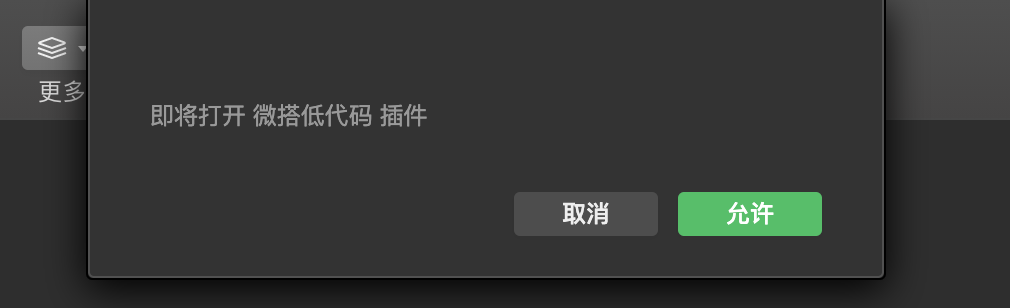
4.打开后会提示是否打开微搭低代码插件提示,选择「允许」

模板体验
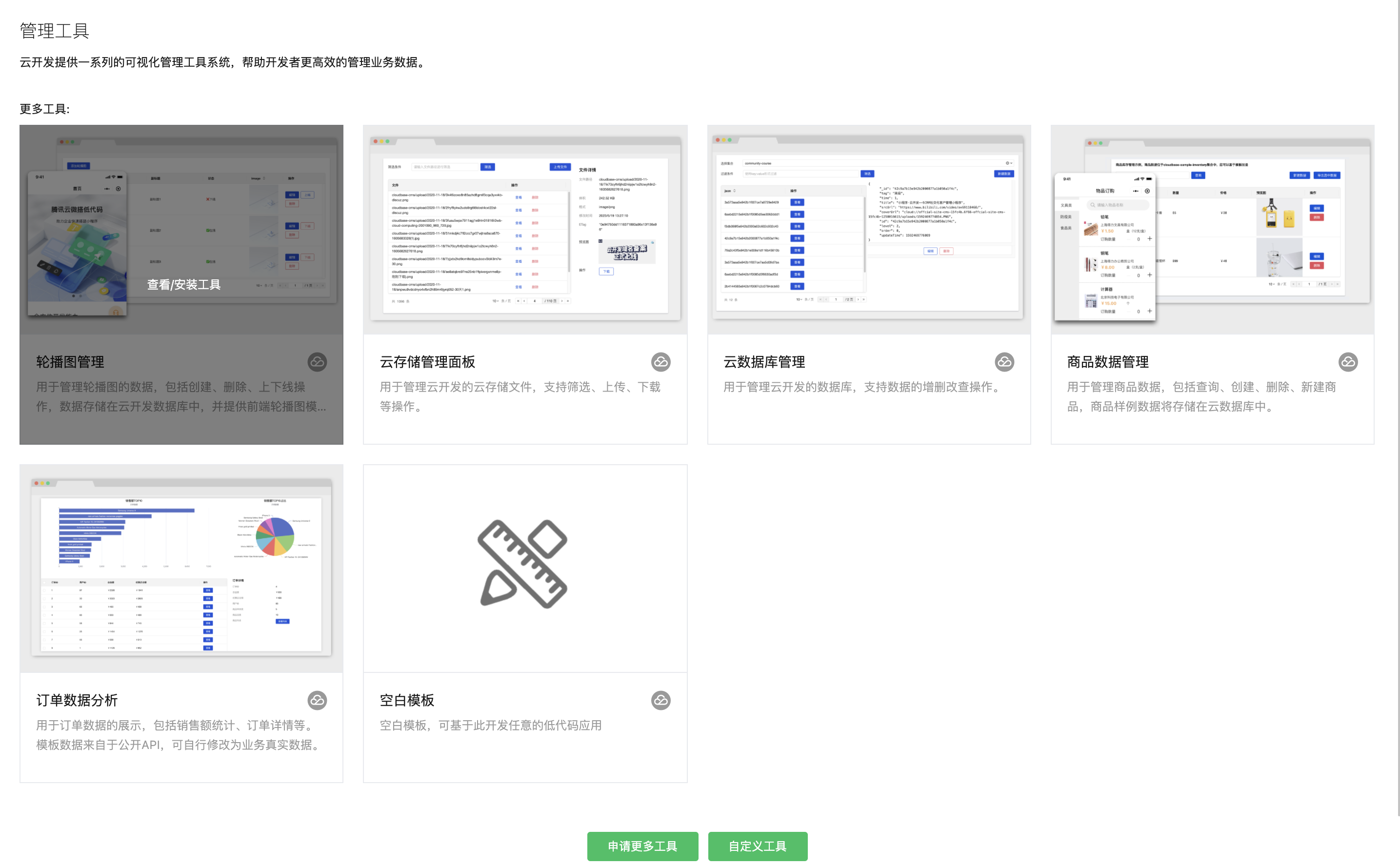
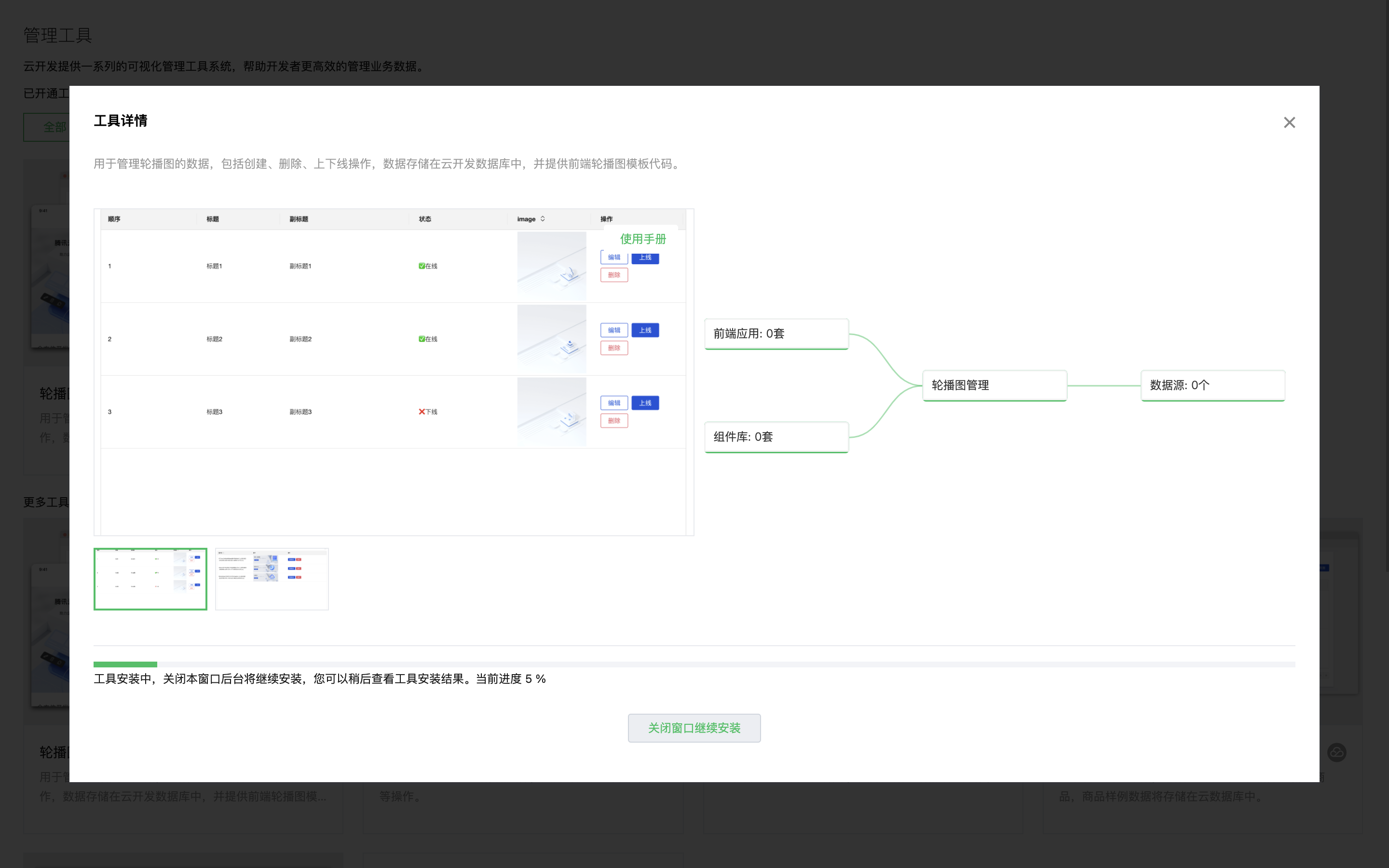
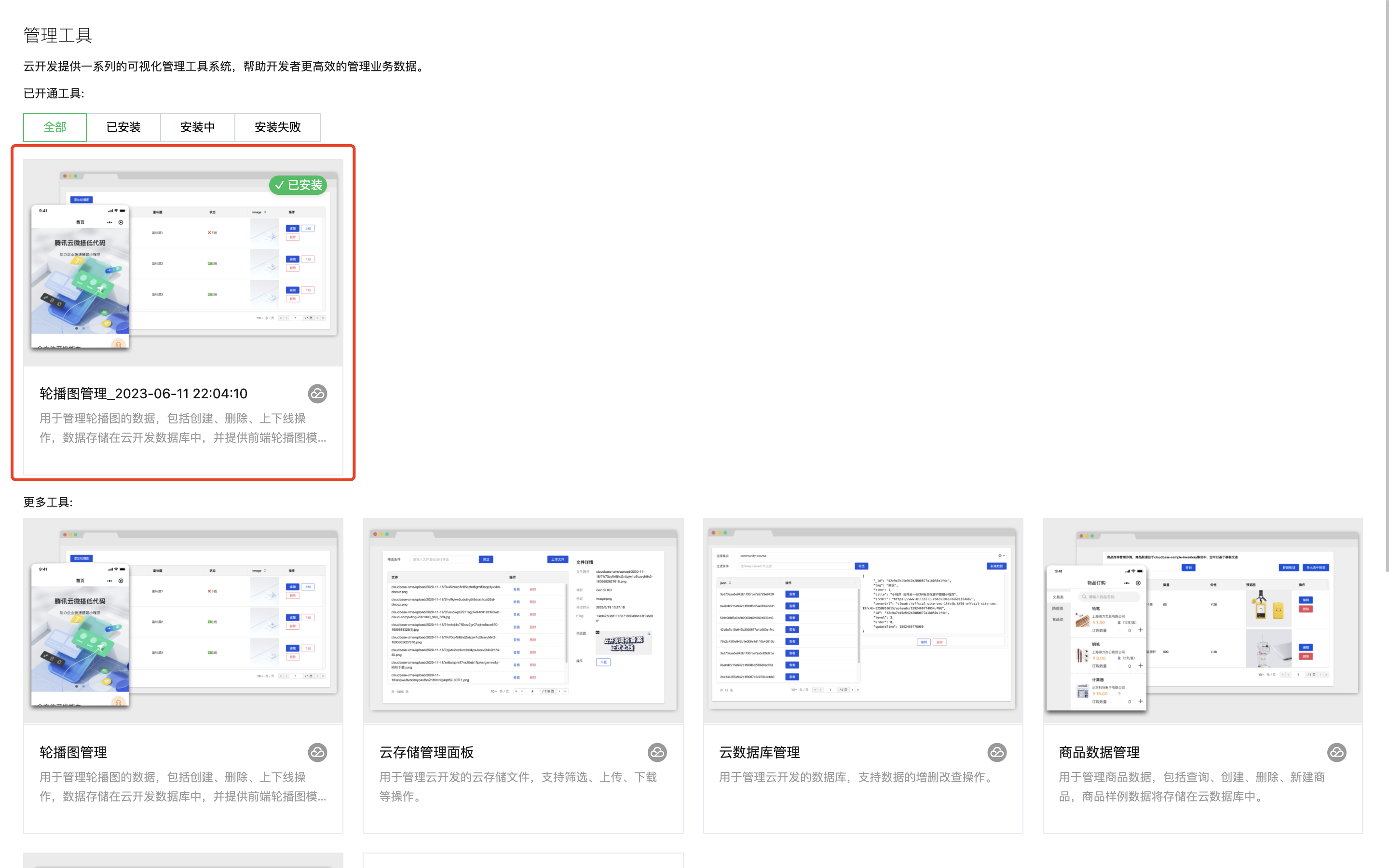
从这一步开始就已经正式进入管理工具了,首先可以看到的就是模板页面,目前已经内置了常用的模板,需要那个模板点击「查看/安装工具」即可。
这让我感觉这就像手机系统上的App市场,需要什么就安装什么,只要模板足够多那么开发者使用起来能提升不少效率,开发成本可以得到极大的提升。如果这个模板市场可以支持开发者接入发布,类似 App 开发者自由发布 App 市场一样,还可以做付费模板,那么想象空间还是很大的。

