elementPlus UI的dialog弹框组件在设置了draggable属性后就可拖动弹框,但是当弹框的内容高度大于视口高度时去拖动弹框就会出现显示问题。
解决办法(修改源码)
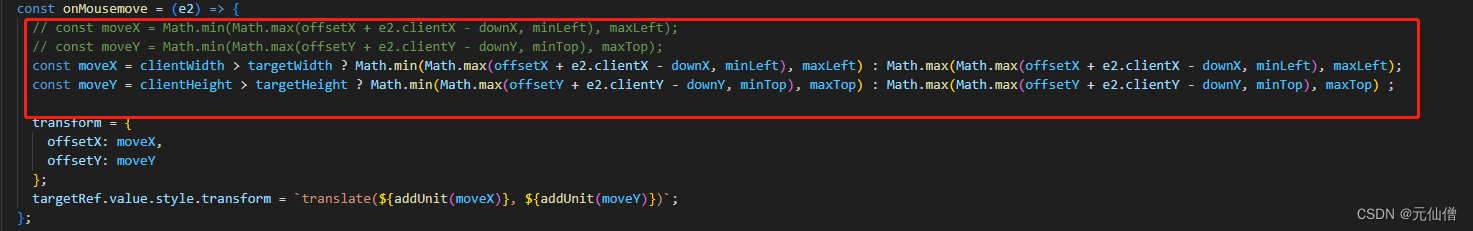
去node_modules下面找到element-plus文件夹,按照以下路径修改onMousemove函数,

如下:

const moveX = clientWidth > targetWidth ? Math.min(Math.max(offsetX + e2.clientX - downX, minLeft), maxLeft) : Math.max(Math.max(offsetX + e2.clientX - downX, minLeft), maxLeft);
const moveY = clientHeight > targetHeight ? Math.min(Math.max(offsetY + e2.clientY - downY, minTop), maxTop) : Math.max(Math.max(offsetY + e2.clientY - downY, minTop), maxTop) ;
保存之后删除node_modules->.vite文件夹下的deps文件夹,然后重新编译即可解决。