我先选择一个轮播图管理测试下效果。

提示:首次加载会比较慢,需要耐心等待下
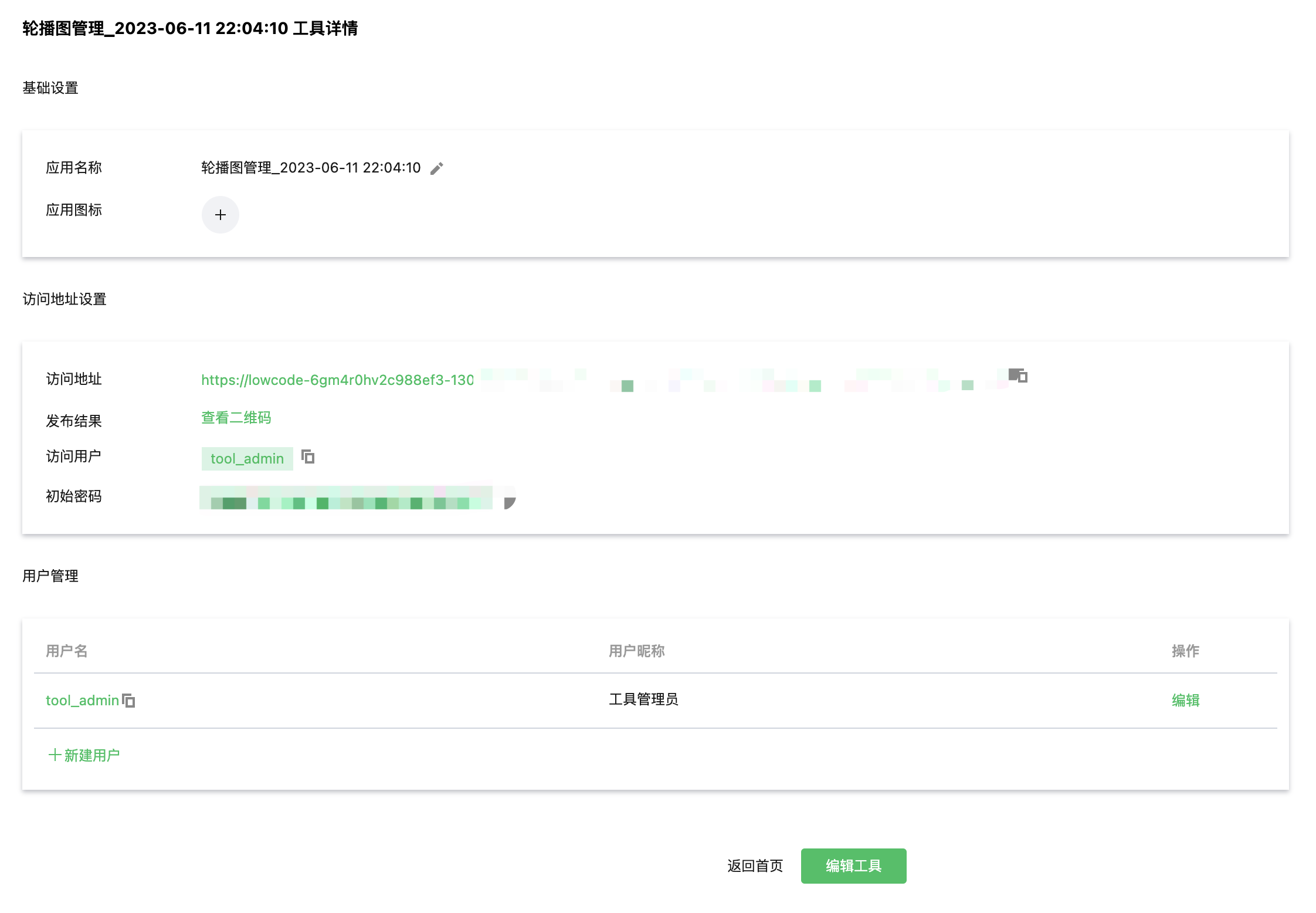
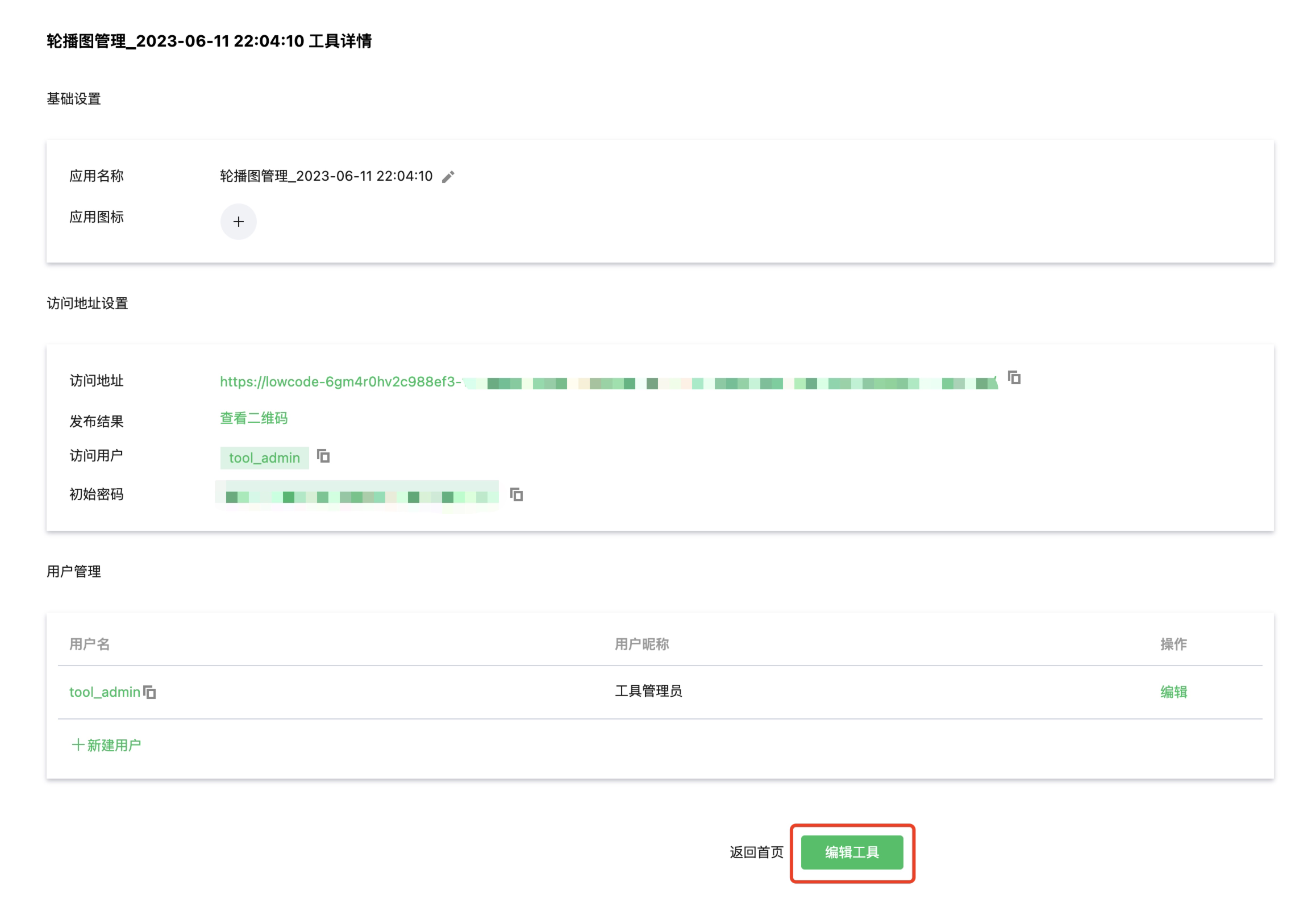
安装成功后,可以获得管理后台地址和管理员账号密码

复制链接输入账号密码即可进入后台管理

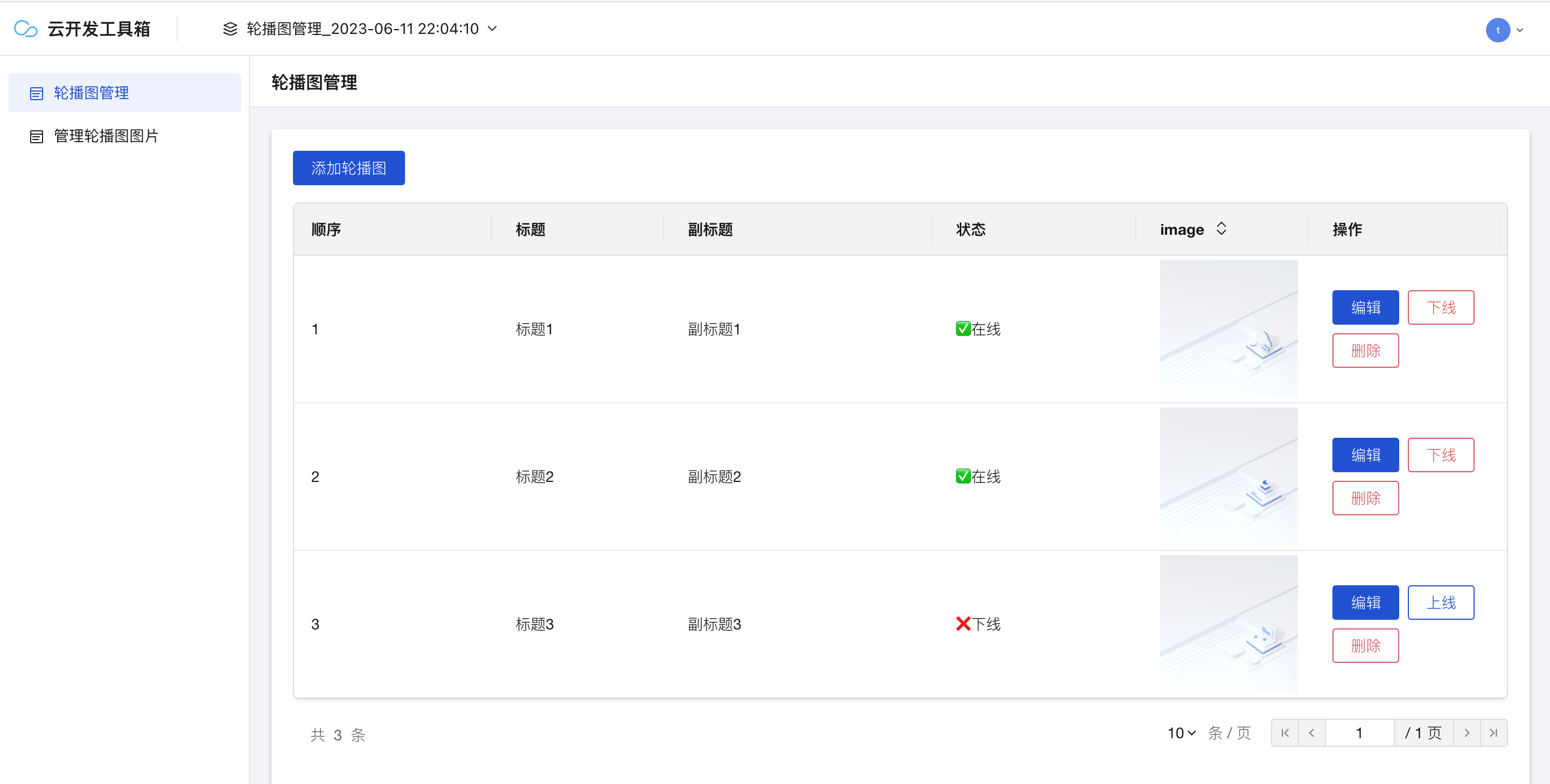
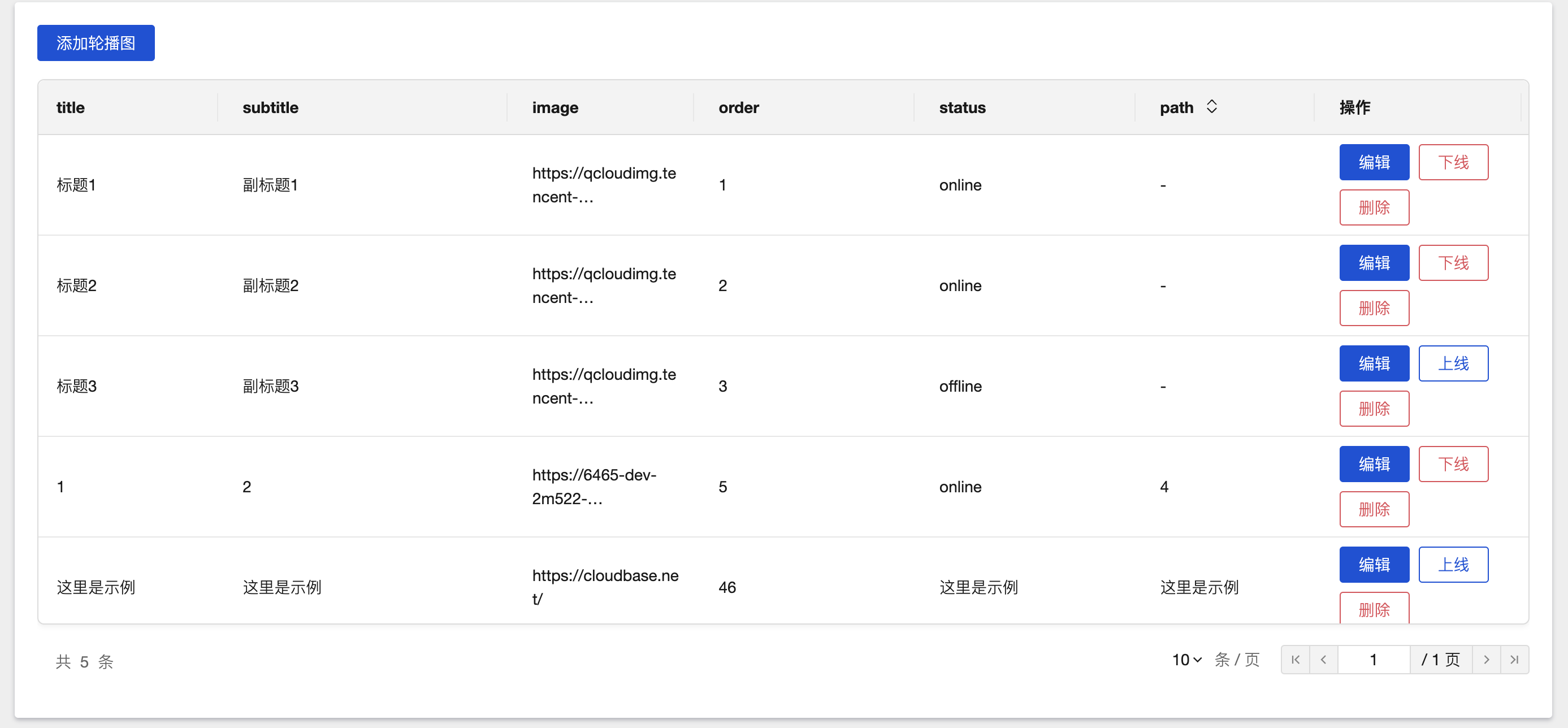
管理后台有个简单的 banner 管理后台案例数据
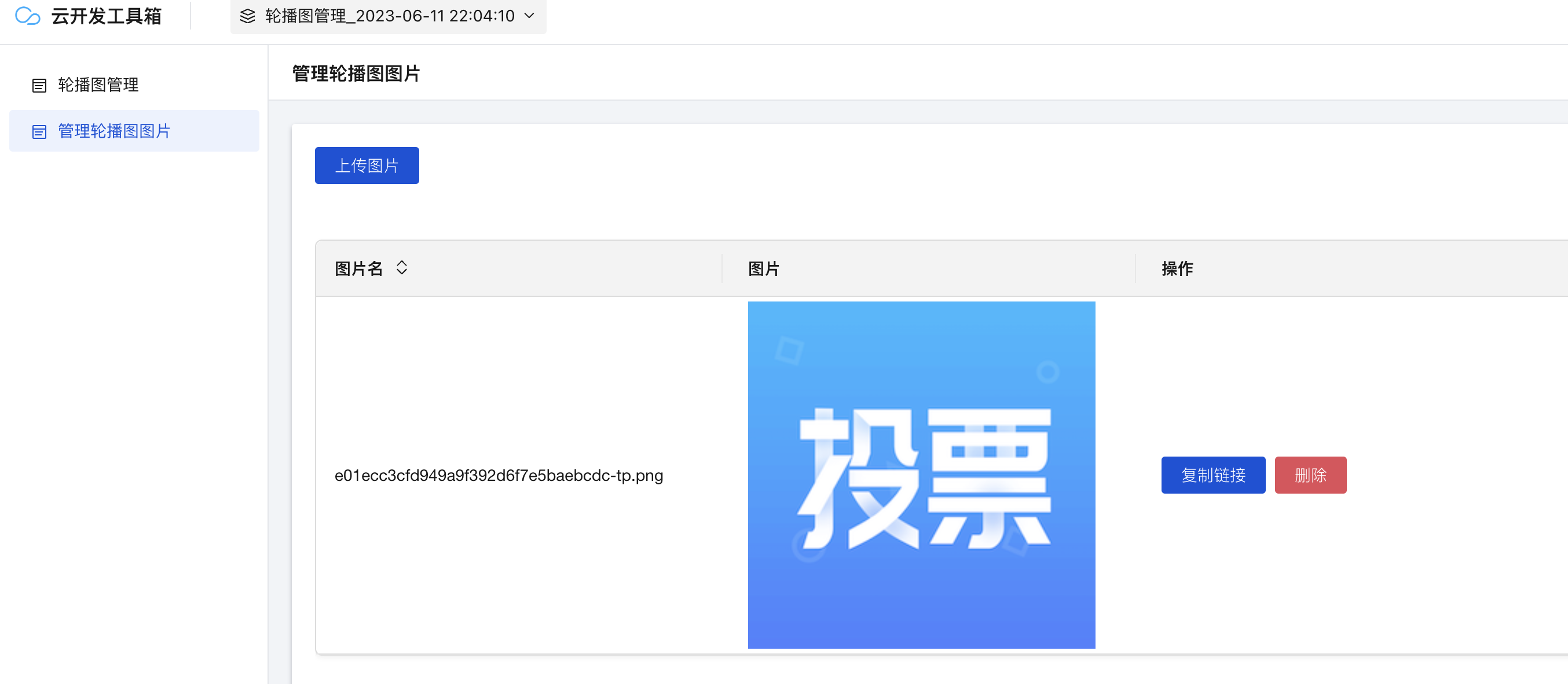
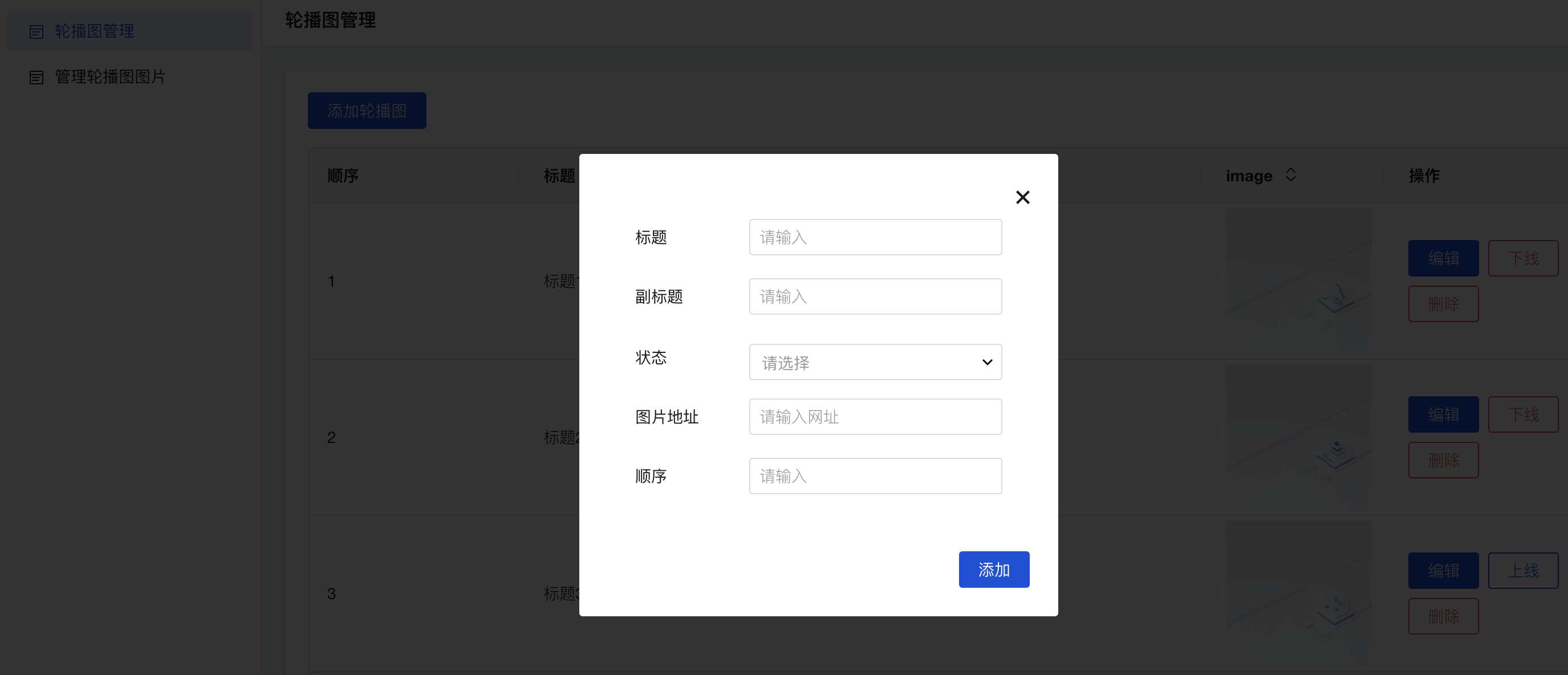
菜单分别为:轮播图管理、轮播图图片管理

如果需要自定义轮播图需要现在图片管理上传图片

然后再到轮播图管理添加

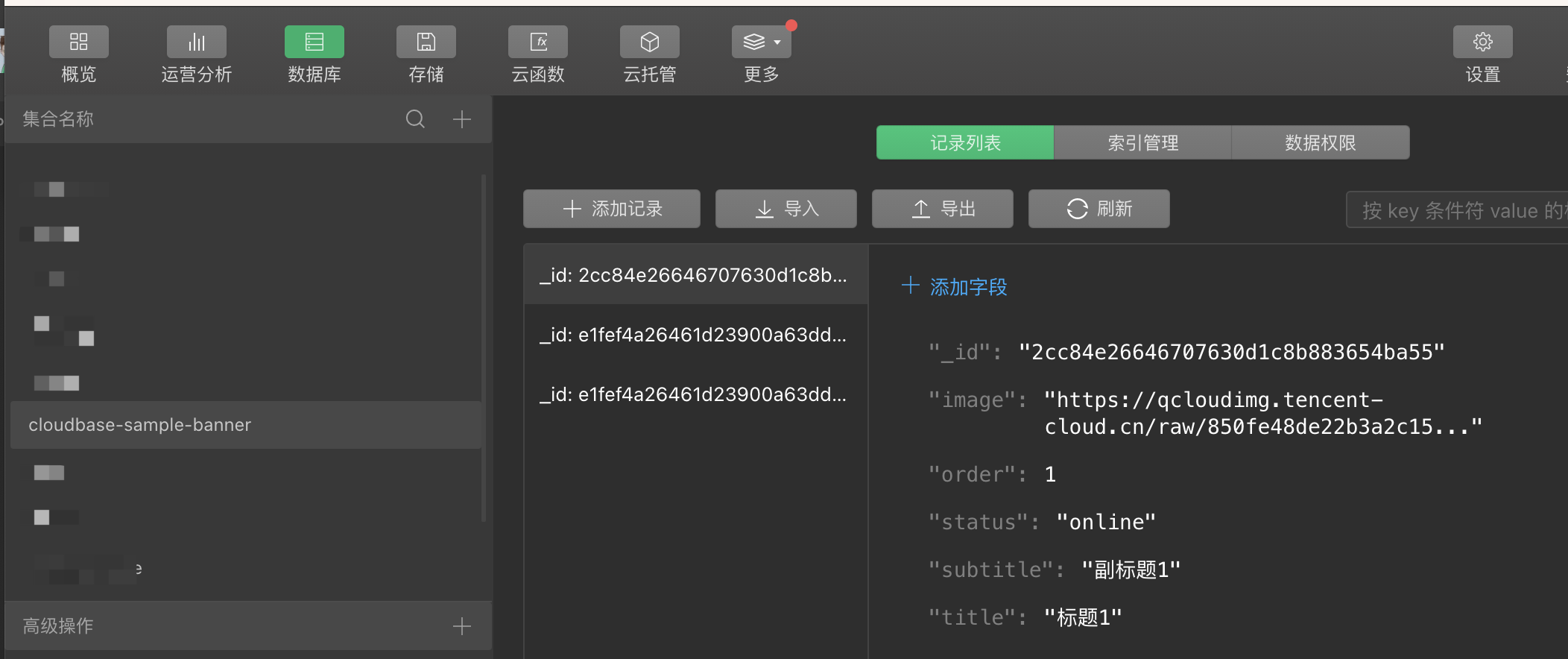
那么小程序如何获取数据呢?我们可以回到云开发 IDE 控制台看到数据库多了一张表 cloudbase-sample-banner 里面有三条数据

小程序获取数据代码
wx.cloud
.database()
.collection("cloudbase-sample-banner")
.where({
status: "online",
})
.get({
success: (res) => {
this.setData({
banner: res.data,
});
},
});
Copy
编辑模版
那么如果轮播图模版无法满足我们的需求怎么办?
如:轮播图需要点击可以跳转显示公众号文章,这个时候需要加文章路径字段
基于以上需求我们来修改一下,首先回到管理工具首页

点击轮播图模版查看详情,选择最下方的「编辑工具」

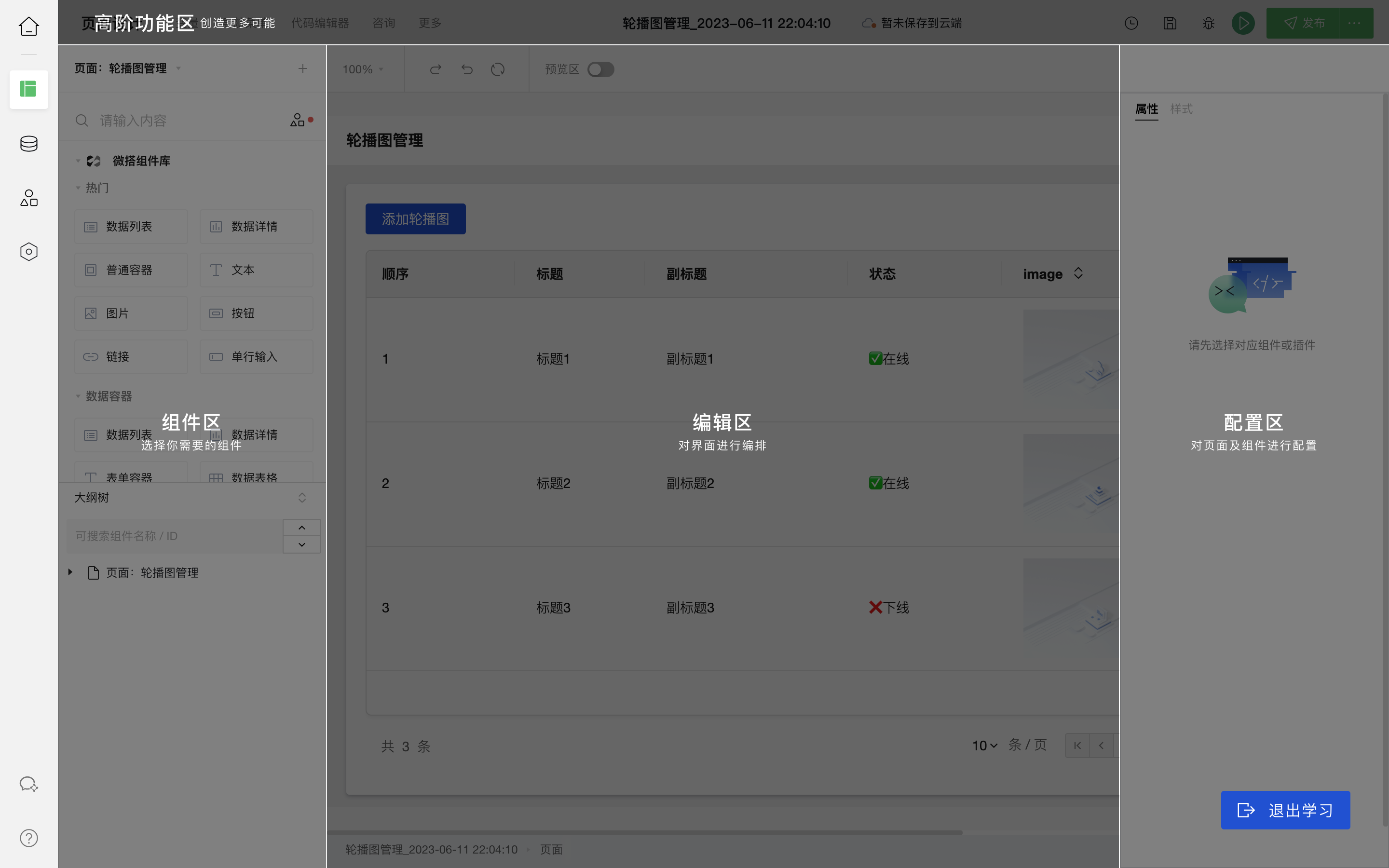
在这里可以对管理页面进行「页面设计」

所有页面的数据的显示当然离不开数据,第二个菜单就是「数据源」

剩下两个菜单分别是:素材、应用设置,这两个菜单相对比较简单就不做过多介绍。
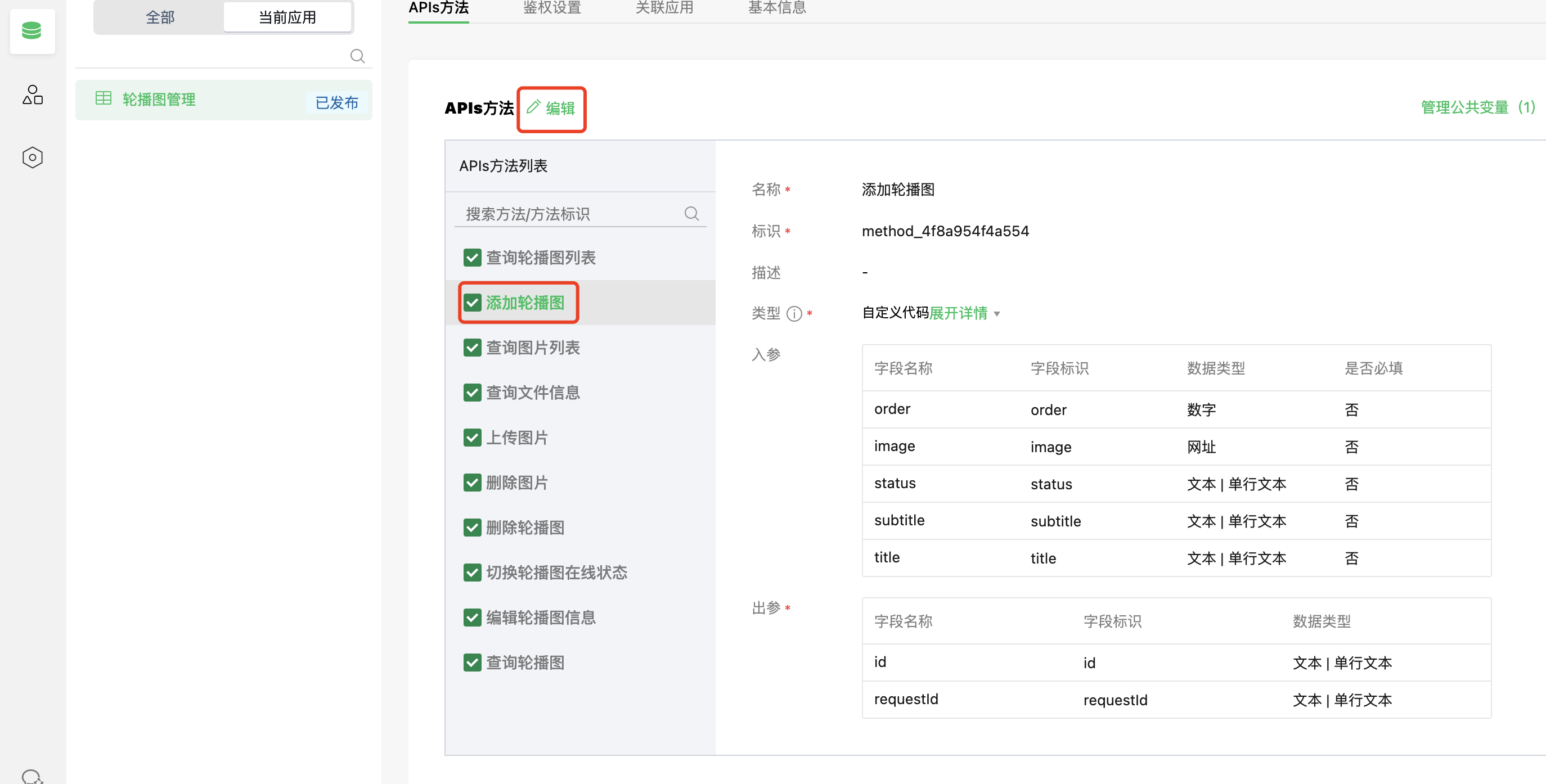
新增字段需要在「数据源」中找到「添加轮播图」然后点击「编辑」

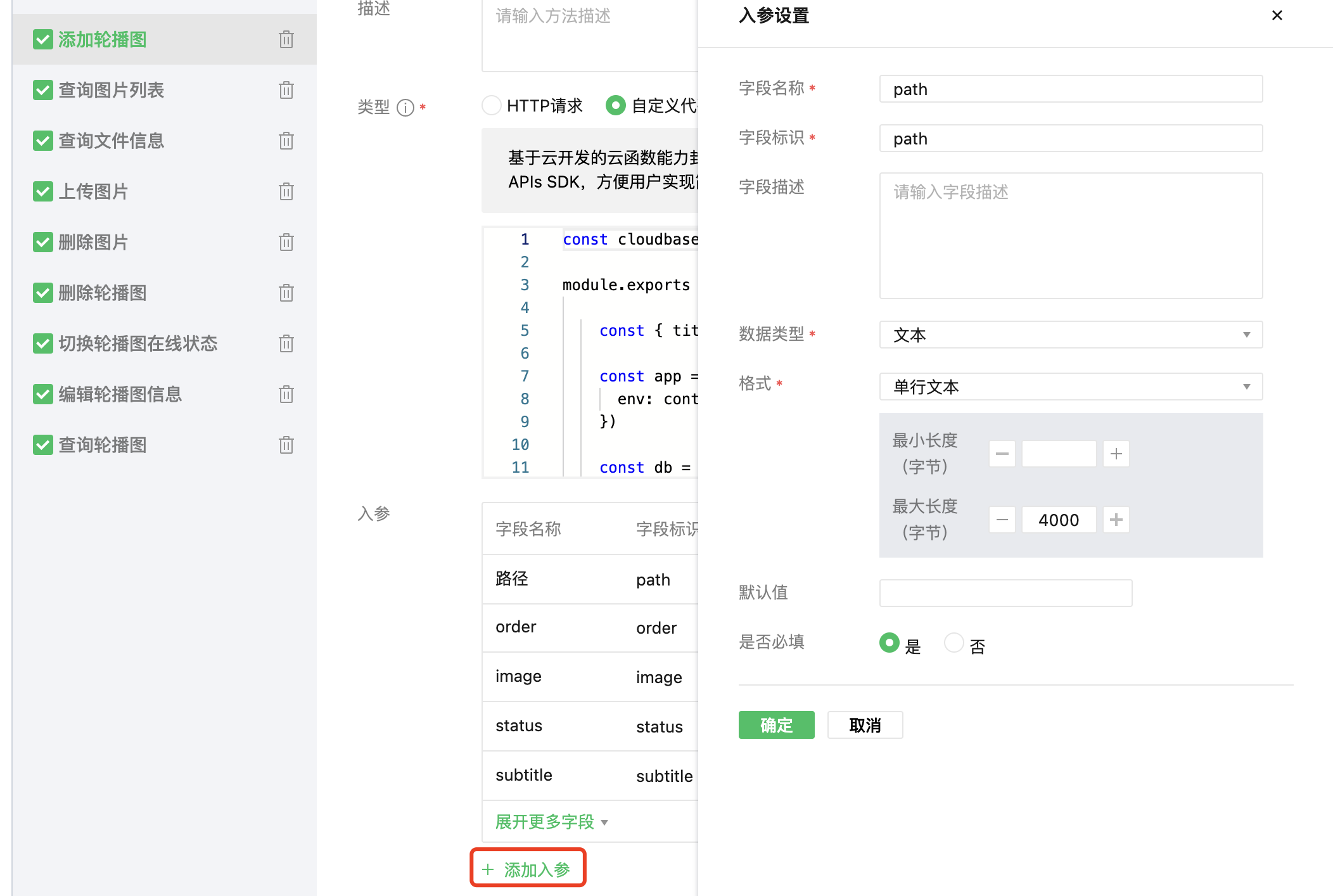
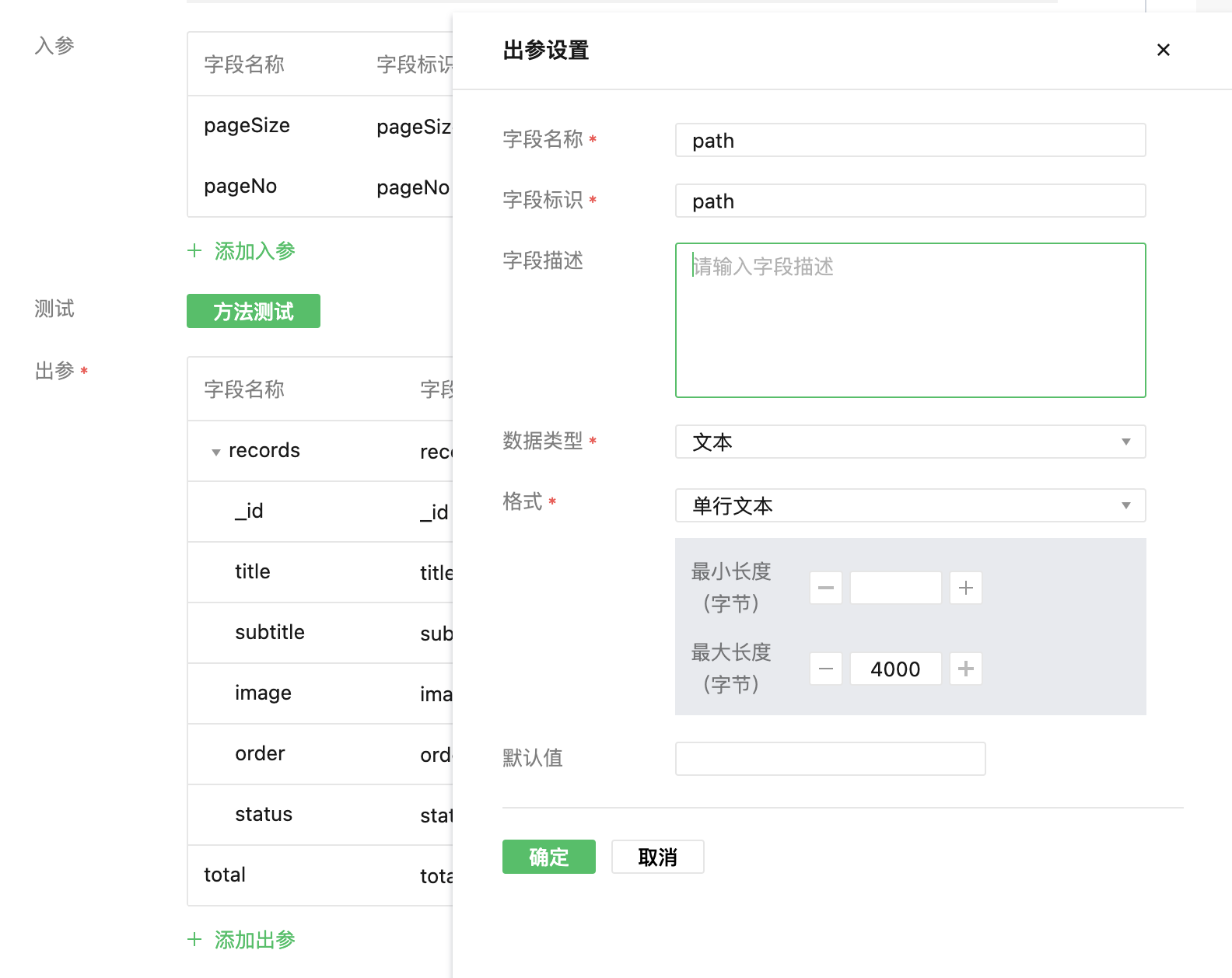
添加一个入参,path 参数就代表文章路径(编辑轮播图信息操作类似)

然后还要修改代码,在获取参数和添加参数的地方加上 path 这个属性

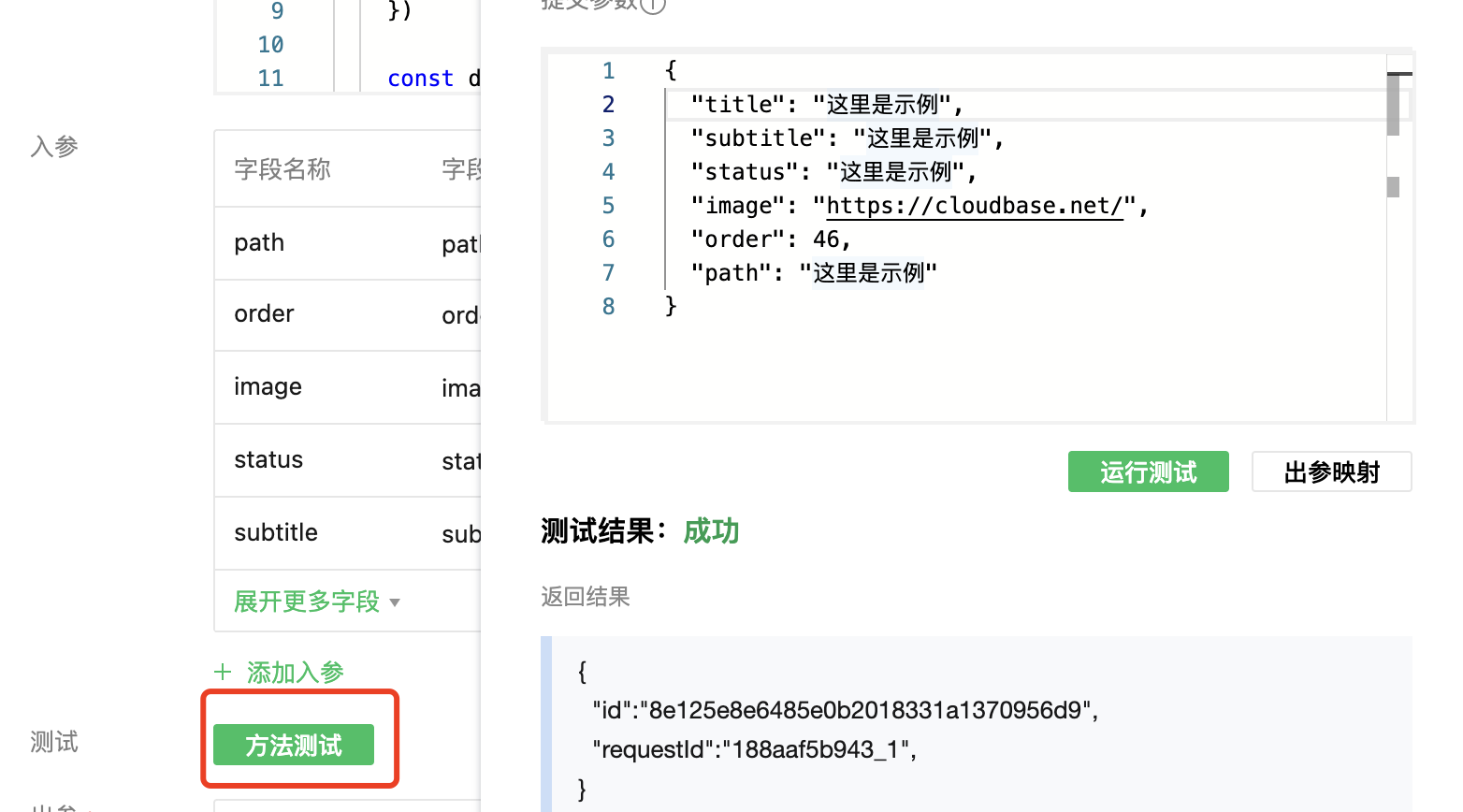
最后点击「方法测试」添加一条数据看下效果

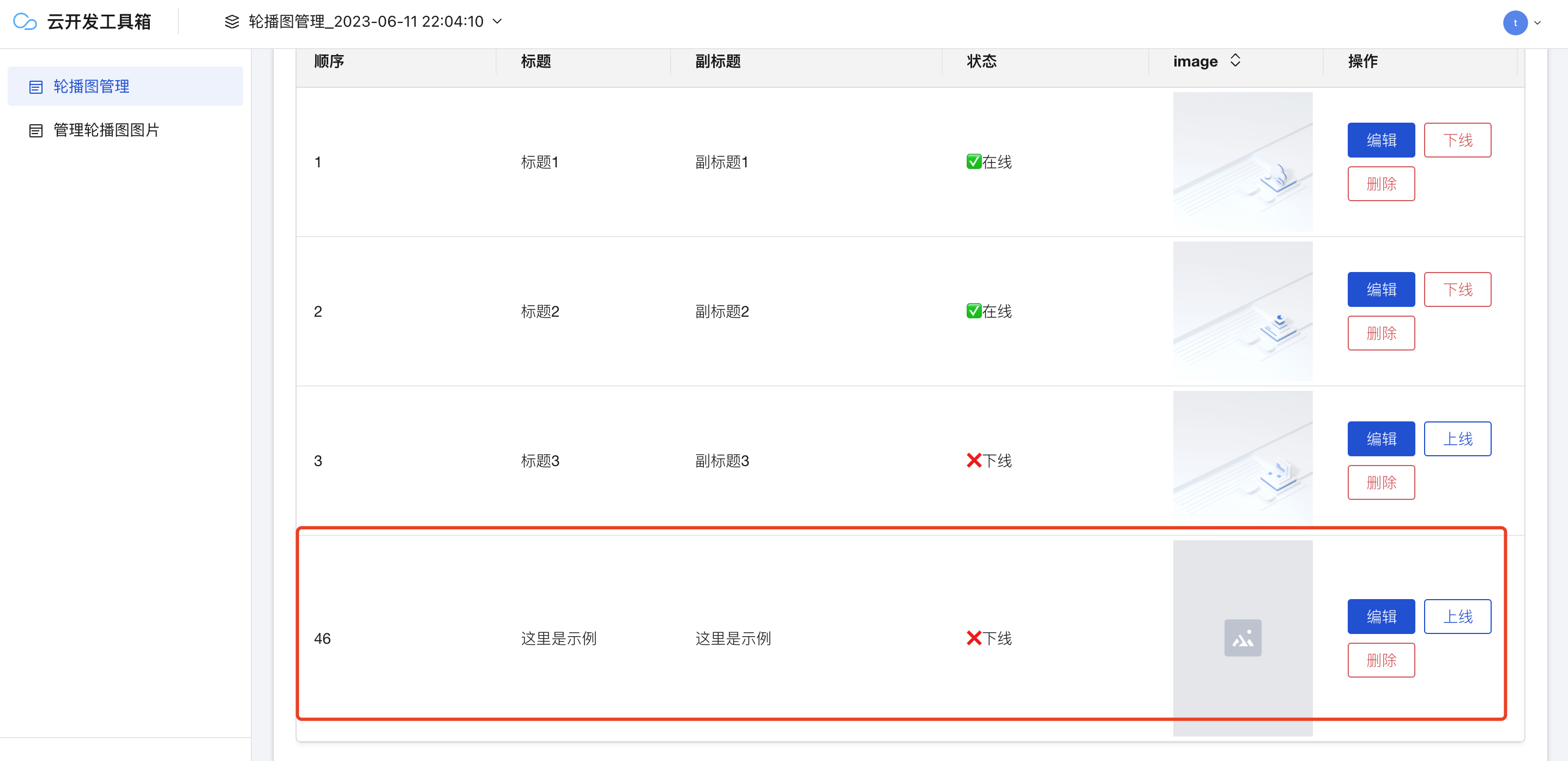
可以通过后台管理页面或云开发 IDE 数据库看到数据已经添加成功


添加方法已经改造完成,接下来就是修改查询方法,选择「查询轮播图列表」然后在「出参」进行添加子集,因为查询数据是多条所以是一个数组,我们要查询显示的是数据里面的对象。(查询轮播图信息操作类似,区别是添加入参而不是子集)

添加是什么字段显示就是什么样的字段

数据源部分搞定了!
接下来就是修改后台管理页面「添加」和「查询」,切换到「页面设计」菜单
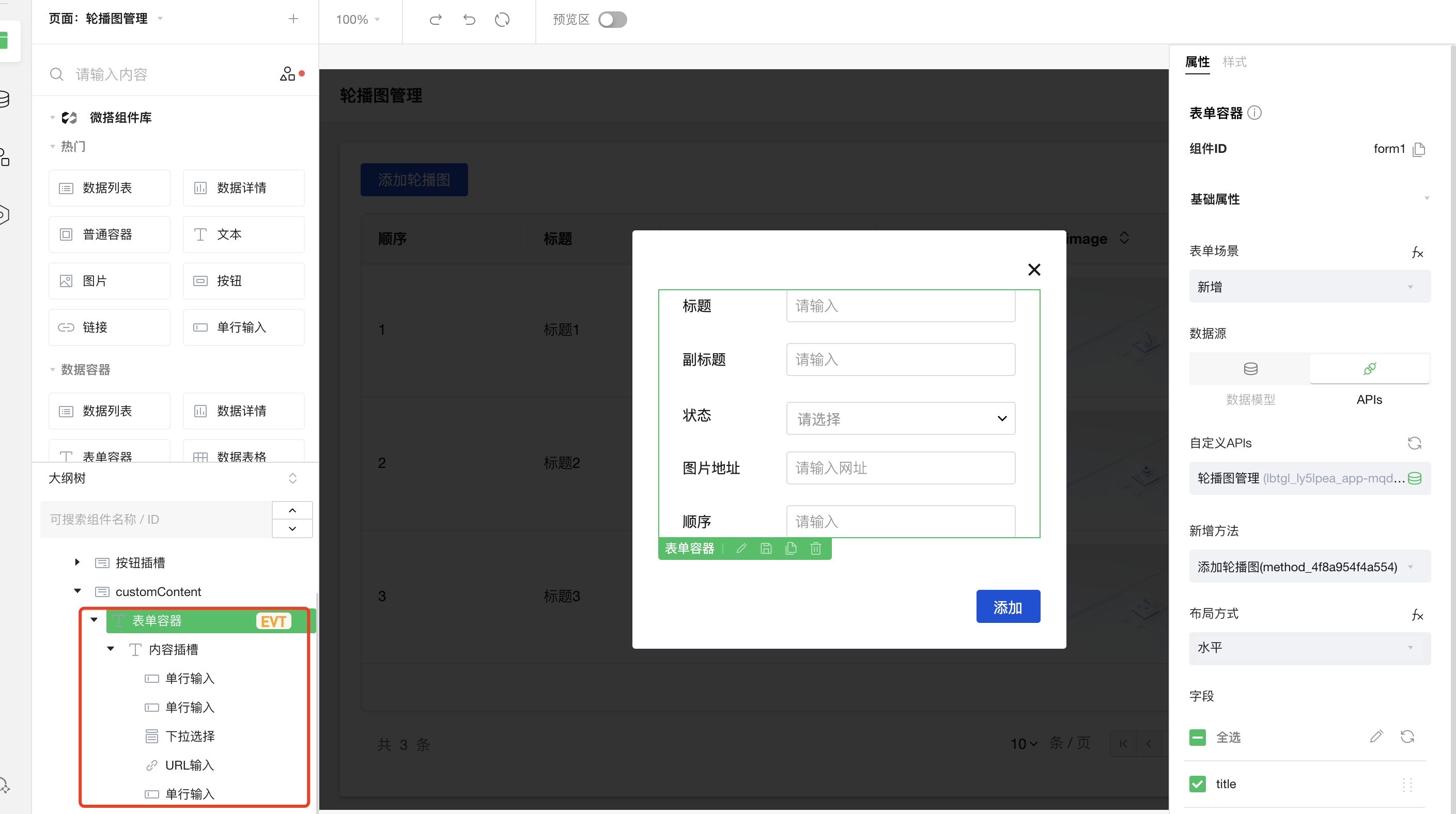
点击「添加轮播图」可以看到它的布局结构一个表单容器里面装了很多组件

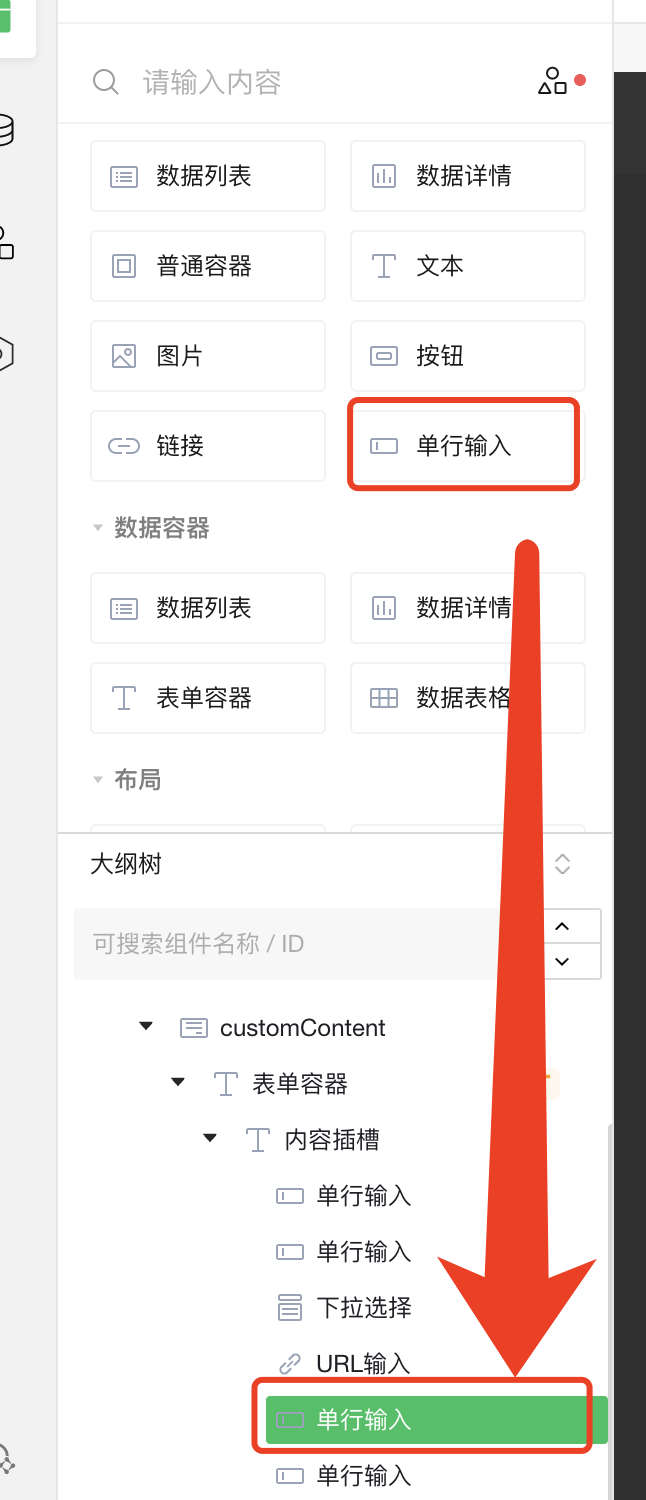
我们文章路径需要输入,那么可以从上方拖拽一个单行输入组件到布局里面来

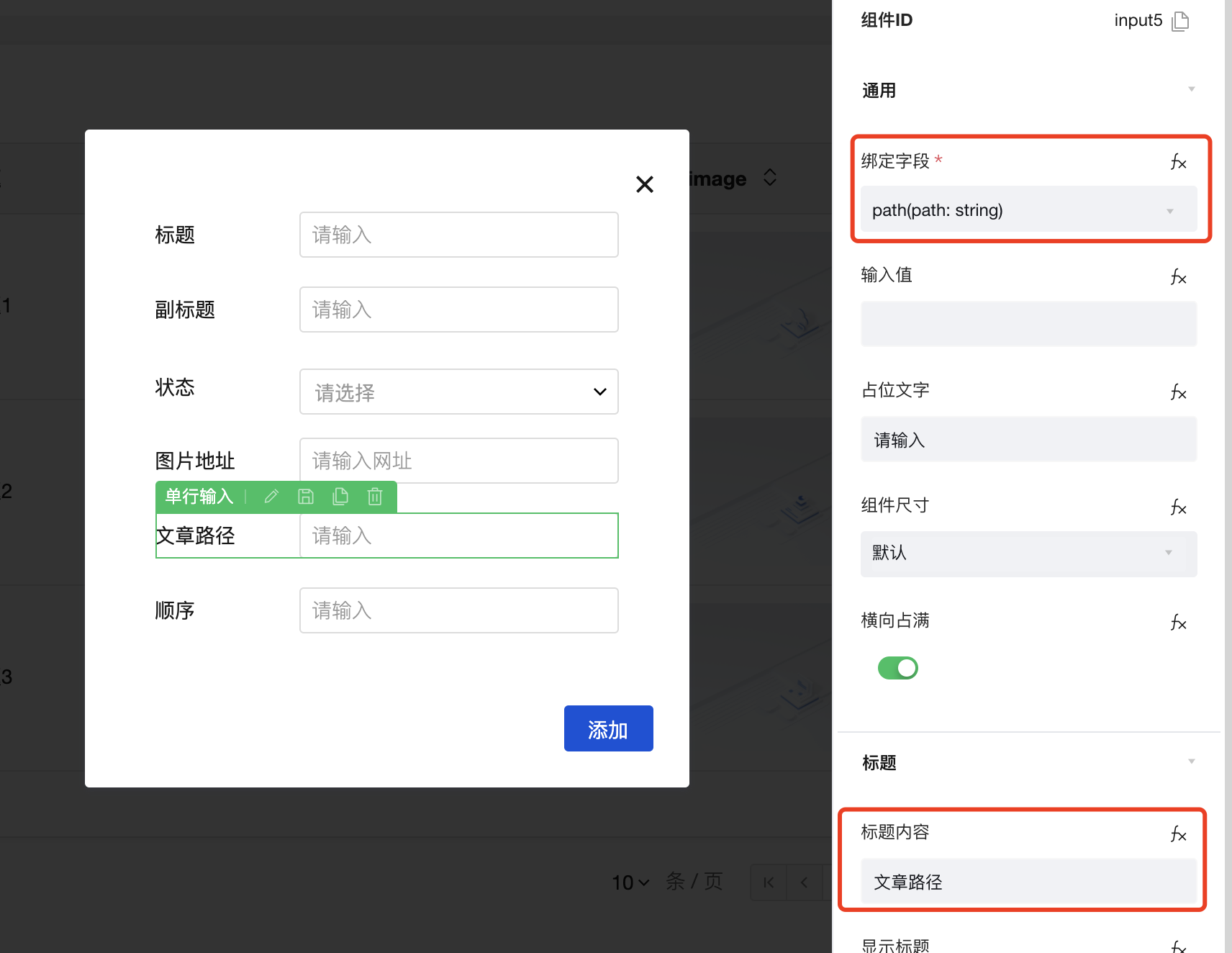
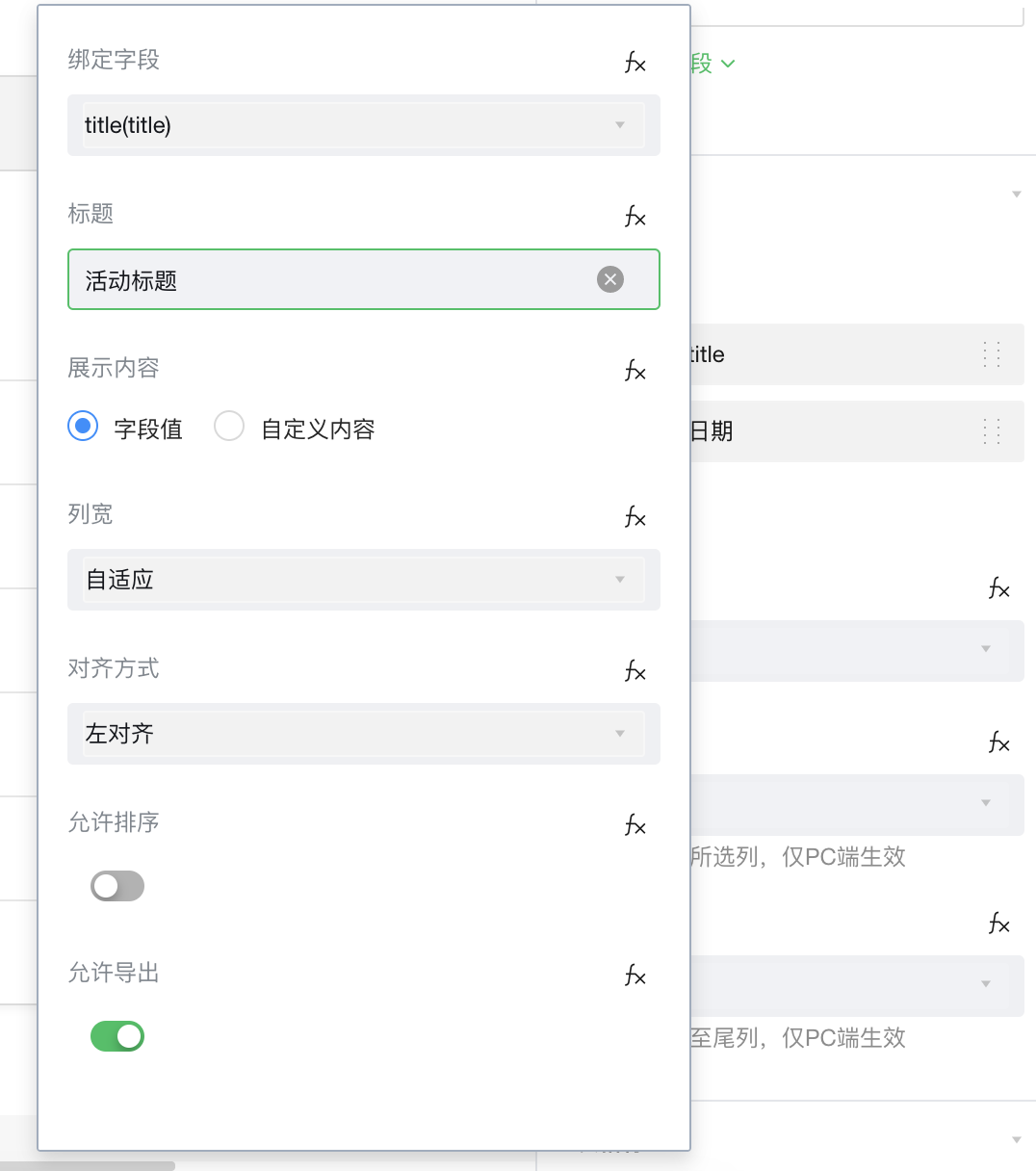
然后修改下显示标题和绑定字段

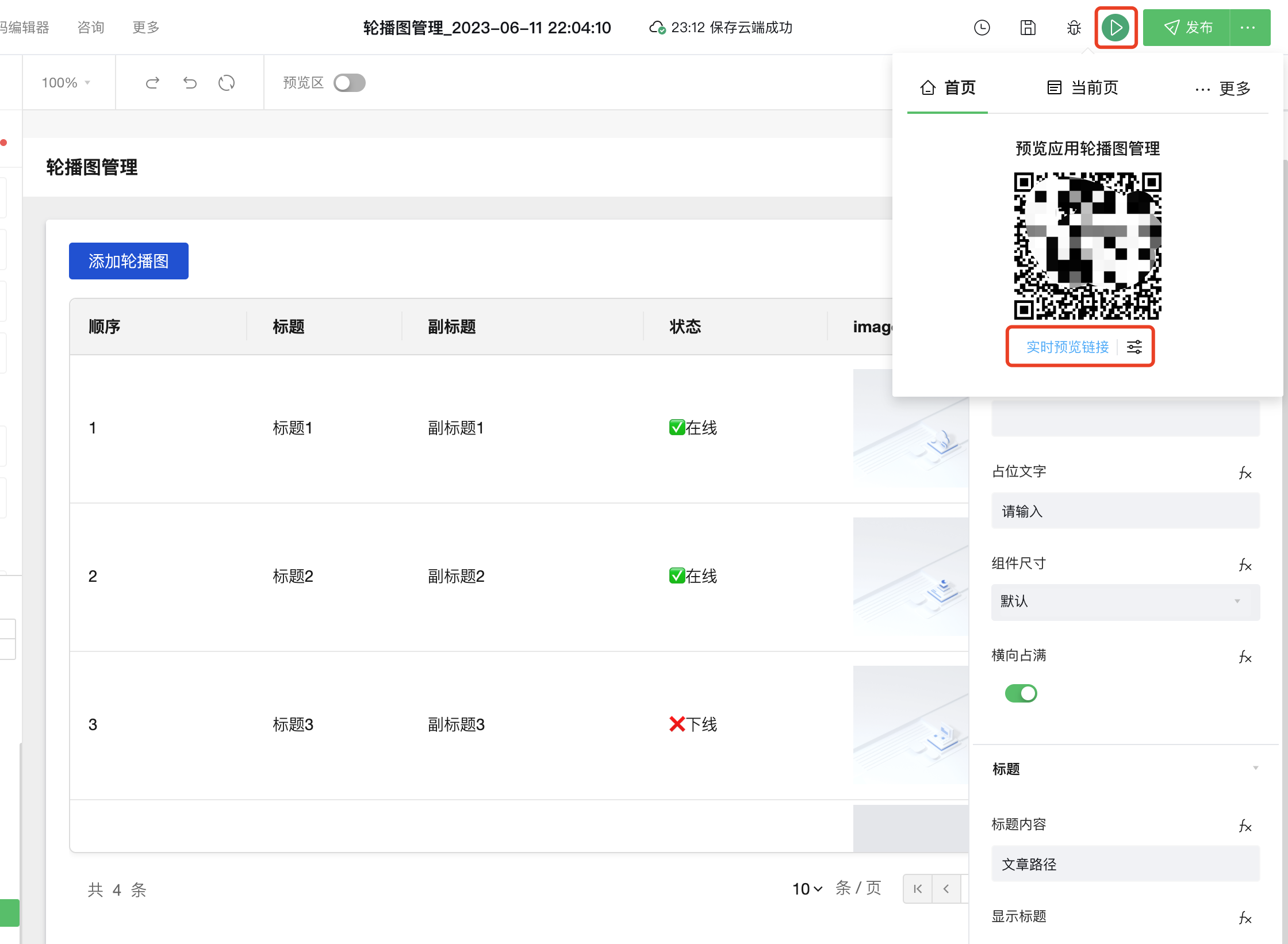
当我们编辑完成后可以点击右上角「预览」然后点击「实时预览」

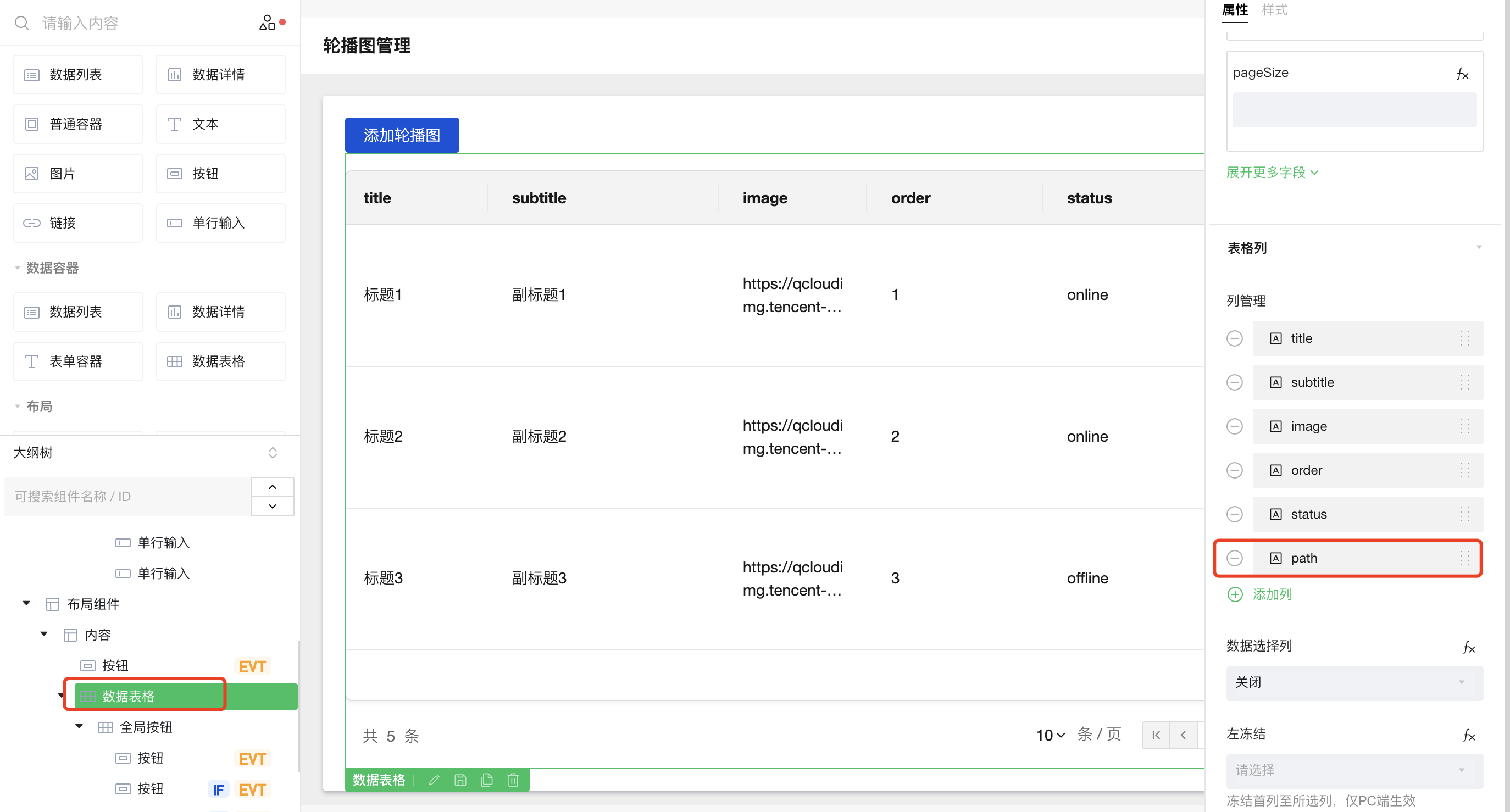
这样就可以单独打开 一个窗口进行功能测试,添加修改完成后我们再来修改「列表显示」,选中「数据表格」组件在「列管理」添加 path 路径

列表显示效果

修改完成需要点击右上角「发布」即可同步线上版本后台。
自定义模版
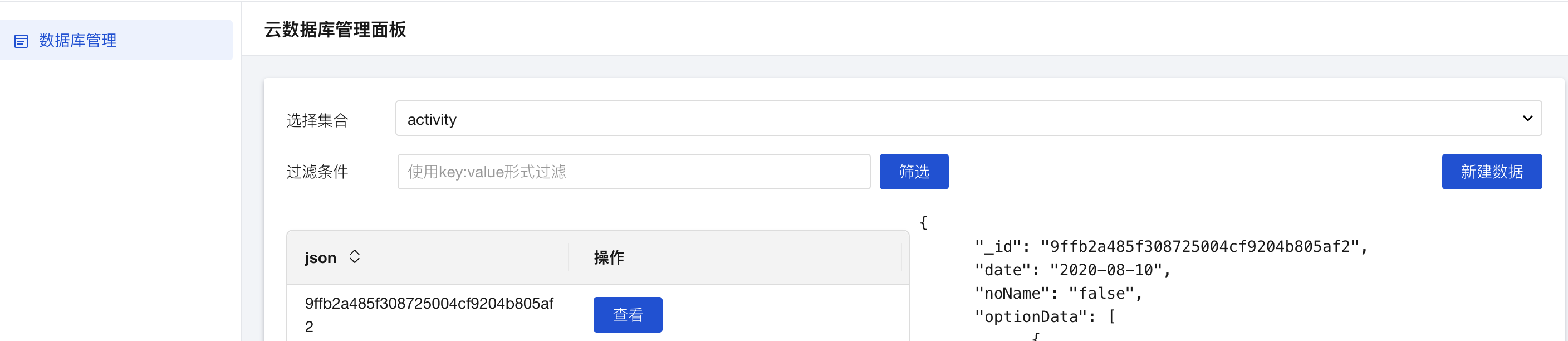
还有一种情况就是目前的模版无法满足业务需求,比如下面这个「云数据库管理」模版,为了通用只能显示json,查询也没办法模糊查询,那么这个时候就需要自定义。

接下来我们自己做个活动列表显示,然后再做个模糊查询,这个需求可以说是最常用的操作了。
接入数据
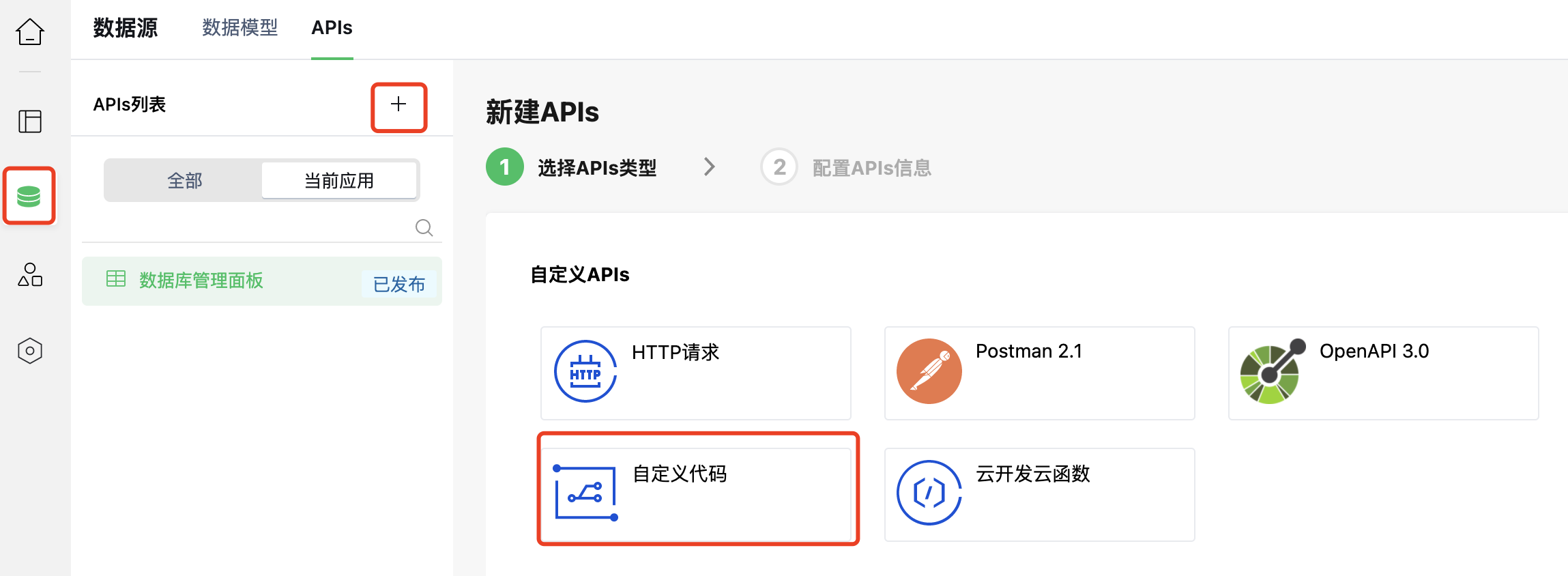
我们基于「云数据库管理」模版新增一个查询活动列表页面,首先切换到「数据源」点击+号选择「自定义代码」

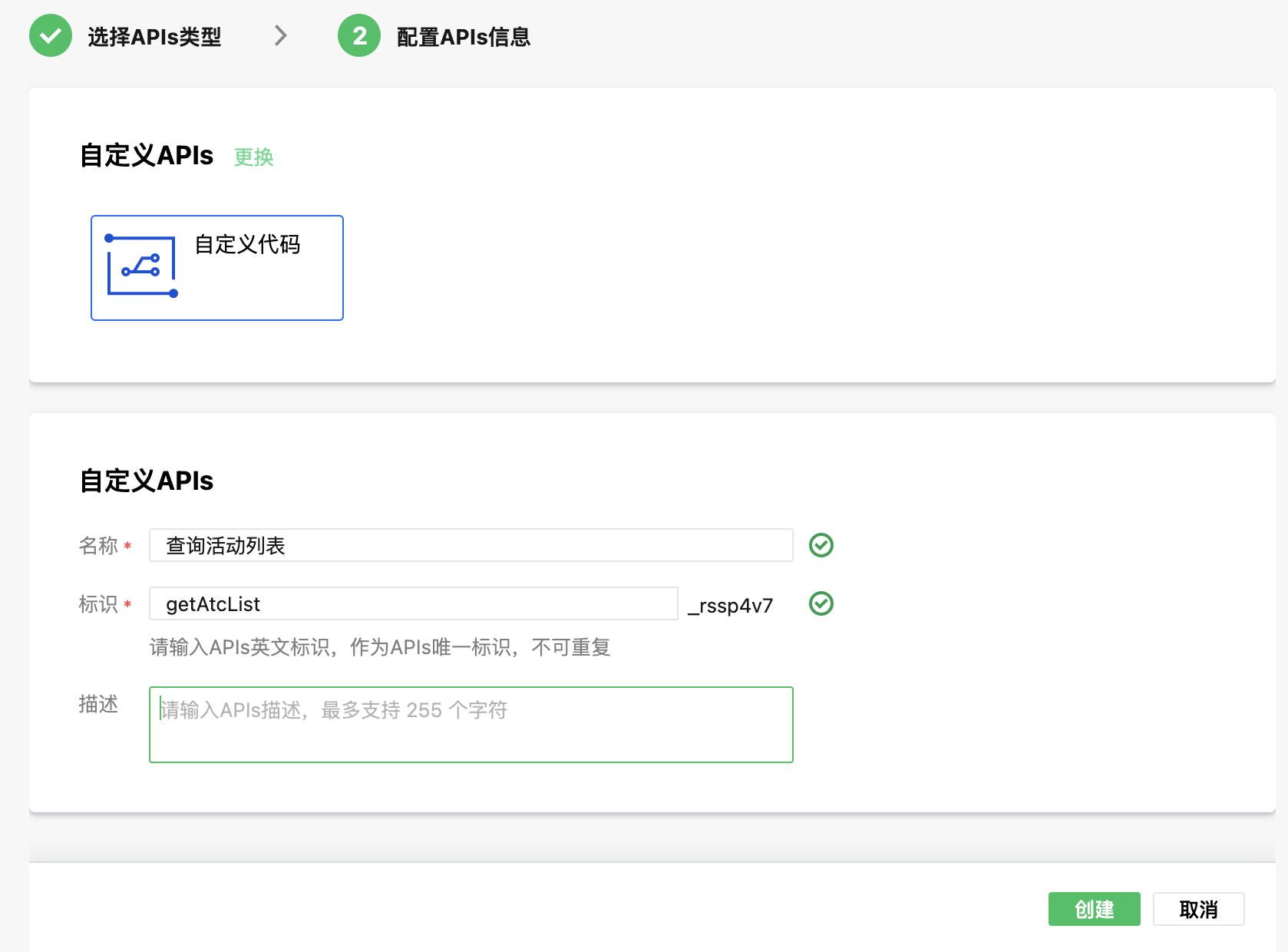
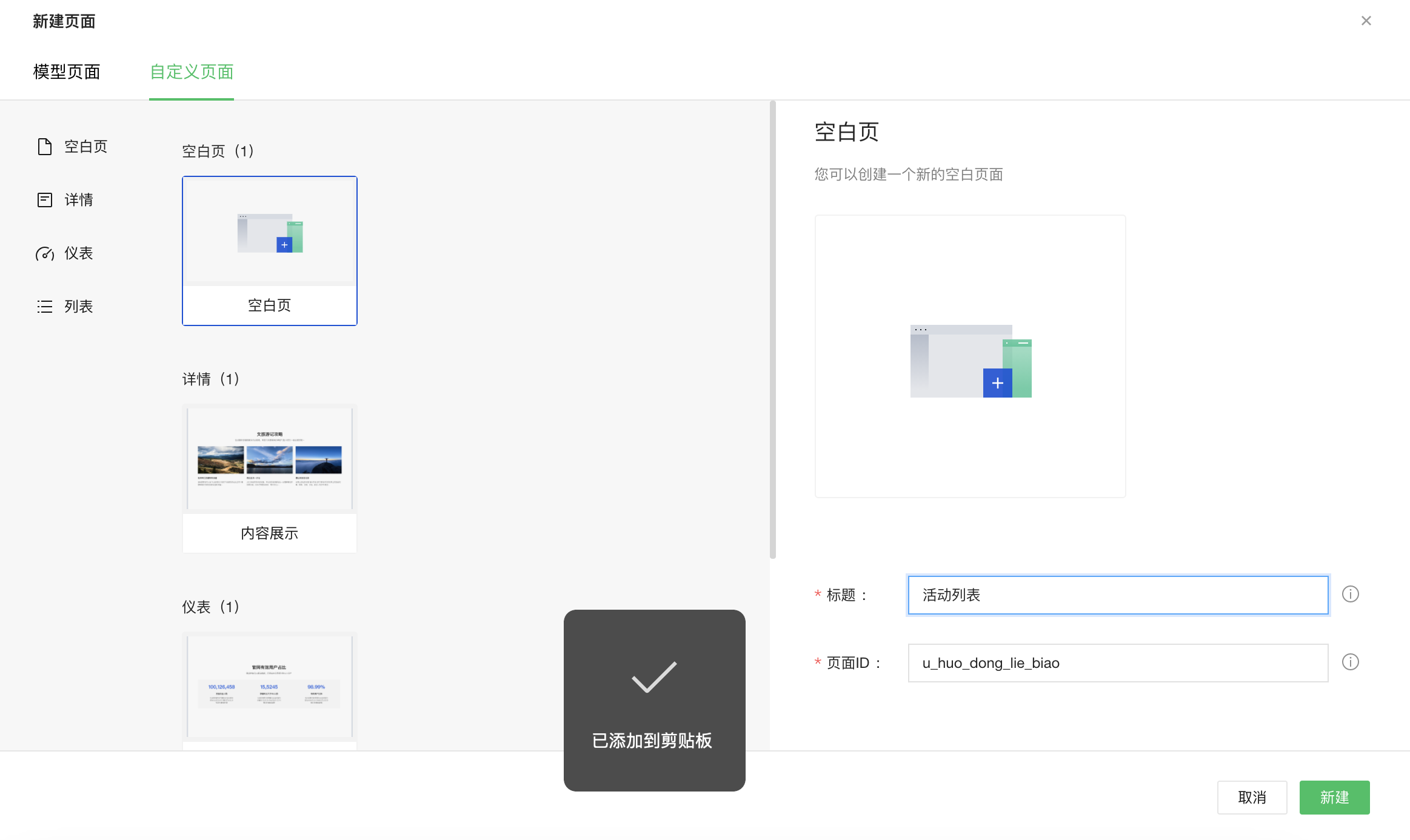
输入名称和标识点击创建

添加方法

查询代码,其他操作详细可见 cloudbase node sdk 文档
const cloudbase = require("@cloudbase/node-sdk");
const envId = "<云开发环境ID>";
const collectionName = "<云数据库集合名>";
const app = cloudbase.init({
env: envId,
});
const db = app.database();
module.exports = async (event, context) => {
let { pageNo, pageSize } = event;
if (pageNo < 1) pageNo = 1;
// 查询条件先固定为空,即查询集合内的所有数据
const query = db.collection(collectionName).where({});
const recordsRes = await query
.skip((pageNo - 1) * pageSize)
.limit(pageSize)
.get();
const totalRes = await query.count();
return {
records: recordsRes.data,
total: totalRes.total,
};
};
Copy
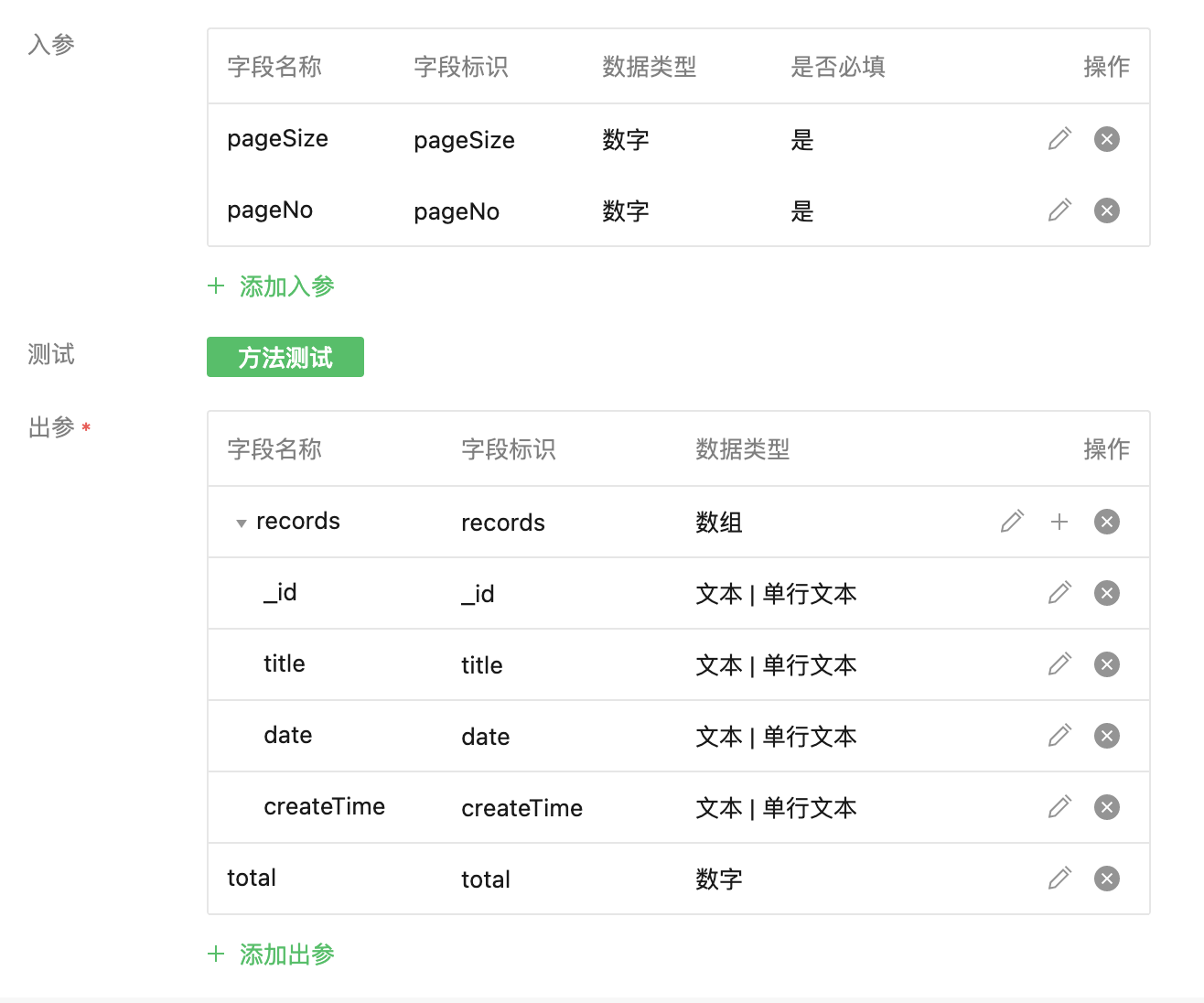
入参配置:pageSize、pageNo
出参配置:使用「方法测试」运行测试后再使用出参数映射即可

数据显示
切换到「页面设计」点击右上角+号

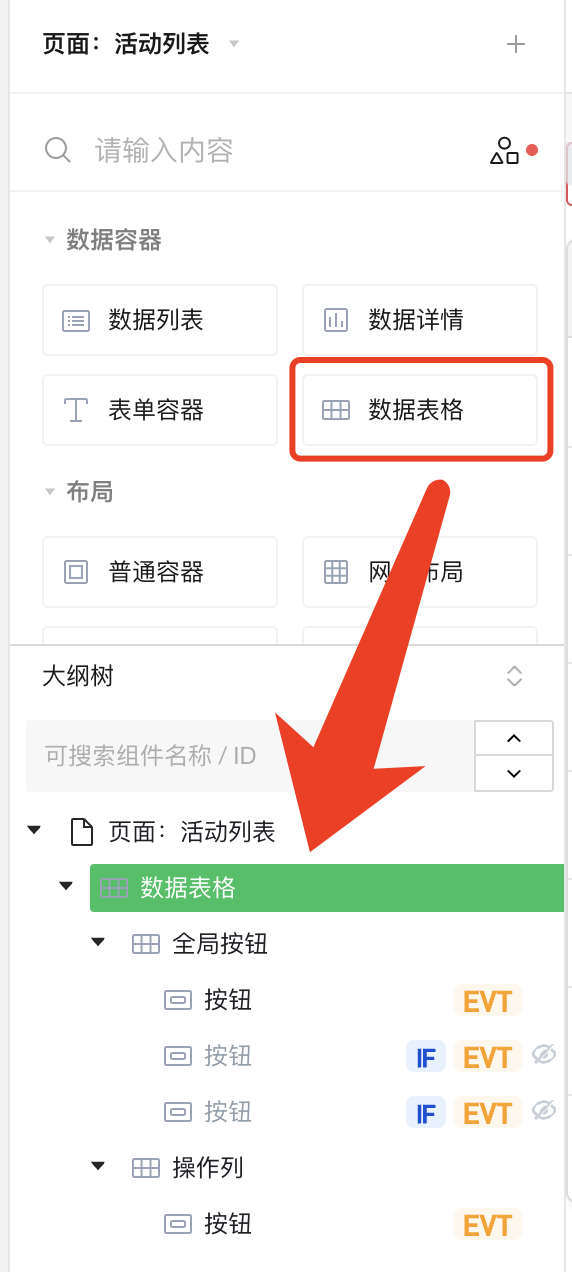
拖拽一个数据表格组件到布局中

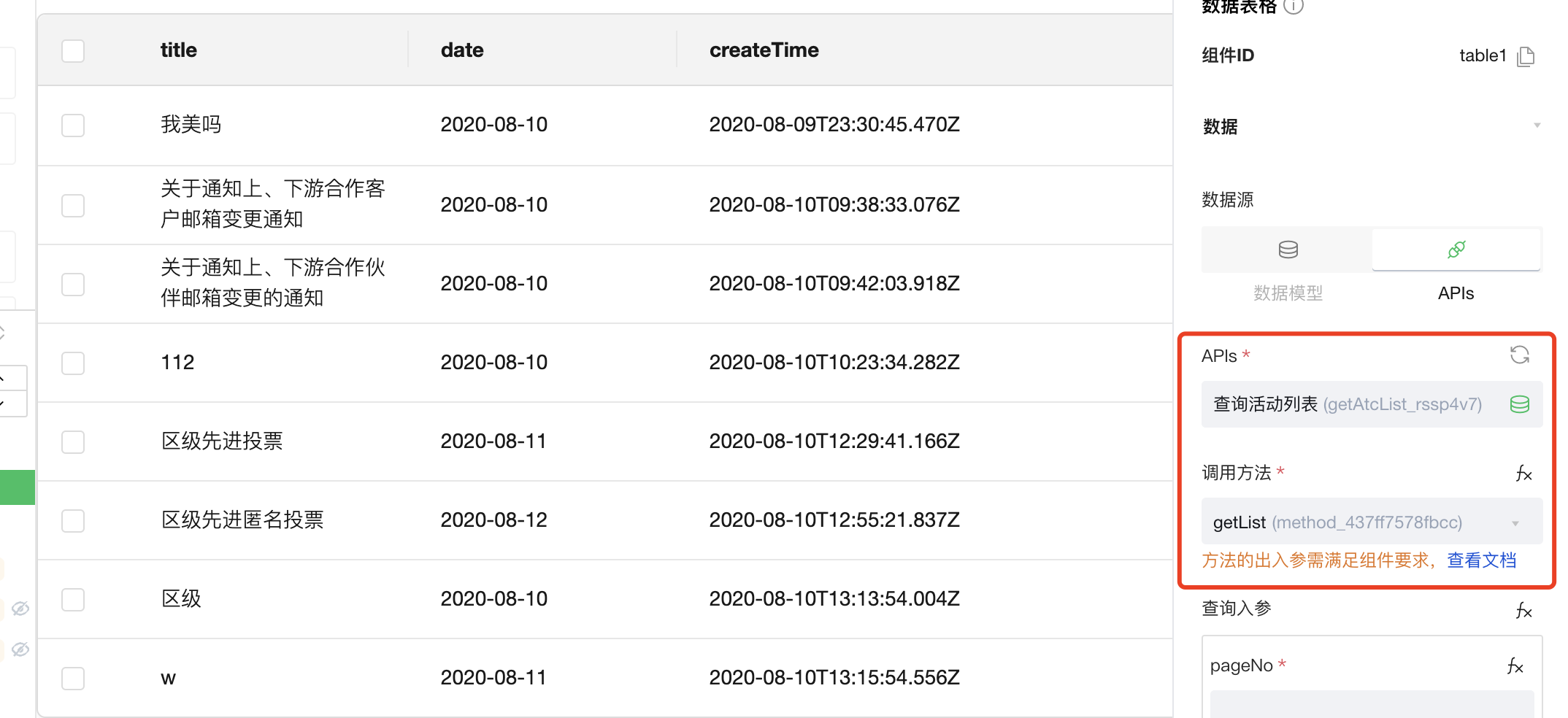
设置数据表格数据来源

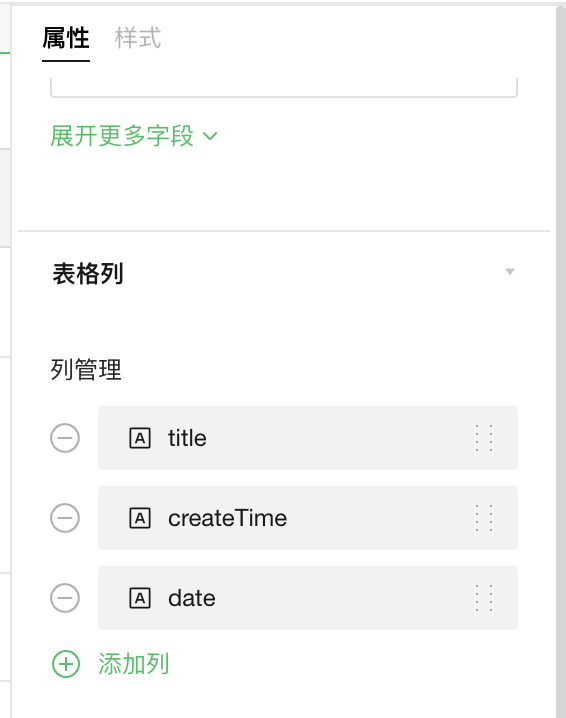
列表中数据就显示出来了,但是我们会发现其中时间字段显示重复了,以及表头是字段名,使用者不一定能看懂。

我们可以在属性中列管理对不需要的字段进行删除

还可以修改属性标题,效果如下:

建议
1.模版需要更丰富,满足更多开发者场景
2.自带模版业务思考不够全面,过于简单无法直接
3.自定义模板操作过于复杂,需要简化,如:自动生成基础增删查改代码
相关教程
官方云开发管理工具教程
云开发Node.js SDK API
微搭组件列表










![[OnWork.Tools]系列 03-软件设置](https://img-blog.csdnimg.cn/img_convert/08b1963b35cff3172a28944e2da912a1.png)